preface
This article records my notes on learning JS forms and Jquery Ajax
1. JS form
Form is a very common way for our page to transmit data to the background. Before sending data (request), we should verify the legitimacy of a series of data on the page, save unnecessary wrong data transmission, and improve the user's experience.
1.1. Get form
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Eighth training</title>
</head>
<body>
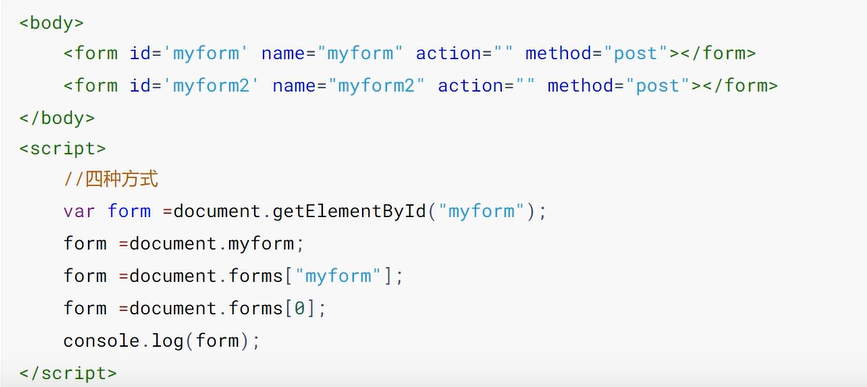
<form id="myform1" name="myform1" action=""></form>
<form id="myform2" name="myform2" action=""></form>
<script type="text/javascript">
console.log(document.getElementById("myform1"));
console.log(document.myform2);
console.log("...............");
console.log(document.forms);
console.log(document.forms[0]);
console.log(document.forms.myform2);
</script>
</body>
</html>
The first two commonly used

For example:

1. document. Getelementbyid ("ID attribute value");
Get the form object through the id attribute value of the from tag
2. document. name attribute value of the form;
Get the form object through the name attribute value of the form
3. document.forms [subscript];
Get form elements by specifying Subscripts
4.document .forms [name attribute value of the form];
Get the form object through the name attribute value of the form
document.forms: get all the form objects in the HTML document
1.2. Get form elements
1.2.1. Get input element
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Eighth training</title>
</head>
<body>
<form id='myform' name="myform" action="" method="get">
full name:<input type="text" id="uname" name="uname" value="zs" /><br />
password:<input type="password" id="upwd" name="upwd" value="1234" /><br />
<input type="hidden" id="uno" name="uno" value="Hidden domain"/>
Personal description:<textarea name="intro"></textarea>
<button type="button" onclick="getTxt();">Get element content</button>
</form>
<script type="text/javascript">
function getTxt(){
var uname=document.getElementById("uname").value;
console.log(uname);
var pwd=document.getElementById("myform").upwd.value;
console.log(pwd);
var uno=document.getElementsByName("uno")[0].value;
console.log(uno);
var intro=document.getElementsByTagName("textarea")[0].value;
console.log(intro);
}
</script>
</body>
</html>

1. document. Getelementbyid ("ID attribute value");
Get the form element object through the id attribute value of the element
2. Form object name attribute value of form element;
Obtained by the name attribute value of the corresponding element in the form object
3. document. Getelementsbyname ("name attribute value"); Obtained by the value of the name attribute of the form element
4. document.getELementsByTagName("tag name / element name"); Get form element object by tag name
1.2.2. Get drop-down options
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Eighth training</title>
</head>
<body>
<form id="myform" name="myform" action="" method="get">
come from:
<select id="ufrom" name="ufrom">
<option value="">Please select</option>
<option value="Beijing" selected="selected">Beijing</option>
<option value="Shanghai">Shanghai</option>
<option >Hangzhou</option>
</select>
<button type="button" onclick="getSelect()">Get drop-down options</button>
</form>
<script type="text/javascript">
function getSelect(){
var ufrom=document.getElementById("ufrom");
console.log(ufrom);
var opts=ufrom.options;
console.log(opts);
var index=ufrom.selectedIndex;
console.log("Selected subscript:"+index);
var val =ufrom.value;
console.log("Selected value:"+val);
var val2=ufrom.options[index].value;
console.log("Selected value:"+val2);
var txt=ufrom.options[index].text;
console.log("Selected text:"+txt);
ufrom.options[2].selected=true;
}
</script>
</body>
</html>

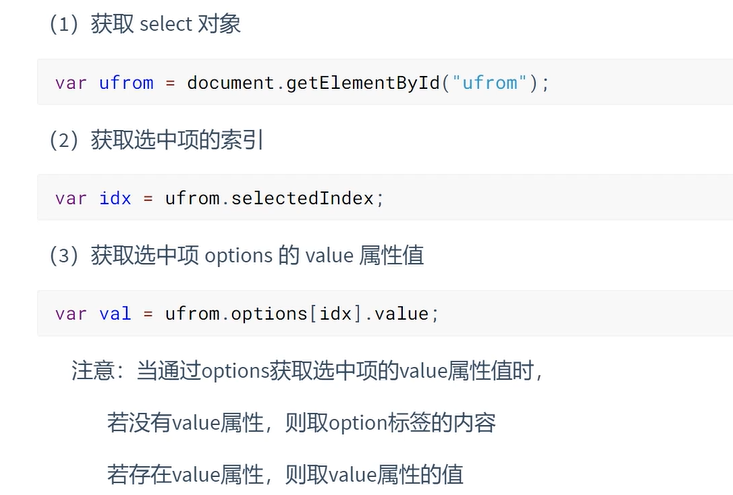
 1. Get drop-down box object
1. Get drop-down box object
var object = document Getelementbyid ("ID attribute value")
2. Get the drop-down option list of the drop-down box
var options = drop-down box object options;
3. Get the index of the selected item in the drop-down box
var index = drop-down box object selectedIndex;
4. Get the value of the selected item in the drop-down box
var value = drop-down box object value;
5. Obtain the value of the selected item in the drop-down box through the subscript of the selected item
var value = drop-down box object options[index ].value;
6. Get the text of the selected item in the drop-down box
var text value = drop-down box object options[index].text;
be careful:
1. When obtaining the value of the selected item in the drop-down box: (value)
If the value attribute value is set in the option tag, the value corresponding to the value attribute is obtained;
If the value attribute value is not set in the option tag, the text value in the option double tag is obtained
2. The selected status of the drop-down box:
Selected status: selected=selected, selected, selected · = true unselected status: the selected property is not set, and selected=false
1.3. Submit Form
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Eighth training</title>
</head>
<body>
<form id="myform" name="myform" action="http://www.baidu.com" method="get">
full name:<input name="uname" id="uname" /> <span style="font-size: 12px; color: red;" id="msg"></span><br />
<button type="button" onclick="submitForm1()">Submit</button>
</form>
<hr>
<form id="myform2" action="http://www.baidu.com" method="get">
full name:<input name="uname2" id="uname2" /> <span style="font-size: 12px; color: red;"
id="msg2"></span><br />
<button type="submit" onclick="return submitForm2()">Submit</button>
</form>
<hr />
<form id="myform3" action="http://www.baidu.com" method="get" onsubmit="return submitForm3()">
full name:<input name="uname3" id="uname3" /> <span style="font-size: 12px; color: red;"
id="msg3"></span><br />
<button type="submit" >Submit</button>
</form>
<script type="text/javascript">
function submitForm1() {
var uname = document.getElementById("uname").value;
if (isEmpty(uname)) {
document.getElementById("msg").innerHTML = "* Name cannot be empty!";
return;
}
document.getElementById("myform").submit();
}
function isEmpty(str) {
if (str == null || str.trim() == "") {
return true;
}
return false;
}
function submitForm2() {
var uname = document.getElementById("uname2").value;
if (isEmpty(uname)) {
document.getElementById("msg2").innerHTML = "* Name cannot be empty!";
return false;
}
return true;
}
function submitForm3() {
var uname = document.getElementById("uname3").value;
if (isEmpty(uname)) {
document.getElementById("msg3").innerHTML = "* Name cannot be empty!";
return false;
}
return true;
}
</script>
</body>
</html>
(1) Use ordinary button button + onclick event + event to write code: get the form submit();
1. Bind the click event to the button and bind the function
2. In the function, perform form verification (non null verification, validity verification, etc.)
3. If the verification passes, submit the form manually
Form object submit();
(2) Using the submit button+ ο nclick="return function ()" + function coding: must return: return true|false;
1. Bind the click event to the button and bind the function
2. The function needs to have a return value and return true or false (if return false, the form will not be submitted; if return true, the form will be submitted) ο nclick="return function name ()"
3. In the function, perform form verification (non null verification, validity verification, etc.)
4. If the verification passes, return true; If the verification fails, false is returned
(3) Use the submit button / picture submit button + form ο nsubmit="return function ();"+ Function code writing: finally, you must return: return true/false;
1. Bind submit to form elements, submit events, and bind functions
2. The function needs to have a return value and return true or false (if return false, the form will not be submitted; if return true, the form will be submitted) ο nclick="return function name ()"
3. In the function, perform form verification (non null verification, validity verification, etc.)
4. If the verification passes, return true; If the verification fails, false is returned
Note: trim() is a string method, which removes the spaces before and after the string
2.Jquery Ajax
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Eighth training</title>
</head>
<body>
<script type="text/javascript">
function test01(){
var xhr=new XMLHttpRequest();
console.log(xhr.readyState);
xhr.open("GET","js/data.json",false);
console.log(xhr.readyState);
xhr.send(null);
console.log(xhr.readyState);
if(xhr.status==200){
console.log(xhr.responseText);
}else{
console.log("Status code:"+xhr.status+",reason:"+xhr.responseText)
}
console.log("Synchronization request....")
}
test01();
function test02(){
var xhr=new XMLHttpRequest();
xhr.open("GET","js/data.json",true);
xhr.send(null);
if(xhr.status==200){
console.log(xhr.responseText);
}else{
console.log("Status code:"+xhr.status+",reason:"+xhr.responseText)
}
console.log("Asynchronous request....")
}
test02();
</script>
</body>
</html>
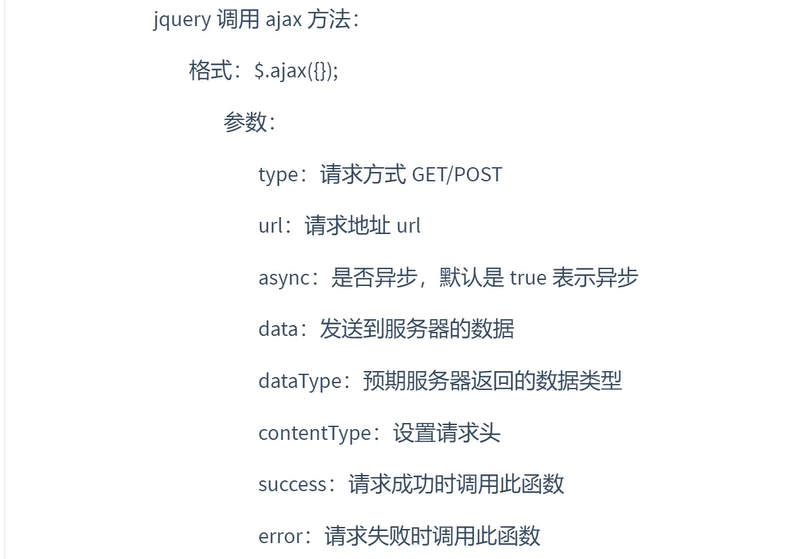
2.1.$.ajax

Ajax native process implementation
1. Get XMLHttpRequest object
var xhr = new XMLHttpRequest();
2. Open request
xhr. open(method , uri,async);
Method: request method, usually GET | POST
uri: request address
async: whether it is asynchronous. If true, it means asynchronous and false means synchronous
3. Send request
xhr.send(params );
params: parameters to be passed when requesting
If it is a GET request, set null. (the parameters of the GET request are set after the url)
If it is a POST request, no parameter is set to null. If there are parameters, set the parameters
4. Accept the response
xhr.status response status (200 = successful response, 404 = resource not found, 500 = server exception)
xhr.responseText gets the response result
Note: because it is an asynchronous request, you need to know that the background has processed the request before you can obtain the response result. You can know the subsequent processing state by listening to the change of readyState. 4 = complete processing
xhr .onreadystatechange = function(){
}
Summary
That's what we're talking about today.