Today, let's share the tips of "HTML front-end" - accurate setting of font and color value "This article, based on the detailed introduction of example coding, may have a certain reference space and use value for your programming road. Friends in need will follow Yunnan Qianlong Mark to learn. Here we introduce three font color settings, including HTML font, CSS text color and CSS. At the same time, we also introduce the use of hyperlink font color to get accurate results Color value method. At ordinary times, you can flexibly expand the use of fonts and set color values for the background
1, html font font color settings
In HTML, we can use the font tag to set the color for the font content.
1. font syntax:
The copy code is as follows:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>font Font color online example</p></title>
</head>
<body>
<font color="#Ff0000 "> I'm in red font < / font >
<table width="300" border="1">
<tr>
<td><font color="#0000ff "> Hello < / font ></td>
/* http://www.qlyl1688.com */
<td></p></td>
</tr>
</table>
</body>
</html>
first font It is a pair of regular labels, which puts the font text content into the label, font In label settings color colour+The corresponding color value can be set font The font color within the label object.
2,html font Set font color instance
2-1,html Font color example complete code:
The copy code is as follows:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>css Realize the online demonstration of font color</p></title>
<style>
.</p>{color:#F00}
</style>
<!-- html Note: use style Set font color for labels -->
</head>
<body>
<div class="</p>">My font is red</div>
<div style="color:#00f "> my font is blue < / div >
<!-- div Use in label style Property to set the font color -->
</body>
</html>
The above examples separately set colors for fonts and fonts in tables
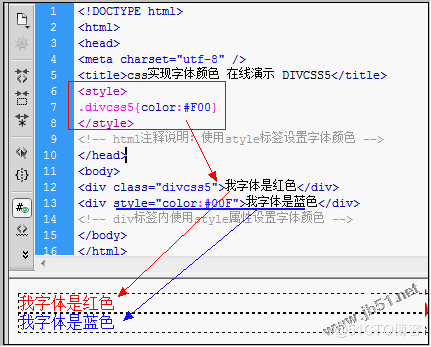
2-2,Screenshot of font color example
html Screenshot of font color setting case
2-3,Online presentation: viewing cases
To change the font color,Just change the color value.
II html p css Font color settings
stay html Passed in css Style sets the font color.
use css set up html There are two methods of font color. One is in the label CSS,One is external CSS.
1,Introduction to basic knowledge
Use external CSS,Can CSS Code placed separately CSS Used in documents html link introduce CSS(html lead to css),You can also html use<style>Labels, creating CSS. You can also html Use in label style Property settings css Color.
2,p+CSS Example demonstration
There are two ways to achieve this HTML Font color setting, which is used in a label css,Another use style Label to achieve font color settings.
3,Instance integrity HTML source code
The copy code is as follows:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>html Hyperlink font color setting online demonstration </p></title>
<style>
a{ color:#00F}
a:hover{ color:#F00} / * mouse over font color*/
/* css Note: the above code is to set the unified font color of hyperlinks in html */
.div a{ color:#090}
.div a:hover{ color:#090}
/* css Note: the above code is set in html Hyperlink font color within div object */
</style>
</head>
<body>
<p>I set the color blue uniformly for the test content<a href="http://www.css.com">cSS</a></p>
<div class="div">I am here div Within the object, the hyperlink color is<a href="#"> I'm hyperlink green < / a > < / div >
</body>
</html>
Use the < style > tag and the style attribute in the p tag to set the font color in html, respectively.
4. p css case screenshot

Screenshot of CSS setting font color case effect
5. css+p case online demonstration: view the case
3, html hyperlink A font color setting
There are two ways to set colors for the anchor text font in html: one is to set a unified font color for the fonts in all a hyperlinks of html, and the other is to set a separate color for the anchor text hyperlink font in the specified object.
Through an example, this paper introduces the unified setting and separate setting of hyperlink anchor text font color in html.
1. The complete p+css html code is as follows
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>html Hyperlink font color setting online demonstration </title> <style> a{ color:#00F} a:hover{ color:#F00}/* Mouse over font color */ /* css Note: the above code is to set the unified font color of hyperlinks in html */ .p a{ color:#090} .p a:hover{ color:#090} /* css Note: the above code is set in html Font color of hyperlink in p object */ </style> </head> <body> <p>I set the color blue uniformly for the test content<a href="http://www.. Com "> < / a > < / P > < p class =" P "> I'm in the P object, and the hyperlink color is < a href =" # "> I'm hyperlink green < / a > < / P > < / body ></html>
The blue font of the hyperlink is set uniformly by html, while the green font is set separately.
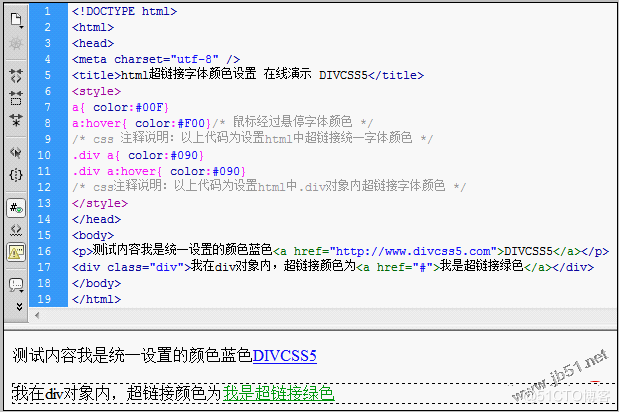
2. Screenshot of hyperlink font color example

css hyperlink font example effect screenshot
3. Online demonstration: check cases
The above three p CSS cases are packaged and downloaded:
Download Now (2).928KB)
4, How to get the exact font color of HTML
To obtain accurate color values, Photoshop (PS) software is generally used. Here's how to use it. PS obtains the font color value, and obtains the background or picture or border color value through the flexible application of obtaining the font value.

If we want to get the above picture "CSS" blue specific color value
1. PS open this picture

ps open this picture
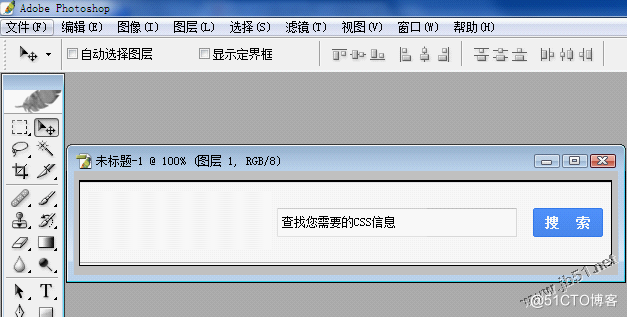
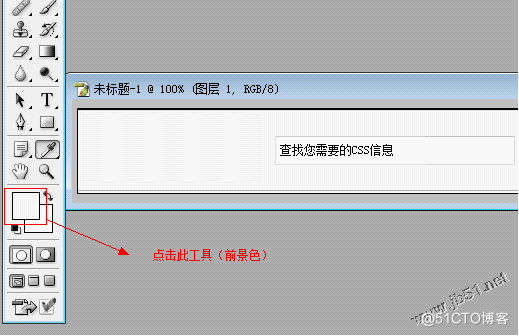
2. Use the "select foreground color" or "select background color" tool of the click PS tool

Here, we click the foreground color tool in the red box
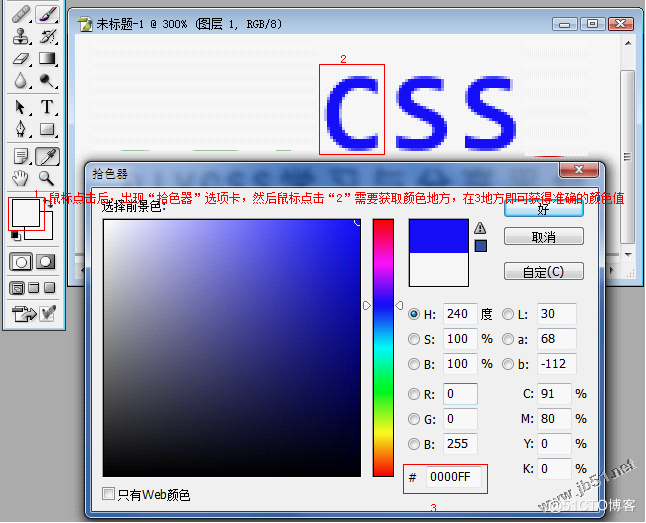
3. Pop up and select the foreground color tab
After the second step, the select foreground color tab will pop up. At the same time, the mouse pointer will become a straw like icon color picker. At this point, click where you want to obtain the color value. If the picture is small and difficult to click accurately, you can enlarge the picture by using ctrl to enlarge the picture continuously.

Get accurate color value FF "
4. Set use to get color value
color:#0000FF
Skill: when using color value, generally copy the color value directly to PS to avoid manual input errors. Don't forget to add the "color value #" number before use.
5, html summary font color
Here we introduce three font colors: HTML font, CSS text color and CSS. At the same time, we also introduce the use of hyperlink font color and the method of PS to obtain accurate color value. It is usually possible to flexibly expand the color values of fonts and backgrounds. The above is all the content introduced by Yunnan Qianlong Mark. I hope it will be helpful to you. If you have any questions, please leave a message at the script home. If you think this article is helpful to you, welcome to reprint it. Please indicate the source, thank you!