Today's top screen adaptation
In a word, summarize the principle of realization:
According to the width of the design drawing, calculate the density, then calculate the dpi, and replace the dpi in the system. Then the layout file can set the width according to the design drawing given by the UI, so as to achieve the purpose of screen adaptation. Simple, rough and effective. I've tested it. It's a perfect solution, right up here
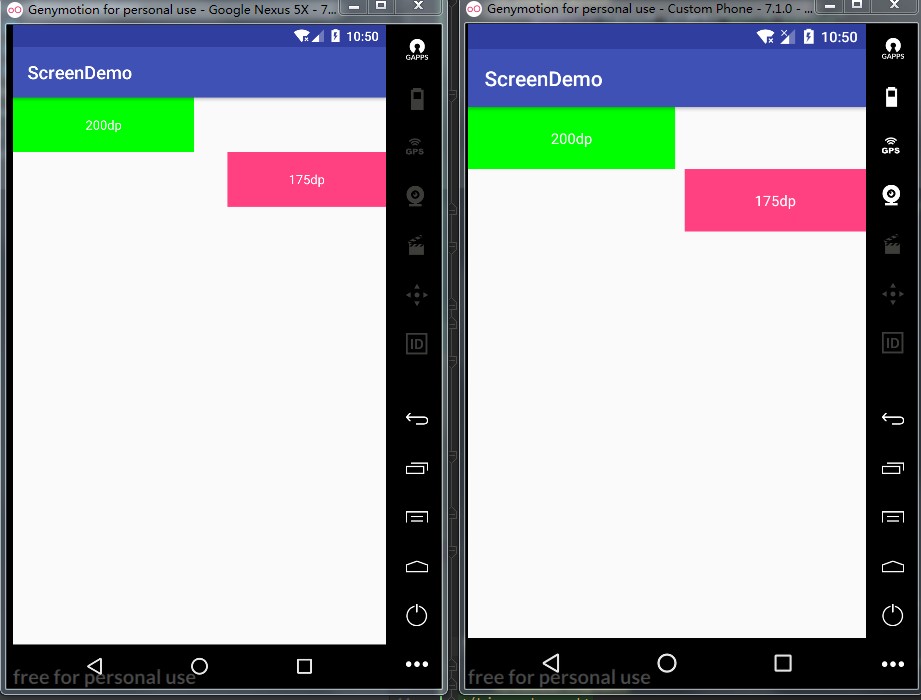
The following figure shows the test results on mobile phones with resolutions of 768X1280 and 1080X1920 respectively: (- note: before adaptation, see the figure below)
The UI is 1334X750, 
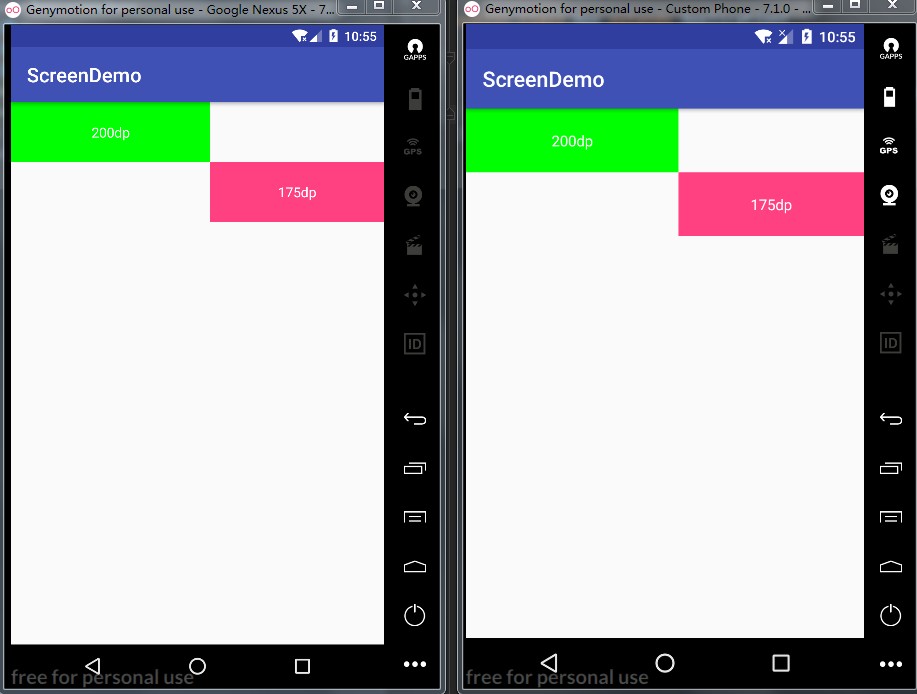
The following figure shows the test results on mobile phones with resolutions of 768X1280 and 1080X1920 respectively: (- note: after the adaptation, see the following figure)
The UI is 1334X750, 
Perfect. Let's look at the layout file first
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="60dp"
android:orientation="horizontal">
<TextView
android:layout_width="200dp"
android:layout_height="match_parent"
android:background="#00ff00"
android:gravity="center"
android:text="200dp"
android:textColor="@android:color/white" />
<View
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="60dp"
android:orientation="horizontal">
<View
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1" />
<TextView
android:layout_width="175dp"
android:layout_height="match_parent"
android:background="@color/colorAccent"
android:gravity="center"
android:text="175dp"
android:textColor="@android:color/white" />
</LinearLayout>
</LinearLayout>Obviously, using two textviews for comparison, setting a fixed width, and showing the same effect in different resolutions of mobile phones.
Key class
public class Density {
private static float appDensity;
private static float appScaledDensity;
private static DisplayMetrics appDisplayMetrics;
private static float WIDTH;
public static void setDensity(@NonNull final Application application, float width) {
appDisplayMetrics = application.getResources().getDisplayMetrics();
WIDTH = width;
registerActivityLifecycleCallbacks(application);
if (appDensity == 0) {
appDensity = appDisplayMetrics.density;
appScaledDensity = appDisplayMetrics.scaledDensity;
application.registerComponentCallbacks(new ComponentCallbacks() {
@Override
public void onConfigurationChanged(Configuration newConfig) {
if (newConfig != null && newConfig.fontScale > 0) {
appScaledDensity = application.getResources().getDisplayMetrics().scaledDensity;
}
}
@Override
public void onLowMemory() {
}
});
}
}
private static void setDefault(Activity activity) {
setAppOrientation(activity);
}
private static void setAppOrientation(@Nullable Activity activity) {
float targetDensity = 0;
try {
targetDensity = appDisplayMetrics.widthPixels / WIDTH;
} catch (NumberFormatException e) {
e.printStackTrace();
}
float targetScaledDensity = targetDensity * (appScaledDensity / appDensity);
int targetDensityDpi = (int) (160 * targetDensity);
DisplayMetrics activityDisplayMetrics = activity.getResources().getDisplayMetrics();
activityDisplayMetrics.density = targetDensity;
activityDisplayMetrics.scaledDensity = targetScaledDensity;
activityDisplayMetrics.densityDpi = targetDensityDpi;
}
private static void registerActivityLifecycleCallbacks(Application application) {
application.registerActivityLifecycleCallbacks(new Application.ActivityLifecycleCallbacks() {
@Override
public void onActivityCreated(Activity activity, Bundle savedInstanceState) {
setDefault(activity);
}
@Override
public void onActivityStarted(Activity activity) {
}
@Override
public void onActivityResumed(Activity activity) {
}
@Override
public void onActivityPaused(Activity activity) {
}
@Override
public void onActivityStopped(Activity activity) {
}
@Override
public void onActivitySaveInstanceState(Activity activity, Bundle outState) {
}
@Override
public void onActivityDestroyed(Activity activity) {
}
});
}
}In the Application class, you can modify the dip value of the system through Density.setDensity(this, 375f); the value of 375f is calculated according to the size of the UI diagram. Here, the UI diagram is 1334X750, and I refer to the diagram of xhdip. 2px=1dp, 375 is the width of the pixel 750px/2px=375dp;