Previous chapter: 3. TS common types for getting started with typescript (2)
3.13 enumeration types
The function of enumeration is similar to that of literal type + union type combination. It can also represent a set of explicit optional values.
Enumeration: defines a set of named constants. It describes a value that can be one of these named constants.
enum Direction { Up, Down, Left, Right }
function changeDirection(direction: Direction) {
console.log(direction)
}
Explanation:
- Use enum keyword to define enumeration.
- Convention enumeration name, and the value in the enumeration starts with an uppercase letter.
- Multiple values in the enumeration are separated by (comma).
- After the enumeration is defined, the enumeration name is directly used as the type annotation.
1. Access enumeration members
Note: if the type of formal parameter direction is enumerated direction, the value of the actual parameter should be any one of the enumerated direction members.
enum Direction { Up, Down, Left, Right }
function changeDirection(direction: Direction) {
console.log(direction)
}
changeDirection(Direction.Up) //Access enumeration members
Explanation: similar to the object in JS, it directly passes through the point (.) Syntax to access members of an enumeration.
2. Enumeration member values

Explanation: by moving the mouse into direction Up, you can see that the value of the enumeration member up is 0.
Note: enumeration members have values. The default value is the value that increases from 0.
3. Numerical enumeration
We call enumerations in which the values of enumerating members are numbers: numeric enumerations.
Of course, you can also initialize values for members in the enumeration.
// Down -> 11, Left -> 12, Right -> 13
enum Direction { Up = 10, Down, Left, Right }
enum Direction{ Up = 2, Down = 4, Left = 8, Right = 16 }
4. String enumeration
String enumeration: the value of an enumeration member is a string.
enum Direction {
Up = 'UP',
Down = 'DOWN',
Left = 'LEFT',
Right = 'RIGHT'
}
Note: String enumeration has no self growth behavior. Therefore, each member in string enumeration must have an initial value.
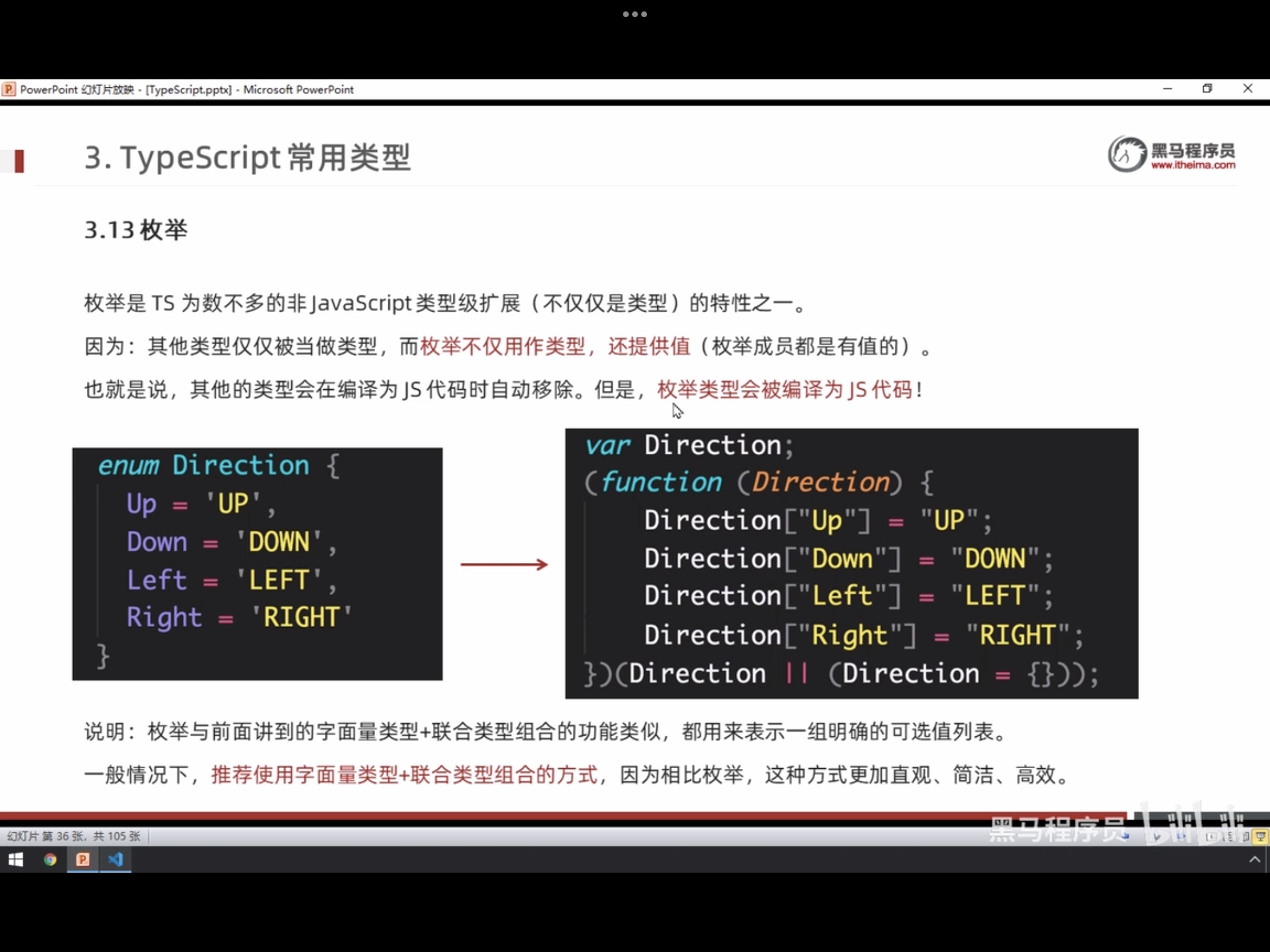
5. Characteristics and implementation principle of enumeration
Enumeration is one of the few non JavaScript type level extensions (not just types) in TS.
Because: other types are only treated as types, while enumerations are not only used as types, but also provide values (enumeration members have values).
That is, other types are automatically removed when compiled into JS code. However, enumeration types will be compiled into JS code! (meaning more overhead)

3.14 any type
Principle: any is not recommended! This will turn TypeScript into "AnyScript" (losing the advantage of TS type protection).
Because when the value type is any, you can operate on the value arbitrarily without code prompt.
let obj: any = { x: 0 }
// {x: 0} is essentially an object
obj.bar = 100 // Access the bar attribute that does not exist in obj and even assign a value to bar
obj() // Call obj as a function
const n: number = obj // Assign obj to variable n of type number
// The above operations will lead to errors, but because obj is of any type, TS will not have error prompt and type protection
Explanation: the above operations will not have any type of error prompt, even if there may be errors!
Avoid using any type as much as possible, unless you temporarily use any to "avoid" writing long and complex types!
Other cases with implicit any type: 1 Declared variables do not provide types or default values
let a a = 1 a = '' a() // No error is reported. Variable a implicitly has any type
2. Function parameters are not typed.
function add(num1, num2) { }
add(1, 2)
add(1, '0')
add(1, false)
// No error is reported. The parameters num1 and num2 of the function add() implicitly have any type
Note: since any is not recommended, type should be provided in both cases.
3.15 typeof operator
As we all know, JS provides a typeof operator to obtain the type of data in JS.
console.log(typeof "Hello world") //Print out string
In fact, TS also provides a typeof operator: the type of variable or attribute can be referenced in the type context (type query).
Usage scenario: obtain the type of the value according to the value of the existing variable to simplify the writing of the type.
let p = { x: 1, y: 2 }
function formatPoint(point: { x: number; y: number }) {}
formatPoint(p)
let p = { x: 1, y: 2 }
function formatPoint(point: typeof p) {}
// Here, the environment of typeof is the type context
// Here, the type of variable p is used as the type of variable point in the function formatPoint()
Explanation:
- Use the typeof operator to get the type of variable p, and the result is the same as the first (type of object literal form).
- Where typeof appears in the type annotation (after the parameter name colon), the environment is in the type context (different from JS code).
- Note: typeof can only be used to query the types of variables or attributes, and cannot query other types (for example, the type of function call, that is, the type of function return value).
let p = { x: 1, y: 2 }
let num: typeof p.x
// Query the type of attribute x in the p object -- > the type of variable num is number