Creating objects with constructors
Constructor is a special function, which is mainly used to initialize the object, that is, assign the initial value to the object member variable. It is always used with new. We can extract some public attributes and methods from the object and encapsulate them into this function.
new does four things when executing:
- Create a new empty object in memory.
- Let this point to the new object.
- Execute the code in the constructor and add properties and methods to the new object.
- Return this new object (so return is not required in the constructor).
// 1. Create an object through new Object()
var obj1 = new Object()
// 2. Create objects using object literals
var obj2 = {}
// 3. Create object through constructor
function Person(uname, age) {
this.uname = uname
this.age = age
this.sport = function() {
console.log('I can play basketball');
}
}
var kobe = new Person('kobe', 18)
var james = new Person('James', 17)
console.log(kobe);
console.log(james);
kobe.sport()
Static members and instance members
Some members can be added to the constructor of JavaScript, either on the constructor itself or on this inside the constructor. Members added in these two ways are called static members and instance members respectively.
- Static members: members added to the constructor are called static members and can only be accessed by the constructor itself
- Instance member: object members created inside the constructor are called instance members and can only be accessed by instantiated objects
// The properties and methods in the constructor become members, and members can be added
function Person(uname, age) {
this.uname = uname
this.age = age
this.sport = function() {
console.log('I can play basketball');
}
}
var kobe = new Person('kobe', 18)
// Instance members are members added through this inside the constructor. Uname, age and sport are instance members
// Instance members can only be accessed through instantiated objects
console.log(kobe.uname); //kobe
console.log(Person.uname); //undefined cannot access instance members through constructors
// Static members add members to the constructor itself
Person.height = 1.88
console.log(Person.height); //1.88
console.log(kobe.height); //undefined
prototype
Constructor method is easy to use, but there is a problem of wasting memory.
The function allocated by the constructor through the prototype is shared by all objects.
JavaScript stipulates that each constructor has a prototype attribute that points to another object. Note that this prototype is an object. All properties and methods of this object will be owned by the constructor.
We can define those invariant methods directly on the prototype object, so that all instances of the object can share these methods.
function Person(uname, age) {
this.uname = uname
this.age = age
}
Person.prototype.sport = function() {
console.log('I can play basketball');
}
var kobe = new Person('kobe', 18)
var james = new Person('James', 17)
console.log(kobe.sport === james.sport); //ture
Object prototype__ proto__
Every object has an attribute proto, which points to the prototype object of the constructor. The reason why we can use the properties and methods of the prototype object of the constructor prototype is that the object has a proto prototype.
- __ proto__ Object prototype and prototype object prototype are equivalent
- __ proto__ The significance of object prototype is to provide a direction or a route for the object search mechanism, but it is a non-standard attribute. Therefore, this attribute can not be used in actual development. It only points to the prototype object prototype internally
function Person(uname, age) {
this.uname = uname
this.age = age
}
Person.prototype.sport = function() {
console.log('I can play basketball');
}
var kobe = new Person('kobe', 18)
var james = new Person('James', 17)
console.log(kobe); //Objects are automatically added by the system__ proto__ prototype object pointing to constructor
console.log(kobe.sport === james.sport);
console.dir(Person)
console.log(kobe.__proto__ === Person.prototype); //true
// Search rule of method: 1 First, check whether the sport method is available on the kobe object. If so, execute the sport
// 2. If there is no sport method, because there is__ proto__ If it exists, go to the constructor prototype object prototype to find it
kobe.sport()
Prototype constructor
- Both proto and prototype objects have a property constructor. Constructor is called constructor because it refers back to the constructor itself.
- In general, the method of the object is set in the prototype object of the constructor. If there are methods of multiple objects, we can assign values to the prototype object in the form of objects, but this will overwrite the original content of the constructor prototype object, so that the modified prototype object constructor will no longer point to the current constructor. At this point, we can add a constructor to the modified prototype object to point to the original constructor.
function Person(uname, age) {
this.uname = uname
this.age = age
}
// In many cases, we need to manually call constructor, which refers to the original constructor
Person.prototype.sport = function() {
console.log('I can play basketball');
}
Person.prototype.sing = function() {
console.log('I can sing');
}
Person.prototype = {
//If we modify the object prototype and assign an object,
//You must manually call the constructor, which refers to the original constructor
constructor: Person,
sport: function() {
console.log('I can play basketball');
},
sing: function() {
console.log('I can sing');
}
}
var kobe = new Person('kobe', 18)
var james = new Person('James', 17)
console.log(Person.prototype.constructor);
console.log(kobe.__proto__.constructor);
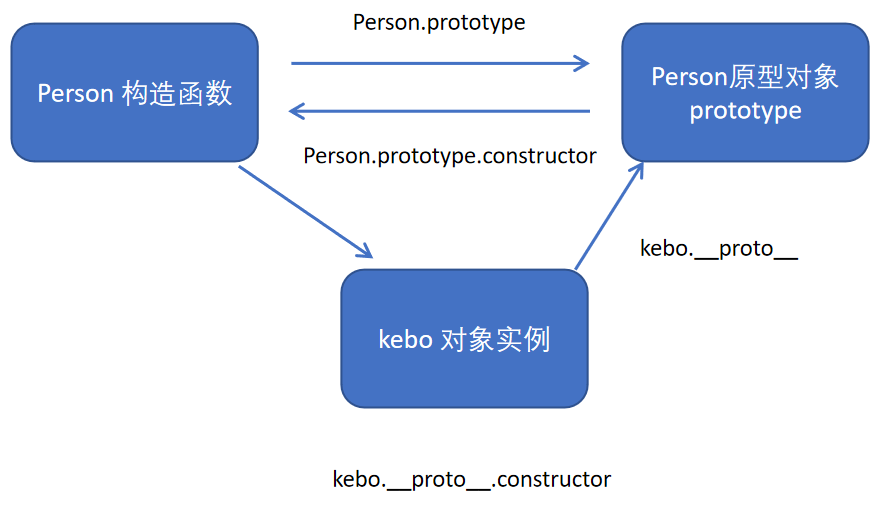
Constructor, instance object, prototype object relationship

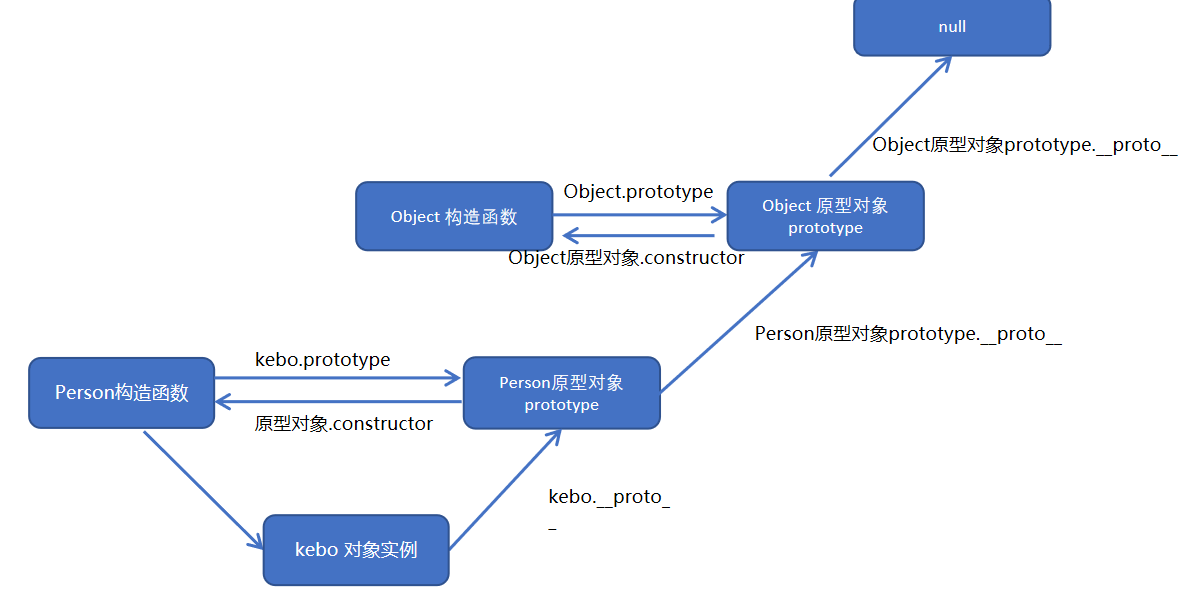
Prototype chain

js member lookup mechanism
- When accessing the properties (including methods) of an object, first find out whether the object itself has the property
- If not, find its prototype (that is, the prototype object pointed to by _proto _)
- If not, find the prototype of the prototype Object (the prototype Object of the Object)
- And so on until the Object is found (null)
this point of prototype object
- this in the constructor points to our instance object
- The prototype object contains a method. This in this method refers to the caller of this method, that is, the instance object
function Person(uname, age) {
this.uname = uname
this.age = age
}
Person.prototype.sport = function() {
console.log(this); //Person {uname: "kobe", age: 18}
console.log(this.uname + 'I can play basketball'); //kobe, I can play basketball
}
var kobe = new Person('kobe', 18)
kobe.sport()