The Docking Effect of box-shadow Implementation
brief introduction
box-shadow can theoretically generate arbitrary graphical effects, of course, it can also achieve point-to-point loading effect.
Realization Principle
First of all, you need to write the following html code and the class class class name:
In order submission <span class="dotting"></span>
css code
.dotting { display: inline-block; min-width: 2px; min-height: 2px; box-shadow: 2px 0 currentColor, 6px 0 currentColor, 10px 0 currentColor; /* for IE9+, ..., 3 A few points */ animation: dot 4s infinite step-start both; /* for IE10+, ... */ *zoom: expression(this.innerHTML = '...'); /* for IE7. If IE7 compatibility is not required, this line is deleted */ } .dotting:before { content: '...'; } /* for IE8. If IE8 compatibility is not required, delete this line and the next line*/ .dotting::before { content: ''; } /* for IE9+ Coverage IE8 */ :root .dotting { margin-right: 8px; } /* for IE9+,FF,CH,OP,SF occupy space*/ @keyframes dot { 25% { box-shadow: none; } /* 0 A few points */ 50% { box-shadow: 2px 0 currentColor; } /* 1 A few points */ 75% { box-shadow: 2px 0 currentColor, 6px 0 currentColor; /* 2 A few points */ } }
The keyword currentColor, supported by IE9 + browser, is used here to make the color of the graphics generated by CSS the same as the color attribute value of the environment, that is, the same as the text color.
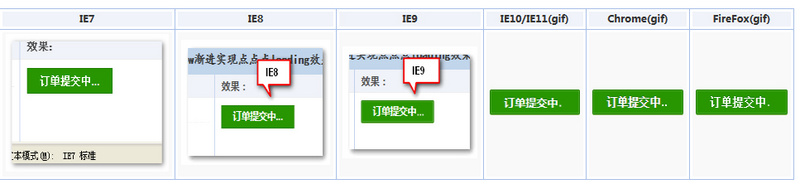
The effect of each browser is shown as follows:
Deficiencies
Although almost all browsers look alike, they are still flawed in effect. The edges of dots in IE10 + and FireFox browsers are somewhat virtual (see the screenshot below), although the CSS code does not set box shadows. This kind of emergence can make IE and FireFox more similar to photoshop shadows when shadowing with large value boxes; however, it is not what we want when shadowing with small size.
Docking effect of border + background s implementation
Realization Principle
html code
In order submission <span class="dotting"></span>
css code
.dotting { display: inline-block; width: 10px; min-height: 2px; padding-right: 2px; border-left: 2px solid currentColor; border-right: 2px solid currentColor; background-color: currentColor; background-clip: content-box; box-sizing: border-box; animation: dot 4s infinite step-start both; *zoom: expression(this.innerHTML = '...'); /* IE7 */ } .dotting:before { content: '...'; } /* IE8 */ .dotting::before { content: ''; } :root .dotting { margin-left: 2px; padding-left: 2px; } /* IE9+ */ @keyframes dot { 25% { border-color: transparent; background-color: transparent; } /* 0 A few points */ 50% { border-right-color: transparent; background-color: transparent; } /* 1 A few points */ 75% { border-right-color: transparent; } /* 2 A few points */ }
Explain:
1. The same 4-second animation shows 1 point per second.
2.IE7/IE8 implementations are consistent with the box-shadow method above. They are all content generation. If IE7/IE8 is not compatible, you can delete some CSS according to the first example CSS code annotation.
3. CurrtColor keyword can make graphics character, which is indispensable.
4. The greatest contribution is the CSS3 background-clip attribute, which can make the left and right padding under IE9 + browser without background color, thus forming the effect of equal scoring points.
5.box-sizing is a virtue that makes modern browsers and IE7/IE8 occupy exactly the same width: the actual width of IE7/IE8 is width+padding-right at 12 pixels, and other modern browsers are width+margin-left at 12 pixels.
6. Here CSS code is mainly used to show the principle, so there is no display of - webkit-animation and @ - webkit-keyframes private prefix, which is still needed at present.
Reference address: Additionally, CSS3 animation realizes point-to-point loading animation
https://github.com/tawian/tex...