Preface: Previously, the structure similar to the time axis is almost a gray line flying down without end. Today, this line is from the first dot to the last dot, so the problem arises, the height of the content is not fixed, how to determine the length of the line? How can you just connect from the first point to the last point? That's what we need to do next.
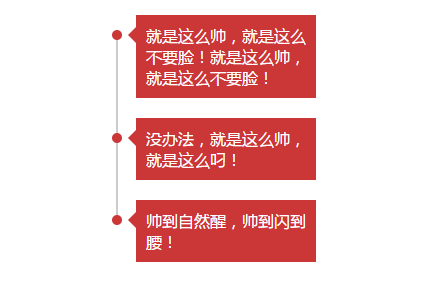
Second, first look at the effect, as follows:

Third, train of thought:
1. Write a div that encapsulates the whole content, and you will know the total height of all lists.
2. Write a thin line to the right, right, 100% high, as high as the content, as high as the thin line;
3. How high is the starting point from the top, and how high is the fine line from the top;
4. Use js to set the height of the thin line = the total height - the height of the last list;
!!! What?? Can't understand?? That's OK, so I conclude with a sentence: the height of the thin line is just the right height to reduce the height of the last content.
Step 1: Write structure
1 <div class="line_box"> 2 <div class="line"></div> 3 <ul> 4 < li > < I > < / I > is so handsome and shameless! It doesn't matter how long you write, but the right line will adapt! <span> </span></li> 5 < li > < I > < I > < I > < / I > There's no way out. It's just so handsome. It's just like that! <span> </span></li> 6 < li > < I > < I > < / I > handsome to wake up naturally, handsome to flash to the waist! <span> </span></li> 7 </ul> 8 </div>
(1) Set a gray line.
(2) Each content is a li
(3) i is the triangle (what?) Can't you draw triangles with CSS? Baidu, you will know.
(4) span is the little red dot.
Step 2: Writing Styles
1 <style type="text/css"> 2 .line_box {width: 200px;margin: 0 auto;position: relative;} 3 .line {width: 2px;height: 100%;background-color: #ccc;position: absolute;left: 0;top: 20px;} 4 ul {padding-left: 20px;} 5 li { padding: 10px;background-color: #cb3636;color: #fff;position: relative;margin-bottom: 20px;} 6 li i {border: 10px solid;border-color:transparent #cb3636 transparent transparent;position: absolute;left: -18px;top: 10px;} 7 li span {width:10px;height: 10px;background-color:#cb3636; position: absolute;left: -24px;top: 15px;border-radius: 50%;} 8 </style>
(1) There seems to be nothing to say...
(2) Ha-ha, think of it. The principle of drawing a triangle is to set one border to red and the other three sides to transparent, just like this:
border-color:transparent red transparent transparent transparent; direction is upper right and lower left in turn
Step 3: Write js code
1 (function hei(){ 2 3 var li = $("li"), 4 len = li.length, 5 he = $(".line_box").outerHeight(), 6 old = li.eq(len - 1).outerHeight(); 7 8 $(".line").height( Number(he) - Number(old) ); 9 10 }());
(1) Obtain the outermost height he
(2) The height of the last content to be retrieved is old
(3) The total height is (1) - (2)
(4) The reason why outerHeight() is used here is to calculate the height of padding and border.
Seventh, the final summary:
This time, we use the total height minus the height of the last content to calculate the height of the thin line. Of course, there are other ways, but it is better to add resize to monitor the changes of the browser and reset the height of the thin line.
Baidu CDN: <script type= "text/javascript" src= "http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"> </script>
The complete code is:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="utf-8"> 5 <style type="text/css"> 6 .line_box {width: 200px;margin: 0 auto;position: relative;} 7 .line {width: 2px;height: 100%;background-color: #ccc;position: absolute;left: 0;top: 20px;} 8 ul {padding-left: 20px;} 9 li { padding: 10px;background-color: #cb3636;color: #fff;position: relative;margin-bottom: 20px;} 10 li i {border: 10px solid;border-color:transparent #cb3636 transparent transparent;position: absolute;left: -18px;top: 10px;} 11 li span {width:10px;height: 10px;background-color:#cb3636; position: absolute;left: -24px;top: 15px;border-radius: 50%;} 12 </style> 13 </head> 14 <body> 15 <div class="line_box"> 16 <div class="line"></div> 17 <ul> 18 <li><i></i>It's so handsome, it's so shameless! It's so handsome, it's so shameless!<span></span></li> 19 <li><i></i>No way, it's so handsome, it's just like that!<span></span></li> 20 <li><i></i>Handsome to wake up naturally, handsome to flash to waist!<span></span></li> 21 </ul> 22 </div> 23 <script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script> 24 <script> 25 $(function(){ 26 27 (function hei(){ 28 29 var li = $("li"), 30 len = li.length, 31 he = $(".line_box").outerHeight(), 32 old = li.eq(len - 1).outerHeight(); 33 34 $(".line").height( Number(he) - Number(old) ); 35 36 }()); 37 38 }) 39 40 </script> 41 </body> 42 </html>