setup ()
Setup () is a vue3 newly added component. Vue3 adopts the composite API. In order to use the composite API, we need an entry, which is called setup in the vue3 component.
(to put it simply, do not use the data, method and calculated in vue2. All data and methods are written in setup.)
Let's take a simple example:
<template>
<div class="box">
<h1 style="text-align: center;">{{testData}}</h1>
</div>
</template>
<script>
export default {
setup () {
const testData = 'hello world'
return {
testData
}
}
}
</script>
 Note: all data and methods defined in setup() need to return, otherwise an error will be reported
Note: all data and methods defined in setup() need to return, otherwise an error will be reported
Let's take another example of calling methods:
<template>
<div class="box" style="margin: 0 auto;text-align: center;">
<button @click="testFunciton">Point me</button>
</div>
</template>
<script>
export default {
setup () {
const testFunciton = function () {
console.log('You ordered me');
}
return {
testFunciton
}
}
}
</script>

How to bind data in two directions? Please read ref, reactive and torefs on the official website. The changes of vue3 (two-way binding, life cycle, etc.) will not be explained in detail here
The setup () function should have two parameters, props and context
First parameter props:
props is an object that contains all the data passed from the parent component to the child component.
Use props to receive in subcomponents. An object that contains all the properties declared and passed in by the configuration
That is, if you want to output the value passed from the parent component to the child component through props. You need to use props for receiving configuration. That is props: {...}. If you do not configure reception through props, the output value is undefined
Take an example:
// Parent component
<template>
<div class="box" style="margin: 0 auto;text-align: center;">
<h1>I am the parent component</h1>
</div>
<son :data="data"></son>
</template>
<script>
import son from './son.vue'
export default {
components: {
son
},
setup () {
const data = 'Data from parent component to child component'
return {
data
}
}
}
</script>
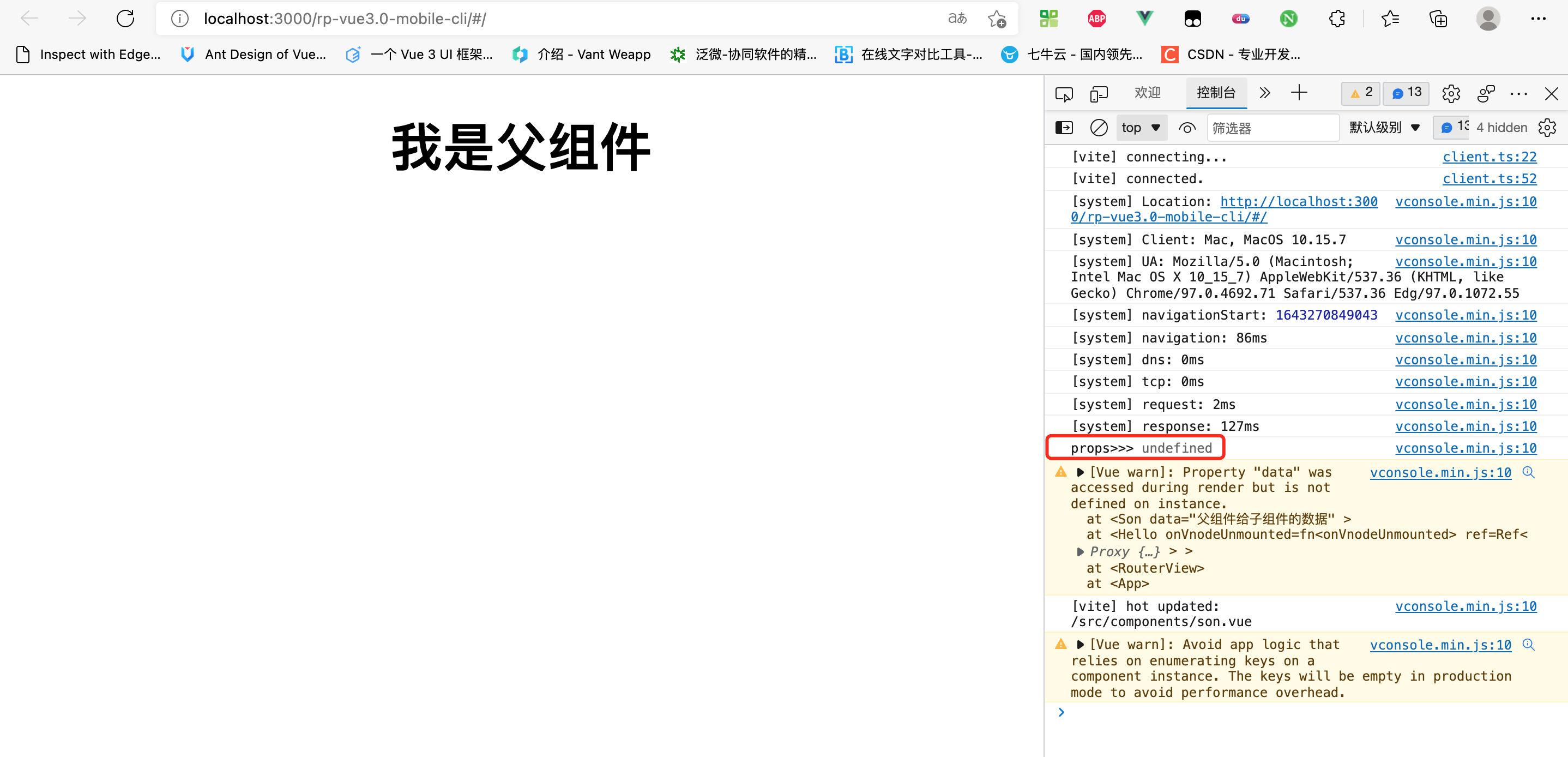
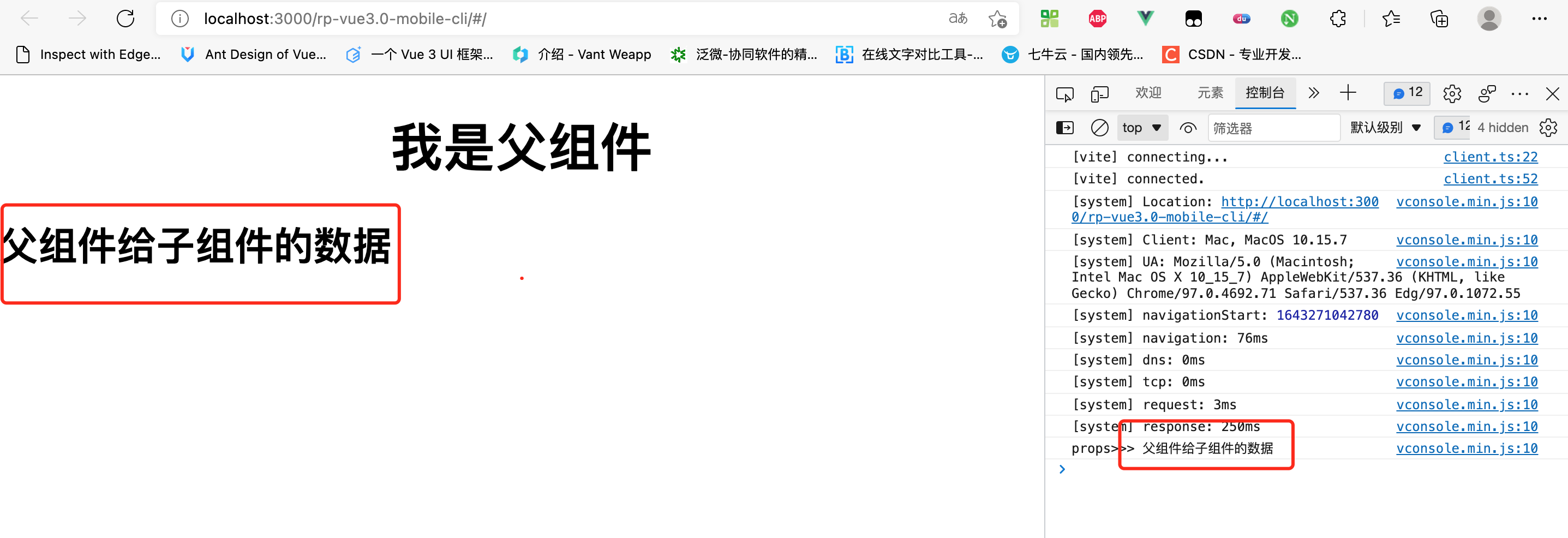
The parent component passes a string "data from parent component to child component" to the child component to see if the child component does not set props
// Subcomponents without props
<template>
<div>
<h2>{{data}}</h2>
</div>
</template>
<script>
export default {
name: 'son',
setup (props) {
console.log('props>>>', props.data);
return {
}
}
}
</script>
 Props received undefined. Let's take a look at the components with props
Props received undefined. Let's take a look at the components with props
// Sub assembly with props
<template>
<div>
<h2>{{data}}</h2>
</div>
</template>
<script>
export default {
name: 'son',
props:{
data:{
type:String
}
},
setup (props) {
console.log('props>>>', props.data);
return {
}
}
}
</script>

The second parameter is context:
context is also an object with attrs (the object that gets all the attributes on the current tag), but this attribute is all the objects that are not declared and received in props. If you use props to obtain the value, and you declare the value you want to obtain in props, then: the obtained value is undefined
Take an example:
// The parent component passes a text in the child component
<template>
<div class="box" style="margin: 0 auto;text-align: center;">
<h1>I am the parent component</h1>
</div>
<son :data="data" text="Text transmission"></son>
</template>
<script>
import son from './son.vue'
export default {
components: {
son
},
setup () {
const data = 'Data from parent component to child component'
return {
data
}
}
}
</script>
// Subcomponents
<template>
<div>
<h2>{{data}}</h2>
</div>
</template>
<script>
export default {
name: 'son',
props:{
data:{
type:String
}
},
setup (props, context) {
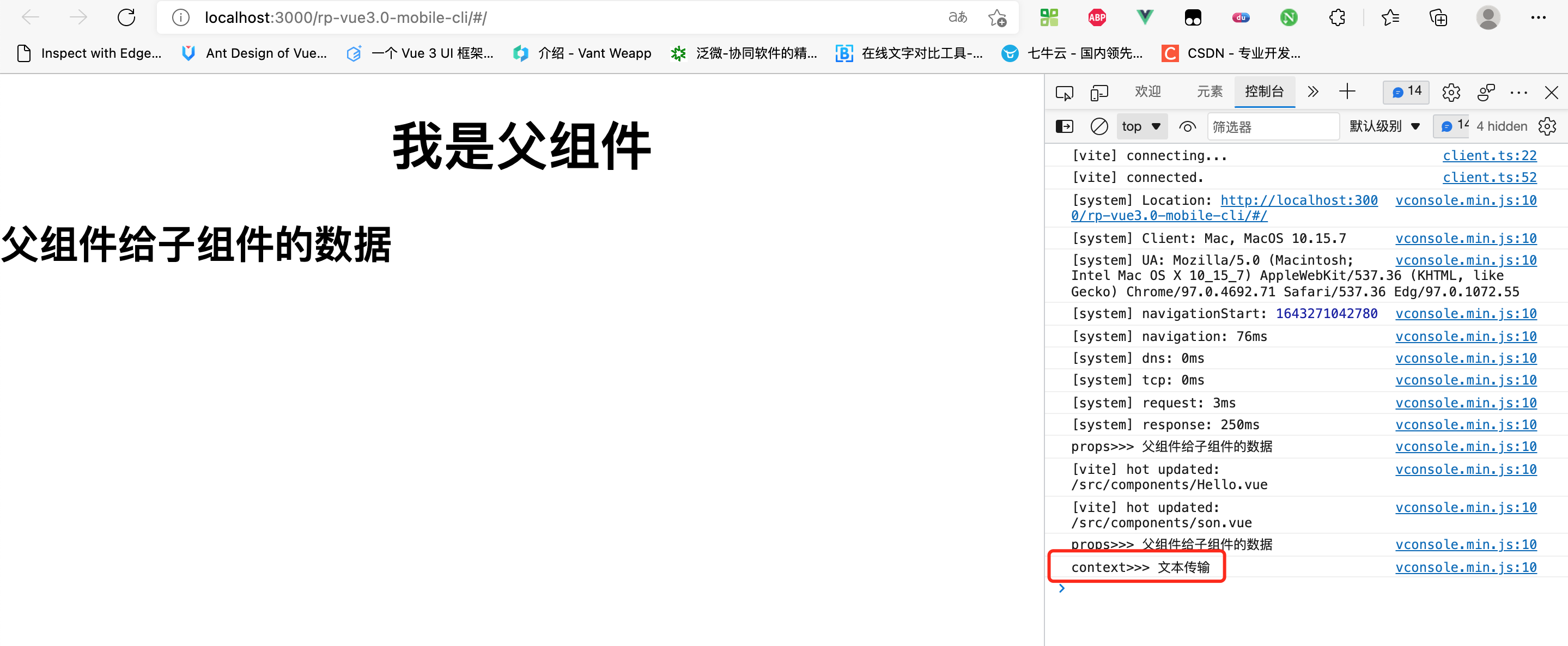
console.log('props>>>', props.data);
console.log('context>>>', context.attrs.text);
return {
}
}
}
</script>
Subcomponents through context Attrs attribute acquisition

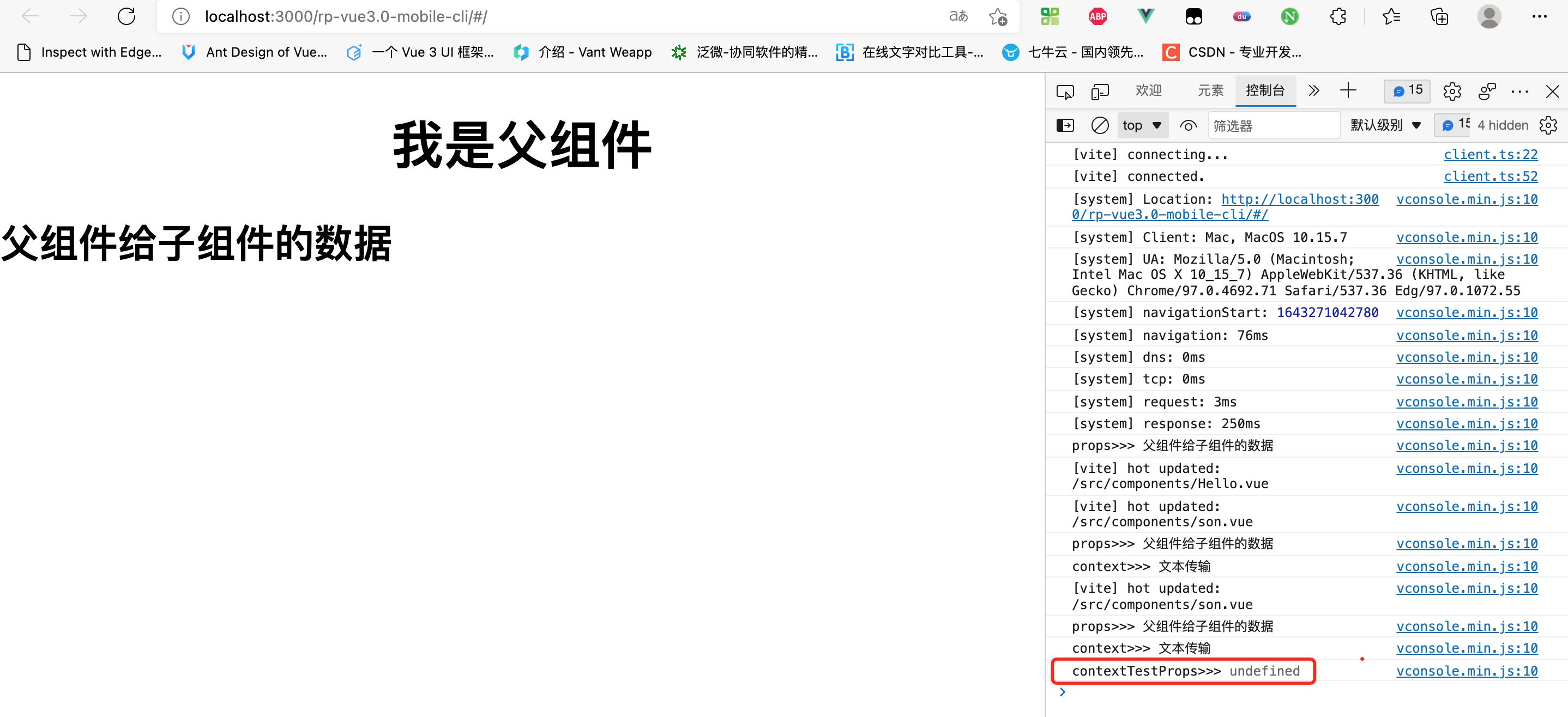
The value obtained by attrs does not need to be received without declaration in props. If the value in props is received by attrs, undefined will be displayed
// It is also the data in the above example. Data is transmitted through props
console.log('contextTestProps>>>', context.attrs.data);


2. Components registration is not required for components
You don't need to register from components to use it. You can use it directly by import ing (Xiang ah)
<template>
<div class="box" style="margin: 0 auto;text-align: center;">
<h1>I am the parent component</h1>
<son></son>
</div>
</template>
<script setup>
import son from './son.vue'
</script>

3. Component data transfer props and emit syntax change
In the traditional setup, it is demonstrated that props needs to be received by setup(props), but in the setup syntax sugar, the syntax is different
props and emits use the defineProps and definemits methods in the syntax sugar:
Take props as an example:
// Parent component
<template>
<div class="box" style="margin: 0 auto;text-align: center;">
<h1>I am the parent component</h1>
<son :data="data"></son>
</div>
</template>
<script setup>
import son from './son.vue'
const data = 'Pass to child components'
</script>
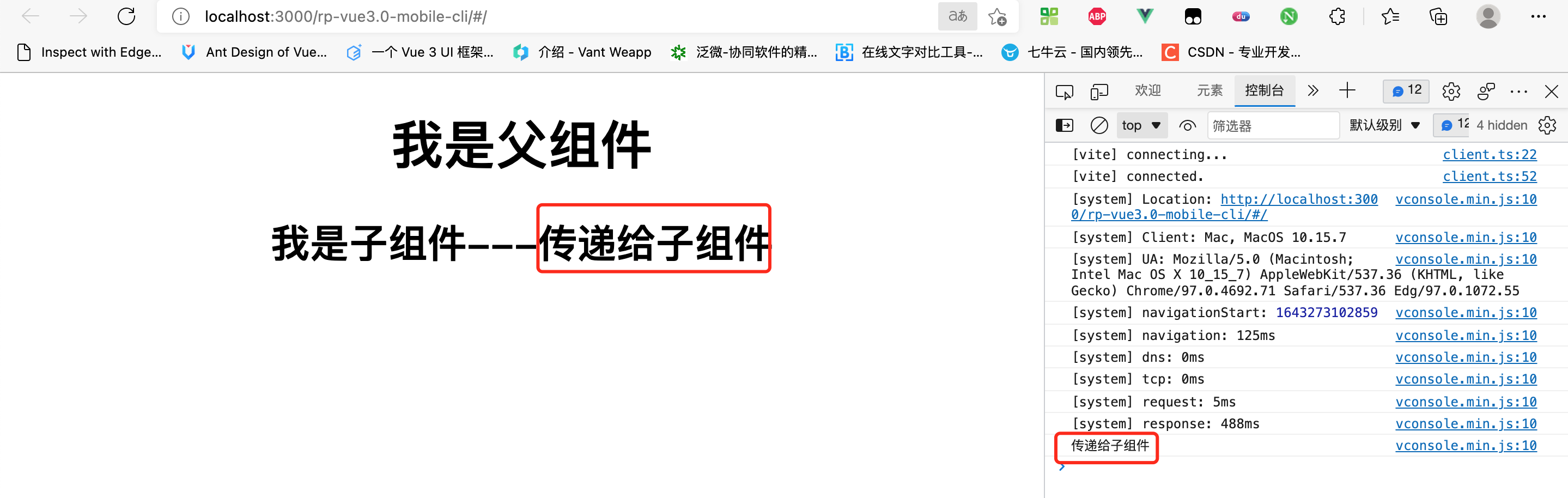
// The subcomponent does not need props to receive this time
<template>
<div>
<h2>I'm a subcomponent---{{data}}</h2>
</div>
</template>
<script setup>
const props = defineProps ({
data: {
type: String
}
})
console.log(props.data);
</script>

Take * * emits * * as an example:
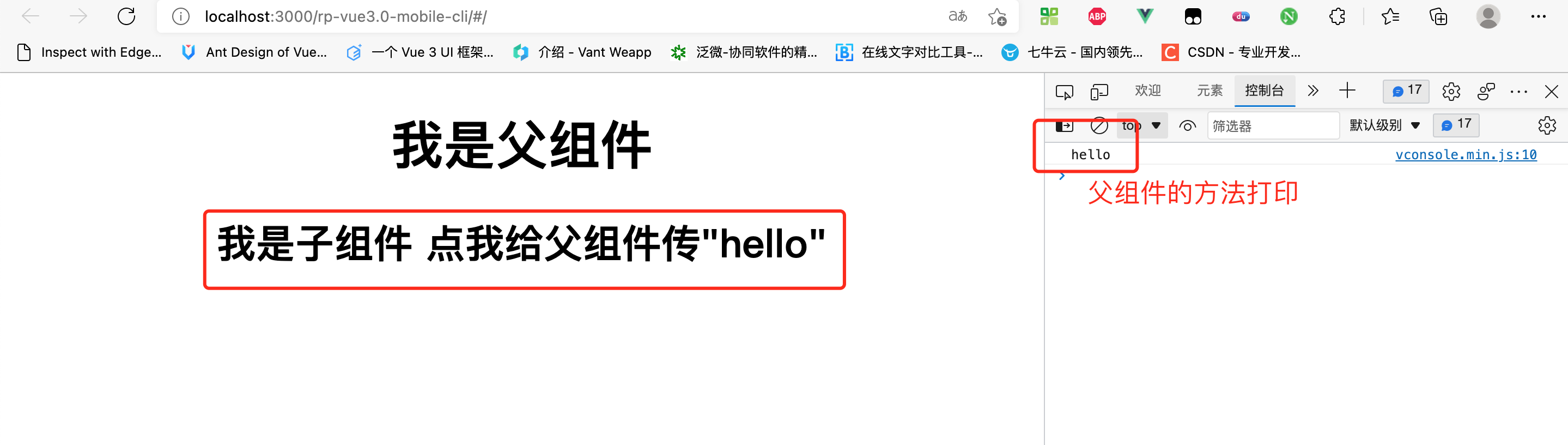
// Subcomponents
<template>
<div>
<h2 @click="sendString">I am a child component point. I pass it to the parent component"hello"</h2>
</div>
</template>
<script setup>
const emits = defineEmits(['sendEmit']);
const sendString = function () {
emits('sendEmit', 'hello')
}
</script>
// Parent component
<template>
<div class="box" style="margin: 0 auto;text-align: center;">
<h1>I am the parent component</h1>
<son @sendEmit="sendEmit"></son>
</div>
</template>
<script setup>
import son from './son.vue'
const sendEmit = function (s) {
console.log(s);
}
</script>

4. External exposure attributes
// Parent component
<template>
<div class="box" style="margin: 0 auto;text-align: center;">
<h1 @click="printChildrenText">I am the parent component--Click me to print the sub component value</h1>
<son ref="sontext"></son>
</div>
</template>
<script setup>
import son from './son.vue'
import { ref } from 'vue'
let sontext = ref(null)
const printChildrenText = function () {
console.log(sontext.value.childText);
}
</script>