1, Spring MVC
- 1. Introduction to spring MVC (spring model view controller) framework
- - 1. summary
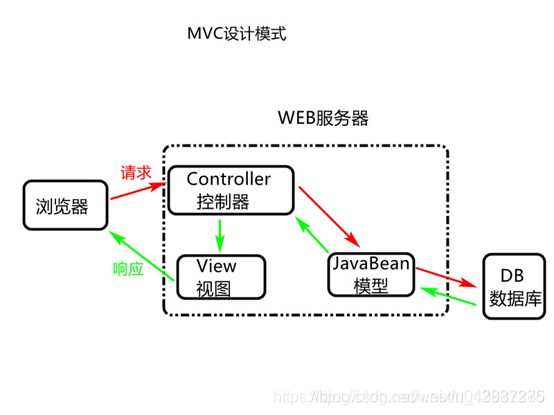
frame: Is a structure. The framework provides many classes. The framework controls the process flow of each class call SSM In the frame, the first S Means SpringMVC,Is a framework. yes Spring A follow-up product of the framework follows MVC The design pattern ensures the loose coupling between programs. SpringMVC Main functions: 1.Accept request(Parse request parameters) 2.Respond MVC Design mode: M yes Model Model to encapsulate data V yes View View to display data C yes Controller The controller is used to control how the browser requests and makes data response Benefits: improve code reusability and loose coupling
Spring MVC is a follow-up product of spring framework and has been integrated into Spring Web Flow. The spring framework provides a fully functional MVC module for building WEB applications. Using the spring pluggable MVC architecture, you can choose to use spring's spring MVC framework or integrate other MVC development frameworks when using spring for WEB development, such as struts 1 (generally not used now), struts 2 (generally used in old projects), etc.
Spring MVC is implemented based on MVC design pattern.
Our POJO is the Model layer, our JSP is the view layer, and our Controller is the control layer.
At present, the three mainstream frameworks based on SSM continue to evolve on MVC, which is divided into persistence layer DAO, business layer Service and control layer Controller. The persistence layer is used to read and write ORM with the database, the business layer is used to deal with complex business logic, and the control layer is used to deal with MVC control.
- - 2. jsp
It is used for hierarchical structure, so that the code separation structure is clear, each layer of code performs its own duties, and it is easy to develop large-scale projects.
MVC(Model model, View, Controller control layer) layers the software to achieve the effect of loose coupling.
In MVC design pattern, any software can be divided into three layers: Controller, data processing Model and View responsible for displaying data.
In the MVC design idea, it is required that a software conforming to the MVC design idea should ensure that the above three parts are independent and do not interfere with each other, and each part is only responsible for what it is good at. If one module changes, try not to affect the other two modules. Improve the readability of the code, realize the loose coupling between programs and improve the reusability of the code.

- - 3. working principle
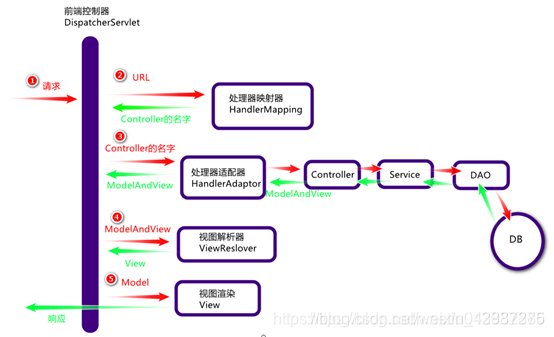
1.Front end controller DispatcherServilet: When the browser sends the request successfully, it plays the role of scheduling and is responsible for scheduling each component. 2.Processor mapper HandlerMapping: On request URL Path to find the class name and method name that can be processed url: http://localhost:8080/hi, find hi() in the HelloController class 3.Processor adapter: HandlerAdaptor: Formally start processing business and submit the result set of returned results to DispatcherServilet 4.view resolver ViewResolver: Find the correct view that can display data and prepare to display data 5.View rendering View: Display data

Brief description of the process: 😗
The client sends a request - > the front-end controller DispatcherServlet accepts the client request - > finds the Handler corresponding to the Handler mapping parsing request - > the handleradapter will call the real processor to start processing the request according to the Handler, And process the corresponding business logic - > the processor returns a model view modelandview - > the view parser parses - > returns a view object - > the front-end controller DispatcherServlet render data (Moder) - > returns the obtained view object to the user
More specific description: 😗
- The user sends a request to the front-end controller DispatcherServlet.
- The dispatcher servlet receives a request to call the handler mapping processor mapper.
- The processor mapper finds the specific processor (which can be found according to the xml configuration and annotation), generates the processor object and the processor interceptor (if any) and returns it to the dispatcher servlet.
- Dispatcher servlet calls HandlerAdapter processor adapter.
- The HandlerAdapter invokes a specific processor (Controller, also known as back-end Controller) through adaptation.
- The Controller returns ModelAndView after execution.
- The HandlerAdapter returns the controller execution result ModelAndView to the dispatcher servlet.
- The dispatcher servlet passes the ModelAndView to the viewrestrover view parser.
- The viewrestrover returns the specific View after parsing.
- The dispatcher servlet renders the View according to the View (that is, fills the View with model data).
- Dispatcher servlet responds to the user.
- 2. Create Module
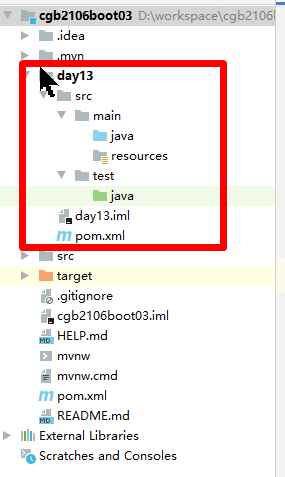
Select Project - right click - New - Module - select Maven - next - enter the name of the Module - next - finish

- 3. Introductory case: displaying car data
1. Import jar package (integrated by Spring Boot)
2. Prepare a startup class RunApp to start the server
2. Prepare a class and supplement methods
Access link: http://localhost:8080/car/get
Get JSON data: 123
3. Prepare a web page
demand
Access link: http://localhost:8080/car/get
Get JSON data: {"id": 718, "name": "Porsche", "type": "Cayman T", "color": "red", "price": 641000.0}
Create Maven module
See above for details
Create runapp java
package cn.tedu.mvc;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
//It indicates that this is a springboot startup class
@SpringBootApplication
public class RunApp{
public static void main(String[] args) {
SpringApplication.run(RunApp.class,args);//Run current class
}
}
Car.java
package cn.tedu.mvc;
// Model objects, also known as POJO s
public class Car {
private int id;
private String name;
private String type;
private String color;
private double price;
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getType() {
return type;
}
public void setType(String type) {
this.type = type;
}
public String getColor() {
return color;
}
public void setColor(String color) {
this.color = color;
}
public double getPrice() {
return price;
}
public void setPrice(double price) {
this.price = price;
}
@Override
public String toString() {
return "Car{" +
"id=" + id +
", name='" + name + '\'' +
", type='" + type + '\'' +
", color='" + color + '\'' +
", price=" + price +
'}';
}
}
CarController.java
package cn.tedu.mvc;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
//Complete the role of spring MVC, accept requests and give responses
//It is the C controller in MVC design pattern, which accepts requests and gives responses
@RestController //Mark this class as controller, which is a JSON string of controller + accept request + response
@RequestMapping("car") //Specifies how the url accesses this class
public class CarController {
//Access link: https://localhost:8080/car/show
@RequestMapping("show") //Specifies how the url accesses this method
public String show(){
return "123";
}
//Access link: https://localhost:8080/car/show2
@RequestMapping("show2")
public int show2(){
return 1010101;
}
/**
* Access link: https://localhost:8080/car/get
* SpringMVC In addition to returning strings and integers, the framework can also return object information
* {
* "id":718,"name":"Porsche "," type":"Cayman T","color ":" red "," price":641000.0
* }
* Create a Car class and encapsulate properties -- prepare a new Car
*/
@RequestMapping("get")
public Car get(){
Car c = new Car();
// Prepare data for customers
c.setId(718);
c.setName("Porsche");
c.setType("Cayman T");
c.setColor("gules");
c.setPrice(641000.0);
return c;// Turn the object information into a JSON string and display it in the browser
}
}
test
visit:http://localhost:8080/car/get
Execution results:

- 4. Processing request parameters
- - 1. summary
When the client opens the browser to access the server, it may come with some http request parameters.
At this time, the server needs to obtain http parameters for business processing. How to process http requests and obtain parameters?
There are 8 request modes, the common ones being get and post
restful style data is used to simplify the writing of get
http://localhost:8080/car/insert?id=1&name= Zhang San & age = 18
http://localhost:8080/car/insert/1/ Zhang San / 18
- - 2.GET mode
Make a request to a specific resource and return the entity. There is a fixed writing method, and the data has the maximum length. It can't be exceeded
For example:
http://localhost:8080/car/insert?id=1&name= Zhang San & age = 18
Test:
package cn.tedu.mvc;
import org.junit.Test;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
// Spring MVC parses get request parameters
@RestController // Accept request + respond
@RequestMapping("get") // Specifies how the browser is accessed
public class GetController {
// Test: http://localhost:8080/get/param?id=1
@RequestMapping("param")
public String param(int id){
return "In your request parameters id="+id;
}
// Test: http://localhost:8080/get/param2?id=1&name= Zhang San
@RequestMapping("param2")
public String param1(int id,String name){
return "In your request parameters id="+id+",name="+name;
}
// http://localhost:8080/get/param3?id=1&name= Zhang San & age = 18
@RequestMapping("param3")
public String param2(int id,String name,int age){
return "In your request parameters id="+id+",name="+name+",age="+age;
}
// http://localhost:8080/get/param4?id=1&name=BMW&price=9.9&type=X6&color=red
@RequestMapping("param4")
public Car param4(Car c){
return c;
}
@Test //Unit test method
public void get1(){
String url = "http://localhost:8080/car/insert? Id = 1 & name = Zhang San & age = 18 ";
String[] a = url.split("\\?")[1].split("&");
for(String s : a){
String data = s.split("=")[1];
System.out.println(data);
}
}
}
- - 3. Common browser error reporting problems
Browser error:
400 -- Bad request (parameter type mismatch)
Controller Methods in class: public void add(int a){ }
URL How to: http://localhost:8080/add?a=jack
404 -- Not Found,The access path is incorrect and the file cannot be found(resources)
500 -- Server internal error, IDEA An exception has been thrown
505 -- HTTP Version not supported