1, Introduction to DependentLayout
- DependentLayout is a common layout in Java UI system. Compared with directional layout, it has more layout methods. Each component can specify the position relative to other peer elements or the position relative to the parent component.
- For the layout of DirectionalLayout, please refer to my blog: Use of commonly used layout DirectionalLayout of HarmonyOS.
- The layout of DependentLayout is as follows:

2, Supported XML attributes
- The common XML attribute of DependentLayout inherits from Component. Please refer to my blog for details: Overview of XML properties common to components of HarmonyOS.
- The self owned XML attributes of DependentLayout are shown in the following table:
| Attribute name | Chinese description | Value | Value description | Use case |
|---|---|---|---|---|
| alignment | Alignment | left | Indicates left alignment | You can set value items as listed in the table, or use "|" to combine multiple items. ohos:alignment="top|left" ohos:alignment="left" |
| top | Indicates top alignment | |||
| left | Indicates left alignment | |||
| bottom | Indicates bottom alignment | |||
| horizontal_center | Indicates horizontal center alignment | |||
| vertical_center | Indicates vertical center alignment | |||
| center | Indicates center alignment |
- The XML attributes supported by the components contained in DependentLayout are shown in the following table:
| Attribute name | Chinese description | Value | Value description | Use case |
|---|---|---|---|---|
| left_of | Align the right edge with the left edge of another subcomponent | quote | Only the IDs of other components contained in the DependentLayout can be referenced | ohos:left_of="$id:component_id" |
| right_of | Align the left edge with the right edge of another subcomponent | ohos:right_of="$id:component_id" | ||
| start_of | Align the end edge with the start edge of another subcomponent | ohos:start_of="$id:component_id" | ||
| end_of | Align the start edge with the end edge of another subcomponent | ohos:end_of="$id:component_id" | ||
| above | Align the lower edge with the upper edge of the other subcomponent | ohos:above="$id:component_id" | ||
| below | Align the upper edge with the lower edge of another sub component | ohos:below="$id:component_id" | ||
| align_baseline | Align the baseline of a subcomponent with the baseline of another subcomponent | ohos:align_baseline="$id:component_id" | ||
| align_left | Align the left edge with the left edge of another subcomponent | ohos:align_left="$id:component_id" | ||
| align_top | Align the top edge with the top edge of another subcomponent | ohos:align_top="$id:component_id" | ||
| align_right | Align the right edge with the right edge of another subcomponent | ohos:align_right="$id:component_id" | ||
| align_bottom | Align the bottom edge with the bottom edge of another sub component | ohos:align_bottom="$id:component_id" | ||
| align_start | Align the start edge with the start edge of another subcomponent | ohos:align_start="$id:component_id" | ||
| align_end | Align the end edge with the end edge of another sub component | ohos:align_end="$id:component_id" | ||
| align_parent_left | Align the left edge with the left edge of the parent component | boolean type | You can set true/false directly or reference boolean resources | ohos:align_parent_left="true" ohos:align_parent_left="$boolean:true" |
| align_parent_top | Align the top edge with the top edge of the parent component | ohos:align_parent_top="true" ohos:align_parent_top="$boolean:true" | ||
| align_parent_right | Align the right edge with the right edge of the parent component | ohos:align_parent_right="true" ohos:align_parent_right="$boolean:true" | ||
| align_parent_bottom | Align the bottom edge with the bottom edge of the parent component | ohos:align_parent_bottom="true" ohos:align_parent_bottom="$boolean:true" | ||
| align_parent_start | Align the start edge with the start edge of the parent component | ohos:align_parent_start="true" ohos:align_parent_start="$boolean:true" | ||
| align_parent_end | Align the end edge with the end edge of the parent component | ohos:align_parent_end="true" ohos:align_parent_end="$boolean:true" | ||
| center_in_parent | Keep the child component at the center of the parent component | ohos:center_in_parent="true" ohos:center_in_parent="$boolean:true" | ||
| horizontal_center | Keep the child component at the center of the horizontal direction of the parent component | ohos:horizontal_center="true" ohos:horizontal_center="$boolean:true" | ||
| vertical_center | Keep the child component centered in the vertical direction of the parent component | ohos:vertical_center="true" ohos:vertical_center="$boolean:true" |
3, Arrangement mode
- DependentLayout is arranged relative to the position of other peer components or parent components.
① Relative to peer components
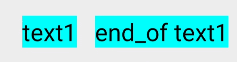
- end_of
-
- As shown in the figure below:

-
- Example code:
<?xml version="1.0" encoding="utf-8"?> <DependentLayout xmlns:ohos="http://schemas.huawei.com/res/ohos" ohos:width="match_content" ohos:height="match_content" ohos:background_element="$graphic:color_light_gray_element"> <Text ohos:id="$+id:text1" ohos:width="match_content" ohos:height="match_content" ohos:left_margin="15vp" ohos:top_margin="15vp" ohos:bottom_margin="15vp" ohos:text="text1" ohos:text_size="20fp" ohos:background_element="$graphic:color_cyan_element"/> <Text ohos:id="$+id:text2" ohos:width="match_content" ohos:height="match_content" ohos:left_margin="15vp" ohos:top_margin="15vp" ohos:right_margin="15vp" ohos:bottom_margin="15vp" ohos:text="end_of text1" ohos:text_size="20fp" ohos:background_element="$graphic:color_cyan_element" ohos:end_of="$id:text1"/> </DependentLayout>
-
- color_light_gray_element.xml:
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:ohos="http://schemas.huawei.com/res/ohos" ohos:shape="rectangle"> <solid ohos:color="#EDEDED"/> </shape>
-
- color_cyan_element.xml:
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:ohos="http://schemas.huawei.com/res/ohos" ohos:shape="rectangle"> <solid ohos:color="#00FFFD"/> </shape>
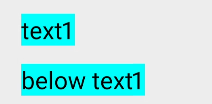
- below
-
- As shown in the figure below:

-
- Example code:
<?xml version="1.0" encoding="utf-8"?> <DependentLayout xmlns:ohos="http://schemas.huawei.com/res/ohos" ohos:width="match_content" ohos:height="match_content" ohos:background_element="$graphic:color_light_gray_element"> <Text ohos:id="$+id:text1" ohos:width="match_content" ohos:height="match_content" ohos:left_margin="15vp" ohos:top_margin="15vp" ohos:right_margin="40vp" ohos:text="text1" ohos:text_size="20fp" ohos:background_element="$graphic:color_cyan_element"/> <Text ohos:id="$+id:text2" ohos:width="match_content" ohos:height="match_content" ohos:left_margin="15vp" ohos:top_margin="15vp" ohos:right_margin="40vp" ohos:bottom_margin="15vp" ohos:text="below text1" ohos:text_size="20fp" ohos:background_element="$graphic:color_cyan_element" ohos:below="$id:text1"/> </DependentLayout>
-
- color_light_gray_element.xml:
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:ohos="http://schemas.huawei.com/res/ohos" ohos:shape="rectangle"> <solid ohos:color="#EDEDED"/> </shape>
-
- color_cyan_element.xml:
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:ohos="http://schemas.huawei.com/res/ohos" ohos:shape="rectangle"> <solid ohos:color="#00FFFD"/> </shape>
- Other above and start_of,left_of,right_of and other parameters can realize similar layout respectively.
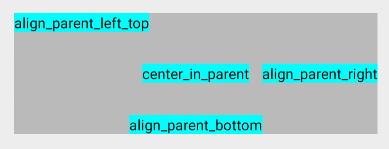
② Relative to parent component
- The above position layout can be combined to form a layout in the upper left corner, lower left corner, upper right corner and lower right corner, as follows:

- Example code:
<?xml version="1.0" encoding="utf-8"?> <DependentLayout xmlns:ohos="http://schemas.huawei.com/res/ohos" ohos:width="300vp" ohos:height="100vp" ohos:background_element="$graphic:color_background_gray_element"> <Text ohos:id="$+id:text6" ohos:width="match_content" ohos:height="match_content" ohos:text="align_parent_right" ohos:text_size="12fp" ohos:background_element="$graphic:color_cyan_element" ohos:align_parent_right="true" ohos:center_in_parent="true"/> <Text ohos:id="$+id:text7" ohos:width="match_content" ohos:height="match_content" ohos:text="align_parent_bottom" ohos:text_size="12fp" ohos:background_element="$graphic:color_cyan_element" ohos:align_parent_bottom="true" ohos:center_in_parent="true"/> <Text ohos:id="$+id:text8" ohos:width="match_content" ohos:height="match_content" ohos:text="center_in_parent" ohos:text_size="12fp" ohos:background_element="$graphic:color_cyan_element" ohos:center_in_parent="true"/> <Text ohos:id="$+id:text9" ohos:width="match_content" ohos:height="match_content" ohos:text="align_parent_left_top" ohos:text_size="12fp" ohos:background_element="$graphic:color_cyan_element" ohos:align_parent_left="true" ohos:align_parent_top="true"/> </DependentLayout>
- color_background_gray_element.xml:
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:ohos="http://schemas.huawei.com/res/ohos" ohos:shape="rectangle"> <solid ohos:color="#ffbbbbbb"/> </shape>
- color_cyan_element.xml:
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:ohos="http://schemas.huawei.com/res/ohos" ohos:shape="rectangle"> <solid ohos:color="#00FFFD"/> </shape>
4, Scenario example
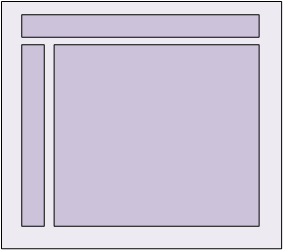
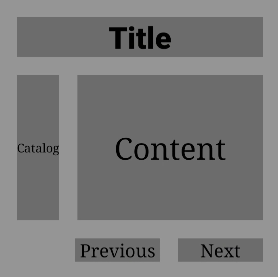
- Using DependentLayout, you can easily realize rich layout, as shown in the following figure:

- Source code example:
<?xml version="1.0" encoding="utf-8"?> <DependentLayout xmlns:ohos="http://schemas.huawei.com/res/ohos" ohos:width="match_parent" ohos:height="match_content" ohos:background_element="$graphic:color_background_gray_element"> <Text ohos:id="$+id:text1" ohos:width="match_parent" ohos:height="match_content" ohos:text_size="25fp" ohos:top_margin="15vp" ohos:left_margin="15vp" ohos:right_margin="15vp" ohos:background_element="$graphic:color_gray_element" ohos:text="Title" ohos:text_weight="1000" ohos:text_alignment="horizontal_center" /> <Text ohos:id="$+id:text2" ohos:width="match_content" ohos:height="120vp" ohos:text_size="10fp" ohos:background_element="$graphic:color_gray_element" ohos:text="Catalog" ohos:top_margin="15vp" ohos:left_margin="15vp" ohos:right_margin="15vp" ohos:bottom_margin="15vp" ohos:align_parent_left="true" ohos:text_alignment="center" ohos:multiple_lines="true" ohos:below="$id:text1" ohos:text_font="serif"/> <Text ohos:id="$+id:text3" ohos:width="match_parent" ohos:height="120vp" ohos:text_size="25fp" ohos:background_element="$graphic:color_gray_element" ohos:text="Content" ohos:top_margin="15vp" ohos:right_margin="15vp" ohos:bottom_margin="15vp" ohos:text_alignment="center" ohos:below="$id:text1" ohos:end_of="$id:text2" ohos:text_font="serif"/> <Button ohos:id="$+id:button1" ohos:width="70vp" ohos:height="match_content" ohos:text_size="15fp" ohos:background_element="$graphic:color_gray_element" ohos:text="Previous" ohos:right_margin="15vp" ohos:bottom_margin="15vp" ohos:below="$id:text3" ohos:left_of="$id:button2" ohos:italic="false" ohos:text_weight="5" ohos:text_font="serif"/> <Button ohos:id="$+id:button2" ohos:width="70vp" ohos:height="match_content" ohos:text_size="15fp" ohos:background_element="$graphic:color_gray_element" ohos:text="Next" ohos:right_margin="15vp" ohos:bottom_margin="15vp" ohos:align_parent_end="true" ohos:below="$id:text3" ohos:italic="false" ohos:text_weight="5" ohos:text_font="serif"/> </DependentLayout>
- color_background_gray_element.xml:
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:ohos="http://schemas.huawei.com/res/ohos" ohos:shape="rectangle"> <solid ohos:color="#ffbbbbbb"/> </shape>
- color_gray_element.xml:
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:ohos="http://schemas.huawei.com/res/ohos" ohos:shape="rectangle"> <solid ohos:color="#878787"/> </shape>