Animated scenes
Transition animation is the animation when switching routes
There are several ways to do this
- Inherit PageRoute, copy 5 abstract methods and abstract buildtransition
- Inherit existing system classes, such as MaterialPageRoute or CupertinoPageRoute
- Once and for all, use the pagetransitionstheme class to combine the pagetransitionstheme property of the theme of MaterialApp
The first two are shared by some people on the Internet, but the third one seems to be rarely used. Let me talk about the usage of pagetransitions theme
It has the following advantages:
- Once set, all your MaterialPageRoute will take effect
- For named routes, the pushNamed system is also effective
Article directory
Analyze the source code first
Why analyze the source code? Because it's not high-end if you use it
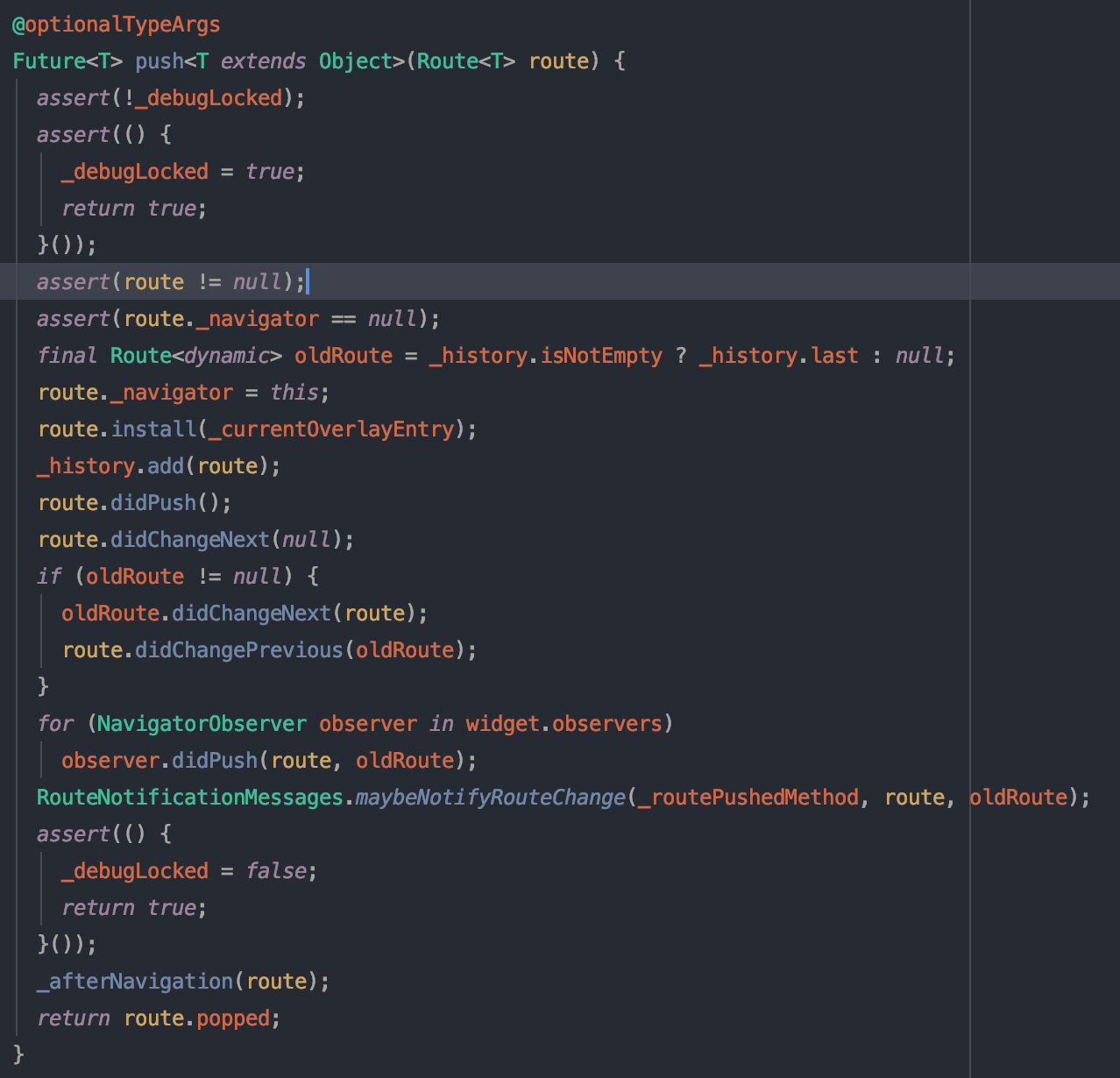
First, we need to find a breakthrough point that we all know. The general transition animation is implemented by Navigator.push method

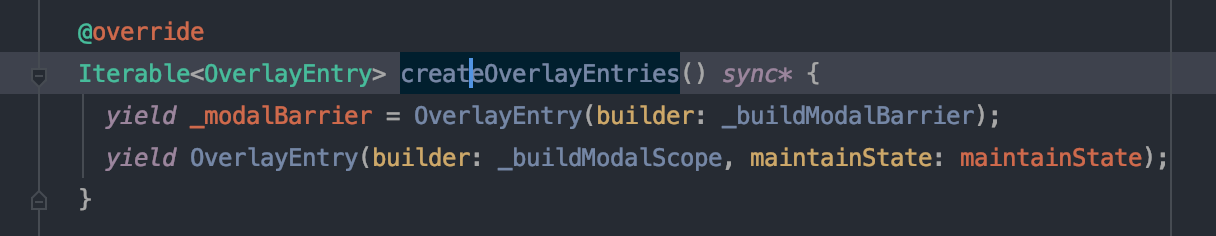
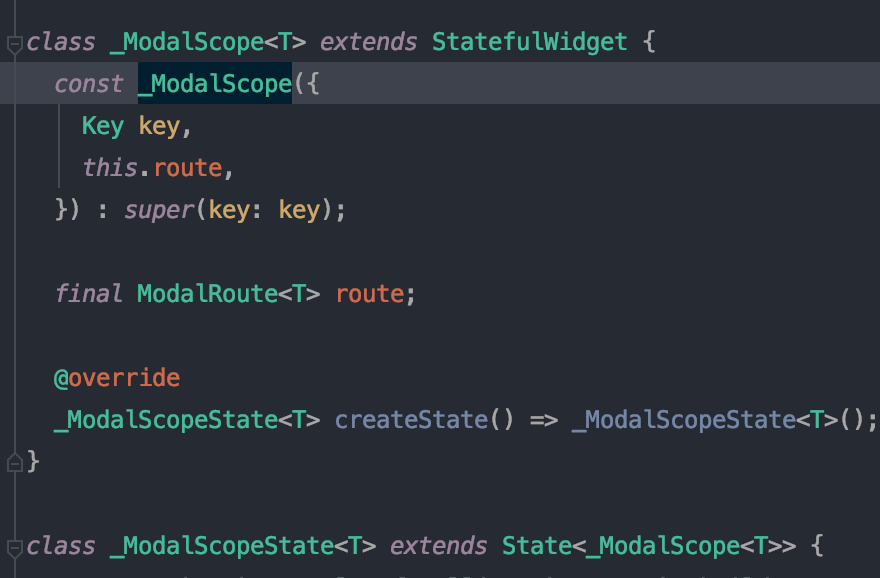
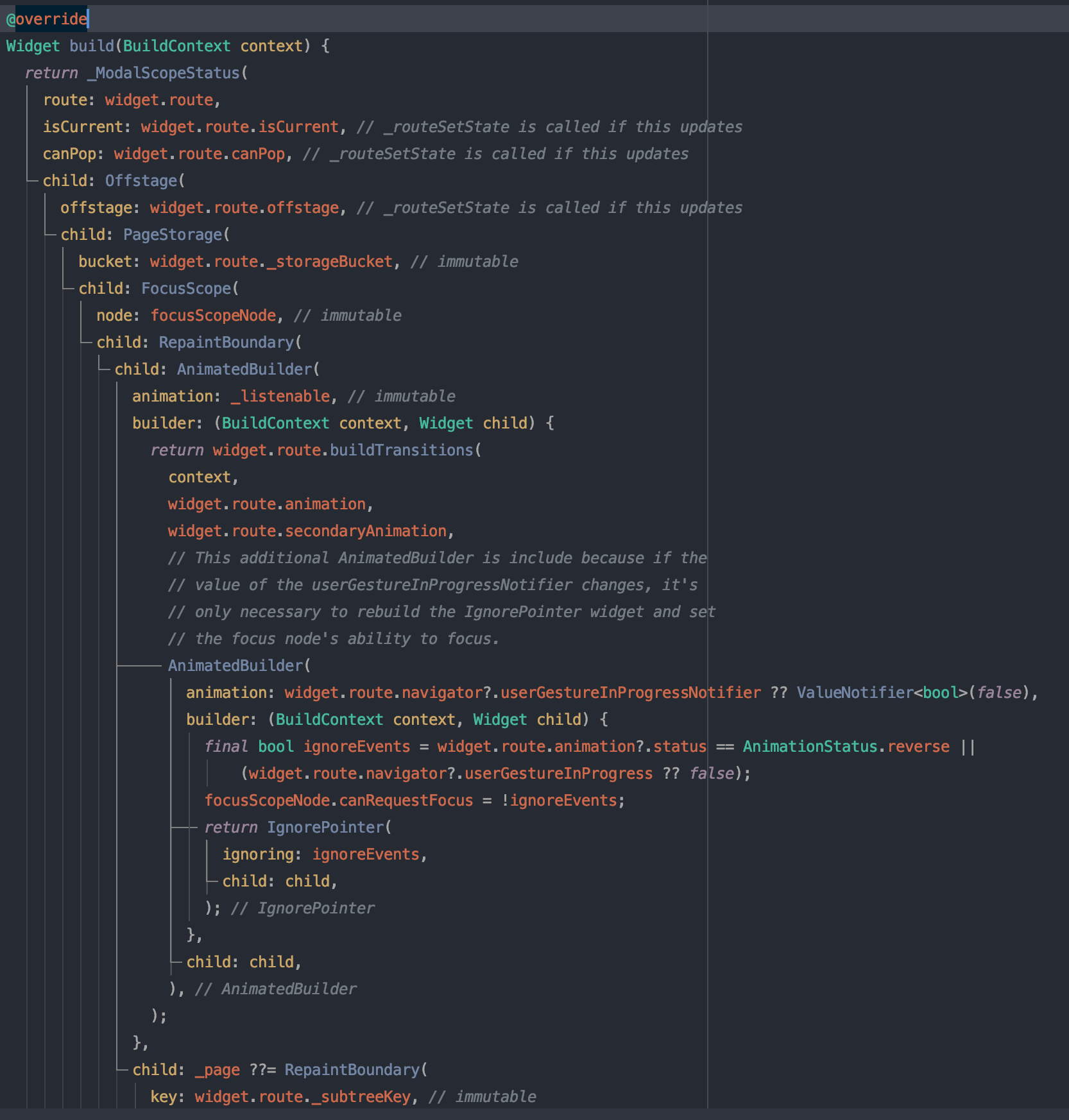
If you look at the implementation of the method, you will find many common things, such as, each Route has its own overlay entry
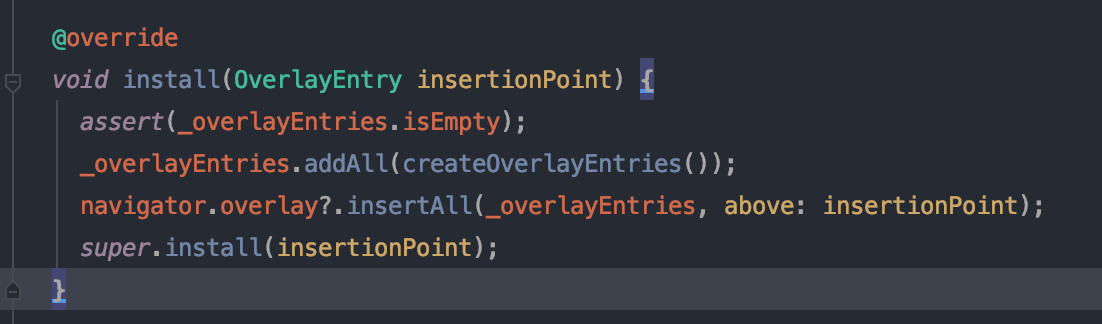
Then there will be an install method

In the actual call, the Overlay will be inserted into the Overlay stack to display on the interface




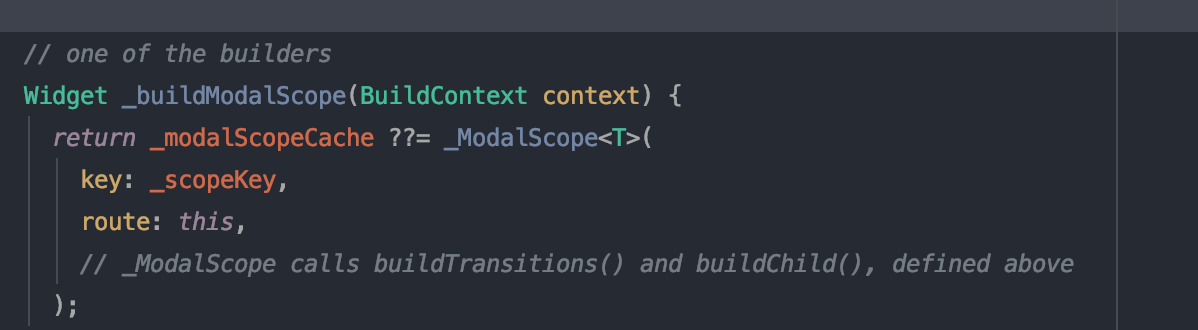
After this series of calls, the Navigator push is associated with the Route. Then how does theme relate to the Route? Let's go to the MaterialPageRoute to have a look

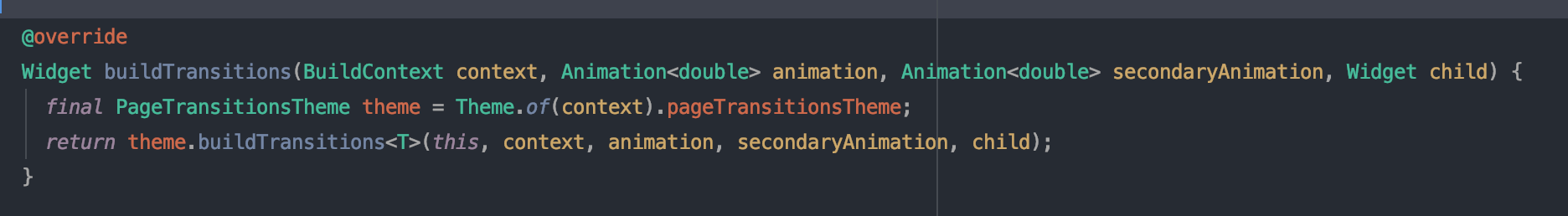
We see that here is to find pageTransitionsTheme from Theme, and then call pageTransitionsTheme's buildTransitions method to complete the construction, so this is the main reason why we can modify it in theme once more.
How to use
I saw how the source code is related to the pageTransitionsTheme property. Then it's time to customize it
Modify MyApp and pageTransitionsTheme
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
pageTransitionsTheme: PageTransitionsTheme(
builders: <TargetPlatform, PageTransitionsBuilder>{
TargetPlatform.iOS: createTransition(),
TargetPlatform.android: createTransition(),
},
),
),
home: MyHomePage(title: 'Flutter Demo Home Page'),
);
}
}
Use some animations provided by the system
PageTransitionsBuilder createTransition() {
return FadeUpwardsPageTransitionsBuilder();
}
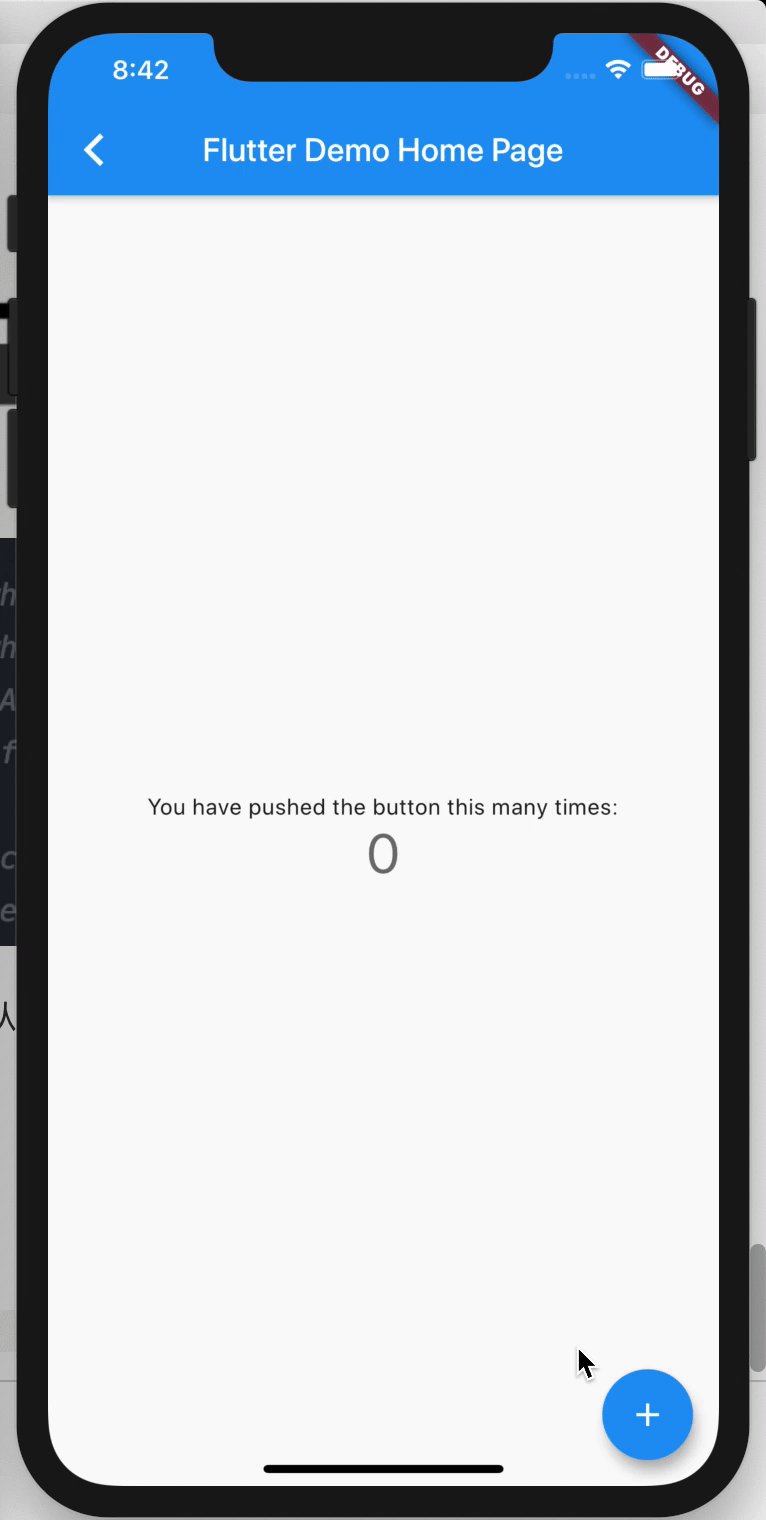
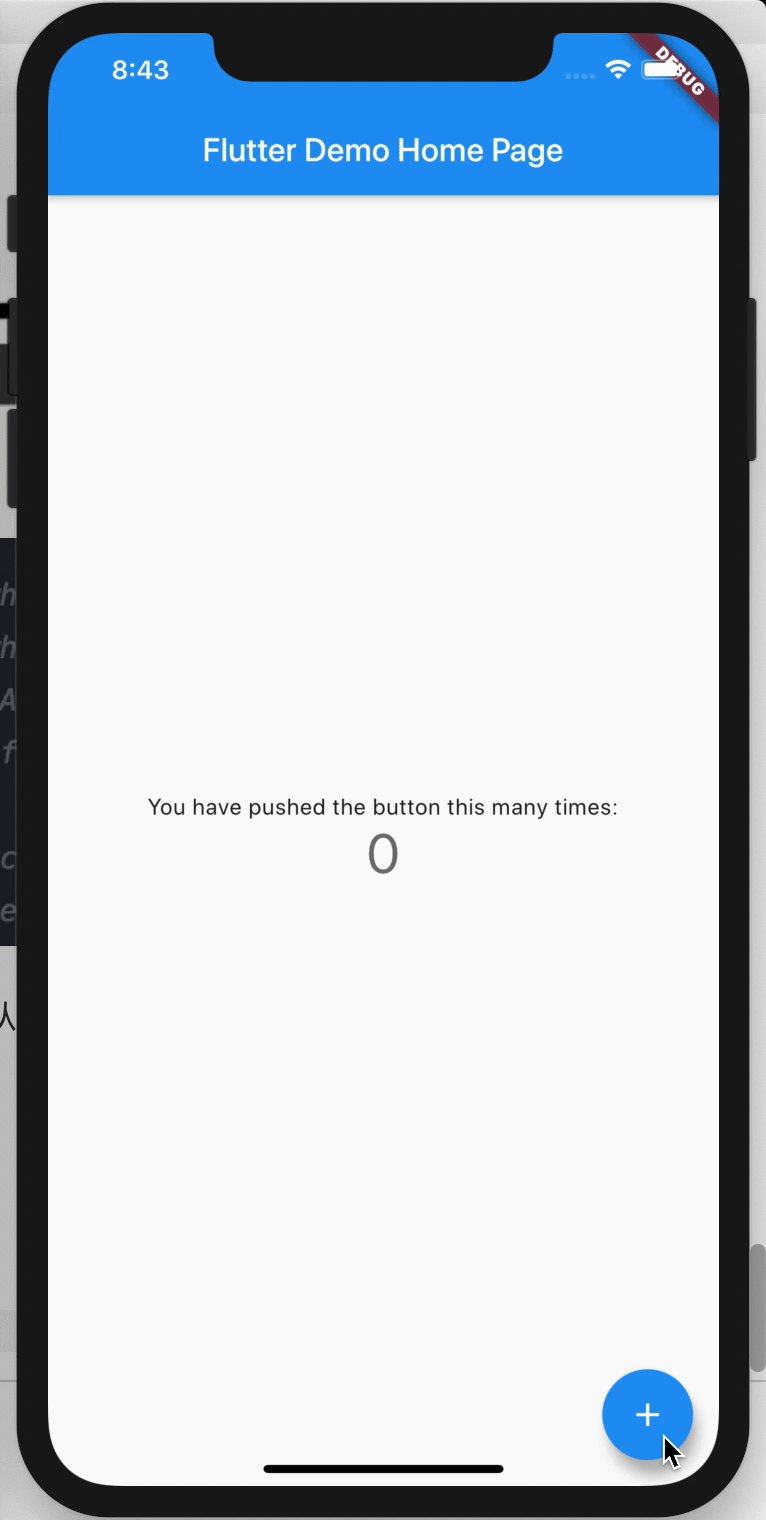
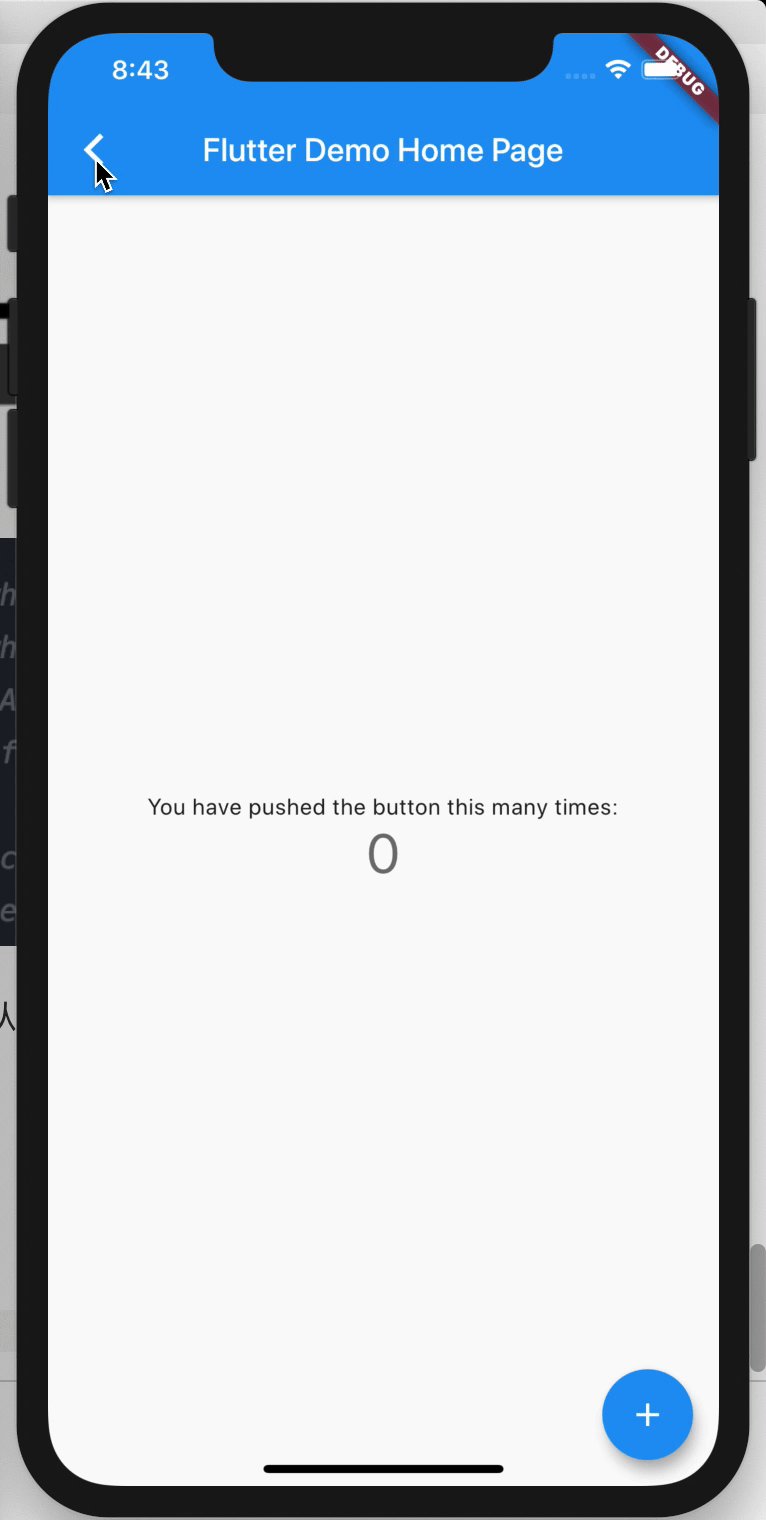
The effect is as follows:

According to the notes, there are several animations in the sdk

Where FadeUpwardsPageTransitionsBuilder corresponds to Android's default, and PageTransitionsBuilder naturally corresponds to iOS
ZoomPageTransitionsBuilder:
OpenUpwardsPageTransitionsBuilder:

custom
In addition to the existing ones, we can also customize the animation to match animation Components to complete cool animation effect, specific can be viewed Introduction to animation on official website
Customize MyPageTransitionsBuilder
import 'package:flutter/material.dart';
PageTransitionsBuilder createTransition() {
// return FadeUpwardsPageTransitionsBuilder();
// return OpenUpwardsPageTransitionsBuilder();
// return ZoomPageTransitionsBuilder();
return MyPageTransitionsBuilder();
}
class MyPageTransitionsBuilder extends PageTransitionsBuilder {
@override
Widget buildTransitions<T>(
PageRoute<T> route,
BuildContext context,
Animation<double> animation,
Animation<double> secondaryAnimation,
Widget child) {
return ScaleTransition(
scale: animation,
child: RotationTransition(
turns: animation,
child: child,
),
);
}
}
The effect is as follows

Epilogue
If you have any questions, please contact me Blog Leave a message (just log in to github)

