Syntax used by Typora editor -- Markdown

brief introduction
1. This tutorial will use the typora editor to explain the syntax of Markdown. Typora supports MacOS, Windows and Linux platforms and contains a variety of topics. After editing, it will render the effect directly.
2. Support exporting HTML, PDF, Word, pictures and other types of files.
3. The suffix of the file written by the software is. md
1.Markdown -- Title
There are two formats for Markdown titles
Title: there are 1-6 levels of titles
Title: 1 in total-6 Level title
Method 1:
Syntax: Ctrl+n #n is the title of several levels
eg: Ctrl+1 Is the first level title, and so on
Method 2:
Syntax:# Primary title
## Secondary title
·
·
·
###### Six level title
eg: # I'm a first-class title
Examples are as follows: remember # the space after paying attention


2. Markdown -- List (subtitle)
There are two kinds of lists: ordered and unordered
#Markdown supports unordered lists and ordered lists.
·Unordered lists: Using'*','+','-'As a list tag, followed by a space, and then write the content.
eg: 1. I'm the first subtitle
2. I'm the second subtitle
·Ordered list: the ordered list is added with numbers'.'Sign.
eg: 1. I'm the first subtitle
2. I'm the second subtitle
3. Markdown -- List nesting
List nesting can have an unordered list written under a sequence table or an ordered list written under an unordered list. Don't talk more about cases.
#Eg: ordered set disorder Syntax: 1. Nested one: * Nested content Syntax: 2. Nested two: * Nested content
4. Markdown -- paragraph, font, underline, strikeout, separator
paragraph
There is no special format for the Markdown paragraph. Just Enter directly. If you want to exit the list editing, you can also Enter directly.
typeface
Markdown has the following fonts:
''' *Italic text* **Bold text** ***Bold italic text*** '''
Underline
Underline can be realized through the < U > tag of HTML:
<u> I'm underlined text </u>


Delete line
If the text on the paragraph needs to be deleted, just add two '~ ~' at both ends of the text:
~~I'm a strikethrough~~

5.Markdown -- Code
Code blocks can use three backquotes and specify a language: (python is used here as an example)


6. Markdown -- table
Markdown makes tables and uses' | 'to separate different cells. Shortcut keys are available for left alignment, center alignment and right alignment, which are omitted here.
|Header|Header|

7. Markdown -- links, footnotes
The link is used as follows:
1.[Link name](Link address) +Enter key 2.<Link address> +Enter key eg: I'm Baidu link[Baidu](https://www.baidu.com/) #The renderings are as follows:
[Baidu link]( https://www.baidu.com/)

8. Footnotes are used as follows:
#Text to be noted [^ I'm a footnote]

9. Markdown -- picture
The syntax format of Markdown picture is as follows:
 Examples are as follows:

The physical drawing is as follows:

10. Markdown -- common flow chart
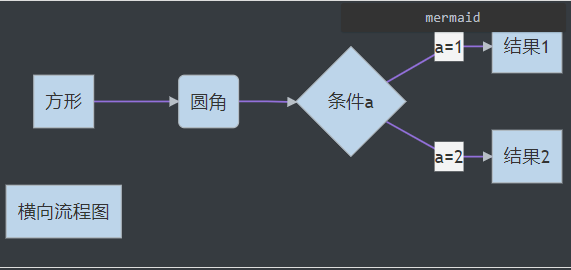
1. Source code format of horizontal flow chart
mermaid
graph LR
A[square] -->B(fillet)
B --> C{condition a}
C -->|a=1| D[Result 1]
C -->|a=2| E[Result 2]
F[Horizontal flow chart]
The physical drawing is as follows:

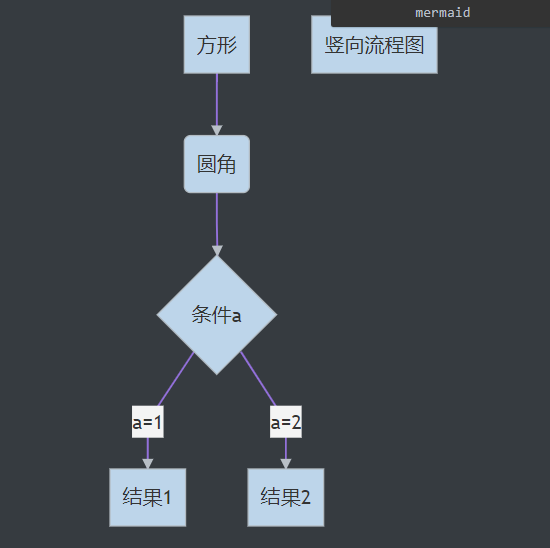
2. Source code format of vertical flow chart:
mermaid
graph TD
A[square] --> B(fillet)
B --> C{condition a}
C --> |a=1| D[Result 1]
C --> |a=2| E[Result 2]
F[Vertical flow chart]
The physical drawing is as follows:

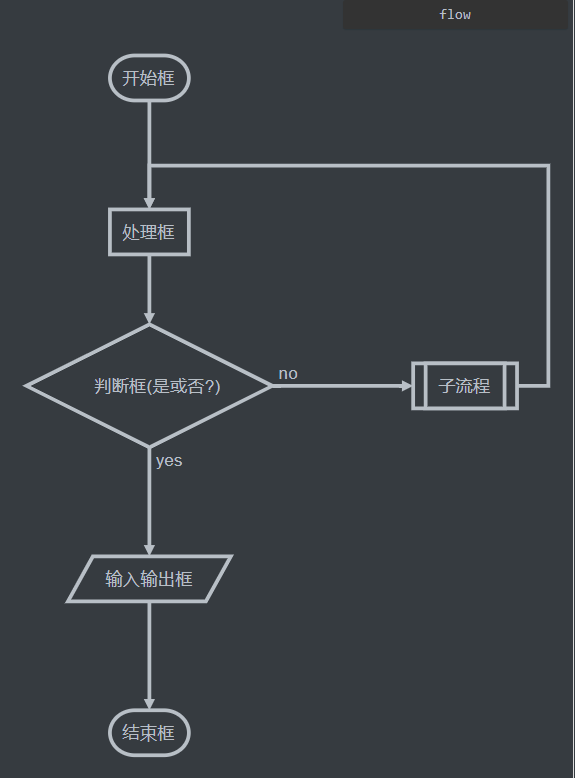
3. Standard flow chart source code format:
flow st=>start: Start box op=>operation: Processing box cond=>condition: Judgment box(Yes or no?) sub1=>subroutine: Subprocess io=>inputoutput: Input / output box e=>end: End box st->op->cond cond(yes)->io->e cond(no)->sub1(right)->op
The physical drawing is as follows:

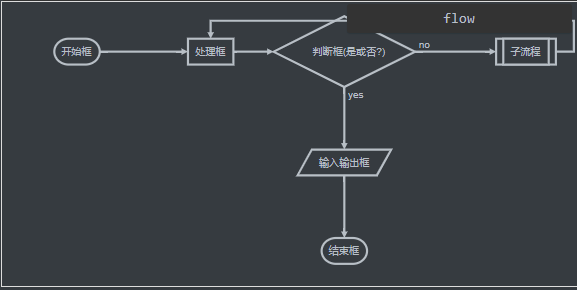
4. Standard flow chart source code format (horizontal):
flow st=>start: Start box op=>operation: Processing box cond=>condition: Judgment box(Yes or no?) sub1=>subroutine: Subprocess io=>inputoutput: Input / output box e=>end: End box st(right)->op(right)->cond cond(yes)->io(bottom)->e cond(no)->sub1(right)->op
The physical drawing is as follows:

There are so many commonly used commands listed by little Hammer. There are still many examples that have not been mentioned. You can learn more. Just join the blog and ask for mercy. Of course, Typora has many powerful functions. We'll see you later~