CSS: cascading style sheets used to optimize pages.
1. Basic use of CSS
1.1 basic CSS syntax
css style consists of a selector and one or more with ";" Separated style statements. Each style contains a css value.
h1{color: yellow;background-color: red;} H1 is the selector (the label to be modified), color is the attribute, and yellow after ":" is the value.
Note: the declaration is wrapped in {} and each style declaration is marked with " end; Generally, a style statement is written in one line (beautiful); When the value is more than one word, wrap it with "".
css can be used in three ways:
Inline style: the style directly on the label. In style, in < >.
Internal style: defined in the style tag, style in the head, with a selector in front.
External style: defined in css file and referenced through link (referenced in head).
<link rel="stylesheet" type="text/css" href="css/style.css" />
rel = "stylesheet" indicates that this is a cascading style sheet, type = "text/css" indicates that this is a css style, followed by href indicates the css file address.
Note: when there are multiple styles (for example, when the same attribute of the same label is set for both the in-line style and the internal style), the more accurate the more priority is, and the in-line style is the most accurate (you can remember the principle of proximity).
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
h2{
color:aqua;
}
</style> <!-- Internal style -->
<link rel="stylesheet" type="text/css" href="css/style.css" /><!-- External style -->
</head>
<body>
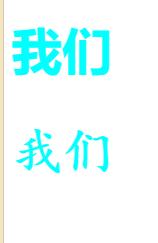
<h2>We</h2>
<h2 style="font-family: Regular script;">We</h2> <!-- Inline style -->
</body>
</html>

Regular script is an in-line style, and the color is an internal style. Such a large font is an external style, which is defined in the css file.
1.2. css selector (basic selector)
1.2.1 universal selector
Use * to define the style of all * in the body, such as * {color: red;} Where * is the selector, and all subsequent content color attributes are defined as red.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
*{
color: bisque;
}
</style>
</head>
<body>
<div>This is a div</div>
<div>This is a div</div>
<p>This is a p</p>
<span>This is a span</span>
<br />
<font>This is a font</font>
</body>
</html>
1.2.2 element selector (higher priority than general selector)
Element name (tag name) {}. You can change the style for all labels.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
*{
color: red;
}
div{
color: yellow;
}
</style>
</head>
<body>
<div>This is a div</div>
<div>This is a div</div>
<p>This is a p</p>
<span>This is a span</span>
<br />
<font>This is a font</font>
</body>
</html>

1.2.3 ID selector (priority is higher than element selector)
Distinguish by # and # ID {}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
*{
color: red;
}
div{
color: yellow;
}
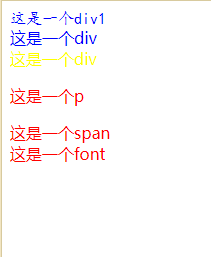
#div1{
color: blue;
}
</style>
</head>
<body>
<div id="div1">This is a div1</div>
<div>This is a div</div>
<p>This is a p</p>
<span>This is a span</span>
<br />
<font>This is a font</font>
</body>
</html>

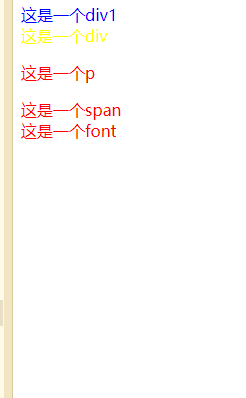
1.2.4 class selector (higher priority than element selector)
With Start with the defined class name class{}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
*{
color: red;
}
div{
color: yellow;
}
#div1{
color: blue;
}
.class1{
font-family: Regular script;
color: aquamarine
}
</style>
</head>
<body>
<div id="div1" class="class1">This is a div1</div>
<div id="div1">This is a div</div>
<div>This is a div</div>
<p>This is a p</p>
<span>This is a span</span>
<br />
<font>This is a font</font>
</body>
</html>

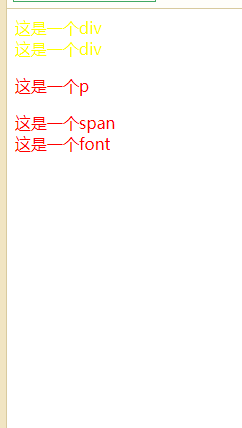
1.2.5 group selector
Write multiple selectors together. Middle English comma.
Selector 1, selector 2, selector 3 {} you can modify the style by satisfying a selector.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
*{
color: red;
}
div{
color: yellow;
}
#div1{
color: blue;
}
.class1{
font-family: Regular script;
color: aquamarine
}
div,p{
text-decoration: line-through;
}
</style>
</head>
<body>
<div id="div1" class="class1">This is a div1</div>
<div id="div1">This is a div</div>
<div>This is a div</div>
<p>This is a p</p>
<span>This is a span</span>
<br />
<font>This is a font</font>
</body>
</html>

As long as div or p is satisfied, there is a middle dash style.
Note: priority weight of each selector: element selector 1, class selector 10, id selector 100, inline selector 1000 (inline style).
1.3. css selector (combined selector)
Explain the direct relationship between two selectors
1.3.1 descendant selector (derived selector)
Separated by spaces, select all specified descendant elements of the specified element.
Selector specifies the element{
Attribute name: attribute value;
. . . . . .
}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
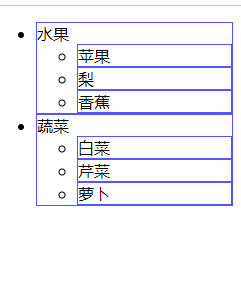
.food li{
border:#5555ff solid / * solid wire * / 1px;
}
</style>
</head>
<body>
<ul class="food">
<li>Fruits
<ul>
<li>Apple</li>
<li>Pear</li>
<li>Banana</li>
</ul>
</li>
<li>Vegetables
<ul>
<li>Chinese cabbage</li>
<li>Celery</li>
<li>radish</li>
</ul>
</li>
</ul>
</body>
</html>

1.3.2. Offspring selector
Select the first generation element of the specified element, separated by >.
Selector > assign element{
Attribute name: attribute value;
. . . . . .
}
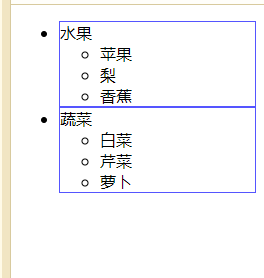
.food > li{
border:#5555ff solid / * solid wire * / 1px;
}
1.3.3 adjacent brother selector (adjacent brother selector, because the program is from top to bottom)
Select the next specified element of the specified element (find only one). They have the same parent element, separated by a plus sign in the middle.
Selector + specified element{
Attribute name: attribute value;
. . . . . .
}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
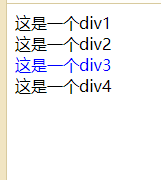
#s1 + div{
color: #0000FF;
}
</style>
</head>
<body>
<div>This is a div1</div>
<div id="s1">This is a div2</div>
<div>This is a div3</div>
<div>This is a div4</div>
</body>
</html>

Note: only when the element to be found is adjacent to the previous selector, such as:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
#s1 + div{
color: #0000FF;
}
</style>
</head>
<body>
<div>This is a div1</div>
<div id="s1">This is a div2</div>
<p>111</p>
<div>This is a div3</div>
<div>This is a div4</div>
</body>
</html>

1.3.4. Common selector
Select all specified elements behind the specified elements, separated by ~, as shown in the following figure.
Selector ~ specifies the element{
Attribute name: attribute value;
. . . . . .
}
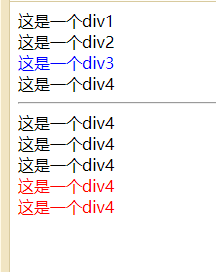
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
#s1 + div{
color: #0000FF;
}
#s3 ~ div{
color: #FF0000;
}
</style>
</head>
<body>
<div>This is a div1</div>
<div id="s1">This is a div2</div>
<div>This is a div3</div>
<div>This is a div4</div>
<hr />
<div>This is a div4</div>
<div>This is a div4</div>
<div id="s3">This is a div4</div>
<div>This is a div4</div>
<div>This is a div4</div>
</body>
</html>