When writing technical documents, people often need to draw UML diagrams. Many people use PrecessOn or darw.io to draw UML, which is barely available but not professional. Here is a tool for drawing UML: PlantUML
1. PlantUML
PlantUML was born in 2009. Many people know it, but few people use it. Because it uses special DSL for drawing, compared with other tools, the diagram of PlantUML is not "drawn" but "written".
Although there is a certain learning cost, it can draw more professional UML diagrams, and the text format is easy to save. This article summarizes the basic usage of PlantUML to help you get started quickly.
Installation environment
PlantUML is a java program, so it can run with JDK. You can download jar files directly from the official website for execution. Of course, it also provides plug-ins for IDEA and VSCode.
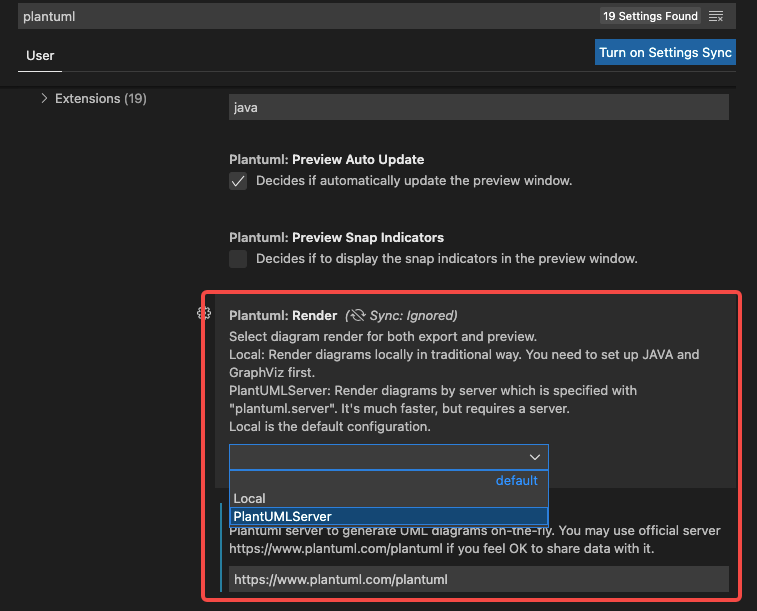
It should be noted that the local rendering of PlantUML depends on Graphviz, and the environment variables need to be installed and configured in advance. If you use the VSCode plug-in, you can also use cloud rendering. You only need to make the following configuration:

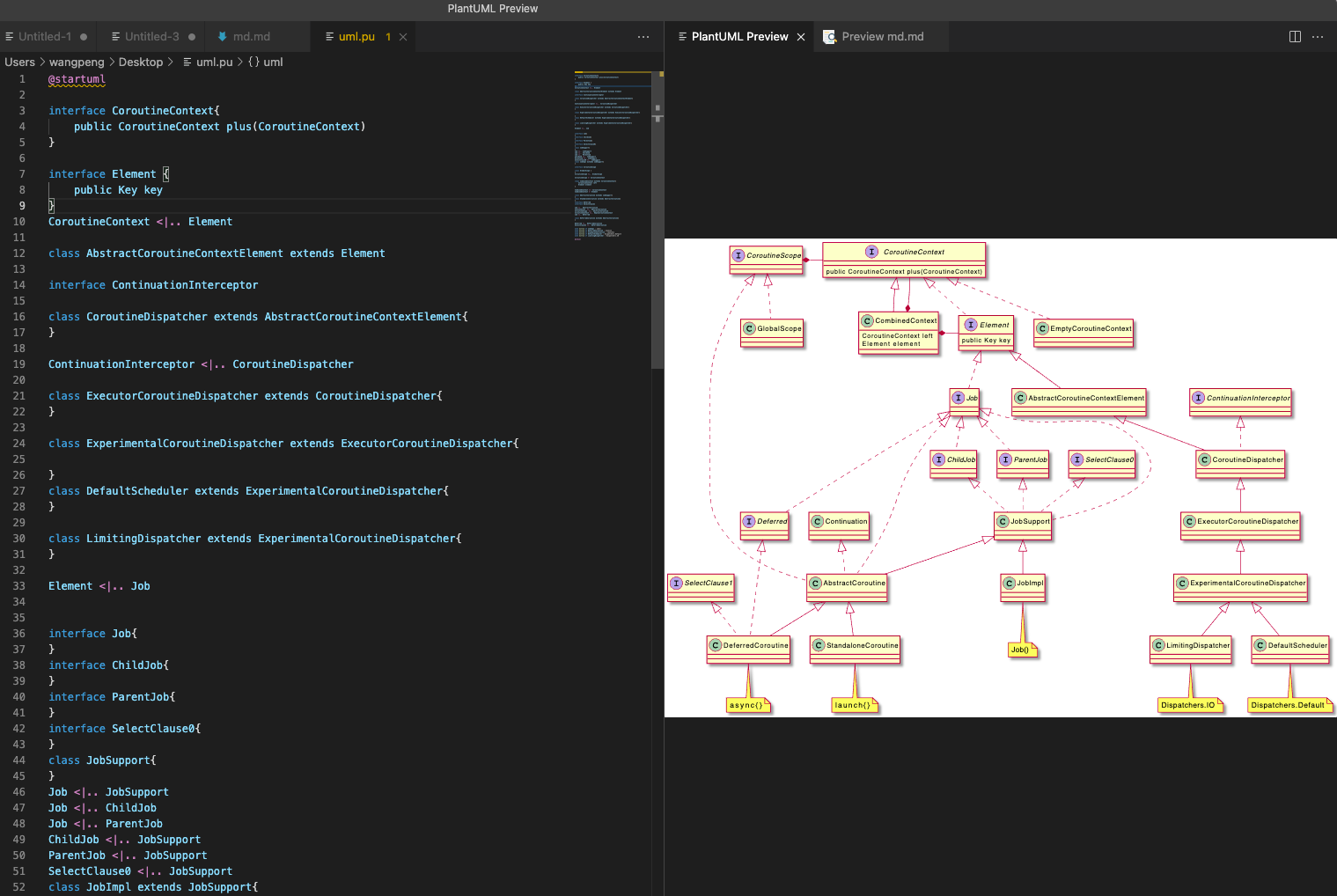
Then you can "write" UML and preview it in VSCode.

Next, let's learn how to write beautiful UML, starting with Hello World like learning other languages.
2. Hello World
//hello.pu @startuml Hello <|-- World @enduml

PlantUML files are usually suffixed with. pu,
Specify pu on the command line,
java -jar plantuml.jar hello.pu
In the current directory, png with the same name will be generated for the part between @ startuml and @ enduml
In addition to. pu, @ startuml and @ enduml in various source files can also identify and generate png,
For example,. c,. c + +,. HTM,. Java, etc., so we can write the UML supporting the source code into the comments:
/**
* @startuml
* class JavaSource {
* - String message
* }
* @enduml
*/
public class JavaSource {}
Note that a group of @ startuml/@enduml corresponds to a png. If there are multiple groups in a file, the generated png file name will be added with a self incrementing number suffix. You can also specify a file name immediately after @ startuml
@startuml foo class Foo @enduml @startuml bar class Bar @enduml @startuml baz class Baz @enduml
3. Basic grammar
notes
The single quotation mark is followed by a comment
@startuml no-scale ' This is a comment Hello <|-- World @enduml
Title
Title followed by title
@startuml title Hello Title Hello <|-- World @enduml

Multiline title
The input between title and end title can wrap
@startuml title Hello Title end title Hello <|-- World @enduml

Title Style
Plant UML supports the use of Creole, a markup language, to enrich text styles. The usage of Creole is similar to markdown.
reference resources: https://en.wikipedia.org/wiki/Creole_%28markup%29
@startuml title * __Hello__ * **World** end title Hello <|-- World @enduml

Figure note
The contents following caption are displayed as annotations
@startuml caption Figure 1 Hello <|-- World @enduml

header/footer
@startuml header Hello Hello <|-- World footer World @enduml

header footer can append comments at the head and tail. By default, the header is aligned to the right and the footer is aligned to the center.
Alignment
@startuml left header Hello Hello <|-- World right footer World @enduml

Add left center right before header footer to set the alignment
Multiline header/footer
Like title, header... End header, footer... End footer
@startuml header Hello Header end header Hello <|-- World footer World Footer end footer @enduml

Magnification
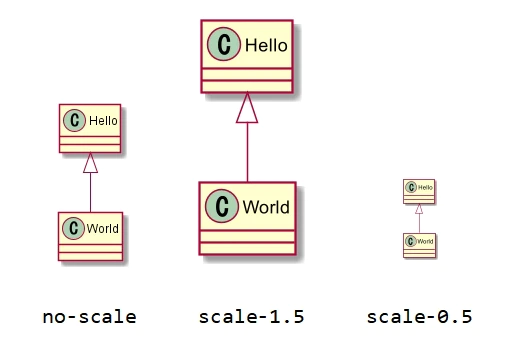
@startuml no-scale Hello <|-- World @enduml @startuml scale-1.5 scale 1.5 Hello <|-- World @enduml @startuml scale-0.5 scale 0.5 Hello <|-- World @enduml

scale can set up a big defense rate for UML
4. Class diagram
Class
@startuml class Hello class World @enduml

Class specifies the class
Interface
@startuml interface Hello interface World @enduml

Interface specifies the interface
abstract class
@startuml abstract class Hello @enduml

Abstract class specifies the abstract class
enumeration
@startuml
enum HelloWorld {
ONE
TWO
THREE
}
@enduml

enum specifies enumeration and {...} defines enumeration values
Type relation
There are six relationships between types in UML:
- Generalization
- Realization
- Association
- Aggregation
- Composition
- Dependency
Next, explain one by one:
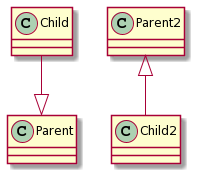
generalization
The generalization relation is the inheritance of a class, which corresponds to the extends keyword in java.
@startuml Child --|> Parent Parent2 <|-- Child2 @enduml

< | --- | > specify inheritance relationship
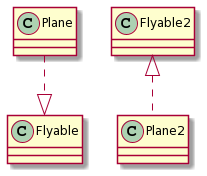
realization
Implementation relationship, corresponding to the implements keyword
@startuml Plane ..|> Flyable Flyable <|.. Plane @enduml

.. | >, < |.., dots represent dotted lines
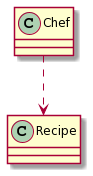
rely on
Dependency represents the use relationship. In java, the dependent objects / classes appear in the form of method parameters, local variables and static method calls. For example, when the cook looks at the recipe, the cook "uses" the recipe. After cooking according to it, the use relationship ends (temporary)
@startuml Chef ..> Recipe @enduml

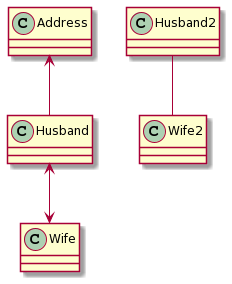
relation
Association relationship means "ownership". Compared with the temporary and unidirectional nature of dependency relationship, association relationship is long-term and equal (two-way) Therefore, the relationship represented by association is stronger than dependence. For example, the relationship between husband and wife, teachers and students in real life. It exists for a long time and is mutual. In addition, association can represent various relationships such as one-to-one, one to many, many to one, many to many and so on.
@startuml Address <-- Husband Husband <--> Wife Husband2 -- Wife2 @enduml

Because it is stronger than dependency, it is solid line + arrow. Bidirectional association can omit arrow.
The latter two relationships, aggregation and combination, belong to association relationships, which are used to represent the relationship between the whole and part in the association relationship. In java, the relationship between a Class and its member variable Class type is the relationship between the whole and part.
polymerization
The aggregation relationship is weaker than the combination, and the whole and part can be separated. For example, there are many employees in the Department, and the Department still exists after employees leave. On the contrary, if the Department is dissolved, employees can go to other departments (the whole and part can be separated)
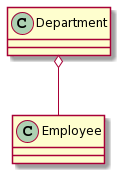
@startuml Department o-- Employee @enduml

o represents a hollow diamond
combination
In the combinatorial relationship, the whole and part are inseparable, the life cycle of the whole and part is consistent, and the existence without each other is meaningless. For example, the human body is composed of limbs, and the limbs cannot exist without the human body, and the human body cannot be complete without limbs
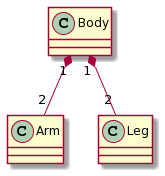
@startuml Body "1" *-- "2" Arm Body "1" *-- "2" Leg @enduml

*Represents a solid diamond
At the same time, you can also see the one to many number representation method, which is wrapped in double quotation marks and placed between the line segment and Class. The same is true for many to many.
Finally, summarize the six relationships
| inherit | realization | rely on | relation | polymerization | combination | |
|---|---|---|---|---|---|---|
| Relational meaning | Function expansion | Function realization | use | have | Whole part (has-a) | Whole part (contains-a) |
| Relationship characteristics | - | - | Temporary, unidirectional | Long term, bidirectional (equality) | Integral and partial separability | The whole and part cannot be separated, and the life cycle is consistent |
| java syntax | extends | implements | Method parameters, local variables, static method calls | Member variable | Member variable | Member variable |
| Relationship strength | strong | strong | weak | Strong | Strong | Very strong |
| Practical examples | father and son | Aircraft / birds can fly | Cooks use recipes | Husband and wife, teachers and students | Department - employee | Human body - limbs |
| Graphic pointing | The arrow points to the parent class | The arrow points to the interface | The arrow points to the user | Point to the owner, two-way | The arrow points to the part and the diamond points to the whole | The arrow points to the part and the diamond points to the whole |
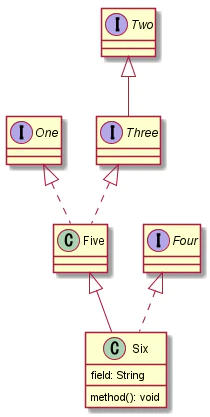
Comprehensive application
@startuml
interface One
interface Two
interface Three extends Two
interface Four
class Five implements One, Three
class Six extends Five implements Four {
field: String
method(): void
}
@enduml

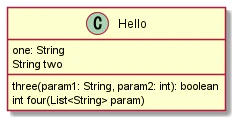
Member variable, member method
@startuml
class Hello {
one: String
three(param1: String, param2: int): boolean
String two
int four(List<String> param)
}
@enduml

class definition followed by braces, declare members, and then declare them in the order of variable name: type, followed by type. Methods and members can be mixed together in order. Finally, they will be automatically divided into two groups
Member visibility
UML uses the following symbols for visibility
| Character | Visibility |
|---|---|
| - | private |
| # | protected |
| ~ | package private |
| + | public |
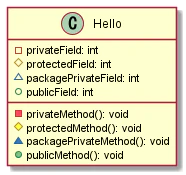
However, PlantUML further graphically conforms this text:
@startuml
class Hello {
- privateField: int
# protectedField: int
~ packagePrivateField: int
+ publicField: int
- privateMethod(): void
# protectedMethod(): void
~ packagePrivateMethod(): void
+ publicMethod(): void
}
@enduml

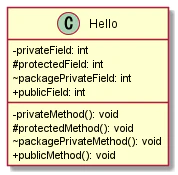
Of course, you can also turn off this graphical compliance and continue to use text symbols
@startuml
skinparam classAttributeIconSize 0
class Hello {
- privateField: int
# protectedField: int
~ packagePrivateField: int
+ publicField: int
- privateMethod(): void
# protectedMethod(): void
~ packagePrivateMethod(): void
+ publicMethod(): void
}
@enduml

Turn off graphical symbols with skinparam classAttributeIconSize 0
Abstract method
@startuml
class Hello {
{abstract} one: int
{abstract} two(): int
}
@enduml

Members are preceded by {Abstract} tag bit abstract members
Static method
@startuml
class Hello {
{static} ONE: int
{static} two(): int
}
@enduml

Add {static} to represent a static method
generic paradigm
@startuml class Hello<H> class World<W> @enduml

Class name followed by < generic >
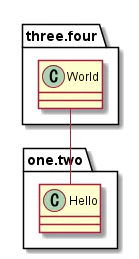
Package diagram
@startuml
package one.two {
class Hello
}
package three.four {
World -- Hello
}
@enduml

Class UML diagrams can be written in package < name > {...}
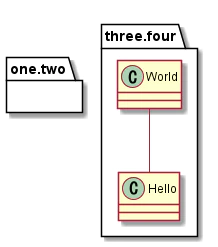
Declaration order in package diagram
@startuml
package three.four {
World -- Hello
}
package one.two {
class Hello
}
@enduml

The order of the package diagram is very important. As shown in the figure above, the classes in one.two are dependent on three.four, so they should be written to the first side, thinking that Hello will be declared in the first package.
Notes
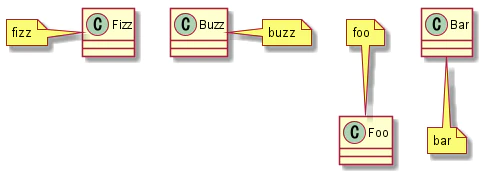
@startuml class Fizz note left: fizz class Buzz note right: buzz class Foo note top: foo class Bar note bottom: bar @enduml

Use note < top | bottom | left | right >: < comments > to add comments for UML diagram. The comments can be Creole syntax
Specify target class
@startuml Fizz -- Buzz note left of Fizz: fizz note right of Buzz: buzz @enduml
Note < location > of < target >: < comment > is used to generate comments for the specified target Class
Comment on class relationships
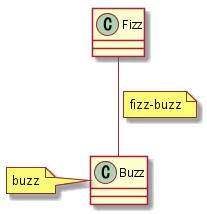
@startuml Fizz -- Buzz note on link: fizz-buzz note left: buzz @enduml

Note on link: < notes > you can add notes to the relationship of the class diagram
Add a name to the note
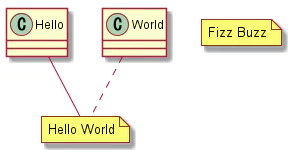
@startuml note "Hello World" as n1 Hello -- n1 World .. n1 note "Fizz Buzz" as n2 @enduml

Note "< note >" as < name > is used to set a name for a note. After having a name, you can associate a note to multiple classes by name
Multiline remarks
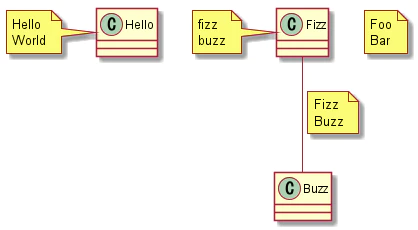
@startuml class Hello note left Hello World end note Fizz -- Buzz note on link Fizz Buzz end note note left of Fizz fizz buzz end note note as n1 Foo Bar end note @enduml

end note is used to end a multi line note