catalogue
3. Two methods of setting route navigation
(1) Declarative: function when clicking a label (N usages)
Case: receiving (three methods)
(2) programming: click the tab to enter the function of the method
(3) Differences between the two methods:
6. Difference between router and route (there are examples above)
Breadcrumb case (for multiple levels)
(11) routing
1. Definitions
Vue routing refers to assigning to the corresponding handler according to the URL; The function is to parse the URL, call the corresponding controller (method, and pass parameters). Vue routing helps to establish a link between the browser URL or history and Vue components, allowing some paths to render any view associated with it;
Routing: refers to the behavior and action of transferring data from one place to another
2. Usage
Page definition:
<div>
<!-- use router-link Components to navigate. -->
<!-- Pass in `to` Property specifies the link. -->
<!-- <router-link> By default, it will be rendered as a `<a>` label -->
<router-link to="/home">home</router-link>
<router-link to="/news">news</router-link>
</div>
<!-- Route exit -->
<!-- The components to which the route matches will be rendered here -->
<router-view/>
1. Define (route) components
var Home = {
template: '#home'
}
var News = {
template: '#news'
}
// Corresponding module content:
<template id = "home">
<div>
<h3>assembly home</h3>
</div>
</template>
<template id="news">
<div>
<h3>assembly news</h3>
</div>
</template>
2. Define route
const routes = [
{path: '/home', component: Home},
{path: '/news', component: News},
{path: '/', redirect: '/home'} //redirect automatically jumps to the specified location by default
];
Route naming
Sometimes it is more convenient to identify a route by a name, especially when linking a route or performing some jumps. You can set the name of a route in the routes configuration when creating a Router instance.
routes: [
{path: '/user/:id', name: 'user', component: User}
]
3. Create instance
const aa = new VueRouter({
routes, //(abbreviation) equivalent to routes: routes
linkActiveClass: 'active'
});
4. Create and mount root instances
//Remember to inject routing through router configuration parameters, so that the whole application has routing function
window.onload = function () {
new Vue({
el: '#my',
router
});
}
3. Two methods of setting route navigation
Declarative (action when clicking a label)
<router-link :to="/home">
Programming (click the tab to enter the function in the method)
router.push('/home')(1) Declarative: function when clicking a label (N usages)
<router-link to="/home">home</router-link>
<router-link to="/home/10">home</router-link>
//When clicked, the blue-green background below is the same
//object
<router-link :to="{path:'/home'}">home</router-link>
//Route through name
<router-link :to="{name: 'homename'}">home</router-link>
//The direct route takes the query parameter query, and the address bar becomes / home?id=10
<router-link :to="{path: '/home', query: {id: 10}}">home</router-link>
//The named route takes the query parameter query, and the address bar becomes / home?id=10
<router-link :to="{name: 'homename', query: {id: 10}}">home</router-link>
//Direct routing has a routing parameter params. Params does not take effect
//If path is provided, params will be ignored, that is, params is not written. Generally, name (the second below) is used
<router-link :to="{path: '/home', params: {id: 10}}">home</router-link>
//The named route takes the route parameter params, and the address bar is / home/10
<router-link :to="{name: 'homename', params: {id: 10}}">home</router-link>
Case: transfer reference
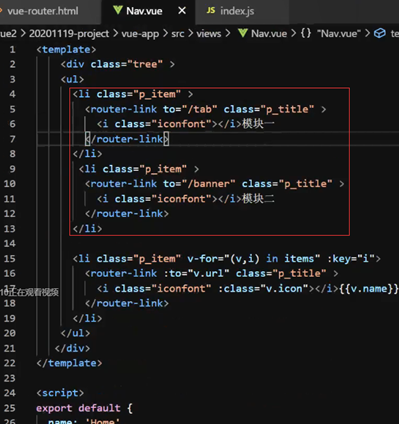
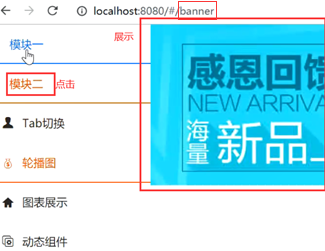
Nav.vue
<li class="p_item">
<router-link to="/tab" class="p_title">
<i class="iconfont"></i>Module I
</router-link>
</li>
<li class="p_item">
<router-link to="/banner" class="p_title">
<i class="iconfont"></i>Module II
</router-link>
</li>
 / / add:
/ / add:

 //Normal
//Normal
Nav.vue
<li class="p_item">
----------------------------------- Add 10 ----------------------------------------
<router-link to="/tab/10" class="p_title">
-----------------------------------------------------------------------------------
<i class="iconfont"></i>Module I
</router-link>
</li>
<li class="p_item">
<router-link to="/banner" class="p_title">
<i class="iconfont"></i>Module II
</router-link>
</li>

 / / add
/ / add
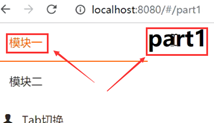
part1.vue
<template>
<h1>part1</h1>
</template>
<script>
export default {
name: 'Home',
}
</script>
<style scoped>
</style>
index.js
{
path: '/part1,
name: 'part1',
component: () => import('../views/part/part1.vue')
},
Nav.vue
<li class="p_item">
------------------------------- tab change into part1 --------------------------------------
<router-link to="/part1" class="p_title">
-----------------------------------------------------------------------------------
<i class="iconfont"></i>Module I
</router-link>
</li>
<li class="p_item">
<router-link to="/banner" class="p_title">
<i class="iconfont"></i>Module II
</router-link>
</li>

Nav.vue
<li class="p_item">
----------------------------------- Add 10 ----------------------------------------
<router-link to="/part1/10" class="p_title">
-----------------------------------------------------------------------------------
<i class="iconfont"></i>Module I
</router-link>
</li>
<li class="p_item">
<router-link to="/banner" class="p_title">
<i class="iconfont"></i>Module II
</router-link>
</li>

index.js
{
----------------------------------- add to :id ---------------------------------------
path: '/part1/:id,
-----------------------------------------------------------------------------------
name: 'part1',
component: () => import('../views/part/part1.vue')
},
 //Settle
//Settle
Nav.vue
<li class="p_item">
------------------------------- change into n,Plus colon: --------------------------------------
<router-link :to="'/part1/'+n" class="p_title">
-----------------------------------------------------------------------------------
<i class="iconfont"></i>Module I
</router-link>
</li>
<li class="p_item">
<router-link to="/banner" class="p_title">
<i class="iconfont"></i>Module II
</router-link>
</li>

 //You can also use variable mode
//You can also use variable mode
Case: receiving (three methods)
(1)params
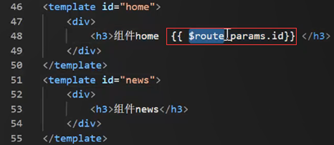
part1.vue
<template>
------------------------------------ add to ------------------------------------------
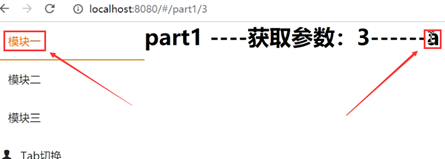
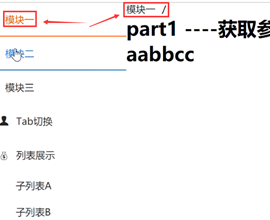
<h1>part1 ----Get parameters:{{$route.params.id}}</h1>
-----------------------------------------------------------------------------------
</template>
<script>
export default {
name: 'Home',
}
</script>
<style scoped>
</style>

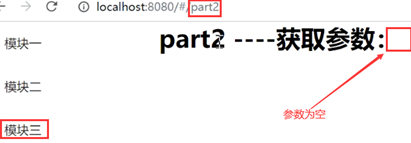
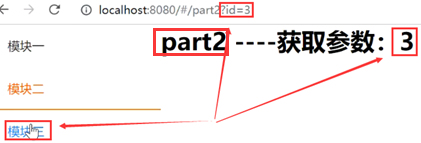
(2)query
part2.vue
<template>
<h1>part2 ----Get parameters:{{$route.query.id}}</h1>
</template>
<script>
export default {
name: 'Home',
}
</script>
<style scoped>
</style>
index.js
{
path: '/part2',
name: 'part2',
component: () => import('../views/part/part2.vue')
},
Nav.vue
<li class="p_item">
<router-link :to="'/part1/'+n" class="p_title">
<i class="iconfont"></i>Module I
</router-link>
</li>
<li class="p_item">
------------------------------------ change into ------------------------------------------
<router-link :to="{path: '/part2', query:{id: 10}}" class="p_title">
-----------------------------------------------------------------------------------
<i class="iconfont"></i>Module II
</router-link>
</li>

(3) common mode
Nav.vue
<li class="p_item">
<router-link :to="'/part1/' + n" class="p_title">
<i class="iconfont"></i>Module I
</router-link>
</li>
<li class="p_item">
<router-link :to="{path: '/part2', query:{id: 10}}" class="p_title">
<i class="iconfont"></i>Module II
</router-link>
</li>
------------------------------------ add to ------------------------------------------
<li class="p_item">
<a class="p_title" @click="skip()">
<i class="iconfont"></i>Module III
</a>
</li>
-----------------------------------------------------------------------------------
·
·
·
methods: {
------------------------------------ add to ------------------------------------------
skip() {
this.$router.push('/part2');
},
-----------------------------------------------------------------------------------
}
}

//Jump to part2, that is, go back to module 2 (but the parameters of module 2 are unavailable)
Nav.vue
<li class="p_item">
<router-link :to="'/part1/' + n" class="p_title">
<i class="iconfont"></i>Module I
</router-link>
</li>
<li class="p_item">
<router-link :to="{path: '/part2', query:{id: 10}}" class="p_title">
<i class="iconfont"></i>Module II
</router-link>
</li>
<li class="p_item">
<a class="p_title" @click="skip()">
<i class="iconfont"></i>Module III
</a>
</li>
·
·
·
methods: {
skip() {
//this.$router.push('/part2');
//The direct route takes the query parameter query, and the address bar becomes / home?id=10
------------------------------------ add to ------------------------------------------
this.$router.push({ path: "/part2", query: {id: this.n} });
-----------------------------------------------------------------------------------
},
},

(2) programming: click the tab to enter the function of the method
// character string
router.push('/home')
// object
router.push({ path: '/home' })
// Route through name
router.push({ name: 'homename' })
// The direct route takes the query parameter query, and the address bar becomes / home?id=10
router.push({ path: 'home', query: { id: 10 } })
// The named route takes the query parameter query, and the address bar becomes / home?id=10
router.push({ name: 'homename', query: { id: 10 } })
// Direct routing has a routing parameter params. Params does not take effect
//If path is provided, params will be ignored, that is, params is not written. Generally, name (the second below) is used
router.push({ path: 'homename', params: { id: 10 } })
// The named route takes the route parameter params, and the address bar is / home/10
router.push({ name: 'homename', params: { id: 10 } })
4. Routing parameters
(1) Mode 1 (params mode)
1,http://localhost:8080/user/10
How to pass in parameters:
<router-link :to="'/user/'+id"> user </router-link>
Routing configuration:
const routes = [
{path: '/home', component: Home},
{path: '/news', component: News},
{path: '/user/:id', component: User},
//Defined in routing http://localhost:8080/#/user/10 ID needs to be defined
];
How to get parameters:
<div>
User {{$route.params.id}}
</div>


(2) mode 2 (query mode)
2,http://localhost:8080/home?id=10
How parameters are passed in
<router-link :to="{path:'/home',query: {id: 100}}">
test
</router-link>
 //100
//100


---------------------------- The second case is not written: colon ----------------------------------- <router-link to="/name ? id:=10 & name='abc'"> test </router-link>
 / / can write multiple
/ / can write multiple
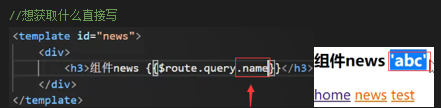
/ / write directly what you want to get


Defined in routing:
user? If id = 10, you do not need to define parameters in the routing configuration. / / the above method 1 needs to be configured
How to get parameters:
<div>
test
{{$route.query.id}}
</div>
(3) Differences between the two methods:
1. Mode II
2. Mode II 
5. Common routing objects
In the application using Vue router, the routing object will be injected into each component and assigned this$ Route, and when the route is switched, the route object will be updated, and the route object exposes the following properties
1.$route.path
String, equal to the path of the current routing object, and will be resolved to an absolute path, such as "/ home/news".
2.$route.params (examples above)
The route value in the dynamic matching fragment and the dynamic matching fragment.
3.$route.query (there are instances above)
Object containing key value pairs of query parameters in the route. For example, for / home / news / detail / 01? Favor = yes, you will get
$route.query.favorite == 'yes'.
4.$route.router
The router to which the routing rule belongs (and the components to which it belongs).
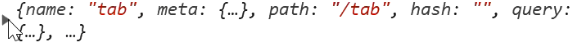
5.$route.matched (examples below)
Array, containing the configuration parameter objects corresponding to all fragments contained in the current matching path.
6.$route.name
The name of the current path. If a named path is not used, the name is empty.
7.$route.meta (there are examples above)
All information of routing (routing meta information)
8.$route.fullPath
The URL after parsing, including the query parameters and the full path of the hash.
6. Difference between router and route (there are examples above)
router is an instance of global routing and vueroter, including routing jump methods, hook functions, etc.
For example: $router push
Navigation hook:
$router.beforeEach((to,from, next)=>{})
The $route object is the current route information, including the information parsed by the current URL, the current path, parameters, query objects, etc.
For example: $route params
7. Use props in routing
Sometimes it is necessary to define some values in the route for the corresponding components to use. props can be used to pass parameters in addition to parent-child parameters
index.js


{
path: '/part1/:id',
name: 'part1',
-------------------------------------- add to ----------------------------------------
props: { //You can customize routing parameters
obj: {
a: 'a',
b: 'b'
}
},
-------------------------------------------------------------------------------
component: () => import('../views/part/part1.vue')
},
part1.vue
 / / previous items
/ / previous items
<template>
--------------------------------- add to {{title}} -----------------------------------
<h1>part1 ----Get parameters:{{$route.params.id}}------{{title}}</h1>
-------------------------------------------------------------------------------
</template>
<script>
export default {
name: 'Home',
data() {
return {
-------------------------------------- add to ----------------------------------------
title: "",
-------------------------------------------------------------------------------
};
},
-------------------------------------- add to ----------------------------------------
props: ['obj'], //Get props in route
mounted(){ //After mounting
this.title = this.obj.a
},
-------------------------------------------------------------------------------
}
</script>
<style scoped>
</style>
 /Disadvantages, address exposure
/Disadvantages, address exposure
index.js

{
path: '/part1/:id',
name: 'part1',
props: { //You can customize routing parameters
obj: {
---------------------------------- change into aabbcc -------------------------------------
a: 'aabbcc',
-------------------------------------------------------------------------------
b: 'b'
}
},
component: () => import('../views/part/part1.vue')
},
 //Disadvantages, address exposure
//Disadvantages, address exposure
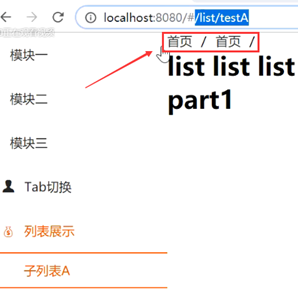
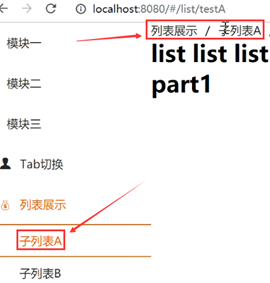
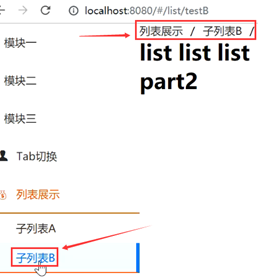
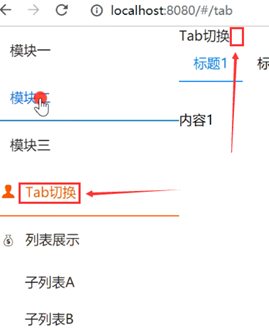
Breadcrumb case (for multiple levels)
App.vue
<template>
<div id="app">
<Nav />
<div>
-------------------------------------- add to ----------------------------------------
<Breadcumb />
--------------------------------------------------------------------------------------------
<!-- Route exit -->
<keep-alive>
<router-view v-if="$route.meta.keepAlive" />
</keep-alive>
<router-view v-if="!$route.meta.keepAlive" />
</div>
</div>
</template>
·
·
·
<script>
-------------------------------------- add to ----------------------------------------
import Nav from "./views/Nav";
import Breadcumb from "./views/breadcumb";
--------------------------------------------------------------------------------------------
export default {
name: "Home",
data() {
return {
};
},
components: {
-------------------------------------- add to ----------------------------------------
Nav,
Breadcumb,
--------------------------------------------------------------------------------------------
},
};
</script>
<style>
@import "./assets/css/index.css";
#app {
height: 100%;
}
-------------------------------------- add to ----------------------------------------
.breadcumb ul li {
display: inline-block;
}
.breadcumb ul li span {
padding: 0 10px;
}
--------------------------------------------------------------------------------------------
</style>
breadcumb.vue (bread crumbs)

<template>
</template>
<script>
export default {
name: "Home",
data() {
return {
};
},
mounted() { //After mounting
},
};
</script>
<style scoped>
</style>

 //After writing style
//After writing style
index.js

const routes = [
{
path: '/',
name: 'Home',
component: Home
},
{
path: '/part1/:id',
name: 'part1',
props: { //You can customize routing parameters
obj: {
a: 'aabbcc',
b: 'b'
}
},
-------------------------------------- add to ----------------------------------------
meta: { title: 'Module I' },
-------------------------------------------------------------------------------
component: () => import('../views/part/part1.vue')
},
{
path: '/part2',
name: 'part2',
-------------------------------------- add to ----------------------------------------
meta: { title: 'Module II' },
-------------------------------------------------------------------------------
component: () => import('../views/part/part2.vue')
},
{
path: '/tab',
name: 'tab',
meta: {
keepAlive: true, //Cache required
-------------------------------------- add to ----------------------------------------
title: 'Tab switch'
-------------------------------------------------------------------------------
},
component: () => import('../views/Tab.vue')
},
{
path: '/list',
name: 'list',
-------------------------------------- add to ----------------------------------------
meta: { title: 'List display' },
-------------------------------------------------------------------------------
component: () => import('../views/list/index.vue'),
children: [{ //Secondary routing
//path:'testA',
path: '/list/testA',
name: 'testA',
-------------------------------------- add to ----------------------------------------
meta: {title: 'Sublist A'},
-------------------------------------------------------------------------------
component: () => import('../views/list/part1.vue')
},
{
path: 'testB',
name: 'testB',
-------------------------------------- add to ----------------------------------------
meta: {title: 'Sublist B'},
-------------------------------------------------------------------------------
component: () => import('../views/list/part2.vue')
}]
},
]
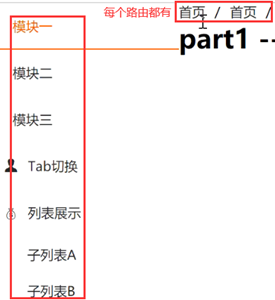
 //Each route has
//Each route has
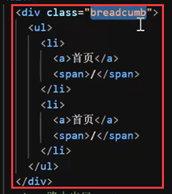
breadcumb.vue (bread crumbs)
<template>
<div class="breadcumb">
<ul>
-------------------------------------- change into ----------------------------------------
//Here v is: the whole value
<li v-for="(v, i) in lists" :key="i">
<a>{{ v.meta.title }}</a>
<span>/</span>
</li>
-------------------------------------------------------------------------------
</ul>
</div>
</template>
<script>
export default {
name: "Home",
data() {
return {
-------------------------------------- add to ----------------------------------------
lists: [],
-------------------------------------------------------------------------------
};
},
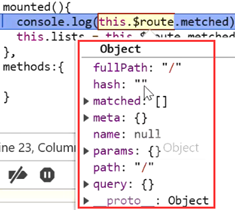
mounted() { //After mounting
-------------------------------------- add to ----------------------------------------
console.log(this.$route.matched);
this.lists = this.$route.matched; //I got this$ route. Matched (whole value)
-------------------------------------------------------------------------------
},
};
</script>
<style scoped>
</style>
 //I got this$ route. Matched (whole value)
//I got this$ route. Matched (whole value)
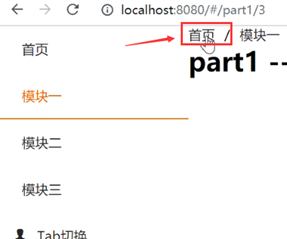
The above shows that when you want to click each route, the current route title Value is displayed (but unsuccessful)
Listen for routing changes
breadcumb.vue (bread crumbs)
<template>
<div class="breadcumb">
<ul>
//Here v is: the whole value
<li v-for="(v, i) in lists" :key="i">
<a>{{ v.meta.title }}</a>
<span>/</span>
</li>
</ul>
</div>
</template>
<script>
export default {
name: "Home",
data() {
return {
lists: [],
};
},
mounted() { //After mounting
-------------------------------------- turn off ----------------------------------------
// console.log(this.$route.matched);
// this.lists = this.$route.matched; // I got this$ route. Matched (whole value)
-------------------------------------------------------------------------------
},
-------------------------------------- add to ----------------------------------------
//Listen for routing changes
watch: {
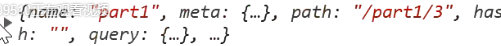
$route(to, from) {
console.log(to)
//Click module 1
//Click Tab to switch
},
},
-------------------------------------------------------------------------------
};
</script>
<style scoped>
</style>
/ / click module 1 
/ / click Tab to switch
breadcumb.vue (bread crumbs)
<template>
<div class="breadcumb">
<ul>
//Here v is: the whole value
<li v-for="(v, i) in lists" :key="i">
<a>{{ v.meta.title }}</a>
<span>/</span>
</li>
</ul>
</div>
</template>
<script>
export default {
name: "Home",
data() {
return {
lists: [],
};
},
mounted() { //After mounting
-------------------------------------- turn off ----------------------------------------
// console.log(this.$route.matched);
// this.lists = this.$route.matched;
-------------------------------------------------------------------------------
},
-------------------------------------- add to ----------------------------------------
//Listen for routing changes
watch: {
$route(to, from) {
//console.log(to)
this.lists = to.matched; //I got this$ route. Matched (whole value)
},
},
-------------------------------------------------------------------------------
};
</script>
<style scoped>
</style>




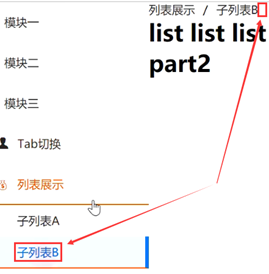
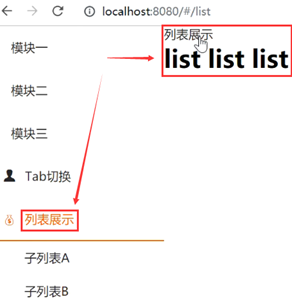
breadcumb.vue (bread crumbs)
<template>
<div class="breadcumb">
<ul>
//Here v is: the whole value
<li v-for="(v, i) in lists" :key="i">
<a>{{ v.meta.title }}</a>
-------------------------------------- add to ----------------------------------------
<span v-if="i < lists.length-1">/</span> //Is it greater than i
-------------------------------------------------------------------------------
</li>
</ul>
</div>
</template>
<script>
import Nav from "./views/Nav";
import Breadcumb from "./views/breadcumb";
export default {
name: "Home",
data() {
return {
lists: [],
};
},
mounted() { //After mounting
// console.log(this.$route.matched)
// this.lists = this.$route.matched
},
//Listen for routing changes
watch: {
$route(to, from) {
//console.log(to)
this.lists = to.matched; //I got this$ route. Matched (whole value)
},
},
};
</script>
<style scoped>
</style>


/ / mainly remove the last / sign
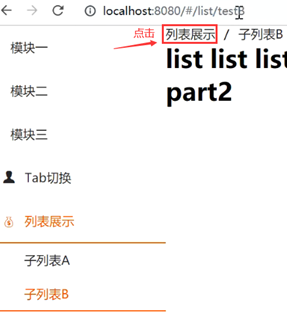
breadcumb.vue (bread crumbs)
<template>
<div class="breadcumb">
<ul>
//Here v is: the whole value
<li v-for="(v, i) in lists" :key="i">
-------------------------------------- change into ----------------------------------------
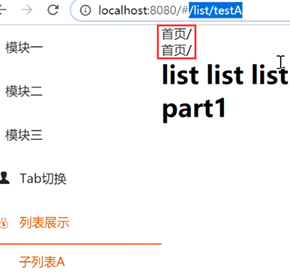
<router-link :to="{path: v.path}">{{ v.meta.title }}</router-link>
-------------------------------------------------------------------------------
<span v-if="i <lists.length-1">/</span>
</li>
</ul>
</div>
</template>
<script>
import Nav from "./views/Nav";
import Breadcumb from "./views/breadcumb";
export default {
name: "Home",
data() {
return {
lists: [],
};
},
mounted() { //After mounting
// console.log(this.$route.matched);
// this.lists = this.$route.matched;
},
//Listen for routing changes
watch: {
$route(to, from) {
//console.log(to)
this.lists = to.matched; //I got this$ route. Matched (whole value)
},
},
};
</script>
<style scoped>
</style>

 //Jump to list presentation
//Jump to list presentation
Nav.vue
<template>
<div class="tree">
<ul>
-------------------------------------- add to ----------------------------------------
<li class="p_item">
<router-link to="/home" class="p_title">
<i class="iconfont"></i>home page
</router-link>
</li>
-------------------------------------------------------------------------------
index.js

const routes = [
{
path: '/',
name: 'Home',
component: Home
},
-------------------------------------- add to ----------------------------------------
{
path: '/home',
name: 'home',
meta: { title: 'home page' },
component: Home
},
-------------------------------------------------------------------------------

Nav.vue
<template>
<div class="tree">
<ul>
-------------------------------------- add to ----------------------------------------
<li class="p_item">
<router-link to="/home" class="p_title">
<i class="iconfont"></i>home page
</router-link>
</li>
-------------------------------------------------------------------------------
breadcumb.vue (bread crumbs)
//Listen for routing changes
watch: {
$route(to, from) {
//console.log(to)
//this.lists = to.matched;
-------------------------------------- add to ----------------------------------------
let matched = to.matched; //I got this$ route. Matched (whole value)
if (matched.length && matched[0].name !== "home") { //Not equal to the first page
matched = [
{path: "/home", name: "home", meta: {title: "home page"}},
...matched, //extend
];
}
this.lists = matched;
-------------------------------------------------------------------------------
},
},
};
</script>
<style scoped>
</style>
 //Click the home page to automatically jump to the home page
//Click the home page to automatically jump to the home page

=====================================================================
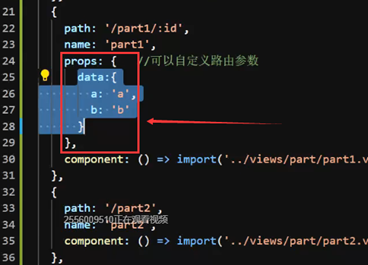
Definition method in routing
const routes = [
{path: '/home', component: Home},
{path: '/news', component: News},
{path: '/part1', name: 'part1',
props: { //You can customize routing parameters
data: {
a: 'a',
b: 'b'
}
},
component: () => import('../views/part/part1.vue')
},
];
Component acquisition method:
props: ['data'], //Get props in route
mounted(){ //After mounting
this.title = this.data.a;
},
{{title}} //'a'