1 vite installation
The red operation procedure shall prevail
The steps described in 1.1 are:
npm install -g create-vite-app // Install global create vite app
create-vite-app vue3-vite // Use the tool create vite app to create a vue3 project named vue3 vite
1.2 practical steps
npm init @vitejs/app vite_vue_ts_v1 --template vue-ts
cd vue3-vite // Enter project folder
npm install // Initialize project
npm run dev // Run project
npm run build // pack
npm run serve // function
Includes ts installation
2 mount TS (stand alone)
npm install -D typescript
Install global ts
npm install -g typescript
After initializing the configuration file tsconfig.json, you can directly use the. ts file for development
npx tsc --init
When executed:
error TS5054: A 'tsconfig.json' file is already defined at: 'D:/....../tsconfig.json'.
Write ts configuration file
// tsconfig.json
{
"compilerOptions": {
// TypeScript compiles the code to ECMAScript 3 by default
// esnext means that only the TypeScript type of conversion is verified, and syntax compilation is not performed
"target": "esnext",
"module": "esnext",
// Turn on strict mode, which makes it possible to infer more strictly the data attribute of "this"
"strict": true,
"jsx": "preserve",
"moduleResolution": "node"
},
// Configure files to be verified
"include": [
"src/**/*.ts",
"src/**/*.vue"
],
// Exclude files that do not require TypeScript validation
"exclude": [
"node_modules"
]
}
3 install elementplus
1) install npm install element-plus --save
At present, the default language of element plus is English, so if you want to change to the default Chinese, you need to add the plug-in configuration in vite.config.js
//Introducing third-party configuration
optimizeDeps: {
include: ["element-plus/lib/locale/lang/zh-cn", "axios"],
},
4 install less
#Install less
npm install less -D
To solve the problem of cannot find module vue in the ts file, you need to make the following settings.
Add in tsconfig.json
"plugins": [
{
"name": "@vuedx/typescript-plugin-vue"
}
],
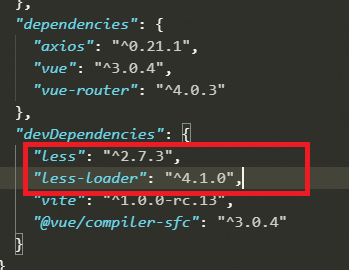
vite must write less and less loader in package.json in devDependencies when using less

5 install axios
#Install axios for network requests
npm install axios
6 installation vuex
#Install Vuex to manage status
npm install vuex --save
7 installing vueRouter
#Install routing to jump between two Vue pages
npm install vue-router
Install vue-router@next , latest routing
npm install vue-router@next --save
8. Add views directory and page
login.vue
<template>
<H1>login</H1>
</template>
<script>
export default {
name: "login"
}
</script>
<style scoped>
</style>9. Add router directory and index.ts
index.ts
import {createRouter,createWebHashHistory} from "vue-router";
import login from "../views/login.vue"
const routes=[
{
path:"/",
redirect:'/login'
},
{
path:"/login",
component:login
}
]
export default createRouter({
history:createWebHashHistory(),
routes
})If router is introduced instead of router@next An error will occur when compiling the first line above
10. Introduce routing in app.vue
Mainly to increase routing
<div id="app">
< router-view/> <!-- At the entrance and exit of the route, the content of the route will be displayed here -- >
</div>
The code is as follows:
<script setup lang="ts">
</script>
<template>
<div id="app">
<router-view/><!-- At the entrance and exit of the route, the content of the route will be displayed here -->
</div>
</template>
<script lang="ts">
export default {
name: 'App'
}
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
11 main.ts complete frame reference
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
import ElementPlus from 'element-plus'
import 'element-plus/theme-chalk/index.css'
import locale from 'element-plus/lib/locale/lang/zh-cn'
createApp(App).use(router).use(ElementPlus,{locale}).mount('#app')
//createApp(App).mount('#app') // Comment on the original line
The code is as follows
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
import ElementPlus from 'element-plus'
import 'element-plus/theme-chalk/index.css'
import locale from 'element-plus/lib/locale/lang/zh-cn'
createApp(App).use(router).use(ElementPlus,{locale}).mount('#app')
12 system test
l
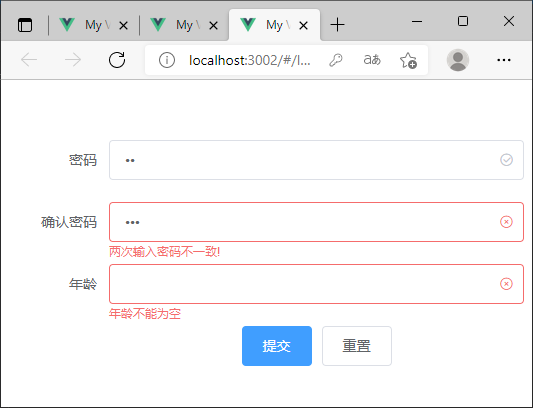
13 test of improving login interface

The code after login replacement is as follows:
<template>
<el-form :model="ruleForm" status-icon :rules="rules" ref="ruleForm" label-width="100px" class="demo-ruleForm">
<el-form-item label="password" prop="pass">
<el-input type="password" v-model="ruleForm.pass" autocomplete="off"></el-input>
</el-form-item>
<el-form-item label="Confirm password" prop="checkPass">
<el-input type="password" v-model="ruleForm.checkPass" autocomplete="off"></el-input>
</el-form-item>
<el-form-item label="Age" prop="age">
<el-input v-model.number="ruleForm.age"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="submitForm('ruleForm')">Submit</el-button>
<el-button @click="resetForm('ruleForm')">Reset</el-button>
</el-form-item>
</el-form>
</template>
<script>
export default {
data() {
var checkAge = (rule, value, callback) => {
if (!value) {
return callback(new Error('Age cannot be blank'));
}
setTimeout(() => {
if (!Number.isInteger(value)) {
callback(new Error('Please enter a numeric value'));
} else {
if (value < 18) {
callback(new Error('Must be at least 18 years old'));
} else {
callback();
}
}
}, 1000);
};
var validatePass = (rule, value, callback) => {
if (value === '') {
callback(new Error('Please input a password'));
} else {
if (this.ruleForm.checkPass !== '') {
this.$refs.ruleForm.validateField('checkPass');
}
callback();
}
};
var validatePass2 = (rule, value, callback) => {
if (value === '') {
callback(new Error('Please enter the password again'));
} else if (value !== this.ruleForm.pass) {
callback(new Error('The two passwords are inconsistent!'));
} else {
callback();
}
};
return {
ruleForm: {
pass: '',
checkPass: '',
age: ''
},
rules: {
pass: [
{ validator: validatePass, trigger: 'blur' }
],
checkPass: [
{ validator: validatePass2, trigger: 'blur' }
],
age: [
{ validator: checkAge, trigger: 'blur' }
]
}
};
},
methods: {
submitForm(formName) {
alert(1)
this.$refs[formName].validate((valid) => {
if (valid) {
alert('submit!');
} else {
console.log('error submit!!');
return false;
}
});
},
resetForm(formName) {
this.$refs[formName].resetFields();
}
}
}
</script>
<style scoped>
</style>
14 relevant references
Home | Vite Chinese website vitejs.cn
Basic process configuration of vite + vue3 + element plus project construction_ superKM blog - CSDN blog_ vue3+element
(https://blog.csdn.net/superKM/article/details/111328781)
Vue combat series (I) - the most simplified login page - Master HaKu - blog Park