One partner typesetting Plus, vip free
Function one
The template of one partner can be directly inserted into the wechat public platform without opening vip
- Step 1: Install the chrome plug-in
- Step 2: Installing the chrome oil monkey extension
- Step 3: Install one plus script
Function 2
Yiban Template Market Templates can be copied directly
The following is the thinking of recording the development of this oil monkey script
preface
I registered official account official account of WeChat JS, which is a front line engineer who has been advanced. I have also started to publish some articles. During this process, I found that my WeChat article layout was not good for other public numbers. This is a face looking era. The value of the face is very important, so does the official account. In addition to making the content itself informative, useful and interesting, we also need to provide users with a high-value typesetting. So, how to make a good-looking wechat article?
Tool exploration
Then I searched wechat typesetting tools. There are a lot of typesetting tools on the website
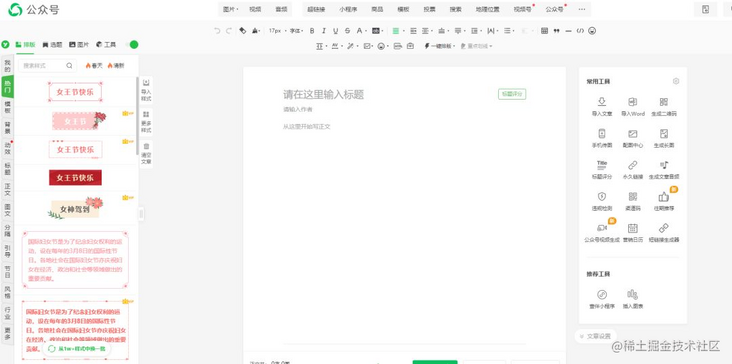
1. One partner
Usage: directly go to the website to download the plug-in and install it in your usual browser. Usually you can login to the official account on the browser and use it in the background. The official account is opened after loading.

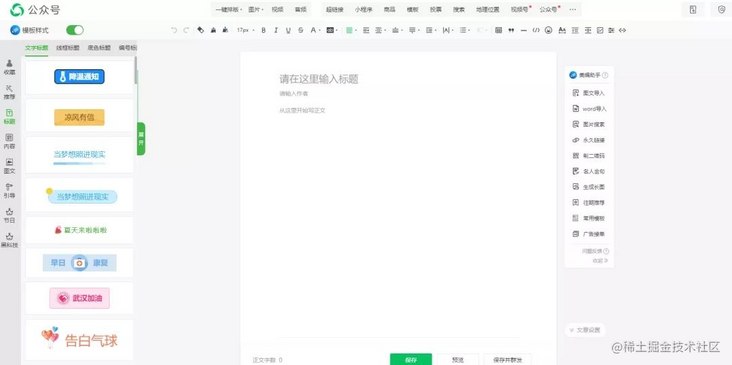
2. Art Editor Assistant
Usage: directly go to the website to download the plug-in and install it in your usual browser. Usually you can login to the official account on the browser and use it in the background. The official account is opened after loading.

Then take these two as examples to study their implementation process
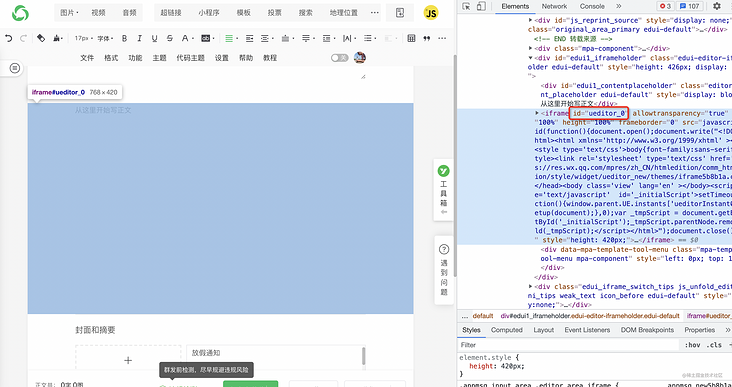
Wechat rich text editor

Through the wechat console, we can see that the rich text editor used by wechat is ueditor , we can modify html directly on the console. After the modification, we can preview it. From this, we can know that we can use html to typeset articles, but we can't use css. We must use inline style
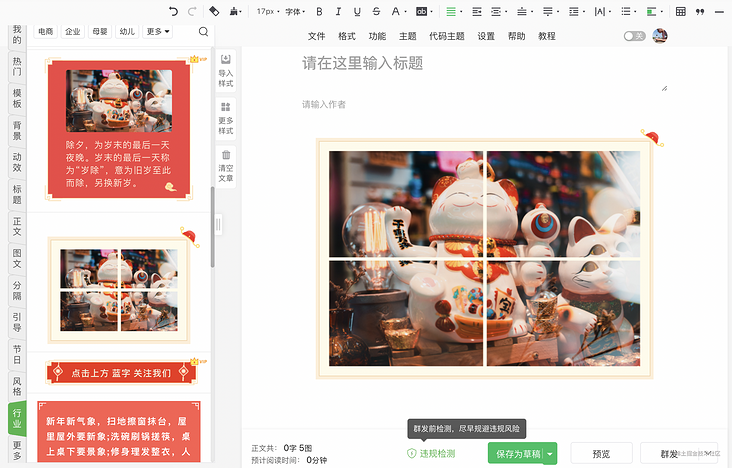
Quick insert implementation
Next, take Yiban wechat editor plug-in as an example to study its implementation;
When you click it, you can directly insert it into the editor. Now that you know that ueeditor is used, we can go to the official website to find the api to see if there is any relevant api?

We can pass Official website Find a way to insert html
Insert html content at the current cursor position
ue.execCommand('inserthtml', '<span>hello!</span>');VIP free
Of course, not all of them are free. Many templates need to open vip

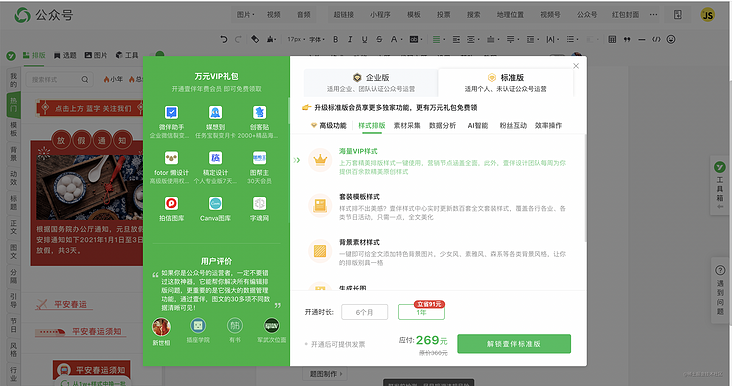
Click on these VIP templates, and there will be a pop-up window for you to open VIP.

Can this small vip icon be difficult for our front-end engineers? A JS script is done
$(function() {
setTimeout(() => {
const style = document.createElement('style');
const heads = document.querySelector('head');
style.setAttribute('type', 'text/css');
style.innerHTML = `.buy-vip-dialog-v3{display:none !important;}.mpa-dialog-parent-no-scroll {
overflow: auto !important;
}`;
heads.append(style);
}, 1000);
})
$(document)
.off('click', '.material-item .cover')
.on('click', '.material-item .cover', e => {
e.stopPropagation();
const html = $(e.target)
.parent()
.find('.html-container')
.html();
window.UE.getEditor('js_editor').execCommand('insertHTML', html);
});setTimeout is to insert a style at the end of the script and hide the pop-up window
Template market direct copy
Use the clipboard api event clipboardData. SetData () is an api supported by modern browsers
Simple example
document.addEventListener('copy', function(e){
e.clipboardData.setData('text/plain', 'foo');
e.preventDefault(); // Block browser default events
});Through the above code, you can use JavaScript to modify the content of the clipboard. It should be noted that the browser default event is blocked
document.getElementById("copyBtn").onclick = function() {
document.execCommand('copy');
}Then you need to trigger replication
Final code
$(document)
.off('click', '.copy')
.on('click', '.copy', function (e) {
e.stopImmediatePropagation()
const text = $(this).parents('.style-waterfall-inner').find('.detail').html()
console.log(text);
// Replication trigger
document.addEventListener('copy', function copyCall(e) {
e.preventDefault();
e.clipboardData.setData('text/html', text);
e.clipboardData.setData('text/plain', text);
document.removeEventListener('copy', copyCall);
});
document.execCommand('copy');
alert('Copy successful');
$('.pay-tips-dialog').hide()
});Development summary
Some students will think that the development of this tool is quite simple and only needs a few lines of code.
This is not the case. It took me at least two days to develop this script.
- Technical research, wechat rich text editor insertion API
- Technical research, cutting board replication API.
transpositional consideration
One of the problems has been stuck for a long time. When I click, I need to block the pop-up of one companion plug-in. I consider from the aspect of blocking browser events:
Use event Stopimmediatepropagation () method, which can be used to stop bubbling and prevent the handler on the current element from running. After using this method, other handlers will not be executed.
One companion plug-in is implemented by react, and then go to see the synthetic events of react. Coupled with debugging, it takes a long time here. Think from another angle and solve it at once from the perspective of hidden pop-up window.
Development still needs to think from a few different angles. A different angle may lead to a bright future.
The above is the whole content of this article. I hope this article will be helpful to you. You can also refer to my previous articles or exchange your ideas and experiences in the comment area. Welcome to explore the front end together.