catalogue
preface
TypeScript is a superset of javaScript. It supports ECMAScript 6 standard. It is a free and open source programming language developed by Microsoft. It extends the syntax of javaScript. Its design goal is to develop large-scale applications, which are compatible with all browsers.
Advantages: it has more rules and type restrictions, the code has higher predictability and controllability, and is easy to maintain and debug; With the support of modules, namespaces and object-oriented, it is easier to organize code and develop large and complex programs.
Tip: the following is the main content of this article. The following cases can be used for reference
variable
let variable name: variable type = variable value (the first letter of all types must be lowercase)
Boolean
let bool:boolean = true //His value is only true/false
Digital type
let num:number = 100
It also supports binary, octal, decimal and hexadecimal formats, such as the following formats:
let binaryLiteral:number = 0b1010; let octalLiteral:number = 0o744; let decLiteral:number = 6; let hexLiteral:number = 0xf00d;
String type
Also known as text data type, it is declared with double quotation marks (""): let str:string = "string" Or declare let str:string = "string" with single quotation marks ("")
You can also use template strings and to define multiline text and inline styles:
let name:string = "Tom";
let age:number = 17;
let info:string = `My name is ${name}, I am ${age + 1} years old` // My name is Tom. I'm 18 years old
undefined and null types
undefined type
let u:undefined = undefined;
null type
let n:null = null;
These two types are similar to void. In TS syntax, these two types are not very powerful. They are subclasses of all types, that is, you can assign them to any type. If the type is not declared, it is undefined by default:
let varriate; console.log(typeof varriate); //undefined
If a type is given, it cannot be assigned a value of other types. Otherwise, a syntax error will be prompted:
let u:undefined; u = undefined; //ok u = 100; //Prompt syntax error. Cannot assign 100 to undefined type
void type
To some extent, void type is the opposite of any type. It means that there is no type. When a function has no return value, its return value type is void:
function fun():void{
console.log('ok');
}
Declaring a variable of void type is of no great use, because it can only receive values of undefined and null types
let un:void = undefined; let nu:void = null;
any type
When the value of a variable comes from user input, dynamic content and third-party plug-ins, when the type is unclear, this variable can be defined as any type; When we only know the type of some values, it can also be defined as any type
let notSure:any = 6; console.log(typeof notSure); // number let arr:any[] = [1,true,"hello"]; console.log(arr); // [1,true,"hello"] arr[1] = "world"; // At this time, the second element changes from numeric type to string type
unknown type
It is a type introduced in 3.0. It is similar to any type, but it is safer than any type, so it is more strict than any type. Before performing an operation, some form of check must be performed, which is not available before any type performs an operation.
let value:unknown; value = true; //ok value = 42; //ok value = "Hello World"; //ok
If a variable type is changed, use any. If the type is fixed, but you can't or don't want to determine it, use unknown. Generally, you need to assert it before using it to pass the syntax check.
let value:unknown; let value1: unknown = value; //ok let value2: any = value; //ok let value3:boolean = value; //error let value4:boolean = value as boolean; //ok
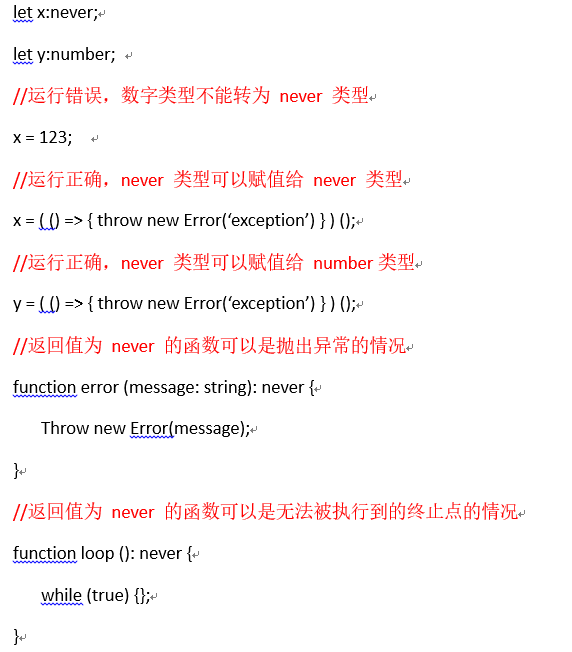
never type
It is a subtype of other types and represents a value that will never appear. The never variable can only be assigned by the never type. In the function, it usually throws an exception or cannot be executed to the termination point (the never type only needs to be understood)

Array type
The following represents the declaration of an array of type number. All members are of type number
First, you can add [] after the element type to represent an array of elements of this type
let nums:number[] = [1,2,3]; console.log(nums[0]); // 1
The second way is to use array generics, array < element type >
let nums:Array<number> = [1,2,3]; console.log(nums[1]); // 2
Tuple type
This type is the specific type of each value in the specified array. When assigning values, it must follow the defined order and type. It is a strict array, such as the following code:
let arr:[string,Boolean,number] = ["Hello",true,123];
object type
Represents a non primitive type, that is, a type other than number, string, boolean, symbol, null or undefined, as shown in the following code:
function test(obj:object){
console.log("ok");
}
test( { name:"Tom" } );
test ( () => {} );
test ( [1,2] );
test (null); // Error
(ordinary objects, functions and arrays are all object types)
Enumeration type
This type is a supplement to the JavaScript standard data type. It can list multiple optional ranges. The syntax is as follows:
Data type enumeration
reversible
enum num { one, two, three };
console.log(num); // { "0" : "one" , "1" : "two" , "2" : "three", one : 0, two : 1, three : 2}
Character enumeration
Irreversible
enum num { one = "one", two = "two", three = "three" };
console.log(num); // {one: "one", two: "two", three: "three"}
Heterogeneous enumeration
Data type enumeration + string enumeration
enum num { one = 1, two = "two", three };
console.log(num); //{"1": "one", "2": "three", one: 1, two: "two", three: 2}
Multiple types
let a: number|string|undefined console.log(a) // Undefined if there is no assignment, it is undefined a=100 console.log(a) //100
summary
The above is the content of this article. This article only briefly introduces the use of TypeScript basic data types, so that we can quickly and easily master the application of TypeScript basic data types.