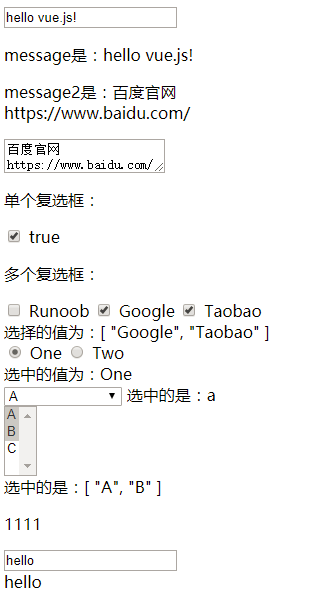
1.Vue's common instruction v-model can create two-way data binding on the form < input > and < textarea > elements, and automatically select the correct method to update the elements according to the type of control. It monitors the user's input time to update the data. The binding results of different control types are as follows:
<!DOCTYPE>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>form input binding</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<!-- Single line text( text) -->
<input v-model="message" placeholder="edit">
<p>message Yes,{{message}}</p>
<!-- Multiline text( multiple text) -->
<p style="white-space: pre">message2 Yes,{{ message2 }}</p>
<textarea v-model="message2" placeholder="Multi line text input"></textarea>
<!-- Check box ( checkbox) -->
<p>Single check box:</p>
<input type="checkbox" id="runoob" value="Runoob" v-model="checked">
<label for="checkbox">{{checked}}</label>
<p>Multiple check boxes:</p>
<input type="checkbox" id="runoob" value="Runoob" v-model="checkedNames">
<label for="runoob">Runoob</label>
<input type="checkbox" id="google" value="Google" v-model="checkedNames">
<label for="google">Google</label>
<input type="checkbox" id="taobao" value="Taobao" v-model="checkedNames">
<label for="taobao">Taobao</label>
<br>
<span>The selected values are:{{checkedNames}}</span>
<br>
<!-- Radio button( radio) -->
<input type="radio" id="one" value="One" v-model="picked">
<label for="one">One</label>
<input type="radio" id="two" value="Two" v-model="picked">
<label for="one">Two</label>
<br>
<span>The selected values are:{{picked}}</span>
<br>
<!-- select list -->
<select v-model="selected">
<option disabled value="">Please select one of them</option>
<option value="a">A</option>
<option value="b">B</option>
<option value="c">C</option>
</select>
<span>Selected:{{ selected }}</span>
<br>
<!-- Multiple selection select(Bind to an array) -->
<select v-model="selected2" multiple>
<option>A</option>
<option>B</option>
<option>C</option>
</select>
<br>
<span>Selected:{{ selected2 }}</span><br>
<!-- v-model Modifier for: lazy,number,trim -->
<p>1111</p>
<input type="text" v-model="msg"><br>
<label>{{msg}}</label>
<p>222</p>
<input v-model.lazy="msg2" ><br>
<label>{{msg2}}</label>
<input v-model.number="age" type="number"><br>
<input v-model.trim="msg1"><br>
</div>
<script>
var a=1
var app = new Vue({
el:"#app",
data:{
message:"hello vue.js!",
message2:"Baidu official website\r\nhttps://www.baidu.com/",
checked:false,
checkedNames:[],
picked:'One',
selected:'a',
selected2:['A','B'],
age:12.12,
msg:'hello',
msg1:'',
msg2:''
},
methods:{
}
})
</script>
</body>
</html
For radio buttons, check boxes and selection box options, the value of v-model binding is usually a static string (or a Boolean value for the check box); but sometimes we want to bind the value to a dynamic property of Vue instance, which can be implemented by v-bind, and the value of this property can not be a string.
2. Use v-model on components:
Custom events can also be used to create custom input components that support v-model.
Remember:
<input v-model="searchText"> <!--Equivalent to--> <input v-bind:value="searchText" v-on:input="searchText = $event.target.value" >
<!--When used on components, v-model This will be the case:--> <custom-input v-bind:value="searchText" v-on:input="searchText = $event" ></custom-input>
For it to work, the < input > in this component must:
a. Bind its value property to a prop named value;
b. When its input event is triggered, the new value is thrown through the custom input event.
The modified code is as follows:
<!DOCTYPE>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Vue assembly</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<custom-input v-model="searchText"></custom-input>
<p>{{searchText}}</p>
</div>
<script>
Vue.component('custom-input',{
props:['value'],
template:`<input
v-bind:value="value"
v-on:input="$emit('input', $event.target.value)"
>
`
})
new Vue({
el:'#app',
data:{
searchText:"hello"
}
})
</script>
</body>
</html>