The most complete Markdown syntax
catalogue
- code:
@[toc] [MENU]
- The effect is shown above
Multi level title
- code:
# Primary title ## Secondary title ##### Multi level title
-
effect
Primary title
Secondary title
Multi level title
References and notes
- code:
> Primary reference >> Secondary reference >>>>> n Level reference
-
effect
Primary reference
Secondary reference
n-level reference
Insert code
Inline code
- code:
`Inline code`
- Effect inline code
Code snippet
This is the code / / the markdown syntax is ignored in the code, so all the parts showing the original text of markdown in this article are wrapped in code snippets.
- code:
This is the code ```javascript var s = "JavaScript syntax highlighting"; alert(s); ``` ```python s = "Python syntax highlighting" print s ``` ```makrdown > Primary reference >> Secondary reference >>>>> n Level reference ```
Multilevel list
Unordered list
- code:
//-*+The three symbols are equal in the unordered list
- First item
* Item 2
* Item 2//Add a space or tab in front of it to indicate the next level
* This is another level
+ Item 3
- effect
- First item
- Item 2
- The second item / / preceded by a space or tab indicates the next level
- This is another level
- The second item / / preceded by a space or tab indicates the next level
- Item 3
Ordered list
- code:
//Number plus Adding a space indicates an item with a sequence table. tab or space triggers the next level 1. This is orderly 1. This is orderly 2. This is orderly 1. This is orderly
- This is orderly
- This is orderly
- This is orderly
- This is orderly
Hyperlinks
Inline hyperlink
- code:
[Baidu](baidu.com)
- effect
Parametric hyperlink
- code:
Statement:[Baidu]:baidu.com Use: Enter[Baidu]
typeface
- code:
*Italics* **bold** ***Italic bold*** ~~Delete line~~
- effect
Italics
bold
Italic bold
Delete line
form
- code:
| Tables | Are | Cool | | ------------- |:-------------:| -----:| | col 3 is | right-aligned | $1600 | | col 2 is | centered | $12 | | zebra stripes | are neat | $1 | notes: -----: Indicates right alignment :----- Indicates left alignment :----: Indicates center alignment
- effect
| Tables | Are | Cool |
|---|---|---|
| col 3 is | right-aligned | $1600 |
| col 2 is | centered | $12 |
| zebra stripes | are neat | $1 |
picture
- code:
 //Note that the default image format is the original size. If you want to customize the image size, use the img label: Inline-style:  Reference-style: ![alt text][logo] [logo]: https://gitee.com/msntec/work-notes/raw/master/Markdown/pic/markdown_flag.png "Logo Title Text 2"
Inline-style:
[external chain picture transfer failed. The source station may have anti-theft chain mechanism. It is recommended to save the picture and upload it directly (img-9k7kilpk-1641377162389)( https://gitee.com/msntec/work-notes/raw/master/Markdown/pic/markdown_flag.png “Logo Title Text 1”)]
Reference-style:

Set picture size
Markdown comes with functions
- code:
 
- Effect display


Use HTML < img > tags and set width and height and scale
- code:
<img src="https://gitee. com/msntec/work-notes/raw/master/Markdown/pic/markdown_ flag. Png "ALT =" picture replacement text "width =" 500 "height =" 313 "align =" bottom "/ > <img src="https://gitee. com/msntec/work-notes/raw/master/Markdown/pic/markdown_ flag. Png "ALT =" picture replacement text "width = 60% / >
- Effect display


Checkbox
- code:
- [x] A - [ ] B - [x] Selected - [ ] Unchecked - [ ] Support to PDF Export document in format - [ ] improvement Cmd Rendering algorithm, using local rendering technology to improve rendering efficiency - [x] newly added Todo List function - [x] repair LaTex Formula rendering problem - [x] newly added LaTex Formula numbering function
-
Effect display
-
A
-
B
-
Selected
-
Unchecked
-
Supports exporting documents in PDF format
-
Improve Cmd rendering algorithm and use local rendering technology to improve rendering efficiency
-
New Todo list function
-
Fix LaTex formula rendering problem
-
New LaTex formula numbering function
Footnotes
- code:
Somewhere in the text of the article[^footnote id]Article body [^footnote id]: Footnote content
- Effect display
Somewhere in the text of the article 1 Article body
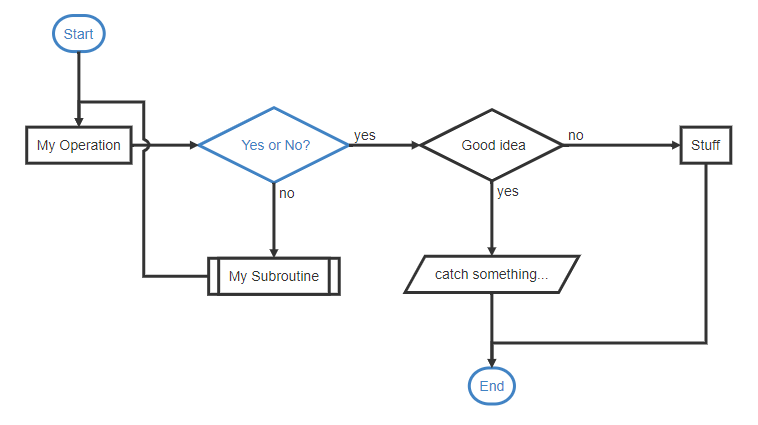
flow chart
- code:
```mermaid flowchat st=>start: Start :>https://amwiki.xf09.net[blank] e=>end: End :>https://amwiki.xf09.net[blank] op1=>operation: My Operation op2=>operation: Stuff sub1=>subroutine: My Subroutine cond=>condition: Yes or No? :>https://amwiki.xf09.net[blank] c2=>condition: Good idea io=>inputoutput: catch something... st->op1(right)->cond cond(yes, right)->c2 cond(no)->sub1(left)->op1 c2(yes)->io->e c2(no)->op2->e ```
- Effect display

Introduction to flowchart syntax
The flowchart syntax is divided into two parts: one is to declare elements and the other is to define processes
Declaration element
Syntax:
tag=>type: content :>url
-
tag set element name
-
=>Element Definer
-
Type: sets the element type. There are 6 types:
- Start: start, rounded rectangle
- End: end, rounded rectangle
- Operation: operation / action plan, normal rectangle
- subroutine: sub theme / module, double-sided line, rectangle
- Condition: condition judgment / problem review, diamond
- inputoutput: input / output, parallelogram
-
Content sets the display content of the element, both in Chinese and English
-
URL setting element connection, optional, followed by [blank] to open a new window:
Prompt: pay attention to the blank space, = > cannot be followed by blank space; type: must be followed by a space;: > It is a syntax mark, and there can be no space in the middle
Define process
Syntax:
tag1(branch,direction)->tag2
- ->Process definer, connecting two elements
- branch sets two branches of a condition type element, with two values of yes/no. other elements are invalid
- Direction defines the process routing direction. It has four values: left/right/top/bottom. All elements are valid. This configuration is optional
(PS: this attribute has a certain chance to trigger graphic dislocation, just refresh it)
Tip:
-
Continue to pay attention to spaces, and there must be no spaces before and after the >
-
Since the condition type has two branches, we generally wrap when we encounter the condition element, such as:
st->op1-c2 c2(yes)->io->e c2(no)->op2->e
Footnote content ↩︎