Route parameters
Routing parameters are divided into two categories: url parameters and to parameters in < router link > tags
url reference
1. query parameters
<div id="app"> <router-link to="/login?id=10&name='Ha ha ha'">Sign in</router-link> <router-link to="/register">register</router-link> <router-view></router-view> </div> <script type="text/javascript"> //Define route template var login = { template:'<h3>Login page--{{this.$route.query.id}}--{{this.$route.query.name}}</h3>' } var register = { template:'<h3>Registration page</h3>' } //Define route var router=new VueRouter({ routes : [ {path:'/login',component:login}, {path:'/register',component:register}, {path:'*',redirect:'/login'} //Redirect, when the path error is to jump to the specified page ] }) //Associated route new Vue({ el:'#app', router:router }) </script>
When using the query string form, router link to = "login? Id = 10 & name = 'hahaha'" can use this$ route.query obtain
2. params parameters
<div id="app"> <router-link to="/login/10/'Ha ha ha'">Sign in</router-link> <router-link to="/register">register</router-link> <router-view></router-view> </div> <script type="text/javascript"> //Define route template var login = { template:'<h3>Login page--{{this.$route.params.id}}--{{$route.params.name}}</h3>' } var register = { template:'<h3>Registration page</h3>' } //Define route var router=new VueRouter({ routes : [ {path:'/login/:id/:name',component:login}, {path:'/register',component:register} ] }) //Associated route new Vue({ el:'#app', router:router }) </script>
When using placeholders, path: '/ login/:id/:name', this is required$ route.params Get parameters
to parameter in < router link > tag
1. query parameters
<div id="app"> <router-link :to="{name:'login',query:{id:10}}">Sign in</router-link> <router-view></router-view> </div> <script type="text/javascript"> //Define route template var login = { template: '<h3>Login page--{{this.$route.query.id}}</h3>' } //Define route var router = new VueRouter({ routes: [{ path: '/login', name: 'login', component: login }] }) //Associated route new Vue({ el: '#app', router: router }) </script>
2. params parameters
<div id="app"> <!--Parameter values are given directly--> <router-link :to="{name:'login',params:{id:10}}">Sign in</router-link> <!--Parameter value from vue Get in instance--> <router-link :to="{name:'register',params:{ name: username} }">register</router-link> <router-view></router-view> </div> <script type="text/javascript"> //Define route template var login = { template: '<h3>Login page--{{this.$route.params.id}}</h3>' } var register = { template: '<h3>Registration page--{{this.$route.params.name}}</h3>' } //Define route var router = new VueRouter({ routes: [{ path: '/login', name: 'login', component: login }, { path: '/register', name: 'register', component: register } ] }) //Associated route new Vue({ el: '#app', data: { username: 'Ha ha ha' }, router: router }) </script>
Note:
- This method belongs to binding parameter transfer, no longer 'to', but 'to'
- The value of: to is an object, the name attribute is the name of the route, and params and query are the way to pass parameters. Parameters can be given directly or obtained from the data attribute of the vue instance
- Params uses this$ route.params Get. Query uses this$ route.query obtain
Route nesting
<div id="app"> <router-link to="/login">Sign in</router-link> <router-view></router-view> </div> <script type="text/javascript"> //login template (parent template) var login = { template: ` <div> <h3>This is the login interface</h3> <router-link to="/login/username">User information</router-link> <router-view></router-view> </div> ` } //Sub template var username = { template: '<h3>Here is username</h3>' } var router = new VueRouter({ routes: [{ path: '/login', component: login, children: [{ path: 'username', component: username }] }] }) new Vue({ el: '#app', router: router }) </script>
The main points of route nesting are as follows (successful after many changes):
- For template problems, when there are multiple tags, you must wrap other tags with one tag, otherwise they will not be displayed (see login template)
- The child route should be written in the children attribute of the parent route when registering
- Path problem, which is the most important, the wrong path will not be displayed. The paths in the parent template should be completely written, for example, / login/username; when registering child routes, do not add /, that is, do not write out the following: '/ username' should write out the following 'username', because nested paths starting with / will be treated as root paths
Route named view
Note: the teacher didn't say much, just explained an example
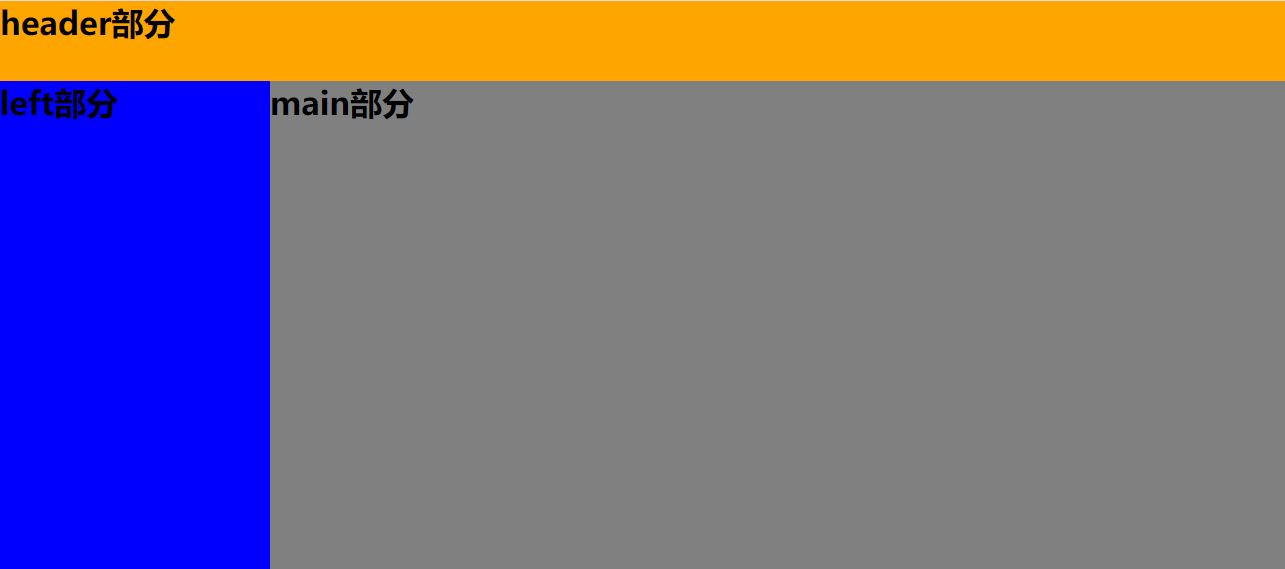
Example: routing named view realizes classic layout
Online Video Explanation
<style type="text/css"> * { padding: 0; margin: 0; } .header { height: 80px; background-color: orange; } .container { display: flex; height: 700px; } .left { background-color: blue; flex: 2; } .main { background-color: grey; flex: 8; } </style>
<div id="app"> <router-view name="header" class="header"></router-view> <div class="container"> <router-view name="left" class="left"></router-view> <router-view name="main" class="main"></router-view> </div> </div> <script type="text/javascript"> //Define route template var header = { template: '<h1>header part</h1>' } var main = { template: '<h1>main part</h1>' } var left = { template: '<h1>left part</h1>' } //Define route var router = new VueRouter({ routes: [{ path: '/', //Root path, default interface components: { 'header': header, 'left': left, 'main': main } }] }) //Associated route new Vue({ el: '#app', router: router }) </script>
design sketch
Note:
- Each router view component displays a corresponding layout interface. The name attribute specifies the route to be displayed
- It's components, not components
- Flex: Flex is the abbreviation of Flexible Box, which means "flexible layout", which is used to provide maximum flexibility for box model. Any container can be specified as a flex layout.