Reference documents
For the implementation of rotation chart, we can refer to https://ionicframework.com/docs/api/slides Here are the relevant documents
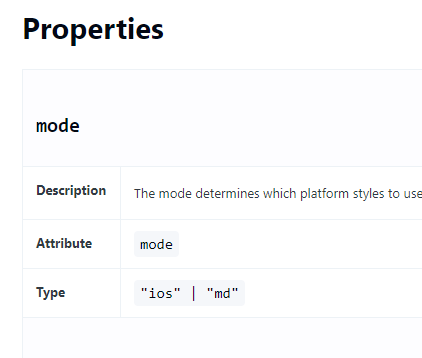
Properties:

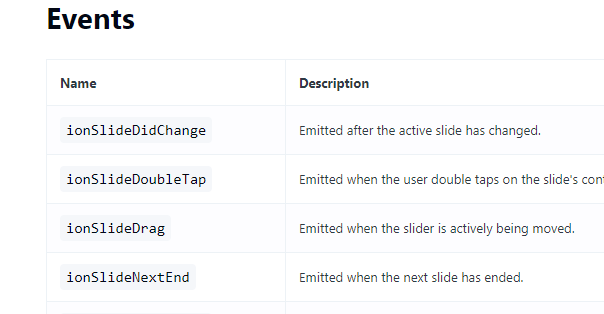
event:
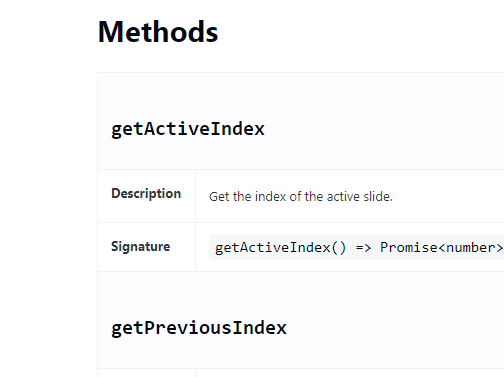
method:
prepare
New page
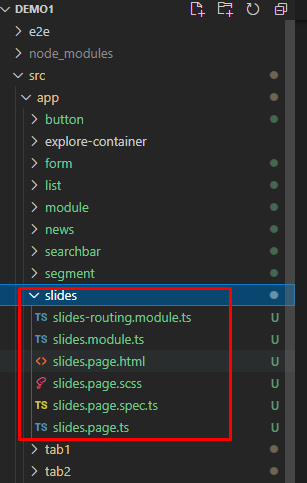
First, we use the ionic g page slides command in the project to create a page for displaying the rotation map

The new page button is used to jump to tab1 page
tab1.page.html:
<ion-button [routerLink]="['/segment']">
Jump to segment page
</ion-button>
Picture preparation
We have prepared four pictures and put them in the / assets directory for rotation

Implementation of simple rotation chart
We use ion slides and ion slide tags to achieve the effect of rotation
<ion-slides pager="true">
<ion-slide>
<ion-img src="/assets/slide1.png"></ion-img>
</ion-slide>
<ion-slide>
<ion-img src="/assets/slide2.png"></ion-img>
</ion-slide>
</ion-slides>
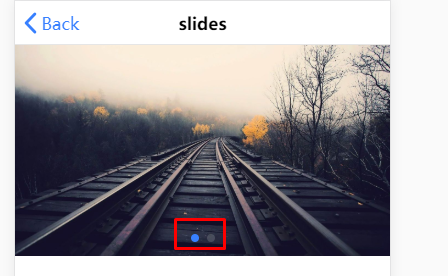
Interface display effect:

We can manually slide to switch pictures
Realize the function of automatic rotation
Define parameters
First, we're at slides page. TS defines various parameters of automatic rotation, such as rotation effect, rotation interval and so on
slides.page.ts
slideOpts={
effect:"flip", //Rotation effect
autoplay:{
delay:2000, //Two second automatic rotation
},
loop:true //loop
}
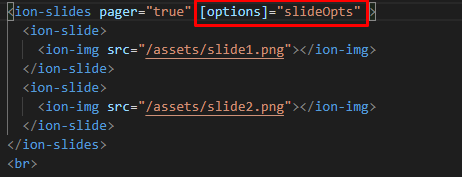
This parameter is used on the interface
We use [options]="slideOpts" on the interface to realize the rotation chart and use these parameters

Next, we can see that the rotation chart switches for two seconds
However, when we manually slide during the rotation, the automatic rotation effect will automatically stop. How can we solve this problem?
Solution to the problem of stopping during automatic rotation interference
For this problem, we can solve it in the following steps
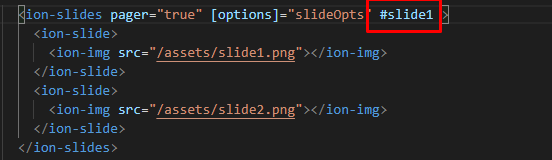
Definition name #slide
This is similar to the id in html

Introducing ViewChild to get the slide object
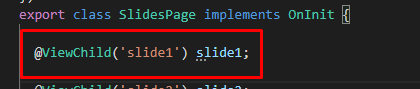
slides.page.ts:
First map the ViewChild component

Then use @ ViewChild('slide1 ') slide; Get the component of rotation chart

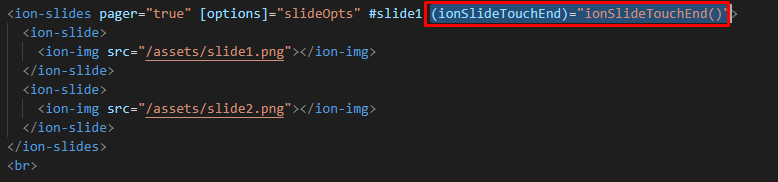
Click to end automatic rotation
Use the ionSlideTouchEnd event and startAutoplay method to trigger the automatic rotation event after clicking
slides.page.html:

slides.page.ts:
//Solution of manual sliding and automatic stopping of rotation
ionSlideTouchEnd() {
this.slide1.startAutoplay();//Start automatic rotation
}
In this way, during the rotation, even if we slide manually, it will not affect the automatic rotation of the rotation map
Click the button to switch up and down the rotation chart
The slideNext and slidePrev methods are needed to realize the user up and down switching
slides.page.html:
<ion-slides pager="true" #slide2>
<ion-slide>
<ion-img src="/assets/slide1.png"></ion-img>
</ion-slide>
<ion-slide>
<ion-img src="/assets/slide2.png"></ion-img>
</ion-slide>
<ion-slide>
<ion-img src="/assets/slide3.png"></ion-img>
</ion-slide>
<ion-slide>
<ion-img src="/assets/slide4.png"></ion-img>
</ion-slide>
</ion-slides>
<ion-button (click)="slidePrev()" >
Click the button to jump to the previous page
</ion-button>
<ion-button (click)="slideNext()" >
Click the button to jump to the next page
</ion-button>
Similarly, we define a group of rotation chart, which is defined as slide2, and then add two buttons below, one for turning up and one for turning down.
Next, we will define it in the ts file


First, we need to introduce the ViewChild component, and then get the slide2 object, which was mentioned earlier
Next, we need to define two methods, slideNext and slidprev, for flip down and flip up
slideNext() {
this.slide2.slideNext();//Trigger method rotation to the next page
}
slidePrev() {
this.slide2.slidePrev();//Trigger method rotation to previous page
}
In this way, you can click the button to turn the page up and down
Refer to the official documents for the use of other rotation chart components https://ionicframework.com/docs/api/slides , I'm just going to show you some of the time or methods