In the C/S architecture, we often encounter dynamic updating of data. The dynamic operation of data in different forms often can not achieve the effect of real-time updating. To realize this function, c# provides ObservableCollection class, which can provide attribute change notification when adding, deleting items or refreshing lists, Let's summarize the use of ObservableCollection. First, define a GlobalModel class in which a static dynamic collection is declared, so that this dynamic collection can be used as a global variable:
public class GlobalModel : ObservableObject
{
//Global static variable StudentVo
private static ObservableCollection<StudentVo> studentMessage = new ObservableCollection<StudentVo>();
public static ObservableCollection<StudentVo> StudentMessage
{
get { return studentMessage; }
set
{
studentMessage = value;
}
}
}
The following is a simple page. From the page, it is also simple to add, delete, modify and export. However, the data is stored in the ObservableCollection temporary collection. It is to add, delete, modify and sort the data of the ObservableCollection temporary collection through the student Id.

The first is the new function. The logic is to store the data operated by the user in the ObservableCollection collection, listen for the properties in StudentVo through the INotifyPropertyChanged interface, and provide a property change notification if the collection is changed
public class StudentVo : INotifyPropertyChanged
{
private int studentId;
public int StudentId
{
get
{
return studentId;
}
set
{
studentId = value;
if (PropertyChanged != null)//There are changes
{
PropertyChanged(this, new PropertyChangedEventArgs("StudentId"));
}
}
}
private string studentName;
public string StudentName
{
get
{
return studentName;
}
set
{
studentName = value;
if (PropertyChanged != null)//There are changes
{
PropertyChanged(this, new PropertyChangedEventArgs("StudentName"));
}
}
}
private string studentNumber;
public string StudentNumber
{
get
{
return studentNumber;
}
set
{
studentNumber = value;
if (PropertyChanged != null)//There are changes
{
PropertyChanged(this, new PropertyChangedEventArgs("StudentNumber"));
}
}
}
public event PropertyChangedEventHandler PropertyChanged;
}
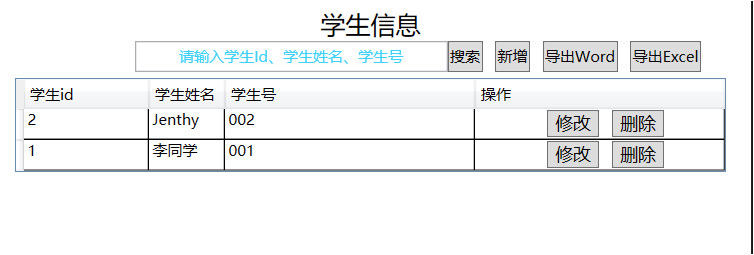
The data information after successful addition is displayed in reverse order according to the student Id. Let's talk about the operation of modifying student information. Because it is temporary data, we can't modify it according to student Id. what should we do? I also found the answer on the Internet. If it cannot be modified according to the student Id, we can only modify it according to the index:
//Gets the selected value of the list (unique element)
StudentVo student = GlobalModel.StudentMessage.Where(o => o.StudentId == SelectId).SingleOrDefault();
int index = GlobalModel.StudentMessage.IndexOf(student);//Gets the index of the selected value in the list
GlobalModel.StudentMessage[index].StudentId = StudentId;
GlobalModel.StudentMessage[index].StudentName = StudentName;
GlobalModel.StudentMessage[index].StudentNumber = StudentNumber;
// GlobalModel.StudentMessage.OrderByDescending(o => o.StudentNumber);
MessageBox.Show("Modification succeeded!");
First, get the data you selected in the table, get the index from the selected data, and then modify the data according to the index. Finally, the search function:
public RelayCommand SerchCommand
{
get
{
return serchCommand ?? (serchCommand = new RelayCommand(() =>
{
var cvs = CollectionViewSource.GetDefaultView(StudentListEnty);
if (!string.IsNullOrEmpty(StudentInfo))
{
if (cvs != null && cvs.CanFilter)
{
cvs.Filter = OnFilterApplied;
}
}
else
cvs.SortDescriptions.Clear();
}));
}
}
private bool OnFilterApplied(object obj)
{
if (obj is StudentVo)
{
var text = StudentInfo;
return (obj as StudentVo).StudentName.Contains(text)
|| (obj as StudentVo).StudentNumber.Contains(text);
}
return false;
}
First define an OnFilterApplied method for data filtering, and write the code directly in the command. Ha ha, finally, the effect is shown:

If you want to dynamically update data, first, the class inherits and implements the INotifyPropertyChanged method, provides property change notification through the PropertyChanged method, and then uses it globally through static collection data.