At the front end, we sometimes display the current page as a picture, such as orders and logistics information. At this time, we need not use the screenshot tool to forward, or take photos on the mobile phone. If we use js to download the current html into a picture, how can we do it
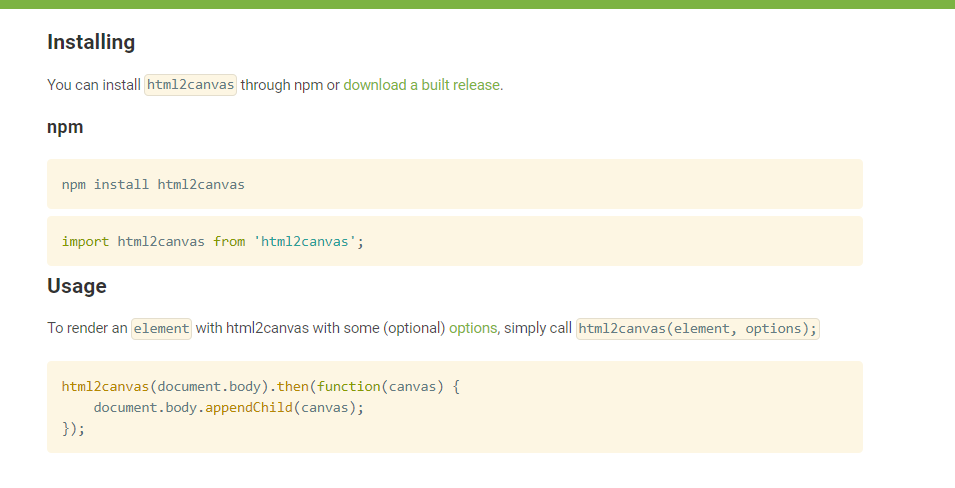
Here is a tool, html2canvas, which is easy to use

The usage is also very simple, html2canvas (this is the parameter in, which is the document node on the HTML drawn by canvas)
Look at the following code
daochu(){
let node = this.$refs.aaa;
html2canvas(node).then(function(canvas) {
let img = new Image();
img = canvas.toDataURL('image/png');
var d = document.createElement("a");
d.download = '';
d.href = img;
document.body.appendChild(a);
d.click();
d.remove();
});
},
So you can download the picture
The above code opens the picture, and of course, it also downloads the picture
The following code is the real download of a file
downloadIamge(imgsrc, name) {//Download picture address and picture name
let image = new Image();
// Solve the problem of cross domain Canvas pollution
image.setAttribute("crossOrigin", "anonymous");
image.onload = function() {
let canvas = document.createElement("canvas");
canvas.width = image.width;
canvas.height = image.height;
let context = canvas.getContext("2d");
context.drawImage(image, 0, 0, image.width, image.height);
let url = canvas.toDataURL("image/png"); //Get the base64 encoded data of the picture
let a = document.createElement("a"); // Generate an a element
let event = new MouseEvent("click"); // Create a click event
a.download = name || "photo"; // Set picture name
a.href = url; // Set the generated URL to the a.href attribute
a.dispatchEvent(event); // Click event triggering a
};
image.src = imgsrc;
},
Download principle
Let's first look at how to use download:
<a href="http://somehost/somefile.zip" download="filename.zip">Download file</a>
Look at the code above. As long as we add the download attribute to the < a > tag, we will automatically download the file when we click this link~
By the way, the attribute value of download is optional, which is used to specify the file name of the downloaded file. As in the above example, the file name we downloaded to the local will be filename Zip pull, if not specified, it will be somefile Zip this name pull!
When you see this, you may say, Keng dad, this obviously uses the new features of HTML 5 to download files. What about downloading files with JavaScript?
In fact, using JavaScript to download files is also realized by using this feature. Our JavaScript code is nothing more than:
Create a hidden < a > tag with JavaScript
Set its href attribute
Set its download property
Use JavaScript to trigger its click event
Translated into JavaScript code:
var a = document.createElement('a');
var url = window.URL.createObjectURL(blob);
var filename = 'what-you-want.txt';
a.href = url;
a.download = filename;
a.click();
window.URL.revokeObjectURL(url);
window.URL
window. There are two methods in the URL:
createObjectURL uses a blob object to create an object URL (which is a DOMString). We can use this object URL to represent a blob object. This object URL can be used for attributes such as href and src.
revokeObjectURL releases the object URL created by createObjectURL. When the object URL is not needed, we should actively call this method to obtain the best performance and memory use.
After knowing these two methods, let's go back and take a look at the above examples. It's easy to understand! Just use the blob object to create a URL, then let the tag reference the URL, and then trigger a click event to download the file!
So the question is, where does the blob object come from?
Blob
The full name of blob is Binary large object, which represents a class file object, which can be used to represent a file. According to the above statement of MDN, the File API is also implemented based on blob.
//for example var img = new Image(); this img Is a binary object // filereader.readAsBinaryString