1. Built in object
Argument: only defined inside the function, with function arguments reserved
Array: array object
Date: Date object
Math: Math objects
String: a string object that provides a series of operations on strings
1.1,String
charAt (index): returns the character at the specified position
indexOf (chr): returns the specified string position, from left to right, cannot find - 1
substr (m, n): take n characters from m, n is not written, and get to the end
substring (m, n): take the nth position from m (closed on the left and open on the right)
toLowerCase(), toUpperCase(): convert lowercase to uppercase
Length: attribute, non method, return string length
1.2,Math
Math.random(): random number
Math.ceil (): rounded up, 1.3-2
Math.floor (): rounded down, 1.3-1
1.3.Date
get date
getFullYear(): year
getMonth(): month (0-11)
getDate(): day
getHours(): when
getMinutes(): minutes
getSeconds(): seconds
Set date
setYear(),setMonth(),setDate(),setHours(),setMinutes(),setSeconds()
toLoacaleString() is converted to a local time string
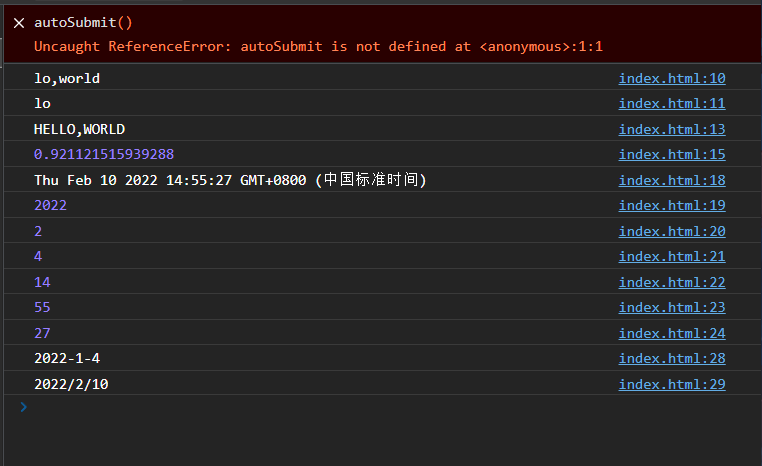
var str = "hello,world" console.log(str.substring(3)) console.log(str.substring(3,5)) console.log(str.toUpperCase()) console.log(Math.random()) var date = new Date() console.log(date) console.log(date.getFullYear()) console.log(date.getMonth()+1) console.log(date.getDay()) console.log(date.getHours()) console.log(date.getMinutes()) console.log(date.getSeconds()) var second1 = (date.getSeconds()>10)?date.getSeconds():"0"+date.getSeconds() var datestr = date.getFullYear()+"-"+date.getMonth()+"-"+date.getDay() console.log(datestr) console.log(date.toLocaleDateString())

2. Object
Object is not only the core concept of js, but also an important data type. All data in js can be regarded as objects, which are in json format in js
{key: value,
Keys: values}
2.1 creation of objects
(1) Create in literal form (most used)
var object name = {}
var object name ={
Keys: values}
(2) Created with a new Object object
var object name = new Object() empty object
(3) Created through the create method of the Object object
var object name = object create(null)
var object name = object Create (object)
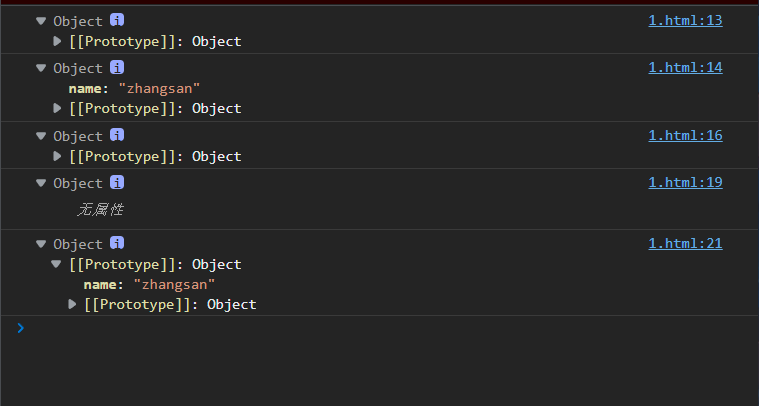
var obj1 = {}
var obj2 = {
name:"zhangsan"
}
console.log(obj1)
console.log(obj2)
var obj3 = new Object();
console.log(obj3)
var obj4 = Object.create(null)
console.log(obj4)
var obj5 = Object.create(obj2)
console.log(obj5)
Operation of object
Get the object property (null if it does not exist)
Object name Attribute name (take)
Object name Attribute name = value (modify if it exists, create if it does not exist)
2.2. Serialization and deserialization of objects
Serialization: object (json object) to string (json string); Deserialization: string to object
Serialization: var variable name = JSON stringify(object);
Deserialization: var object name = json Parse (json string)
var obj = {
name:"liki",
age:19,
}
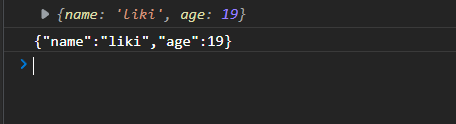
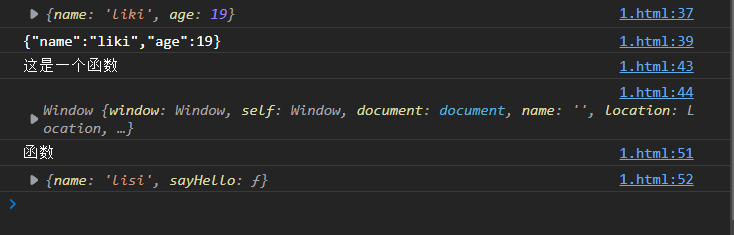
console.log(obj)
var oobj = JSON.stringify(obj)
console.log(oobj)
2.3. this (keyword)
When used in a function, whoever calls the function, this is who
(1) Direct call: this is the window object
(2) Call the function in the object. this is the object
function t(){
console.log("This is a function")
console.log(this)
}
t()
var oo = {
name:"lisi",
sayHello:function(){
console.log("function")
console.log(this)
}
}
oo.sayHello();
3. Events
With events, the page has interaction. Clicking is an event.
Function: verify data; Increase the dynamic effect of the page; Enhance user experience
Related nouns: event source (who triggered the event), event name (what triggered the event), event monitoring (who cares about it, who monitors), event handling (what to do when it happens)
onload event: executed after the document is loaded
onclick event: click event
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body onload="loadWindow()">
<button onclick="test()">Key</button>
<script>
function loadWindow(){
console.log("Document loading completed")
}
function test(){
console.log("Key click")
}
</script>
</body>
</html>
3.1. Event type (mouse event, keyboard event, HTML event)
Window event attribute: the event triggered for the window object (< body >)
Form event (form event), Keyboard event (Keyboard event), Mouse event (Mouse event), event triggered by Media (Media event)
Common events: onclick click, the element loses the focus onblur, obtains the focus onfocus, onload, onchange, the user changes the content of the domain (common drop-down box), onmouseover when the mouse hovers, onmouseout when the mouse leaves, onkeyup, onkeydown
Event flow: an event occurs and spreads to other places
Event bubbling (IE): from small to large, events begin to be accepted by the most specific elements, and step up to non-specific nodes (documents)
Event capture: from large to small, events are accepted by the document node, and down to the specific node level by level
3.2. Event handler (event binding method)
(1) HTML event handler
Bind directly on HTML elements
(2) DOM0 level events
Get the event source, bind the event (the same event cannot be bound at the same time), and the code after triggering
<button type="button" id="btn">Key 1</button>
var btn1 = document.getElementById("btn")
btn1.onclick = function(){
console.log("anniu")
}The code of the second figure is written in the back. If the code is written in the front (head), because there is no button with id btn from top to bottom, all will report an error. Or write after loading (not recommended)
Note: get the node object through the id attribute value
document.getElementById("id")
(3) DOM2 level events (the same type can be bound multiple times)
Event source addEventListener("event type", execution function, true)
<button type="button" id = "btn3">Key 2</button>
var btn2 = document.getElementById("btn3")
btn2.addEventListener("click",function(){
console.log("aa")
},false)
The event name click and the binding event onclick are clearly distinguished