OTA upgrade is to remotely transmit the contents of bin file to MCU through wireless communication to complete the upgrade.
Therefore, the upper computer needs to obtain the path of the bin file, read the contents of the bin file, and send the contents in sequence (because the receiving cache of the single chip microcomputer will not be as large as the bin file (more than ten K or even dozens of K)).
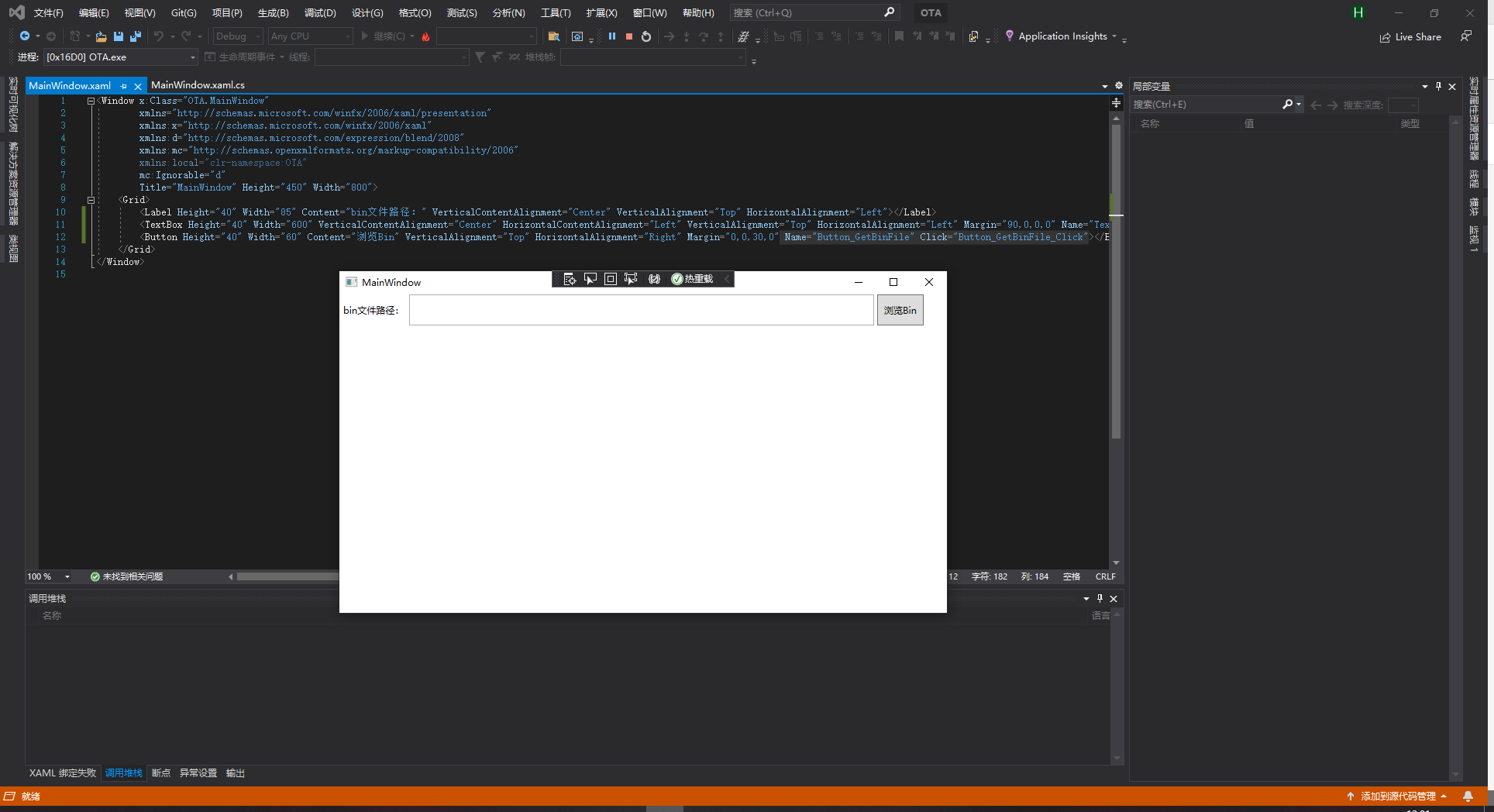
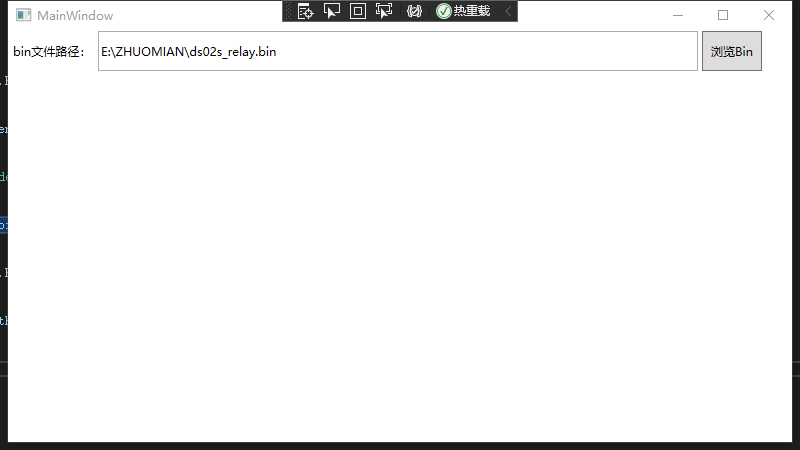
First, add controls on the UI, a Button control, a text display control label, and a text input / output display control Textbox
<Window x:Class="OTA.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:OTA"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Grid>
<Label Height="40" Width="85" Content="bin File path:" VerticalContentAlignment="Center" VerticalAlignment="Top" HorizontalAlignment="Left"></Label>
<TextBox Height="40" Width="600" VerticalContentAlignment="Center" HorizontalContentAlignment="Left" VerticalAlignment="Top" HorizontalAlignment="Left" Margin="90,0,0,0" Name="TextBox_BinFilePath"></TextBox>
<Button Height="40" Width="60" Content="browse Bin" VerticalAlignment="Top" HorizontalAlignment="Right" Margin="0,0,30,0" Name="Button_GetBinFile" Click="Button_GetBinFile_Click"></Button>
</Grid>
</Window>
Height is the specified control height and Width is the specified control Width
Content is the display text of the control
VerticalContentAlignment = "Center" is the vertical and centered display of control display text
HorizontalContentAlignment="Center" is the horizontal and centered display of control display text
VerticalAlignment = "Top" is the vertical direction of the control displayed at the Top
HorizontalAlignment = "Left" is the horizontal Left display of the control
HorizontalAlignment = "Right" is the horizontal Right display of the control
Name is the code of the control. In the program, name is used to control the display and function of each control
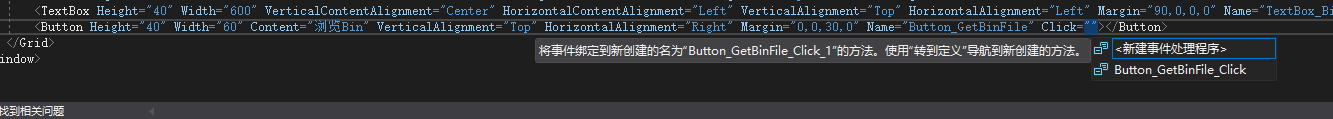
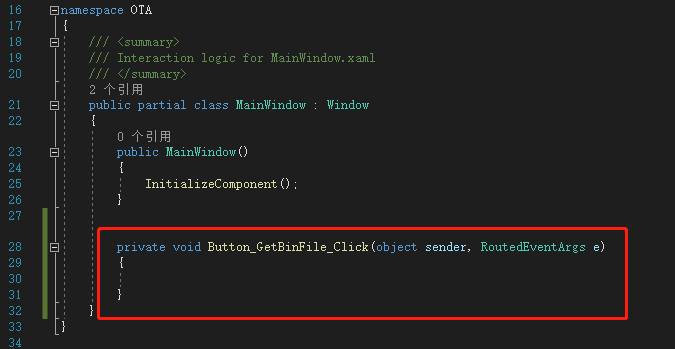
Click=“Button_GetBinFile_Click”,Button_ GetBinFile_ Click is the function name of the function that occurs when the button is clicked. After you enter click, a new event handler will be created. You can enter directly to select it. At this time, the function named button will be automatically created in the cs file_ GetBinFile_ Click function


Margin is the adjustment position, and the four parameters are left, upper, right and lower adjustment
For example, the Button is displayed on the right of the top, Margin = "0,0,30,0", and the distance between the Button and the rightmost is 30


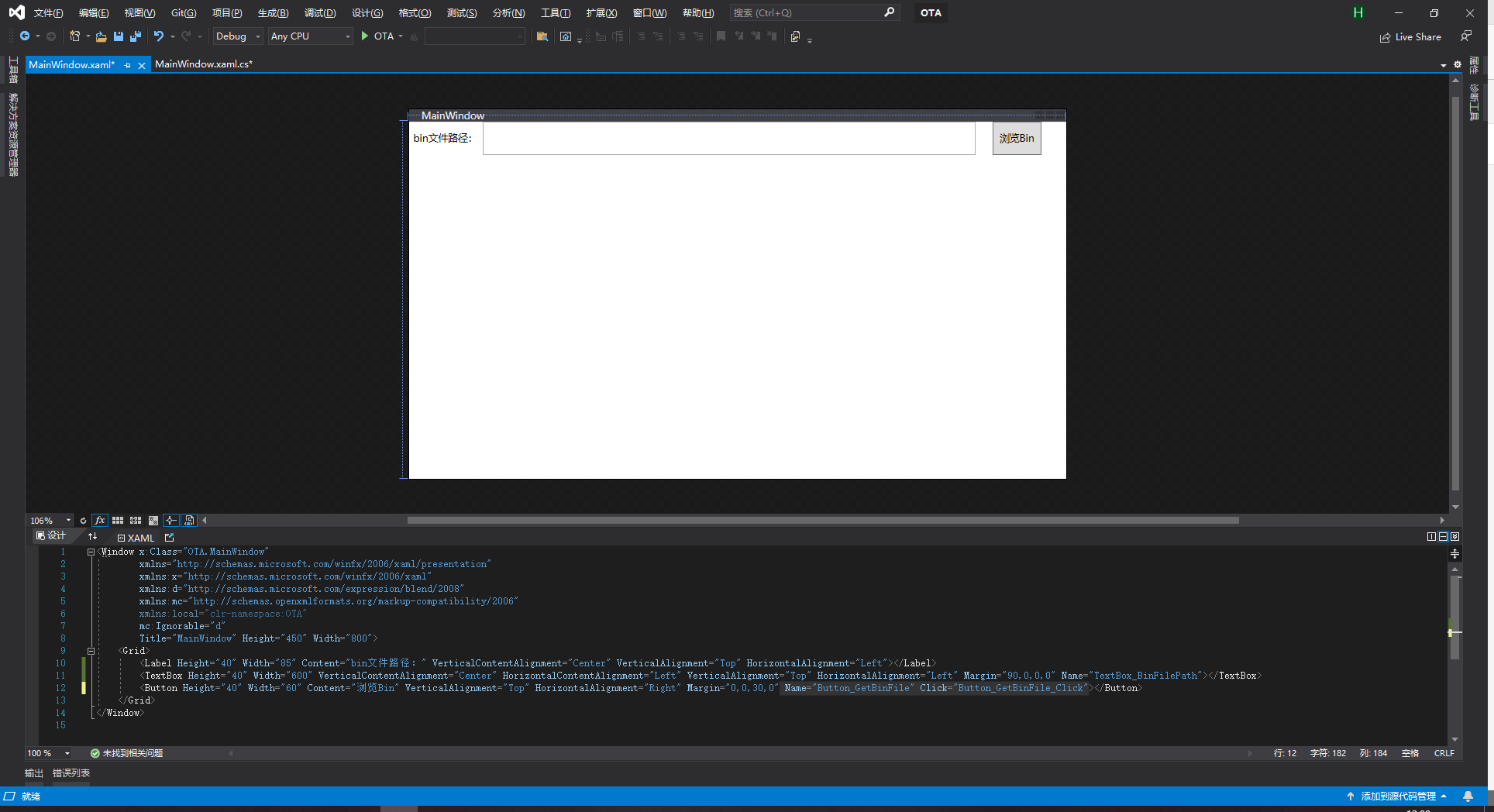
Click Run to see the effect

After the UI is completed, the function of browsing keys is realized
Direct code
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
using System.IO;
using Microsoft.Win32;
namespace OTA
{
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window
{
//Save the data read from the bin file
private byte[] g_read_data;
public MainWindow()
{
InitializeComponent();
}
private void Button_GetBinFile_Click(object sender, RoutedEventArgs e)
{
//using Microsoft.Win32 is required;
//File browsing window
OpenFileDialog openFileDialog = new OpenFileDialog();
//Failed to open file browse window
if (!(bool)openFileDialog.ShowDialog())
{
return;
}
//Displays the absolute path of the selected file to the control
TextBox_BinFilePath.Text = openFileDialog.FileName;
//File stream open bin file
FileStream fileStream = new FileStream(openFileDialog.FileName, FileMode.Open, FileAccess.ReadWrite);
//Reading bin file data in binary mode
BinaryReader binaryReader = new BinaryReader(fileStream);
//Print bin file size
Console.WriteLine("bin file length:{0}", binaryReader.BaseStream.Length);
//bin file size
int length = Convert.ToInt32(binaryReader.BaseStream.Length);
//Get bin file data
g_read_data = binaryReader.ReadBytes(length);
//Close data flow and file flow
binaryReader.Close();
fileStream.Close();
}
}
}
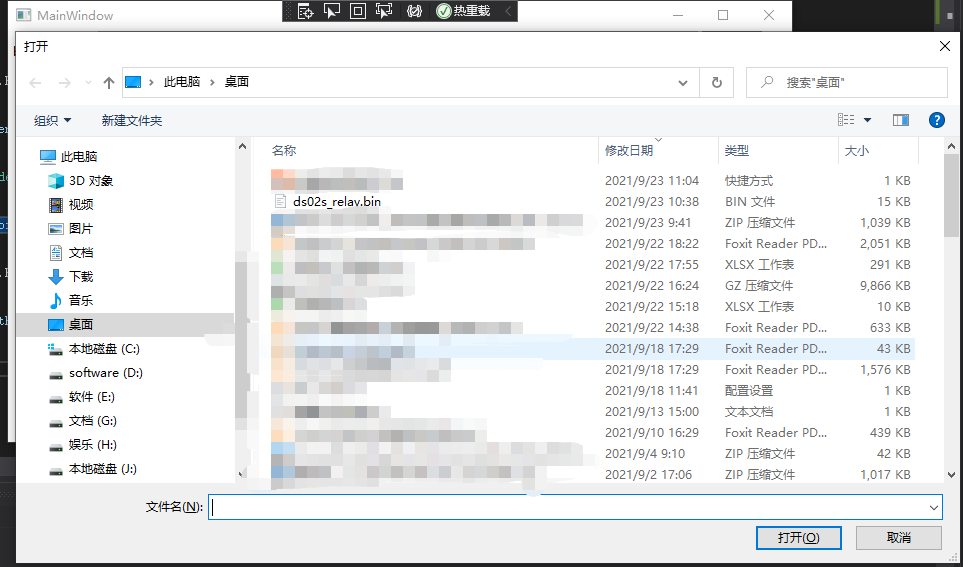
Run the program, click Browse Bin, and a folder pop-up box appears

Select the bin file to be upgraded and click open
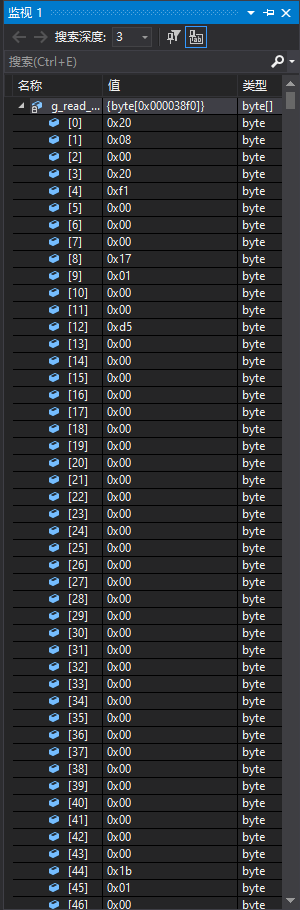
In binaryReader.close(); Make a breakpoint at, and you can see G_ read_ Content of data

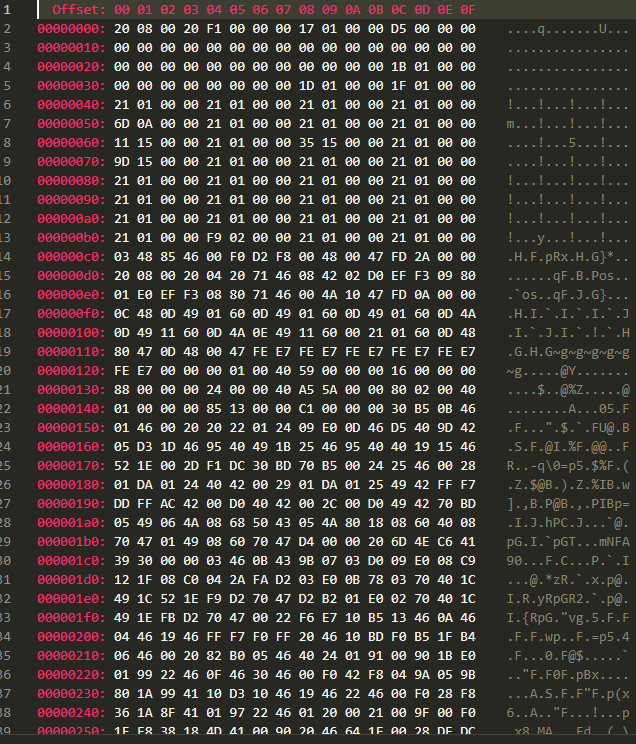
Use VS code to see the open bin file. The contents are consistent with those read. The reading is successful

Close the breakpoint and continue the program. You can see that the absolute path of the bin file has been displayed on the control

Next, the function of serial port is realized