1. Review the UIElement.Clip for WPF
WPF has been around for a long time, but hardly ever actively uses its Clip property. I only remember that it is flexible enough to cut out many shapes.stay Official Documents After a review, the general usage and effect are as follows:
<Image
Source="sampleImages\Waterlilies.jpg"
Width="200" Height="150" HorizontalAlignment="Left">
<Image.Clip>
<EllipseGeometry
RadiusX="100"
RadiusY="75"
Center="100,75"/>
</Image.Clip>
</Image>
WPF Clip is a Geometry Attribute, which has a variety of derived classes:

With so many Geometries, the UIElement s of WPF can be clipped into strange shapes, and there have been many examples and articles explaining how to make use of the CLIPS of WPF, so love is lost here.
2. UIElement.Clip in UWP
WPF's lip does exactly what it wants, but by UWP it becomes tied up because UWP's UIElement.Clip It's a RectangleGeometry Attributes, which means that UIElement s can only accept rectangular clipping areas, are no longer simple and nearly invalid.Specific usage is similar:
<Canvas>
<Image Source="Images/Water_lilies.jpg" Width="200" Height="150">
<Image.Clip>
<RectangleGeometry Rect="100 75 50 50"/>
</Image.Clip>
</Image>
</Canvas>In fact, Win2D and Composition APIs can do complex clipping, but they are also more complex to use.Perhaps the idea of UWP is to make XAML a simple and useful tool, leaving all the more complex content to the Win2D and Composition APIs?
3. Maybe you don't need Clip?
If you can only simply cut out rectangular areas, Clip is often not needed and there are other ways to achieve the desired functionality in XAML.

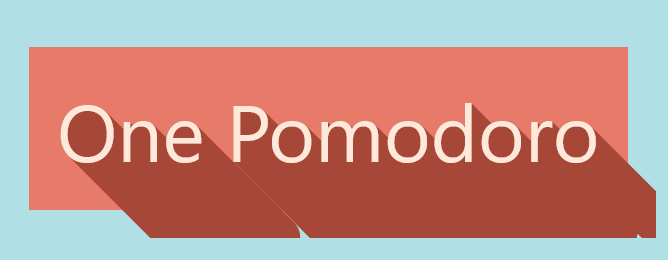
For example, in this long-shaded failure example above, I should clip elements that exceed the border, and if I use Clip, XAML would write as follows:
<StackPanel Background="#FFE87A69"
x:Name="ShadowBorder">
<StackPanel.Clip>
<RectangleGeometry Rect="0 0 600 160" />
</StackPanel.Clip>
...
...
</StackPanel>Although I finally got what I wanted to think about, I was not happy at all because the size of the writing was not elegant.Or can you bind to ActualHeight and Actual Width?I haven't tried it anyway.
I often encounter this problem with WPF, but I always solve it with ScrollViewer, which itself provides Clip, code as follows:
<ScrollViewer Padding="0"
BorderThickness="0"
HorizontalScrollBarVisibility="Disabled"
VerticalScrollBarVisibility="Disabled">
<StackPanel Background="#FFE87A69"
x:Name="ShadowBorder">
...
...
</StackPanel>
</ScrollViewer>XAML fat point fat point, but not what.
However, UWP has a magical function. If CornerRadius is set to a value greater than 0, it will clip out of range. After all, it will be ugly if you have rounded corners that are not clipped?So UWP kindly helped with this?No matter what the principle is, the rounded corner of a pixel, you can't say that nobody will see it. It's much easier to use it with confidence than to set up Clip yourself.
<StackPanel Background="#FFE87A69" CornerRadius="1">

Look, the rounded corners of 1 pixel are really hard to find.Recently, WinUI was revamped, and its rounded corners became 2 pixels because 1 pixel really can't be seen.
4. Clip can also play like this
The above describes how to use, or not use Clip clipping to clip the plot area within a range.In addition, there are many places to play since you can specify the beginning and end of cropping.

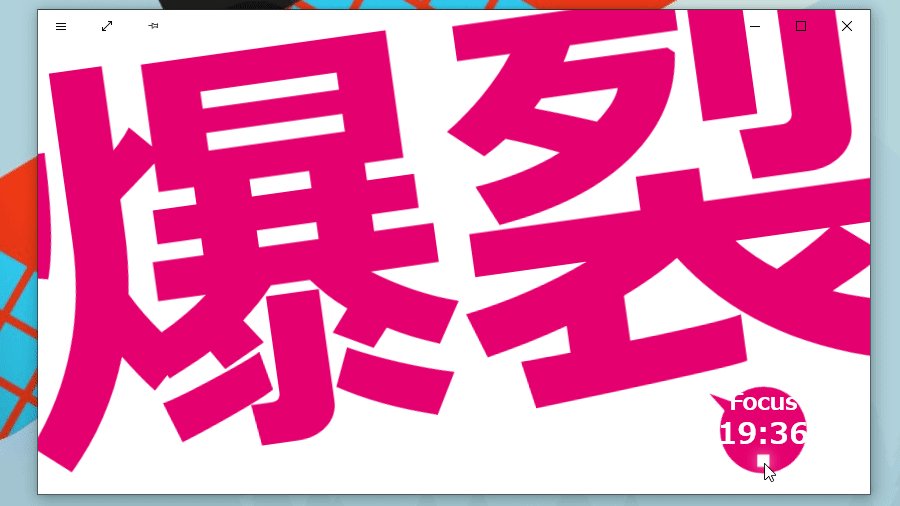
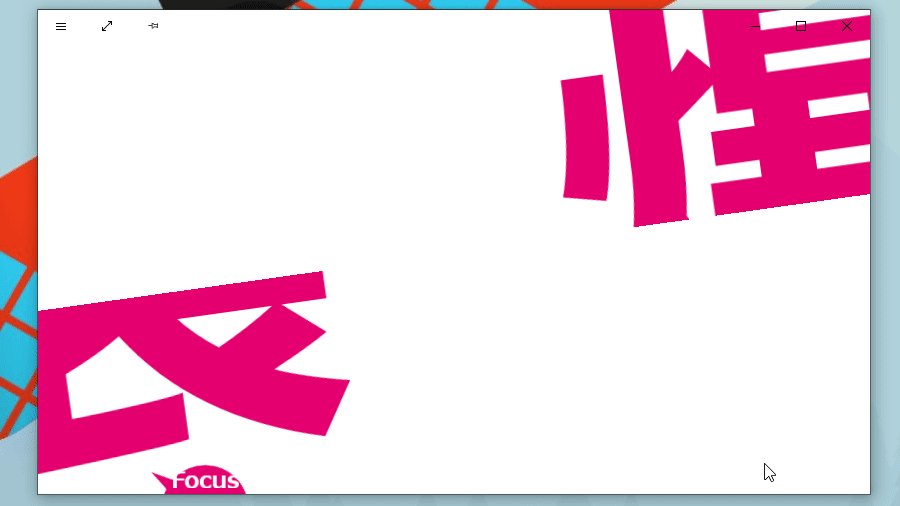
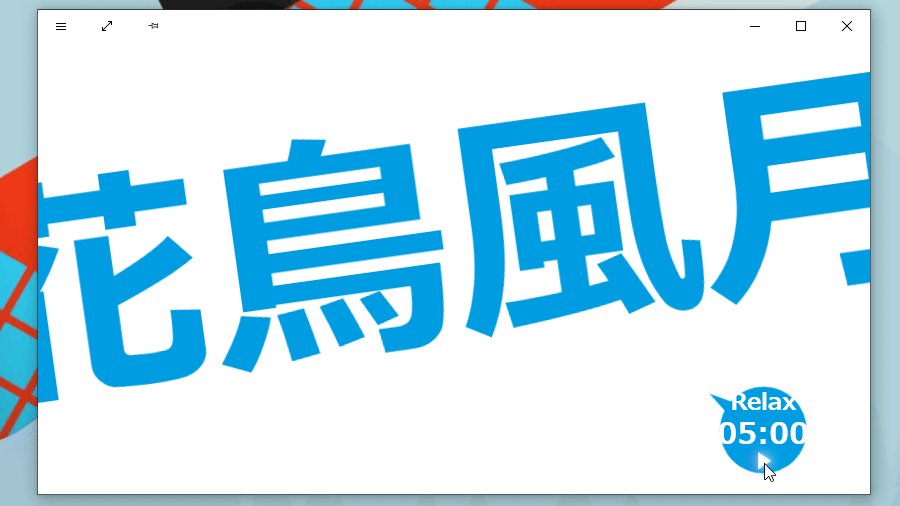
The tomato clock composed of secondary illness red and retarded blue, which everyone knows above, uses Clip. Simply copy out two copies of the same text, cut out the upper part and the lower part separately in the middle, and then move the Spring animation to both sides to make a cut:
<Grid Height="1050" Width="1920" x:Name="ContentArea" RenderTransformOrigin="0.5,0.5" >
<Grid.RenderTransform>
<CompositeTransform Rotation="-8"/>
</Grid.RenderTransform>
<Grid >
<Grid x:Name="FocusElementTop">
<Grid.Clip>
<RectangleGeometry Rect="-1000,-1000,3920,1525"/>
</Grid.Clip>
<TextBlock Style="{StaticResource FocusText}" />
</Grid>
<Grid x:Name="FocusElementBottom">
<Grid.Clip>
<RectangleGeometry Rect="-1000,525,3920,1525"/>
</Grid.Clip>
<TextBlock Style="{StaticResource FocusText}" />
</Grid>
<Grid x:Name="RelaxElementTop">
<Grid.Clip>
<RectangleGeometry Rect="-1000,-1000,3920,1525"/>
</Grid.Clip>
<TextBlock Style="{StaticResource RelaxText}"/>
</Grid>
<Grid x:Name="RelaxElementBottom">
<Grid.Clip>
<RectangleGeometry Rect="-1000,525,3920,1525"/>
</Grid.Clip>
<TextBlock Style="{StaticResource RelaxText}"/>
</Grid>
</Grid>
</Grid>
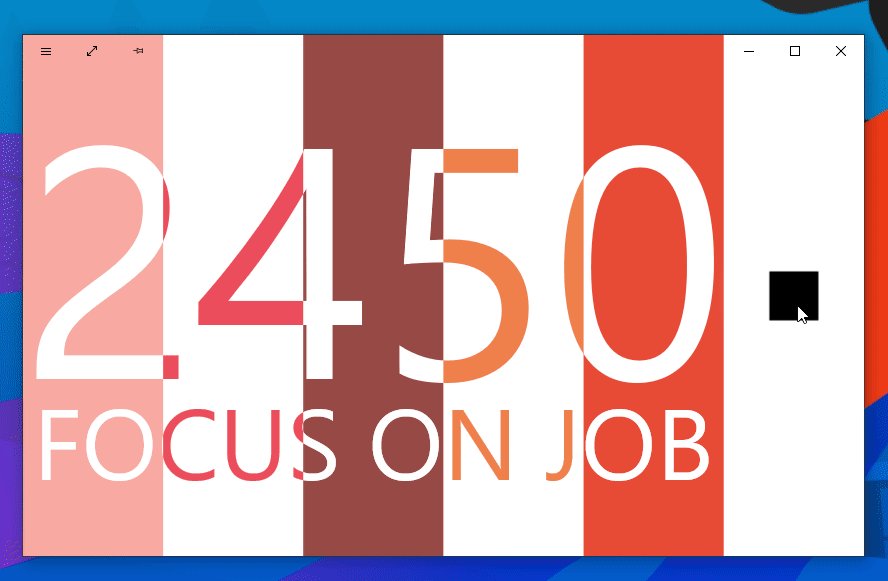
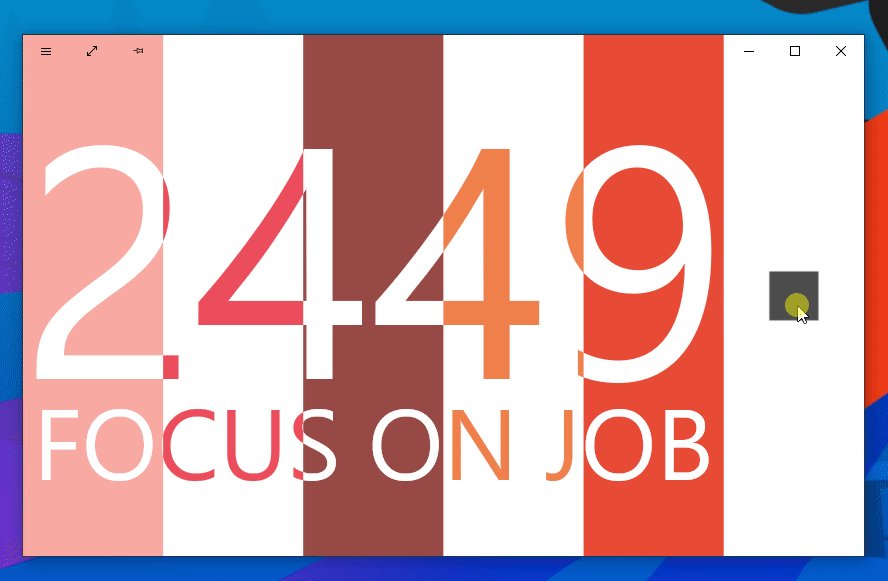
You don't need to worry too much about performance to make UWP applications. UWP performs much better than WPF, and since 2019, those with less memory won't be polite.The tomato clocks with five equal colors, which everyone knows above, are unobtrusively overlaid and overlaid. Each part uses a different Clip, and the background and text use different Spring animations at different times. The result is interesting.XAML is roughly like this:
<Grid Width="1600"
HorizontalAlignment="Left">
<Grid Background="#f8a9a2">
<UIElement.Clip>
<RectangleGeometry Rect="000,-1000,320,5050" />
</UIElement.Clip>
<controls:HeaderedContentControl Foreground="White"
Header="FOCUS ON JOB"/>
</Grid>
<Grid Background="White">
<UIElement.Clip>
<RectangleGeometry Rect="320,-1000,320,5050" />
</UIElement.Clip>
<controls:HeaderedContentControl Foreground="#ed4e5d"
Header="FOCUS ON JOB"/>
</Grid>
<Grid Background="#974945">
<UIElement.Clip>
<RectangleGeometry Rect="640,-1000,320,5050" />
</UIElement.Clip>
<controls:HeaderedContentControl Foreground="White"
Header="FOCUS ON JOB"/>
</Grid>
<Grid Background="White">
<UIElement.Clip>
<RectangleGeometry Rect="960,-1000,320,5050" />
</UIElement.Clip>
<controls:HeaderedContentControl Foreground="#ef804b"
Header="FOCUS ON JOB"/>
</Grid>
<Grid Background="#e74b36">
<UIElement.Clip>
<RectangleGeometry Rect="1280,-1000,320,5050" />
</UIElement.Clip>
<controls:HeaderedContentControl Foreground="White"
Header="FOCUS ON JOB"/>
</Grid>
</Grid>5. Maybe you really don't need Clip?

Don't use Clip anywhere because you've learned to use it. Sometimes you don't need it.For example, this one looks like text is coming in from an area outside Clip, but it doesn't actually work with Clip, it just adjusts Canvas.ZIndex to cover up unnecessary parts.
6. Conclusion
There are actually several clipping schemes in UWP, the most mutilated of which is UIElement.Clip, which is mentioned in this article.The previous article also explained clipping in Win2D.In fact, the Composition API also has its own clipping scheme. The next article will introduce the CLIP usage of the Composition API.
By the way, Fire mentions that WPF can use UIElement.ClipToBounds.Because Silverlight does not have this property, and many of my controls SL and WPF use the same set of code, this property was rarely used before and is occasionally recalled, for example:
7. Reference
UIElement.Clip Properties (System.Windows) Microsoft Docs
UIElement.Clip Property (Windows.UI.Xaml) - Windows UWP applications _ Microsoft Docs
RectangleGeometry Class (Windows.UI.Xaml.Media) - Windows UWP applications _ Microsoft Docs
8. Source Code
OnePomodoro_DoNotDisturbView.xaml at master