This is the 562nd technical share of "attacking Coder"
Author: Cui Qingcai
I believe most of my friends use PowerPoint or keynotes for PPT (slides / Slides / Deck, etc.)? The function is relatively powerful, but have you ever encountered such pain points:
- The formats of various titles and paragraphs are not uniform, such as font size, line spacing, etc. each page is different, and then you have to brush them one by one with format brush.
- I want to do version control for PPT, and then save all kinds of copied versions, such as "version 1", "version 2", "final version", "final version", "final version", "final version without revision", "final stable version without revision", etc. I think everyone has seen similar scenes.
- I want to insert the code, but I find that the format is messy or the highlight is gone, and then I have to insert the screenshot.
- If you want to insert a formula and find that PPT and Keynote are not very compatible with Latex or the configuration is a little troublesome, you can only type it again or post a screenshot.
- If you want to insert a cool interactive component, such as embedding a microblog web page for real-time access, inserting an interactive component, and inserting a music player component, the native PPT function is hardly supported, which depends on PowerPoint or KeyNote.
If you encounter these pain points, you must watch them. If you haven't met it, please watch it (please).
OK, back to the point, I have listed so many pain points. How can these pain points be solved?
Yes! Even the solution is more lightweight, that is to use Markdown for PPT!
Have you ever tried to write PPT with Markdown? No, give it a try. After trying, you'll find that the above functions are easy.
How to achieve it?
Next, let's invite today's protagonist to the stage! It's Slidev.
What is Slidev?
In short, Slidev is a tool library that allows us to write PPT with Markdown, based on node js,Vue.js development.
Using it, we can simply convert Markdown into PPT, and it can support all kinds of good-looking themes, code highlighting, formulas, flow charts, custom web interaction components, and can also be easily exported to pdf or directly deployed into a web page.
Official homepage: https://sli.dev/
GitHub: https://github.com/slidevjs/slidev
Installation and startup
Now let's understand its basic use.
First, we need to install node JS, recommended 14 For version x and above, see https://setup.scrape.center/nodejs .
Then, we can use the npm command.
Then we can initialize a warehouse and run the command as follows:
npm init slidev@latest
This command is to initialize a Slidev warehouse. After running, it will let us enter and select some options, as shown in the figure:

For example, the above figure is to enter the name of the project folder first. For example, here I call it slidevtest.
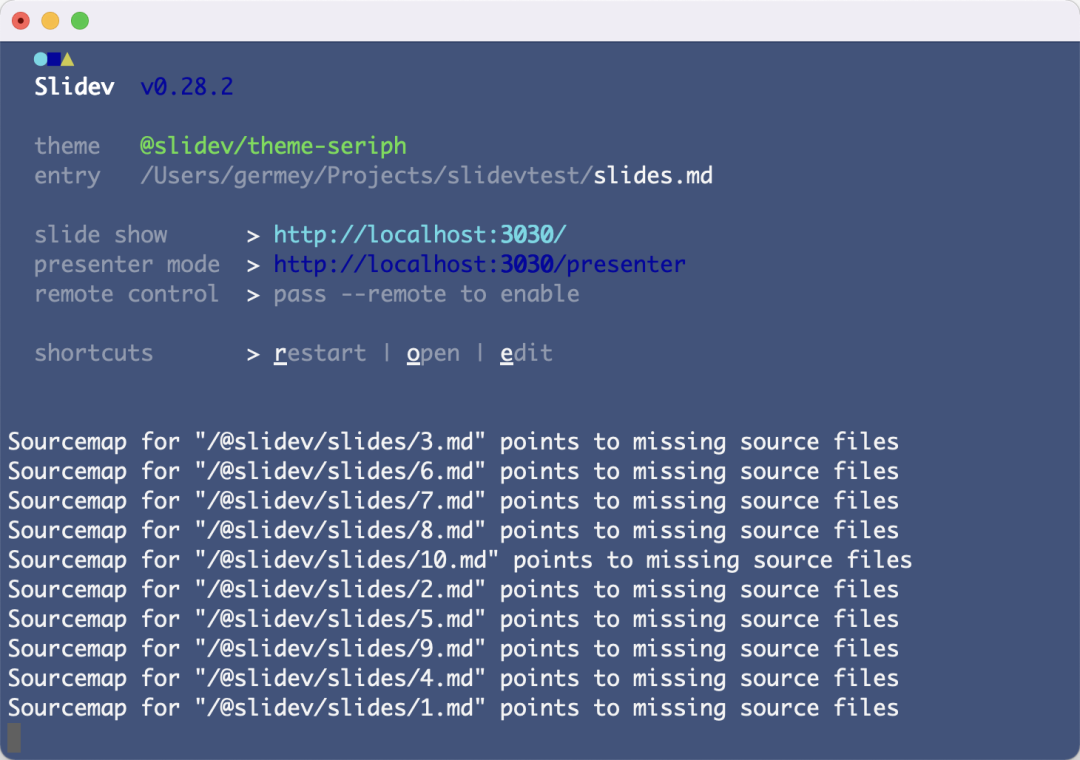
In short, after some options are completed, Slidev will start on the local 3000 port, as shown in the figure:

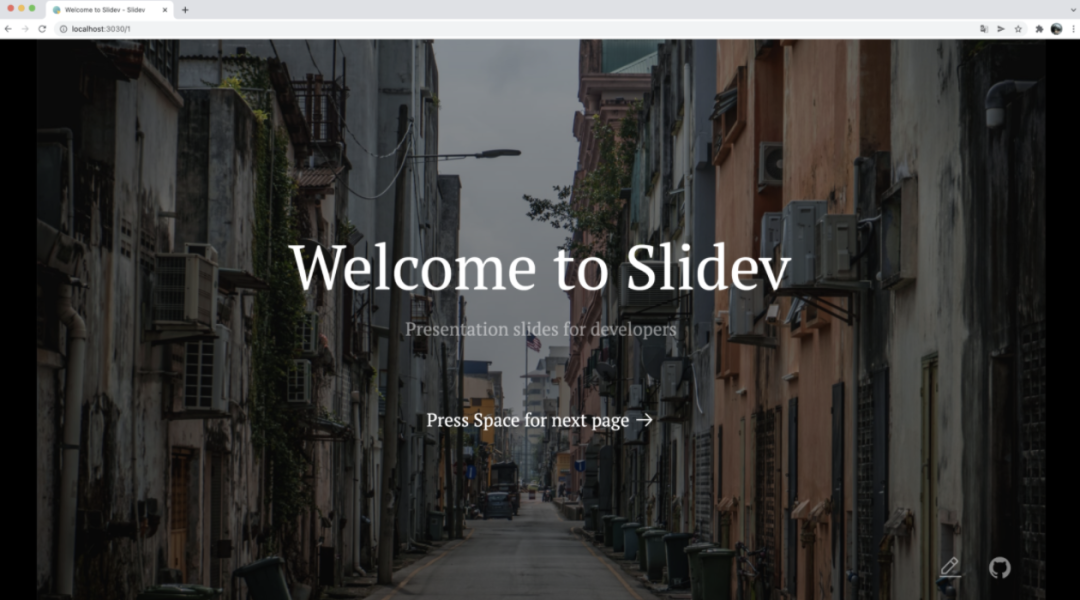
Then we can open the browser http://localhost:3000 To view a HelloWorld version of PPT, as shown in the figure:

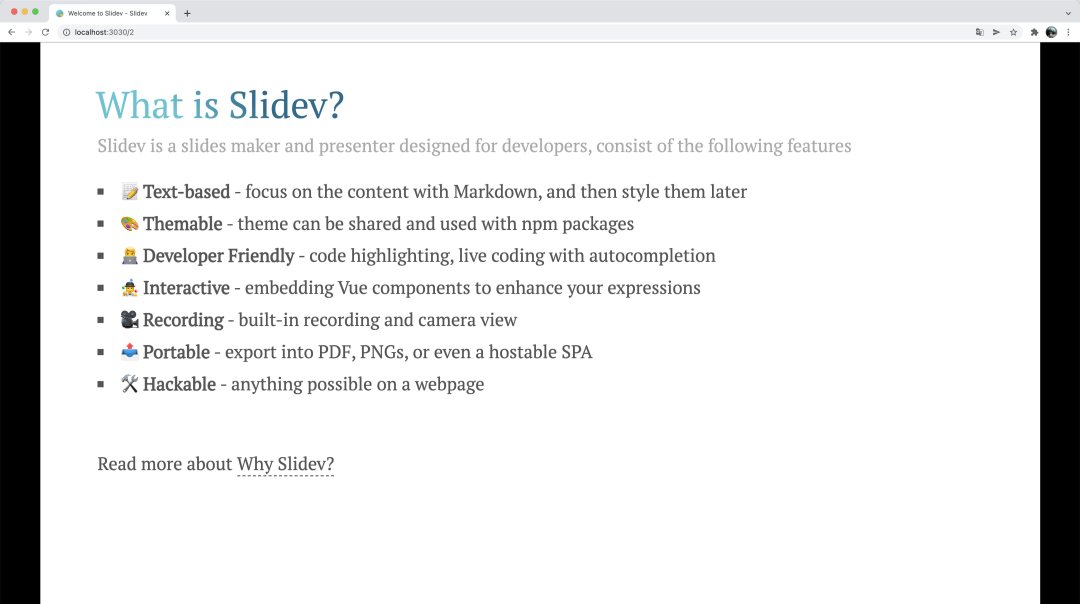
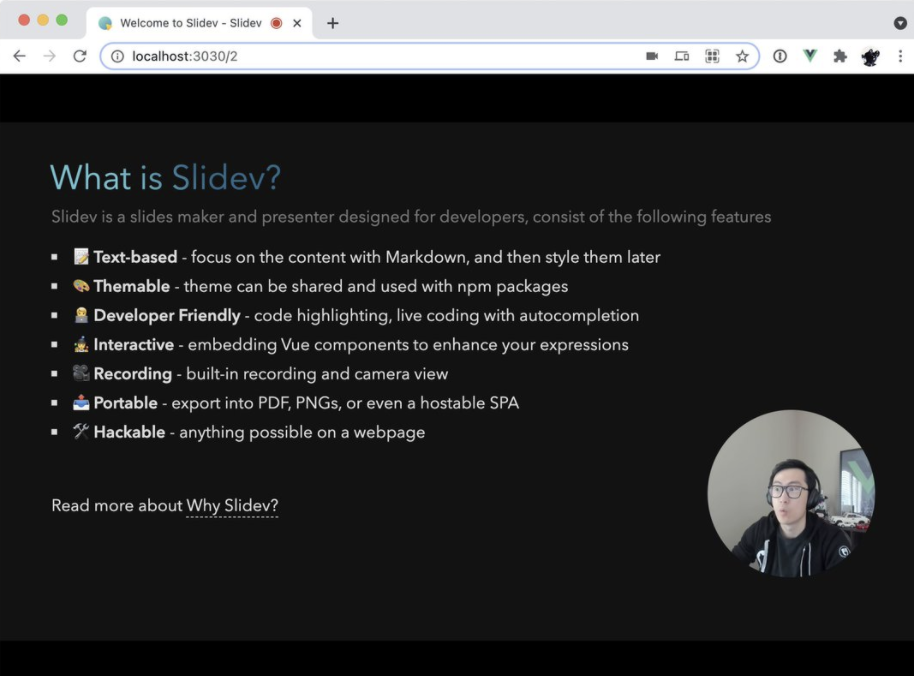
We can click the space to turn the page. The second page shows the style of a conventional PPT, including title, text, list, etc., as shown in the figure:

What is the Markdown on this page like? In fact, it is a very conventional way of writing Markdown articles. The contents are as follows:
# What is Slidev? Slidev is a slides maker and presenter designed for developers, consist of the following features - 📝 **Text-based** - focus on the content with Markdown, and then style them later - 🎨 **Themable** - theme can be shared and used with npm packages - 🧑💻 **Developer Friendly** - code highlighting, live coding with autocompletion - 🤹 **Interactive** - embedding Vue components to enhance your expressions - 🎥 **Recording** - built-in recording and camera view - 📤 **Portable** - export into PDF, PNGs, or even a hostable SPA - 🛠 **Hackable** - anything possible on a webpage <br> <br> Read more about [Why Slidev?](https://sli.dev/guide/why)
Right? We only need to use the Markdown syntax of the same format to easily convert it into PPT.
Shortcut key operation
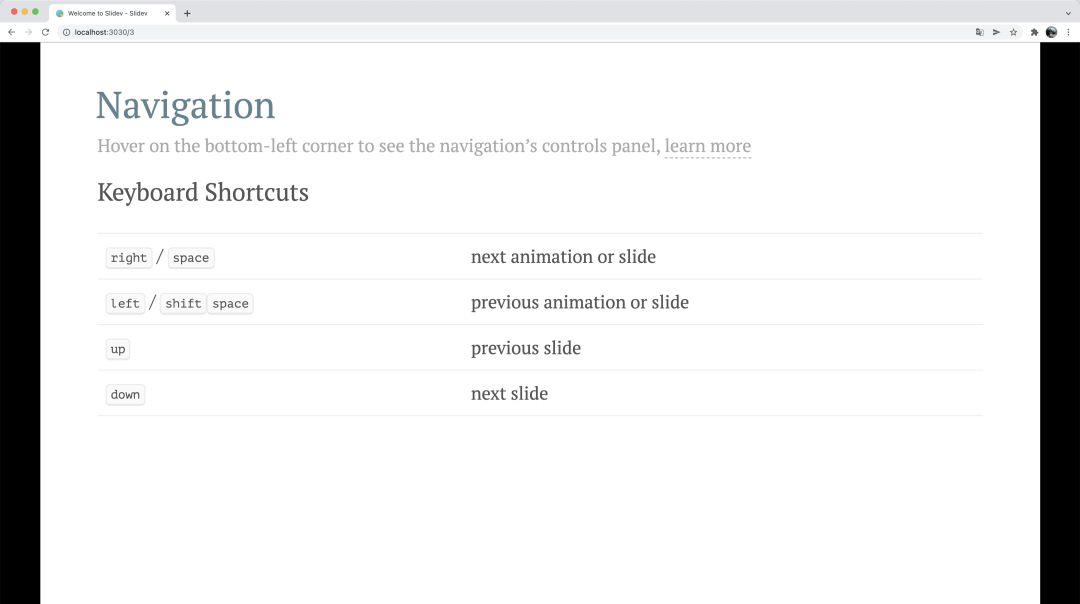
The next page introduces the operation of various shortcut keys, which is very routine. For example, click the space, up, down, left and right keys to switch pages, as shown in the figure:

For more shortcut key operations, see the instructions here: https://sli.dev/guide/navigation.html , some simple shortcut keys are listed as follows:
- f: Toggle full screen
- right / space: next animation or slide
- left: Previous animation or slide
- up: previous slide
- down: next slide
- o: Toggle slide overview
- d: Switch dark mode
- g: Show "go to..."
Code highlighting
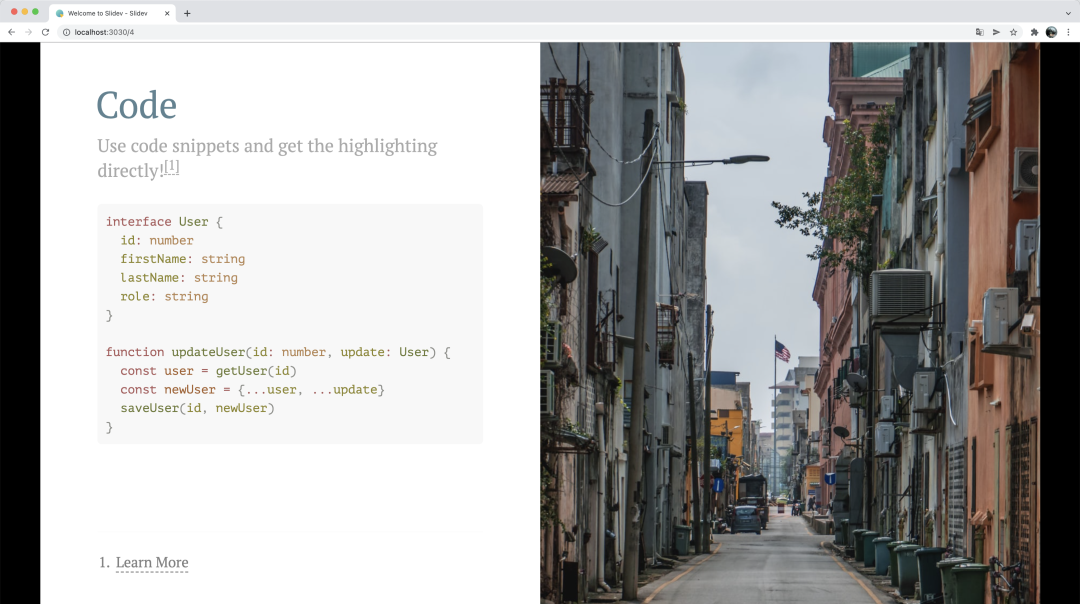
Next comes the code phase. Because Markdown is very friendly to code writing, the display is not a problem. For example, code highlighting and code alignment are routine operations, as shown in the figure:

The code definition on the left can be written as follows:
# Code
Use code snippets and get the highlighting directly![^1]
```ts {all|2|1-6|9|all}
interface User {
id: number
firstName: string
lastName: string
role: string
}
function updateUser(id: number, update: User) {
const user = getUser(id)
const newUser = {...user, ...update}
saveUser(id, newUser)
}
```
Because it is Markdown, we can specify what language it is, such as TypeScript, Python and so on.
Web components
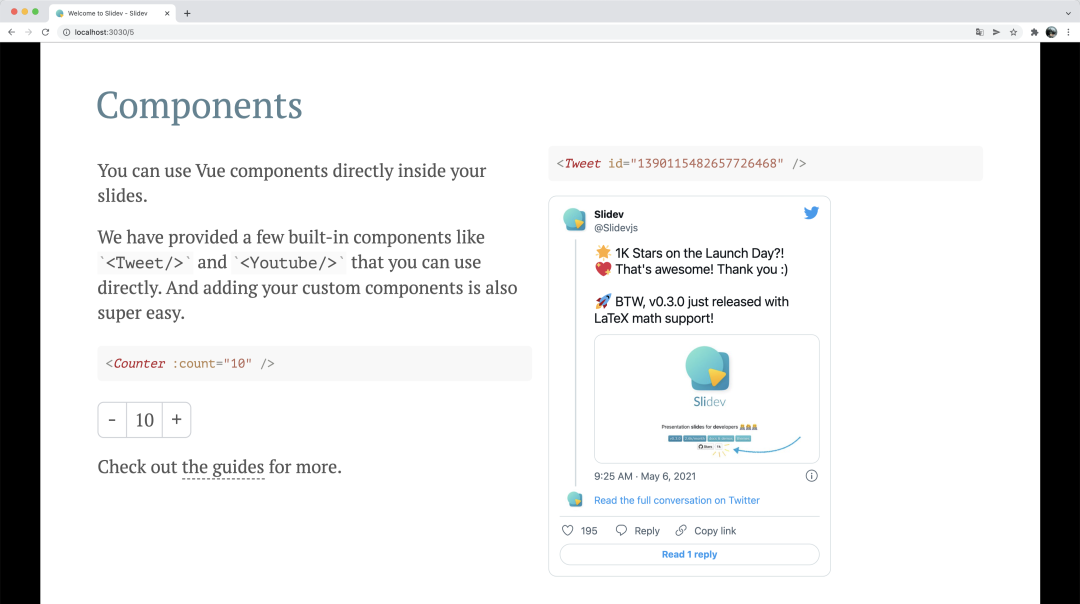
The next step is a very cool part. We can also customize some web components and show them.
For example, let's look at the following picture. A digital counter is displayed on the left. Clicking the number on the left will decrease by 1, and clicking the number on the right will increase by 1; In addition, a component is embedded on the right side of the figure. Here is a twitter message, which is presented in the form of a card. We can not only see the content, but also click the like, reply, copy and other buttons below to interact.
These functions are not uncommon in web pages, but if you can do it in PPT, it feels very cool.

How did you do it on this page? This is actually the introduction of some Vue based JS component. The Markdown code corresponding to this section is as follows:
# Components <div grid="~ cols-2 gap-4"> <div> You can use Vue components directly inside your slides. We have provided a few built-in components like `<Tweet/>` and `<Youtube/>` that you can use directly. And adding your custom components is also super easy. ```html <Counter :count="10" /> ``` <!-- ./components/Counter.vue --> <Counter :count="10" m="t-4" /> Check out [the guides](https://sli.dev/builtin/components.html) for more. </div> <div> ```html <Tweet id="1390115482657726468" /> ``` <Tweet id="1390115482657726468" scale="0.65" /> </div> </div>
Here we can see that Counter and Tweet components are introduced, and this Counter is Vue JS, the code is as follows:
<script setup lang="ts">
import { ref } from 'vue'
const props = defineProps({
count: {
default: 0,
},
})
const counter = ref(props.count)
</script>
<template>
<div flex="~" w="min" border="~ gray-400 opacity-50 rounded-md">
<button
border="r gray-400 opacity-50"
p="2"
font="mono"
outline="!none"
hover:bg="gray-400 opacity-20"
@click="counter -= 1"
>
-
</button>
<span m="auto" p="2">{{ counter }}</span>
<button
border="l gray-400 opacity-50"
p="2"
font="mono"
outline="!none"
hover:bg="gray-400 opacity-20"
@click="counter += 1"
>
+
</button>
</div>
</template>
This is a standard Vue based js 3. X components are standard Vue JS syntax, so if we want to add the components we want, we can write them directly. Everything can be realized. As long as the web page can support, we can write everything!
Topic definition
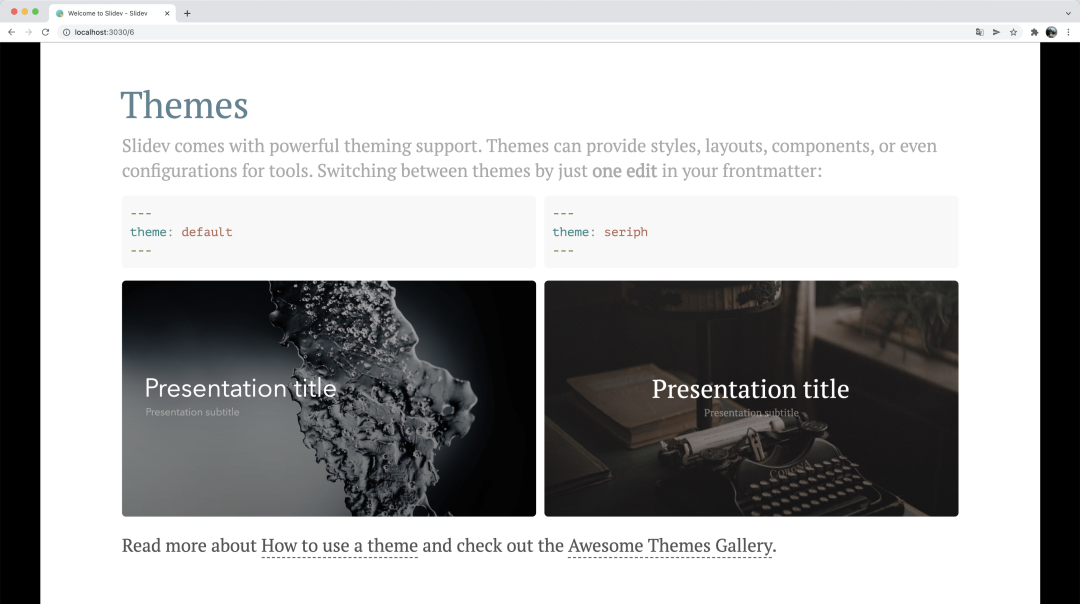
Of course, some theme customization is also very convenient. We can directly change some configurations in the Markdown file. For example, if we change the name of theme, the whole theme style will change. See the following comparison figure:

The above are some built-in themes. Of course, we can also check some themes written by others in the official documents. See: https://sli.dev/themes/gallery.html .
In addition, we can write our own themes. All theme styles can be configured through CSS. We can have whatever we want. See: https://sli.dev/themes/write-a-theme.html .
Formulas and charts
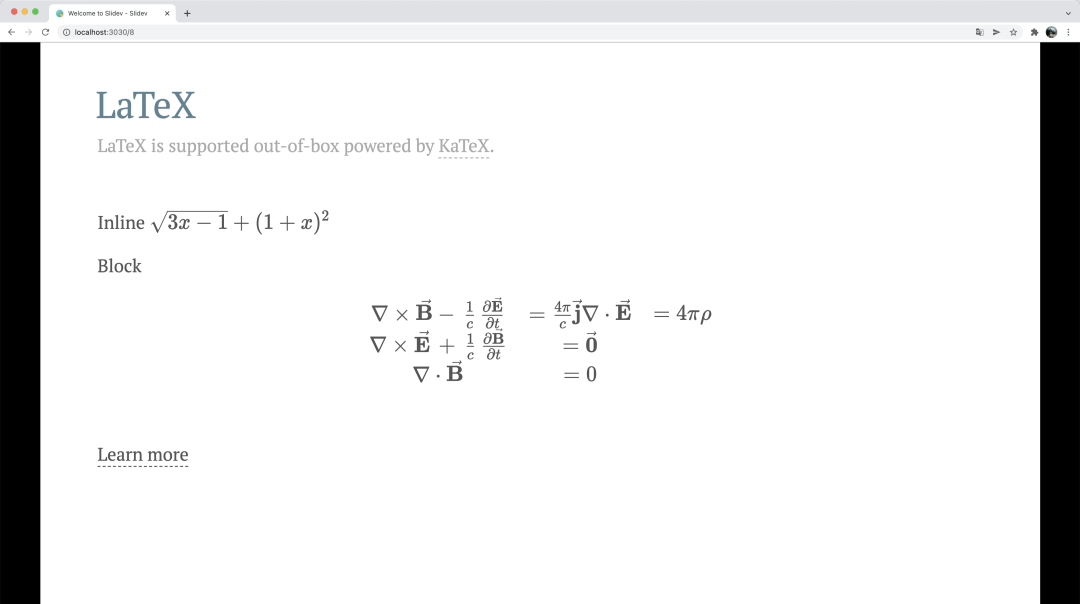
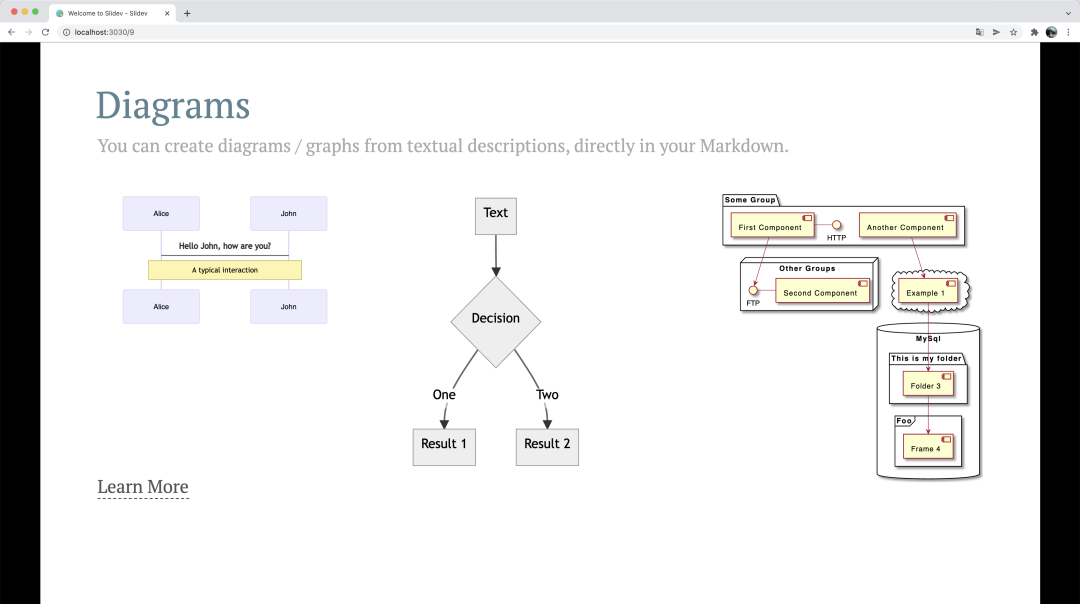
Next is a very powerful and practical function, formula and chart, which supports Latex and flow chart, as shown in the figure:


For example, the source code of Latex above is like this:
Inline $\sqrt{3x-1}+(1+x)^2$
Block
$$
\begin{array}{c}
\nabla \times \vec{\mathbf{B}} -\, \frac1c\, \frac{\partial\vec{\mathbf{E}}}{\partial t} &
= \frac{4\pi}{c}\vec{\mathbf{j}} \nabla \cdot \vec{\mathbf{E}} & = 4 \pi \rho \\
\nabla \times \vec{\mathbf{E}}\, +\, \frac1c\, \frac{\partial\vec{\mathbf{B}}}{\partial t} & = \vec{\mathbf{0}} \\
\nabla \cdot \vec{\mathbf{B}} & = 0
\end{array}
$$
Its syntax is the same as Latex.
How is it realized? In fact, it is because slide integrates the Katex library by default. See: https://katex.org/ , with Katex's blessing, the display of all formulas is not a problem.
Page separation
Some friends are curious. Since they use Markdown to write PPT, how is each page divided?
In fact, it's very simple. The most conventional one is to use three horizontal lines for segmentation, such as:
--- layout: cover --- # Page 1 This is the cover page. --- # Page 2 The second page
Of course, in addition to using three horizontal lines, we can also use richer definition patterns. We can formulate some specific information for each page, that is, using two-tier three horizontal lines.
For example:
--- theme: seriph layout: cover background: 'https://source.unsplash.com/1600x900/?nature,water' ---
The above configuration can replace the three horizontal lines. It is another writing method that can be used as page separation. With this writing method, we can define more specific information of the page.
remarks
Of course, we certainly want to add comments to the PPT. This is also very simple. Just write it to the Markdown source file in the form of comments:
--- layout: cover --- # Page 1 This is the cover page. <!-- This is a note -->
You can see here that the specific syntax of annotation is actually used.
Speaker portrait
Of course, there are many cool features. For example, when we talk about PPT, we may want to appear at the same time, and Slidev can also support it.
Because the web page is opened, and the web page has the function of capturing the camera, the final effect can be like this:

Yes, that's right! The lower right corner is the personal portrait of the speaker, which is embedded in the PPT! Isn't it very cool!
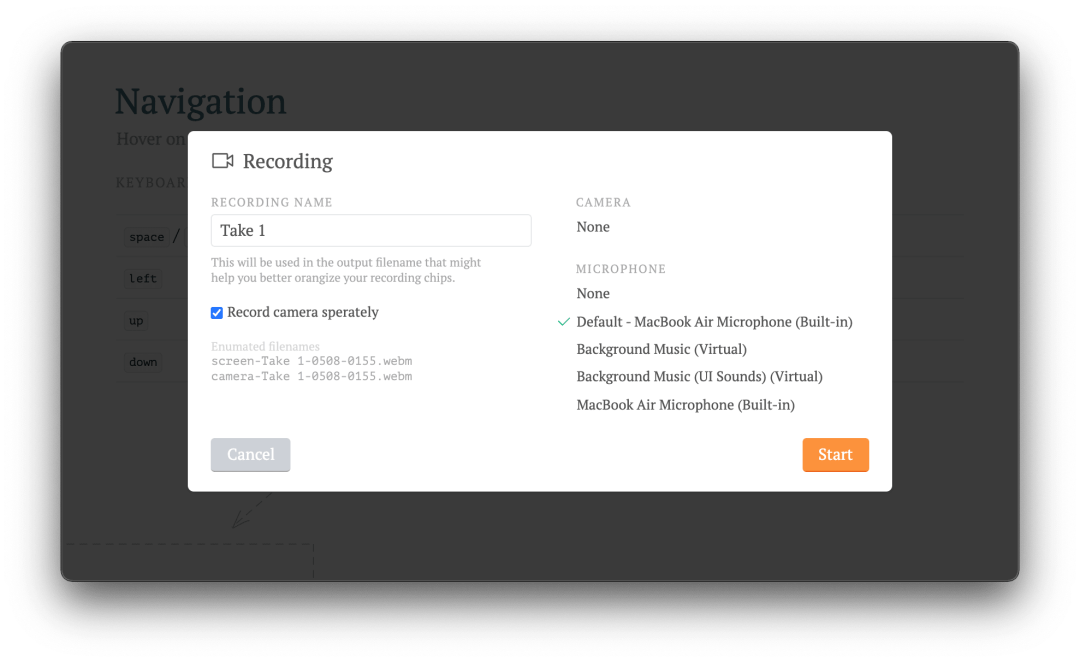
Speech recording
Of course, Slidev also supports speech recording function, because it integrates WebRTC and RecordRTC API s behind it. Some recording configurations are as follows:

Therefore, the recording of the speech process is not a problem at all.
Specific operations can be viewed: https://sli.dev/guide/recording.html .
deploy
Of course, the PPT written with Slidev can also support deployment, because it is a web page after all.
And the deployment is very simple and lightweight, because these are some pure static HTML and JavaScript files. We can easily deploy them to GitHub Pages, Netlify and other sites.
Imagine such a scenario: others are still copying ppts before the speech, and you open a browser and directly enter a website, and the PPT comes out. People are amazed and ask if you pretend to force?
Specific deployment operations can be viewed: https://sli.dev/guide/hosting.html
Let's just open a few PPT pages:
- https://demo.sli.dev/composable-vue
- https://masukin.link/talks/simply-publish-your-package-to-npm
It's so simple and convenient.
version control
what? If you want to implement version control, it can't be simpler.
Markdown, with the professional version management tool Git, version control is no longer a problem.
summary
The above is a brief introduction to Slidev. I really have to say that some functions are very practical, and I especially like Markdown and web development, so this is very convenient for me.
If you are interested, you might as well try it
End