Learn more about css this week:
Progress with learning video

Learning:
Three characteristics of css
| Characteristic | Effect |
|---|---|
| Inheritance | Set some properties for the parent element, and the child element can also be used (only those starting with color,font-,text-,line can be inherited) |
| Stacking | The ability to handle conflicts in css |
| priority | When multiple selectors select the same label and set the same attribute to the same label, how to stack is determined by priority |
Display mode of css
- div Tags
- span Tags
- In HTML, tags fall into two categories
| Container level | All other labels can be nested |
| Text level | Can only nest text, hyperlink, picture |
- In css, there are two types of tags
| Block level elements | Inline element |
|---|---|
| One line will be exclusive | No exclusive row |
| Container level + p label | Except for p label in text level |
| Width and height can be set | Width and height cannot be set |
| div,u,ul,ol,li... | span,p,strong... |
- css element schema transformation
Use display attribute
There are three values: block, inline, inline block
css background and Sprite
- Some properties of background map
| Name | attribute |
|---|---|
| background color | background-color |
| Background picture | background-image:url("") |
| Background tile | background-repeat |
| Background location | background-position:()() |
| Background correlation | background-attachment |
- Sprite image: an image synthesis technology
Function: it can reduce the number of requests and the processing pressure of the server
Box model
- All tags can be set in HTML
| Name | attribute |
|---|---|
| Width / height | width/height |
| Padding (padding) | padding |
| Frame | boder |
| Margin | margin |
| Box sizing properties | When adding padding and border attributes to a box, the box elements and height remain the same |
- Center the box horizontally: Set margin:0 auto;
- Center box vertically: set margin top property
- Center the contents of the box (picture or text): set text align: Center
- Center the contents of the box vertically: set the line height attribute of the text as the box height (only one line of text)
(this is a picture stolen from the rookie post station.)
When you write a web page, you need to build the structure first, then from top to bottom, from the outside to the inside
Float
- Page layout
| Typesetting mode | |
|---|---|
| Standard flow / document flow / normal flow | Commonly used for vertical layout |
| Floating flow | Commonly used for horizontal layout |
- Float applied to navigation bar
(here is a simple navigation bar code)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Navigation bar exercise</title> <style> *{ margin:0; padding:0; } ul{ width:800px; height:50px; list-style:none; margin:0 auto; margin-top:100px; background-color:#ccc; } ul li{ float:left; width:100px; line-height:50px; text-align:center; } ul li:nth-of-type(4){ background-color: yellow; } ul li img{ width:25px; position:absolute; left:0px; top:0px; } </style> </head> <body> <ul> <li>Clothing City</li> <li>Beauty shop</li> <li>Jingdong supermarket</li> <li>Global purchase <img src="images/hot.jpg"> </li> <li>Flash purchase</li> <li>Group buying</li> <li>auction</li> <li>Finance</li> </ul> </body> </html>
The effect is as follows:
-
De labeling of floating elements
-
Floating element collation
-
Floating element clinging phenomenon
-
The phenomenon of floating element word circle
Generally used in mixed layout
Here is a chestnut
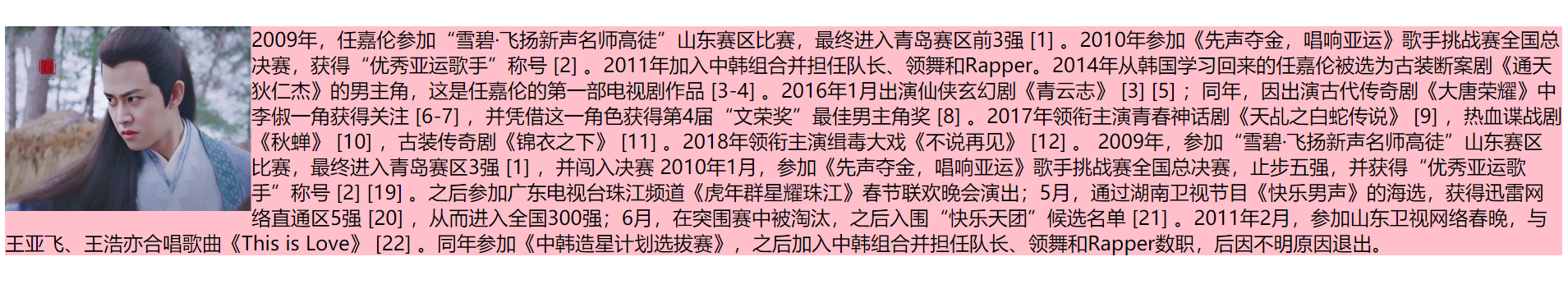
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> /*.box1{ width:200px; height:150px; float:left; background-color:red; border: 1px solid #000; }*/ p{ background-color:pink; } img{ float:left; width:200px; height:150px; } </style> </head> <body> <img src="images/Ren Jialun 1.jpg"> <div class="box1"></div> <p> 2009 In, Ren Jialun participated in "Sprite"·Flying new famous teacher "Shandong competition area, finally entering the top three in Qingdao competition area [1] . 2010 Won the title of "excellent singer of Asian Games" by participating in the national finals of singer challenge competition of "winning gold first and singing Asian Games" [2] . 2011 Joined Chinese and South Korean team and served as team leader, leader and Rapper. 2014 Ren Jialun, who came back from South Korea in, was selected as the leading actor of the ancient costume crime scene drama "Tong Tian Di Ren Jie". This is Ren Jialun's first TV play [3-4] . 2016 In January of, he appeared in the mysterious play Qingyun Zhi [3] [5] ;In the same year, Li Chu got attention for his role in the ancient legendary drama "glory of the Tang Dynasty" [6-7] ,With this role, he won the best actor award of the 4th "Wenrong Award" [8] . 2017 The legend of white snake in the spirit [9] ,Hot blooded spy war drama autumn cicada [10] ,Ancient costume drama "under the Royal Guards" [11] . 2018 Leading role in anti drug drama "don't say goodbye" [12] . 2009 Participated in sprite·Flying new famous teacher "Shandong competition area, finally entering the top 3 of Qingdao competition area [1] ,And entered the final in January 2010, participated in the national finals of the singer challenge of "first gold medal, singing Asian Games", stopped at the top five, and won the title of "excellent Asian Games singer" [2] [19] . Later, he participated in the Spring Festival Gala performance of Guangdong TV Pearl River Channel "the year of the tiger stars shine on the Pearl River"; in May, he won the top 5 of Xunlei network direct zone through audition of Hunan Satellite TV program "happy man" [20] ,In June, he was eliminated in the breakthrough competition, and then he was shortlisted for the "happy sky regiment" [21] . 2011 In February 2002, he participated in the Spring Festival Gala of Shandong satellite TV and sang songs with Wang Yafei and Wang Haoyi< This is Love> [22] . In the same year, he participated in the "China South Korea star making program trials", and then joined the China South Korea team and served as the team leader, leader and dancer Rapper Several posts, later quit for unknown reasons. </p> </body> </html>
The renderings are as follows:
- On the height of floating elements
In a standard flow, the height of the content can support the height of the parent element
In a floating flow, the floating element cannot support the height of the parent element
Clear floating
How to clear the float:
- Set the height of the front box
- Set the clean property for the following boxes
- Partition method
- Use pseudo class selector
- Set overflow: hidden for the first box
Location
| Location flow classification | Attribute: value |
|---|---|
| Relative positioning | position:relative |
| Absolute positioning | position:absolute |
| Fixed location | position:fixed |
| Static positioning | default |
- The following is the group buying interface made by zijue and his father (if you don't find the spirit map, just do it)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> *{ margin:0; padding:0; } div{ width:300px; height:300px; margin:0 auto; margin-top:100px; border: 2px solid #ccc; position:relative; } div img{ width:300px; height:200px; } div .hot{ height:34px; width:35px; background:url("images/Group buying interface.png") no-repeat 0px -86px; /* display:inline-block;*/ position:absolute; left:0; top:0; } div .price{ height:27px; width:98px; background:url("images/Group buying interface.png") no-repeat 0px -147px; display:inline-block; position:absolute; left:0; top:173px; } </style> </head> <body> <div> <img src="images/timg.jpg"> <p>Jasmine or white Acacia plum 0.3 Appropriate amount of Eucalyptus salicifolia, //I will always be by your side, giving you the warmth of the spring breeze. </p> <span class="hot"></span> <span class="price"></span> </div> </body> </html>
Design sketch:
Transition module
- Learning the pseudo class selector of a tag
| Pseudo class selector of a tag | Effect |
|---|---|
| : link | Modify a style that has never been accessed |
| : visited | Modify the style of the accessed state |
| : active | Modify the status of long press |
| : hover | Modify mouse hover over a label |
: hover selector can be used on any label
- Transition module properties
| transition-property | Tell the system which attribute needs to perform the transition effect |
|---|---|
| transition-duration | Tell the system the duration of the transition effect |
| transition-delay | Tell the system how many seconds have passed before animation begins |
| transition-timing-function | Tell the system the motion speed of the transition animation |
- The following uses the advanced navigation bar made by a tag pseudo class selector
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Navigation bar exercise</title> <style> *{ margin:0; padding:0; } ul{ background-color: pink; width:800px; height:50px; margin:0 auto; margin-top:50px; } ul li{ list-style:none; float:left; width:100px; line-height:50px; text-align:center; } ul li a{ width:100px; height:50px; display:block;/*a Labels are inline elements. If they are not block level elements, only the background of the font part changes*/ } ul li a:link{ color:white; text-decoration:none; } ul li a:hover{ color:red; background-color: #ccc; } ul li a:active{ color:yellow; } </style> </head> <body> <ul> <li><a href="https://www.it666.com/course/27/task/365/show">Tmall</a></li> <li><a href="https://www.it666.com/course/27/task/365/show">Juhuasuan</a></li> <li><a href="https://www.it666.com/course/27/task/365/show">Tmall supermarket</a></li> <li><a href="https://www.it666.com/course/27/task/365/show">Home Appliances Center</a></li> <li><a href="https://www.it666.com/course/27/task/365/show">Judicial auction</a></li> <li><a href="https://www.it666.com/course/27/task/365/show">Taobao heart election</a></li> <li><a href="https://www.it666.com/course/27/task/365/show">Promoting agriculture and poverty alleviation</a></li> <li><a href="https://www.it666.com/course/27/task/365/show">Flying pig travel</a></li> </ul> </body> </html>
The effect is as follows: (the background color will change when hovering the mouse)
- The following is an exercise of elastic effect using the transition module
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> *{ margin:0; padding:0; } .father{ height:100px; background-color: pink; margin-top:100px; line-height:100px; text-align:center; } .father span{ font-size:40px; /* transition-property:margin; transition-duration:5s;*/ transition:margin 5s; } div:hover span{ margin:0 50px; } </style> </head> <body> <div class="father"> <span>remote</span> <span>far</span> <span>road</span> <span>Way</span> <span>Of</span> <span>Front</span> <span>square</span> </div> </body> </html>
The effect is dynamic It's like I won't get it out

- The following is an exercise of the accordion effect using the transition module
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> *{ margin:0; padding:0; } ul{ width:500px; height:270px; border: 1px solid #ccc; margin:0 auto; overflow:hidden; } ul li{ list-style:none; float:left; width:100px; height:270px; transition-property:width; transition-duration:0.5s; } ul:hover li{ width:50px; }/*Other narrowing*/ ul li:hover{ width:250px; }/*This widens*/ </style> </head> <body> <ul> <li><img src="images/Accordion 1.png"></li> <li><img src="images/Accordion 2.jpg"></li> <li><img src="images/Accordion 3.jpg"></li> <li><img src="images/Accordion 4.jpg"></li> <li><img src="images/Accordion 5.webp"></li> </ul> </body> </html>
The renderings are as follows:

2D conversion module

Come on (by the way, I found a good song. It's Spring Roll Rice's Zeng Shengren. It's so good to hear wuwusuo)

