As you know, many APPs have incremental updates. Uni APP also introduced incremental updates at the beginning of this year. Today we will learn about them. Of course, many app markets, especially apple, reject incremental updates in order to prevent developers from providing illegal content to users without market review and approval.So with incrementally updated apps, here are a few things to note:
1. Do not pop up incremental update prompt during shelf review
2. Incremental updates are downloaded using https to avoid hijacking by tripartite networks
3. Don't update illegal content, disrupt the interests of the app market through incremental updates, such as iOS virtual payments being commissioned by Apple, etc.
What can you learn from this chapter?
1. How to implement incremental update function 2. How Uni-App Makes Incremental Update Upgrade Package 3. What should Uni-App incremental update be aware of? 4. Part of Uni-App related api learning

Say nothing but go straight to dry!
How to implement incremental update function
This is not for Uni-App development, as should all incremental updates (but the code takes Uni-App for example).
1. app side, call service side interface first to determine if updates are needed
2. Need to update, download upgrade package directly
3. Install the upgrade package and the app can be restarted to complete the upgrade
ok, let's take Uni-App as an example and see what the code does
Client implementation Detect upgrade in onLaunch of root App.vue, code as follows:
// #ifdef APP-PLUS plus.runtime.getProperty(plus.runtime.appid, function(widgetInfo) { uni.request({ url: 'http://www.javanx.cn/update/', data: { version: widgetInfo.version, name: widgetInfo.name }, success: (result) => { var data = result.data; if (data.update && data.wgtUrl) { uni.downloadFile({ url: data.wgtUrl, success: (downloadResult) => { if (downloadResult.statusCode === 200) { plus.runtime.install(downloadResult.tempFilePath, { force: false }, function() { console.log('install success...'); plus.runtime.restart(); }, function(e) { // Errors here are important, and it is best to log the server logs for easy debugging or later maintenance to understand the update errors and resolve them in time // How do I update to the server? // Call an interface to return e console.error('install fail...'); }); } } }); } } }); }); // #endif
Code parsing: 1. #ifdef APP-PLUS determines the app side to detect if updates are required
2. plus.runtime.getProperty to get the application information corresponding to the specified APPID
plus.runtime.getProperty( plus.runtime.appid, function ( wgtinfo ) { //appid attribute var wgtStr = "appid:"+wgtinfo.appid; //version attribute wgtStr += "<br/>version:"+wgtinfo.version; //name attribute wgtStr += "<br/>name:"+wgtinfo.name; //description attribute wgtStr += "<br/>description:"+wgtinfo.description; //author attribute wgtStr += "<br/>author:"+wgtinfo.author; //email attribute wgtStr += "<br/>email:"+wgtinfo.email; //features attribute wgtStr += "<br/>features:"+wgtinfo.features; console.log( wgtStr ); } );
3. uni.request calls the service-side interface and passes in the current version. The service-side returns whether updates are required and wgtUrl updates the upgrade package path when updates are required.
4. uni.downloadFile downloads file resources locally, and the client initiates an HTTP GET request directly, returning the tempFilePath, the local temporary path to the file.How do we need to monitor download progress?
var downloadTask = uni.downloadFile({ url: 'https://www.javanx.cn/file/uni-app.rar', complete: ()=> {} }); downloadTask.onProgressUpdate(function(res)=>{ console.log('Download Progress' + res.progress); console.log('Length of downloaded data' + res.totalBytesWritten); console.log('Total length of data expected to be downloaded' + res.totalBytesExpectedToWrite); })
The downloadTask object also provides the following methods: (1) abort interrupts download task
(2) onHeaders Received` listens for HTTP Response Header events earlier than request completion events, supported only by the WeChat applet platform
(3) offProgressUpdate cancels monitoring download progress change events, only supported by WeChat applet platform
(4) offHeadersReceived cancels listening for HTTP Response Header events, only supported by WeChat applet platform
5,plus.runtime.install(filePath, options, installSuccessCB, installErrorCB). The following types of installation packages are supported:
(1) Application Resource Installation Package (wgt), with extension'.wgt';
(2) Apply the resource differential upgrade package (wgtu) with the extension'.wgtu';
(3) System Program Installation Package (apk), which requires the use of the package format supported by the current platform.Note: Only local addresses are supported and installation packages need to be placed from network addresses or other locations in a local directory accessible to the runtime environment before calling this method.
Server-side implementation Take nodejs for example:
var express = require('express'); var router = express.Router(); var db = require('./db'); // TODO Query Configuration File or Database Information to Verify Updates function checkUpdate(params, callback) { db.query('A section SQL', function(error, result) { // Here's a simple decision, the inequality is updates. var currentVersions = params.appVersion.split('.'); var resultVersions = result.appVersion.split('.'); if (currentVersions[0] < resultVersions[0]) { // Explain large version updates callback({ update: true, wgtUrl: '', pkgUrl: result.pkgUrl // apk,ipa package downloadable address }) } else if (currentVersions[currentVersions.length-1] < resultVersions[resultVersions.length-1]) { // Think of it as a minor version update callback({ update: true, wgtUrl: result.wgtUrl, // wgt package downloadable address pkgUrl: '' }) } else { // Nothing else will be updated callback({ update: false }) } }); } router.get('/update/', function(req, res) { var appName = req.query.name; var appVersion = req.query.version; checkUpdate({ appName: appName, appVersion: appVersion }, function(error, result) { if (error) { throw error; } res.json(result); }); });
ok, with the above functions, we use HBuilderx to make the upgrade package. wgt, put it on the server, and upgrade it for use.
How Uni-App Makes Incremental Update Upgrade Package
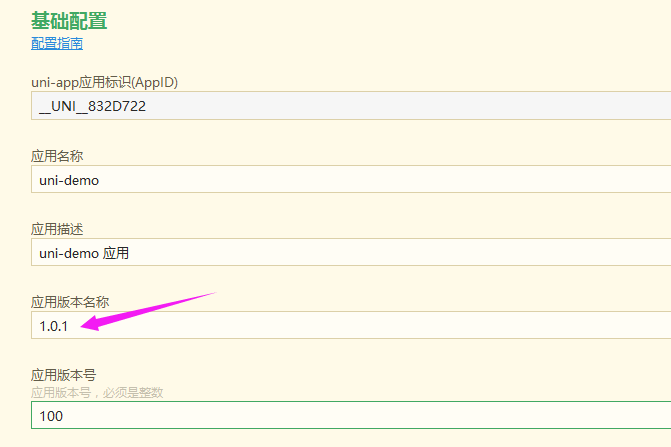
1. Update the version number in manifest.json.If the version number of the previous version is 1.0.0, you can type the upgrade package here as 1.0.1. Otherwise, you can also see that the service-side interface is implemented, which is judged by the version number.

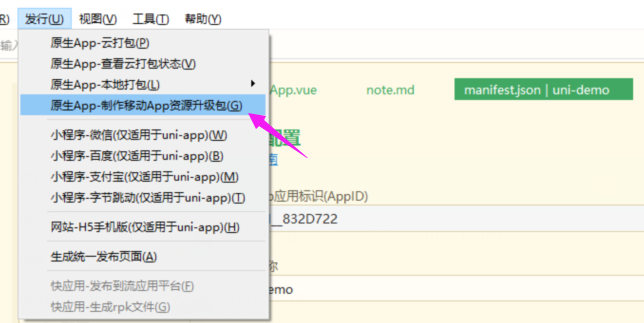
2. Menu->Publish->Native App-Make Mobile App Resource Upgrade Package

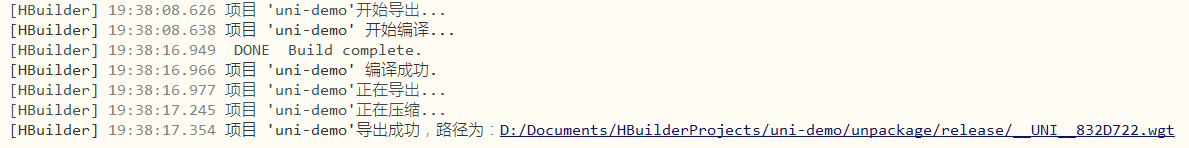
3. Output location waiting for console to generate upgrade package

4. Upload the upgrade package to the server, implement the interface and return: wgtUrl=upgrade package just typed
That way, our app has incremental updates.Each time a small update occurs, incremental updates can be achieved through the wgt package.
Let's see what issues need to be addressed when making incremental updates to Uni App.
What do you need to be aware of for Uni-App incremental updates
1. SDK has some adjustments, such as the addition of Maps module, which cannot be upgraded in this way, but must be upgraded in a package-wide way.
2. If it is an old compilation mode for non-custom components, there is no nvue file before, but a new nvue file has been added to the update, this method cannot be used.Because the compilation mode for non-custom components does not package the weex engine without an nvue file, the native engine cannot be dynamically added.The custom component mode contains the weex engine by default, regardless of whether there are nvue files under the project.
3. Native plug-ins can not be changed in this way.
4. #ifdef APP-PLUS conditional compilation, execute this upgrade logic only on the App platform.
5. appid and version information are the information of the HBuilder application during the development of the real HBuilderX machine, so you need to package the custom base or formal package to test the upgrade function.
6. plus.runtime.version or uni.getSystemInfo() reads the version number of the apk/ipa package, not the version information in the manifest.json resource, so plus.runtime.getProperty() is used here to get relevant information.
7. After installing the wgt resource pack successfully, you must execute plus.runtime.restart(), otherwise the new content will not take effect.
8. If App's native engine is not upgraded, pay attention to testing the compatibility of wgt resources and native base when upgrading only wgt packages.By default, the platform will alert you to mismatched versions, and you can configure the Ignore prompt in manifest if you don't have problems testing yourself
summary
What have you learned today?Did you learn Uni-App incremental updates?
Original Address http://www.javanx.cn/20190920/uni-app8/