1. Preface
Peach novel network https://www.1391.infoHello, I'm Ango!
Whether Chrome or Firefox browsers, their power largely depends on a large number of plug-ins, so that we can work efficiently
Can we write a plug-in to let the browser automatically complete some daily work and free our hands?
The answer is yes
This article takes the Chrome plug-in as an example to talk about another scheme of Web automation
2. Chrome plug-in
The Chrome extension runs on browsers based on the} Chromium kernel
Including Chrome browser, Microsoft Edge, 360 browser, etc
A Chrome extension consists of 3 types of files, including:
-
Configuration file manifest json
-
js script file
-
Pictures, css and other resource files
The configuration file "manifest.json" is used to configure the extension name, version number, author, icon, pop-up interface, permission, script path and other information
The. js script file contains popup.js JS, background and content_scripts
among
-
popup.js is used with popup Html is used to display the page and page logic control when clicking the plug-in icon
-
Background is used to define a background page, which is equivalent to a resident page, and its life cycle is consistent with that of the browser
-
content_scripts is used to inject JS scripts, which will not conflict with the scripts in the page
3. Practice
Suppose we now need to complete a plug-in to automatically complete the login operation when the first login or login fails
3-1 # create project
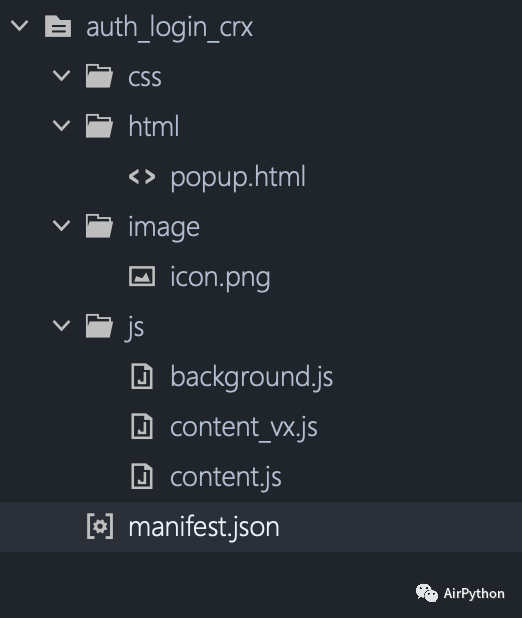
We create a folder with the project structure directory as follows

3-2} project configuration
We're at manifest In the JSON configuration file, first set the basic information of the plug-in
# mainifest.json
{
"manifest_version": 2, //Profile version
"name": "auto_login", //Plug in name
"version": "0.0.1", //Plug in version
//The following are optional
"description": "automatic logon", //Description information
"author": "xag", //author
// Plug in icon
"icons": {
"84": "./image/icon.png"
}
...
Then, set the browser plug-in icon and background page
It should be noted that the background page can set an HTML page or a JS script list, and only one of them can be selected
# mainifest.json
// Icons and contents in the upper right corner of the browser
"browser_action": {
"default_icon": "./image/icon.png",
"default_title": "automatic logon",
"default_popup": "./html/popup.html" //Click the plug-in icon to pop up the interface
},
//For background pages, only one JS/HTML can be selected
"background": {
"scripts": ["./js/background.js"],
"persistent": true
},
...
Next, use the keyword "content_scripts" to configure matching rules and inject JS scripts
# mainifest.json
//Content scripts script settings
"content_scripts": [
{
// "< all_urls >" means that all addresses are matched
"matches": ["<all_urls>"],
// Execute JS
"js": ["./js/content.js"],
"run_at": "document_end" //Configure run time points
},
{
"matches": ["https://****/"],
"js": ["./js/content_vx.js"],
"run_at": "document_end"
}
],
...
Here, all pages will execute content JS script, when matching to the second page, execute content_vx.js script
It should be noted that run_ Set at to document_end means that the target script will not be executed until the page is loaded
Finally, use the keyword "permissions" to define permissions according to business needs
PS: this example does not involve permission, and the setting can be omitted
# manifest.json
...
//Permission configuration
"permissions": [
"contextMenus", // Right click menu
"storage", // Local storage
"webRequest", // Network request
"webRequestBlocking", // Blocking network request
"<all_urls>", // Matching URL
"tabs", // label
"notifications" // notice
]
}
3-3} write injection script
In content_vx.js file, operate DOM elements according to requirements to complete automatic operations
For example, get the user name and password input box here, simulate input, and then click the login button to complete the login operation
Note that if run_ Set at to document_start, delay loading is required here
# content_vx.js
//input
function input(inputElement, content) {
let evt = document.createEvent('HTMLEvents');
evt.initEvent('input', true, true);
inputElement.value = content;
inputElement.dispatchEvent(evt)
}
//Analog input and submission form
//user name
const username_element = document.getElementById("ContentHtml_txtUserName");
//password
const password_element = document.getElementById("txtPassword");
//Button
const btn_element = document.getElementById("ContentHtml_btnLogin");
//After entering, click OK
input(username_element, "**");
input(password_element, "**");
//Sign in
btn_element.click();
3-4 test use
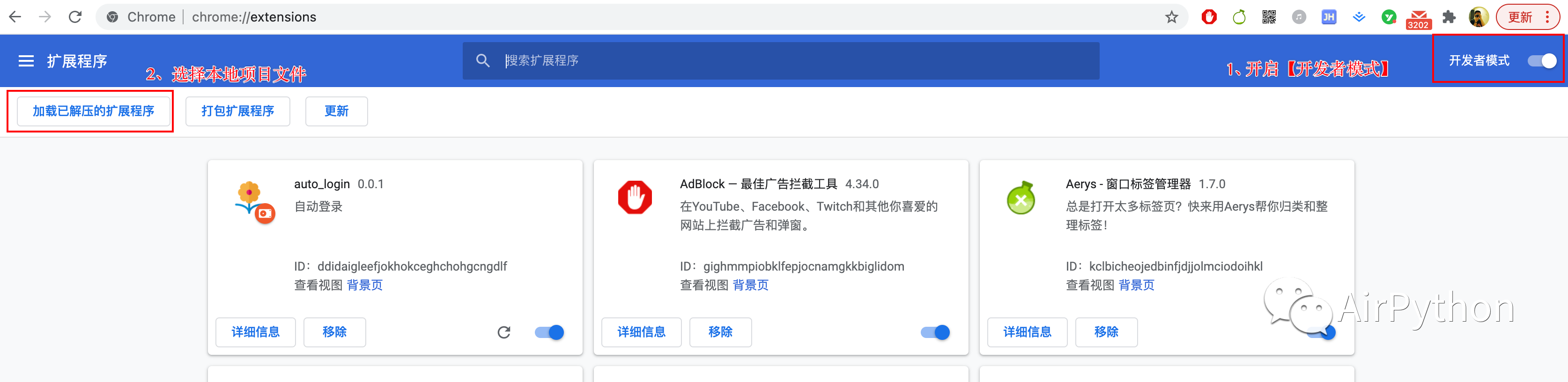
After defining the plug-in icon and pop page, we can enter the Chrome plug-in management interface

Open "developer mode", and then click "load decompressed extension" on the left to load the project folder created above
Open the extension. Each time you open the target website or log out, you will find that the web page will automatically complete the login operation
4. Finally
This example only uses content_scripts} inject a script to automate a cumbersome login operation by operating DOM elements
In fact, complex Chrome plug-ins will involve background configuration, floating frame layout, JS script, inject scripts introduction script and data transmission between them. You can expand this part by yourself
I have uploaded all the source code to the background, and I have followed the official account "AirPython" to reply the keyword "crx" to get the complete source code.
If you think the article is good, please , like, share and leave a message , because this will be the strongest driving force for me to continue to output more high-quality articles!