In order to improve user experience when there are many pages, you need to add a skip page, that is, manually enter the number of pages to quickly jump to the specified page. Because it's difficult to write pages manually, and you want to use the pages provided by TP5, but the pages provided by TP5 are relatively simple, so you can customize the page number and number of pages by modifying the Bootstrap class.
Since the Bootstrap class is the class that comes with tp, in order to avoid changing the class that comes with the bottom layer, copy the Bootstrap class and rename it to Bootstrap detailed.php. The directory structure is shown in the figure below:

The code is as follows:
<?php // +---------------------------------------------------------------------- // | ThinkPHP [ WE CAN DO IT JUST THINK ] // +---------------------------------------------------------------------- // | Copyright (c) 2006~2017 http://thinkphp.cn All rights reserved. // +---------------------------------------------------------------------- // | Licensed ( http://www.apache.org/licenses/LICENSE-2.0 ) // +---------------------------------------------------------------------- // | Author: zhangyajun <448901948@qq.com> // +---------------------------------------------------------------------- namespace think\paginator\driver; use think\Paginator; class BootstrapDetailed extends Paginator { /** * Previous button * @param string $text * @return string */ protected function getPreviousButton($text = "previous page") { if ($this->currentPage() <= 1) { return $this->getDisabledTextWrapper($text); } $url = $this->url( $this->currentPage() - 1 ); return $this->getPageLinkWrapper($url, $text); } //Total tab protected function totalshow() { $totalhtml="<li class=\"disabled\"><span>common".$this->total."Records   The first".$this->currentPage()."page/common".$this->lastPage()."page</span></li>"; return $totalhtml; } //Last tab protected function showlastpage($text = 'Tail page') { if($this->currentPage()==$this->lastPage()) { return $this->getDisabledTextWrapper($text); } $url = $this->url($this->lastPage()); return $this->getPageLinkWrapper($url, $text); } //Home tab protected function showfirstpage($text = 'home page') { if($this->currentPage()==1) { return $this->getDisabledTextWrapper($text); } $url = $this->url(1); return $this->getPageLinkWrapper($url, $text); } //Last five pages protected function afivepage($text = 'Last five pages') { if($this->lastPage()<$this->currentPage()+5) { return $this->getDisabledTextWrapper($text); } $url = $this->url($this->currentPage()+5); return $this->getPageLinkWrapper($url, $text); } //Top five pages protected function bfivepage($text = 'Top five pages') { if($this->currentPage()<5) { return $this->getDisabledTextWrapper($text); } $url = $this->url($this->currentPage()-5); return $this->getPageLinkWrapper($url, $text); } /** * Next button * @param string $text * @return string */ protected function getNextButton($text = 'next page') { if (!$this->hasMore) { return $this->getDisabledTextWrapper($text); } $url = $this->url($this->currentPage() + 1); return $this->getPageLinkWrapper($url, $text); } //Which page to jump to protected function gopage() { return $gotohtml="<li><form action='' method='get' ><a style='float:left;margin-left:2px;'><input style='height:33px;' type='text' name='page' placeholder='Please select the number of pages'> <input style='height:33px;' type='submit' value='Determine'> </a></form></li>"; // return $totalhtml;; } /** * Page button * @return string */ protected function getLinks() { if ($this->simple) return ''; $block = [ 'first' => null, 'slider' => null, 'last' => null ]; $side = 2; $window = $side * 2; if ($this->lastPage < $window +1) { $block['slider'] = $this->getUrlRange(1, $this->lastPage); } elseif ($this->currentPage <= $window-1) { $block['slider'] = $this->getUrlRange(1, $window + 1); } elseif ($this->currentPage > ($this->lastPage - $window+1)) { $block['slider'] = $this->getUrlRange($this->lastPage - ($window), $this->lastPage); } else { $block['slider'] = $this->getUrlRange($this->currentPage - $side, $this->currentPage + $side); } $html = ''; if (is_array($block['first'])) { $html .= $this->getUrlLinks($block['first']); } if (is_array($block['slider'])) { $html .= $this->getUrlLinks($block['slider']); } if (is_array($block['last'])) { $html .= $this->getUrlLinks($block['last']); } return $html; } /** * Render paged html * @return mixed */ public function render() { if ($this->hasPages()) { if ($this->simple) { return sprintf( '<ul class="pager">%s %s %s</ul>', $this->getPreviousButton(), $this->getNextButton() ); } else { return sprintf( '<ul class="pagination"> %s %s %s %s %s %s %s %s </ul>', //Display quantity page information $this->totalshow(), //first page $this->showfirstpage(), //previous page $this->getPreviousButton(), //Top five pages $this->bfivepage(), //Page number $this->getLinks(), //Last five pages //$this->afivepage(), //next page $this->getNextButton(), //last page $this->showlastpage(), //Finally, add another parameter %s Can show which page to jump to $this->gopage() ); } } } /** * Generate a clickable button * * @param string $url * @param int $page * @return string */ protected function getAvailablePageWrapper($url, $page) { return '<li><a href="' . htmlentities($url) . '">' . $page . '</a></li>'; } /** * Generate a disabled button * * @param string $text * @return string */ protected function getDisabledTextWrapper($text) { return '<li class="disabled"><span>' . $text . '</span></li>'; } /** * Generate an active button * * @param string $text * @return string */ protected function getActivePageWrapper($text) { return '<li class="active"><span>' . $text . '</span></li>'; } /** * Generate ellipsis button * * @return string */ protected function getDots($text = '...') { //$url = $this->url($this->currentPage() + 1); // return $this->getPageLinkWrapper($url, $text); return $this->getDisabledTextWrapper('...'); } /** * Batch generate page number button * * @param array $urls * @return string */ protected function getUrlLinks(array $urls) { $html = ''; foreach ($urls as $page => $url) { $html .= $this->getPageLinkWrapper($url, $page); } return $html; } /** * Generate normal page number button * * @param string $url * @param int $page * @return string */ protected function getPageLinkWrapper($url, $page) { if ($page == $this->currentPage()) { return $this->getActivePageWrapper($page); } return $this->getAvailablePageWrapper($url, $page); } }
Then configure the paging class in config.
//Paging configuration 'paginate' => [ 'type' => 'BootstrapDetailed', 'var_page' => 'page', 'list_rows' => 15, ],
for instance:
$good_info =Db::table('goods')->paginate(20);
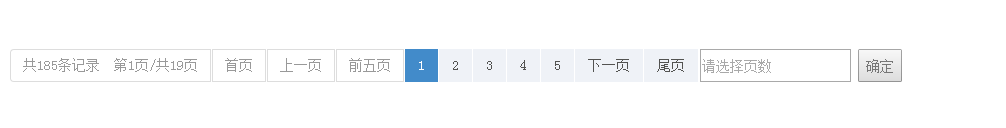
The effect is as follows:

In this way, the user experience is high and convenient. Good paging.
Original reference article address: http://www.zhaisui.com/article/52.html