@TOC
<hr style=" border:solid; width:100px; height:1px;" color=#000000 size=1">
Installation and startup steps
Install yarn
First, use the yarn command to install. Students without this command can install it first
npm install yarn -g
Install vite project and start
yarn create vite-app <project name> cd Enter the project name into the directory yarn install yarn dev
vite configuration
The configuration file is vite config. js
The startup configuration file is the same as the webpack package JSON "dev": "vite -- config. / vite. Config. JS"
const {resolve} = require('path')
export default {
alias: {
'/@/': resolve(__dirname, './src')
}
}Note: when defining the @ directory here, you must add a slash / in front to get the components from the root directory. According to the above definition, it means that the symbol / @ will directly point to the src folder under the root directory
The routing configuration in vue is as follows:
component: () => import('@/components/HelloWorld2.vue'),
Change to
component: () => import('/@/components/HelloWorld2.vue'),
Without this / @ the location of the call is automatically changed from @ node_module to find the directory, resulting in the failure to obtain the path all the time.
Create route
After the file directory is configured, we can create a route
Install Routing:
yarn add vue-router@next //Install routing first
Create a routing file and configure routing
Create a folder router under the root directory, and create a routing file router in the router js
The code is as follows:
import { createRouter, createWebHistory } from "vue-router";
// Routing information
const routes = [
{
path: "/aaa",
name: "aaa",
component: () => import('/@/components/HelloWorld2.vue'),
}
];
// Export route
export default createRouter({
history: createWebHistory(),
routes,
});Reference route
Although the route is created, it is not used in the current project, so we need to refer to the route
There is a main in the root directory JS file code is changed as follows
import { createApp } from 'vue'
import App from './App.vue'
import './index.css'
import router from './router/index.js'
var app = createApp(App)
app.use(router)
app.mount('#app')That is, app Use (router) indicates that a route is used
Note: the writing of import Vue from 'vue' is no longer supported, and an error will be reported when it is added. Therefore, to reference the cteateApp method inside, you can only change it to
import { createApp } from 'vue'Interface proxy configuration
In SCR / config / index vite Configurable proxy server in JS
var config = {
title: 'guiplan,element-plus', // Background title
localUrl:'http://127.0.0.1:7070/',
baseUrl: { // api request base path
dev: '/user/list', // Interface address in development environment
pro: '/' // Formal environment interface address
}
}
module.exports = configvite.config.js configuration
const {resolve} = require('path')
const config = require('./src/config/index-vite.js')
var obj = {
alias: {
'/@/': resolve(__dirname, './src')
},
proxy:{
}
}
obj.proxy[config.baseUrl.dev] = {
target: config.localUrl,
changeOrigin: true,
// rewrite: path => path.replace(/^\/api/, '')
}
export default objThe whole process is the current end. When the subsequent address is / user/list, it will point to the localUrl address
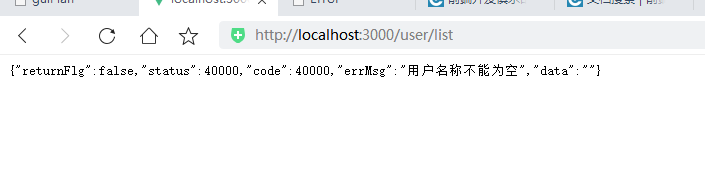
Note: the address will also be added to the localUrl suffix, as shown in the following figure

Also note: you have to restart the service every time you modify the vite related configuration. That is, modifying the vue file will automatically update, but modifying the configuration file requires restarting the service. (if you don't pay attention to this one, you will always think that the configuration doesn't work and fall into an endless loop)
Common error reporting problems

npm run dev can't be packaged as long as it reports an error.
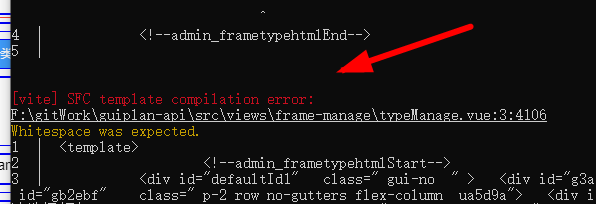
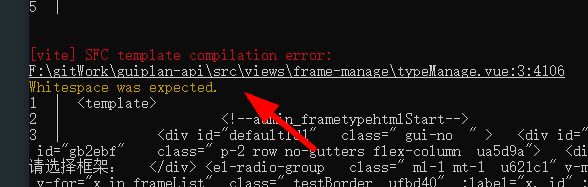
The SFC specification is used here, so you can only format the code according to the prompt to locate the misplaced position.
As shown in figure 3:4106 above, it indicates the position of the third row and column 4106. Then check the errors one by one.
vite also has a lot of requirements for code format according to SFC specification. For example, you can't write in the form of single label and double label.
Other instructions are no longer supported. For example, adding v-text instruction to div tag will also report an error, etc.
Common errors are:
- Single label typesetting in double label format
- An error will also be reported if the v-text instruction is used, and an error will be reported directly in the div
- Duplicate instructions or attributes, such as two class es written in a div, or two v-for
- There is no space division between attributes, as shown in the figure below

Open source demo download
At present, I have open source, both front and back-end code. Although not very mature for the time being. But it can also be used for learning, communication or secondary development. With guiplan development tools, you can get twice the result with half the effort.
gitee.com/guiplan/element-plus-vit...
summary
My article is different from others. I will record every pit I have stepped on and add a note to prevent stepping on it in the future. After I share it, I hope you will pay more attention to these precautions, because every note is a pit. If you don't pay attention, you will spend a lot of time to eliminate problems and take a lot of detours.