I Open UniPush push service
At manifest Check push in JSON

Click here to view how to activate UniPush push service
II Online push (summary)
1. You need to ensure that the Android package name entered must be consistent with the configuration during packaging, otherwise you will not receive the push message
2. Obtain cid
plus.push.getClientInfo();
If the cid cannot be obtained, add the delay.
setTimeout(function(){
plus.push.getClientInfo() ;
},2000)
III Vendor push
1. Take Huawei as an example

2. Create Huawei applications
-
See Huawei official documents Development preparation .
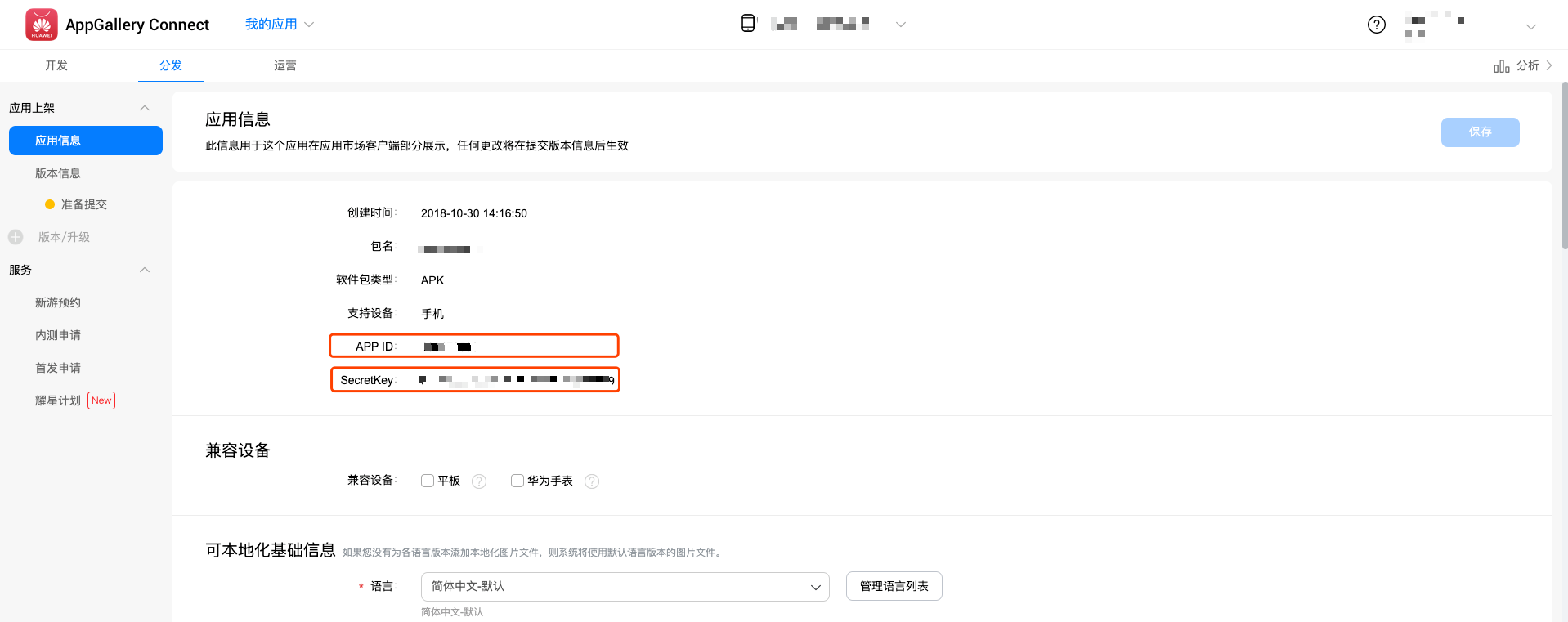
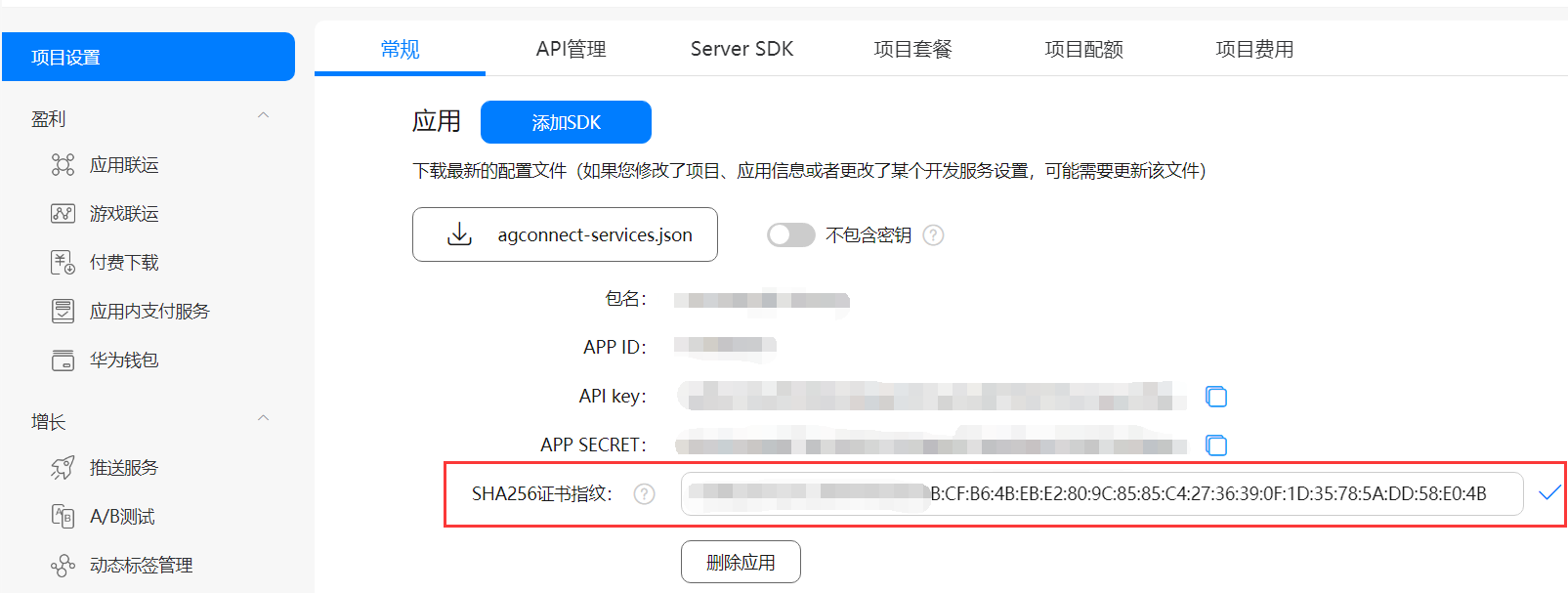
Login AppGallery Connect Website, select my app. Open the application just created and view the corresponding Huawei AppID and Huawei secret key in the application information. This information will be used in the following steps, as shown below:

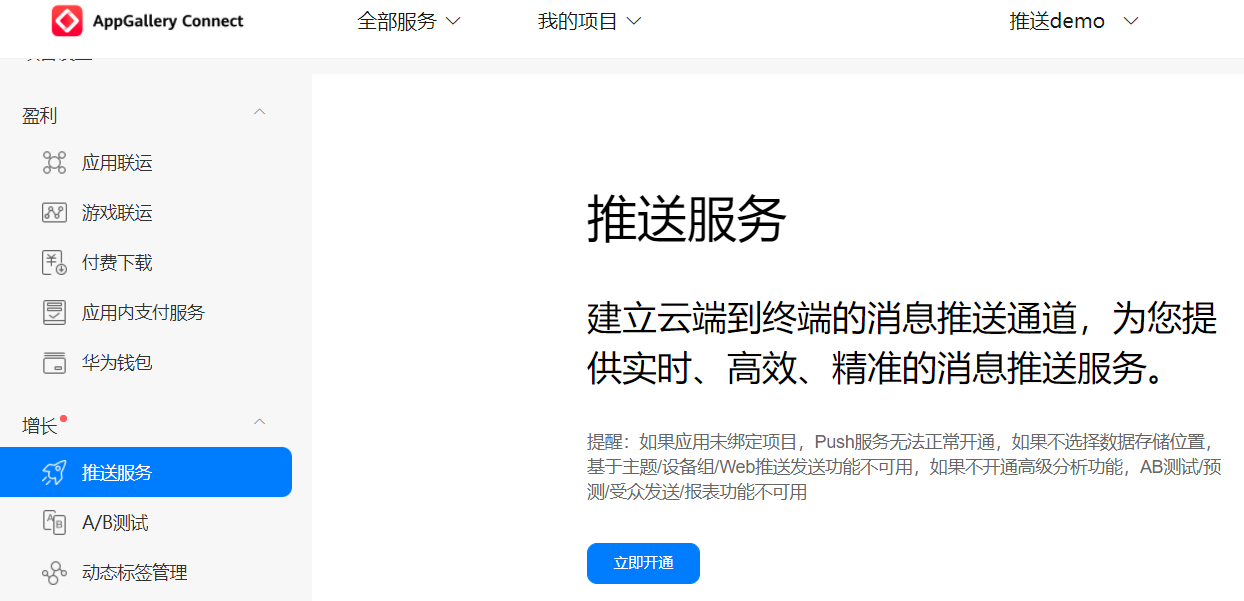
- Select "push service" in "Project Settings > growth" and click "open now" to open the push service status on the Huawei side.

-
Fill in "SHA256 certificate fingerprint" in "Project Settings > General", and click the check box on the right to save; If you do not know the specific value, please refer to SHA256 fingerprint certificate acquisition .

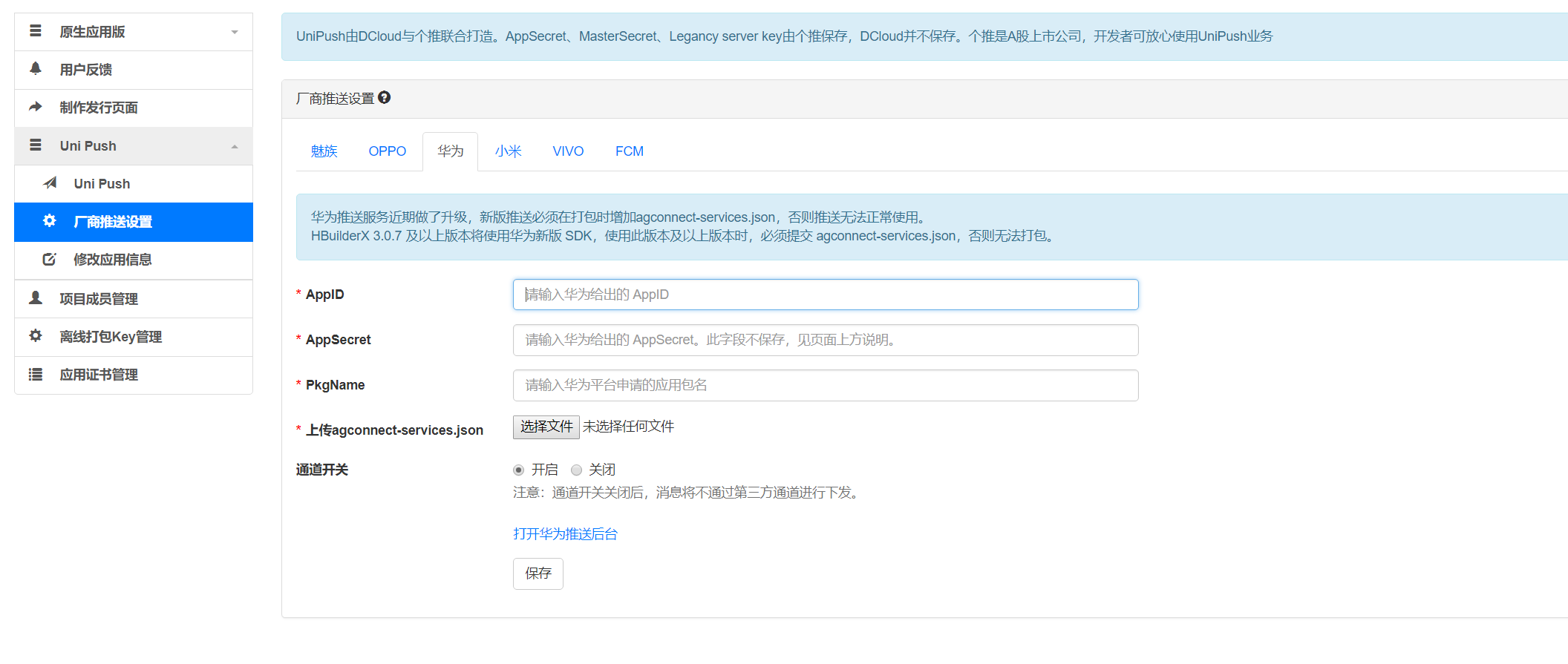
3. Fill in application information
Fill in the application information to the corresponding vendor push settings.
4. Attention
After configuring the vendor parameters, be sure to submit the cloud package and use the "own certificate" to sign the package.
You need to ensure that the Android package name entered must be consistent with the configuration during packaging, otherwise you will not be able to receive push messages.
IV Partial code
The code is extracted from the plug-in market, and the specific use method is very clear.
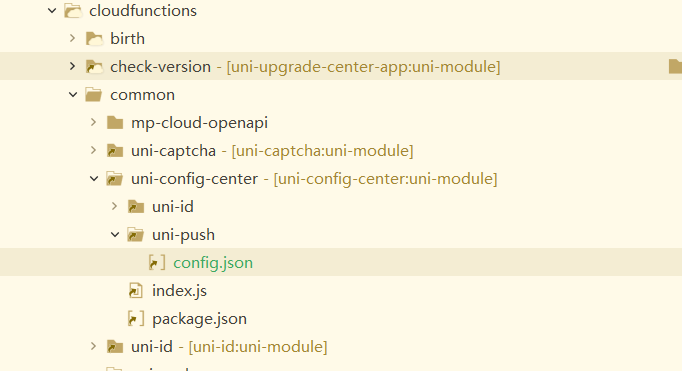
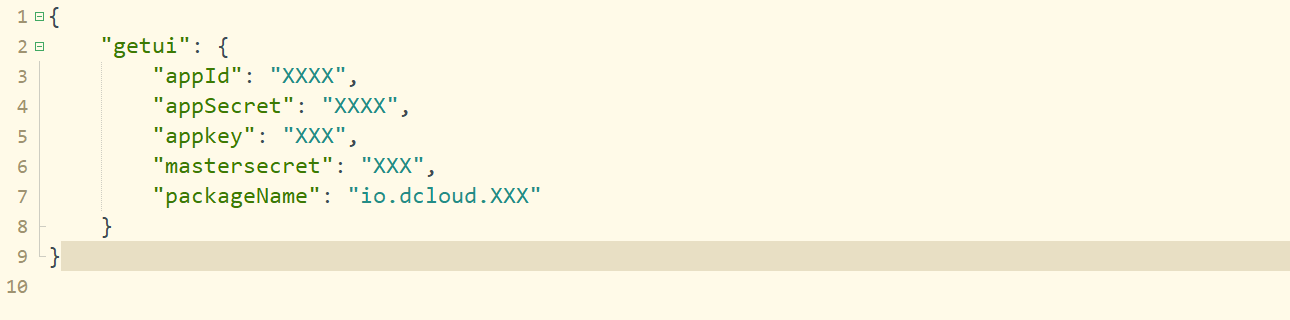
1. Configure the necessary parameters of uni push


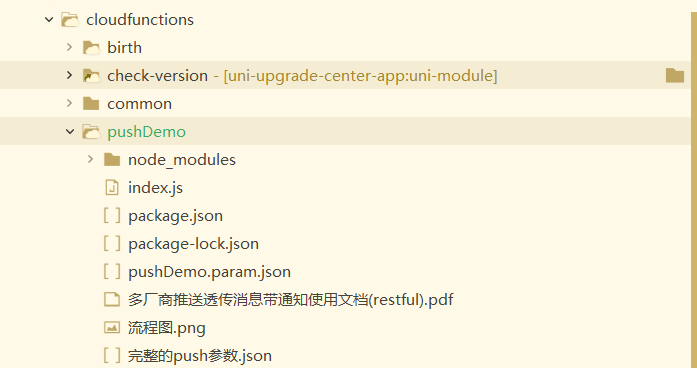
2.pushDemo
Fill in clientid
Code logic can be modified according to business requirements

'use strict';
const UniPush = require('uni-push')
exports.main = async (event, context) => {
var type = "toApp";
if (event.type != undefined) type = event.type;
if (type == "toSingle") {
//Single push
let res = await UniPush("toSingle", {
"title": "Title displayed when offline",
"content": "Subtitles displayed when offline",
"payload": JSON.stringify({
"title": "Title displayed when online",
"content": "Subtitles displayed when online",
"data": {
"username": "uni-app",
"text": "This is transparent data data What's inside"
}
}), //xiaomi f21d20599856abb8b685f6bddb6c5060 oppo 7148cae7bdb36f986dbcf84b02e6c43c
"clientid": '', // 'fc496e1f22c10e630f331320868a8f56' ea47e0a3110171f0ea71572809da1062
//User single clientid source plus push. getClientInfo() http://www.html5plus.org/doc/zh_cn/push.html#plus.push.getClientInfo
})
return res
} else if (type == "toApp") {
//Group push
return await UniPush("toApp", {
"title": "[Offline test",
"content": "[Group push] offline test 1",
"payload": JSON.stringify({
"title": "[Group push online test",
"content": "[Group push online test"
})
})
}
};
3. Listen to the message and pop up the notification bar
// #ifdef APP-PLUS
//Listen for push notifications
plus.push.addEventListener('receive', ({type,title,content,payload})=>{
if(type=='receive' || uni.getSystemInfoSync().platform != "ios"){ //If type! = Receive 'is the push message bar of your local plug-in, which "intercepts" to avoid looping'. Android does not have this problem
if(typeof payload != 'object'){ payload = JSON.parse(payload) }//Judge whether it is an object. If not, turn it manually. Hbuilderx version 3.0 or above has been fixed. This problem can be omitted
plus.push.createMessage(content,JSON.stringify(payload),{
title:payload.title,
subtitle:payload.content
});
}else{
plus.push.createMessage(content,JSON.stringify(payload),{
title:payload.title,
subtitle:payload.content
});
}
});
//Monitor click notification bar
plus.push.addEventListener('click', function({payload}) {
//Empty corner marker
plus.runtime.setBadgeNumber(0);
if(typeof payload != 'object'){ payload = JSON.parse(payload) }
let pages = getCurrentPages();
let currentWebview = pages[pages.length - 1].$getAppWebview();
if(currentWebview.__uniapp_route != 'pages/msg-center/msg-center'){
uni.switchTab({url:'/pages/msg-center/msg-center'})
}
uni.$emit('readMsg',payload)
});
// #endif