
At the end of the paper, a complete source code implementation process is attached
Want to realize such a function, and then pyqt5 there is no ready-made component to use, so I think it can only be realized by drawing. When it comes to drawing, the turtle framework is undoubtedly the most common choice, but it can also be implemented through pyqt5's QPainter component. And the final effect is very beautiful.
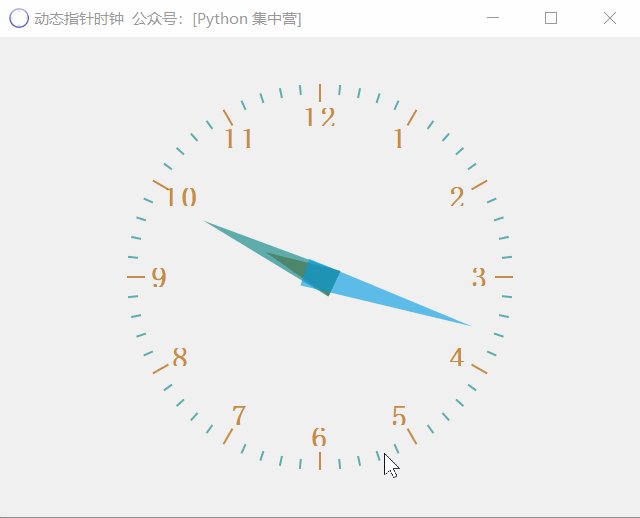
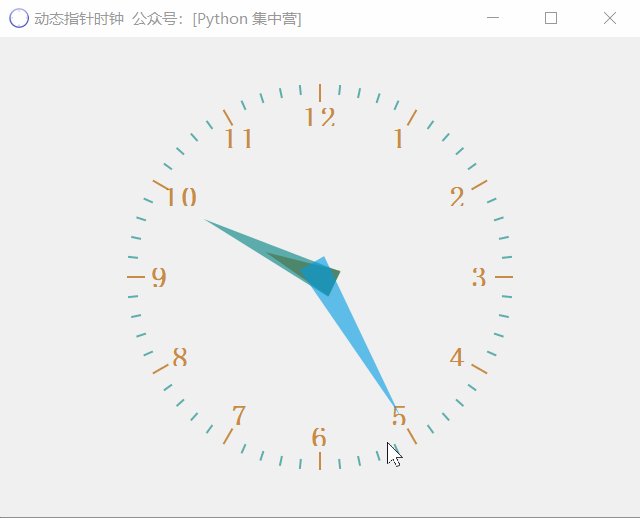
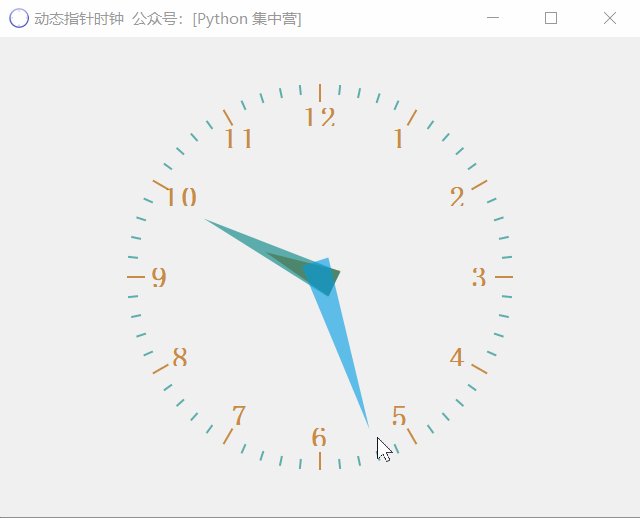
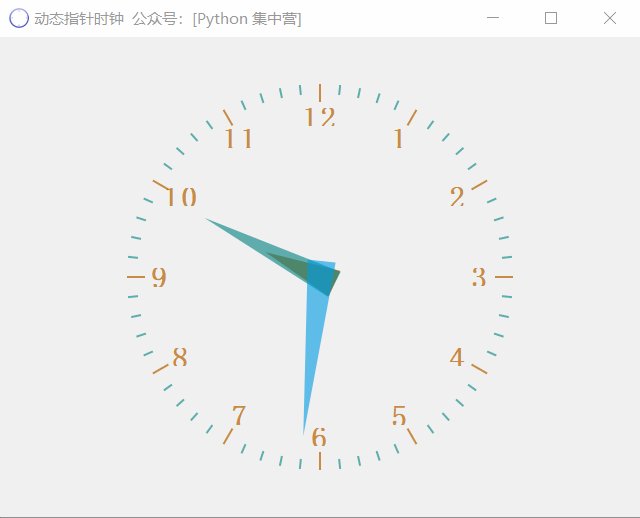
Implementation idea: draw the clock chart by using pyqt5's QPainter component, and finally constantly change the display position of the current time on the chart through the timer. In this way, the process of a pointer clock moving constantly is finally realized.
Like the previous UI applications, we still use these three UI related component libraries.
from PyQt5.QtCore import * from PyQt5.QtGui import * from PyQt5.QtWidgets import *
This time, a new mathematical calculation library is used because it involves the relevant parts of data calculation.
from math import *
Application operation related modules
import sys
The main implementation process of dynamic clock is listed below. Friends in need can study it by themselves.
class PointerClock(QWidget):
def __init__(self):
super().__init__()
self.setWindowTitle("Dynamic pointer clock official account:[Python concentration camp]")
self.setWindowIcon(QIcon('clock.ico'))
self.timer = QTimer()
# Set window timer
self.timer.timeout.connect(self.update)
self.timer.start(1000)
def paintEvent(self, event):
'''
Refresh pointer image in real time
:param event:
:return:
'''
'''Define the coordinate points of hour, minute and second respectively'''
'''
QPoint(int x, int y);Create coordinate points, x,y They represent abscissa and ordinate respectively
'''
hour_point = [QPoint(7, 8), QPoint(-7, 8), QPoint(0, -30)]
min_point = [QPoint(7, 8), QPoint(-7, 8), QPoint(0, -65)]
secn_point = [QPoint(7, 8), QPoint(-7, 8), QPoint(0, -80)]
'''Define three colors, which are used to set the colors of the three pointers later'''
hour_color = QColor(182, 98, 0, 182)
min_color = QColor(0, 130, 130, 155)
sec_color = QColor(0, 155, 227, 155)
'''obtain QWidget The minimum value of the width and length of the object'''
min_size = min(self.width(), self.height())
painter = QPainter(self) # Create coordinate system image drawing objects
painter.setRenderHint(QPainter.Antialiasing)
# Take the center position of the QWidget object as the center coordinate point of the drawing
painter.translate(self.width() / 2, self.height() / 2)
# Scale dimensions
painter.scale(int(min_size / 200), int(min_size / 200))
# Save status
painter.save()
'''Draw the time scale of the clock dial'''
for a in range(0, 60):
if (a % 5) != 0:
# Draw a tick mark every 1 / 60 as the minute tick mark
painter.setPen(min_color)
painter.drawLine(92, 0, 96, 0)
else:
# Draw a tick mark every 5 / 60 as an hour tick mark
painter.setPen(hour_color)
painter.drawLine(88, 0, 96, 0) # Draw hour tick marks
# Rotate 6 degrees per minute
painter.rotate(360 / 60)
# Restore state
painter.restore()
'''Draw the number on the clock dial'''
# Save status
painter.save()
# Get font object
font = painter.font()
# Set bold
font.setBold(True)
painter.setFont(font)
# Get font size
font_size = font.pointSize()
# Set the previously defined color
painter.setPen(hour_color)
hour_num = 0
radius = 100
for i in range(0, 12):
# According to the 12 hour system, draw an hour number every three hours, which needs to be traversed 4 times
hour_num = i + 3 # According to the coordinate system of QT qpinter, the scale line of 3 hours corresponds to 0 degree of the coordinate axis
if hour_num > 12:
hour_num = hour_num - 12
# Calculate the position of x and y to write the hour number according to the font size
x = radius * 0.8 * cos(i * 30 * pi / 180.0) - font_size
y = radius * 0.8 * sin(i * 30 * pi / 180.0) - font_size / 2.0
width = font_size * 2
height = font_size
painter.drawText(QRectF(x, y, width, height), Qt.AlignCenter, str(hour_num))
# Restore state
painter.restore()
'''Draw the hour, minute and second pointers of the clock dial'''
# Get current time
time = QTime.currentTime()
# Draw hour pointer
painter.save()
# Cancel contour
painter.setPen(Qt.NoPen)
# Sets the color of the hour pointer
painter.setBrush(hour_color)
# The hour pointer rotates counterclockwise
painter.rotate(30 * (time.hour() + time.minute() / 60))
# Draw clock pointer
painter.drawConvexPolygon(QPolygonF(hour_point))
# Restore state
painter.restore()
# Draw minute pointer
painter.save()
# Cancel contour
painter.setPen(Qt.NoPen)
# Sets the color of the minute pointer
painter.setBrush(min_color)
# The minute pointer rotates counterclockwise
painter.rotate(6 * (time.minute() + time.second() / 60))
# Draw minute pointer
painter.drawConvexPolygon(QPolygonF(min_point))
# Restore state
painter.restore()
# Draw second pointer
painter.save()
# Cancel contour
painter.setPen(Qt.NoPen)
# Set second hand color
painter.setBrush(sec_color)
# The second pointer rotates counterclockwise
painter.rotate(6 * time.second())
# Draw second pointer
painter.drawConvexPolygon(QPolygonF(secn_point))
# Restore state
painter.restore()Finally, start the whole App directly through the main() function.
if __name__ == "__main__":
app = QApplication(sys.argv)
form = PointerClock()
form.show()
app.exec_()The official account is answered in the public address to get the complete source code.
[selected from previous periods]
The brightest kid in python log is the fancy acridine
hashlib.md5() function to filter out system duplicate files and remove
Hassa, here comes the hero League full skin downloader
PyQt5 sensitive word detection tool production, operator's Gospel
Freehand picture generator Shuey Rhon Rhon as an example, a key to generate.
Bing dwen dwen, the mascot just released, is attached to the source.
The most beautiful form viewing plug-in: tabulate
The same tiktok roll call system is written in PyQt5, which is very simple.
Start! Batch add Chinese watermark to PDF file
On the second day of the lunar new year, I made a windows notification manager!
Baidu picture downloader 2.0
gif dynamic picture generator, multiple pictures are combined to generate dynamic pictures