It is easy to realize module segmentation of HTML page by using MVC mode of thinkph5, and asynchronous refresh of some pages can be realized by using Ajax technology, so that Web level APP -- main page frame, CSS style, Javascript file, etc. can be loaded only once; according to the actual needs of users, the required files can be loaded locally at any time -- such as < section id = "content" > < section in Body page >.
However, when the page obtained through Ajax is updated to the page through DOM operation, there is no CSS style for the loaded part of the page, and Baidu search has been done for a long time. Although there are many methods, none of them can be solved!
Finally, the root is found: it is difficult to solve through jQuery's. html(), but you can render the page without any operation through Javascript's innerHTML operation DOM!
document.getElementById(location).innerHTML = data; // Must use native innerHTML
In the whole Thinkphp 5.1, it takes two steps to realize Ajax asynchronous page refresh and rendering:
Step 1: create Javascript functions for reuse
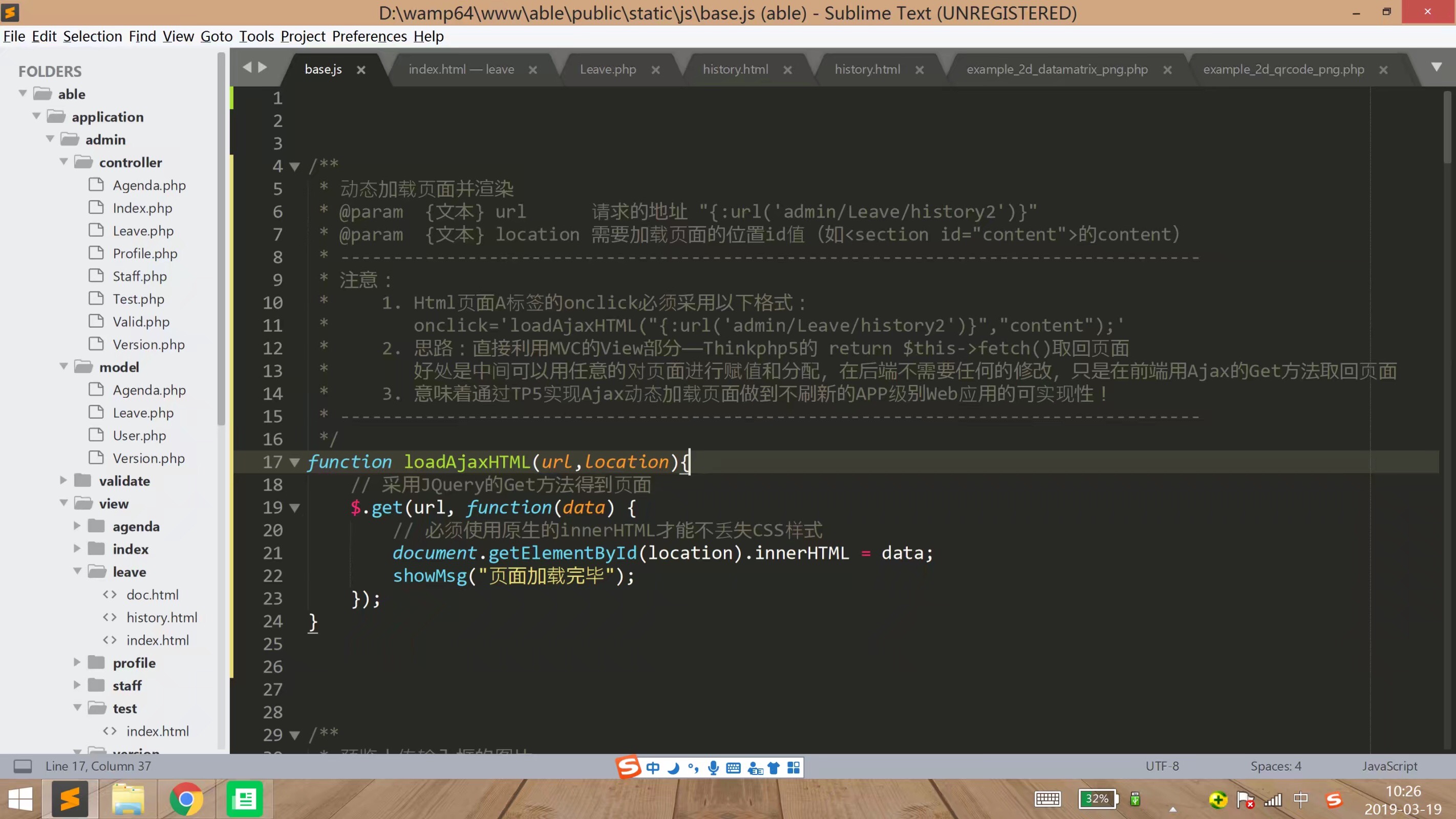
/** * Dynamically load and render pages * @param {Text} url address requested "{: url('admin/Leave/history2 ')}" * @param {The text} location needs to load the location ID value of the page (for example, < section id = "content" >) * ----------------------------------------------------------------------------- * Be careful: * 1. Html onclick of page A label must be in the following format: * onclick='loadAjaxHTML("{:url('admin/Leave/history2')}","content");' * 2. Idea: directly use the View part of MVC - return $this - > fetch() of Thinkphp5 to retrieve the page * The advantage is that any page can be assigned and assigned in the middle without any modification in the back end * 3. It means that the implementation of Ajax dynamic loading page through TP5 can make the APP level Web application realizable without refreshing! * ----------------------------------------------------------------------------- */ function loadAjaxHTML(url,location){ //Set default parameters var location = arguments[1] ? arguments[1] : 'content'; // Load location id // Get the page by JQuery's get method $.get(url, function(data) { // You must use native innerHTML to avoid losing CSS Styles document.getElementById(location).innerHTML = data; // showMsg("page loading completed"); }); }
Step 2: add onclick event after modifying the value of the front-end code
<a href="#"Onclick ='loadajaxhtml (" {: URL ('admin / leave / index ')} ");' > personal leave"</a>
The back-end PHP code does not need to make any changes, query the data in the controller and assign it to the page, and then send it to the page together!
<?php namespace app\admin\controller; use app\admin\model\Leave as LeaveModel; use think\Controller; use think\Db; use think\facade\Request; class Leave extends Valid { //Output page public function index() { // Query data $list = LeaveModel::where(['status' => [1, 2]])->all(); $this->assign('list', $list); //Output page return $this->fetch(); } }