1. Getting started with Vue
1.1 what is Vue
Vue (pronunciation / vju) ː/, Similar to view) is a set of progressive JavaScript frameworks for building user interfaces.
- Vue's core library only focuses on view layers, that is, only pages.
- Vue provides a set of JS framework, usually called Vue framework.
- Progressive, that is, you can use Vue in some of the existing projects, gradually transition to using Vue in the whole project, and finally completely use Vue to complete the whole project. You can import js as jquery in HTML or use Vue for single page development.
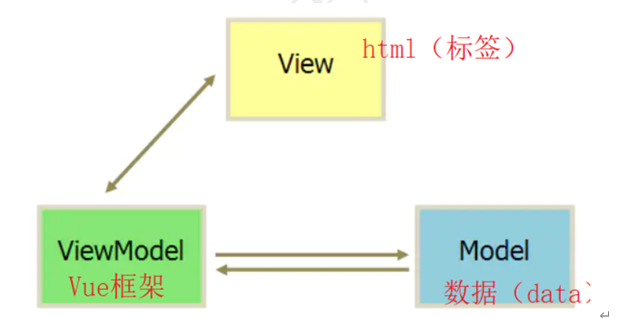
1.2MVVM mode
- MVVM (model view ViewModel) is a further improvement of MVC (model view control) and MVP (Model View Presenter).
- View: view layer (UI user interface)
- ViewModel: business logic layer (all js can be regarded as business logic)
- Model: data layer (data storage and data processing, such as addition, deletion, modification and query)
- MVVM takes data binding as its core idea. There is no connection between View and Model. They interact through the bridge of ViewModel.

1.3 introduction cases

<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="js/vue.js"></script>
</head>
<body>
<div id="app">
{{message}}
</div>
</body>
</html>
<script>
new Vue({
el: '#app',
data: {
message : 'I'm just a reminder'
}
})
</script>
2. Basic use

2.1 interpolation expression: {}
{{Interpolation expression}}
1.support data Display of area data. For example:{{message}}
2.Supports the evaluation of expressions. For example:{{1+2+3}} , {{'Hello' + ' World'}}
3.Function calls are supported. For example:{{'Hello'.split('')}}
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="js/vue.js"></script>
</head>
<body>
<div id="app">
<!-- read data Regional data -->
{{msg1}} <br/>
<!-- Expression evaluation -->
{{msg1 + msg2}} <br/>
<!-- Call function -->
{{msg2.split('')}} <br/>
</div>
</body>
</html>
<script>
new Vue({
el: '#app',
data: {
msg1 : 'Hello',
msg2 : 'World'
}
})
</script>
2.2 tag body operation: v-text & v-html
<!-- v-text Process the label body in [text] --> <label v-text=""></label> <!-- v-html With[ html Handle label body in label mode --> <label v-html=""></label>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="js/vue.js"></script>
</head>
<body>
<div id="app">
<!-- Process the label body with [text] -->
<div v-text="msg1"></div>
<div v-text="msg2"></div>
<!-- With[ html [Code] process label body -->
<div v-html="msg1"></div>
<div v-html="msg2"></div>
</div>
</body>
</html>
<script>
new Vue({
el: '#app',
data: {
msg1 : 'Plain text',
msg2 : `<a href='http://Www.baidu. Com '> hyperlink < / a >`
}
})
</script>
2.3 circular statements: v-for
<!--Complete writing-->
<label v-for="(variable,Indexes) in array|Collection>
{{variable}} , {{Indexes}}
</label>
<!--Simplified writing-->
<label v-for="variable in array|Collection>
</label>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="js/vue.js"></script>
</head>
<body>
<div id="app">
<h2>Ordinary array data traversal</h2>
<span v-for="(un,index) in arr">
{{index}} {{un}} <br/>
</span>
<h2>Object array data traversal</h2>
<table border="1">
<tr>
<td>number</td>
<td>Student number</td>
<td>full name</td>
<td>Age</td>
</tr>
<tr v-for="(student,index) in list">
<td>{{index + 1}}</td>
<td>{{student.id}}</td>
<td>{{student.username}}</td>
<td>{{student.age}}</td>
</tr>
</table>
</div>
</body>
</html>
<script>
new Vue({
el: '#app',
data: {
arr: ['Zhang San','Li Si','Wang Wu'], //Normal array data
list: [ //Object array data
{ id: 's001', username: 'Zhang San', age: '18'},
{ id: 's002', username: 'Li Si', age: '21'},
{ id: 's003', username: 'Wang Wu', age: '25'},
]
}
})
</script>
2.4 attribute binding - common attribute: v-bind:xxx
<!--Complete writing--> <label v-bind:Attribute name=""></label> <!--Ellipsis, v-bind Can be omitted --> <label :Attribute name=""></label> 1.Display if required data Regional data,direct writing. for example: url 2.If you need to display a normal string,Single quotation mark required. for example: '?username=jack' 3.data The data and ordinary strings of the region can be+connect
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="js/vue.js"></script>
</head>
<body>
<div id="app">
<h2>Hyperlink display</h2>
<a href="url">1st link</a> <br/>
<a v-bind:href="url">2nd link</a> <br/>
<a :href="url">3rd link</a> <br/>
<a :href="url + '?uid=' + uid">3rd link</a> <br/>
<h2>Drop down list display</h2>
<select >
<option value="">--Please select--</option>
<option v-for="(cls,index) in list" :value="cls.id">{{cls.name}}</option>
</select>
</div>
</body>
</html>
<script>
new Vue({
el: '#app',
data: {
url: 'httt://www.czxy.com',
uid: 'u001',
list: [
{ id: 'c001', name: 'Java12 class', desc: '. . . . '},
{ id: 'c002', name: 'Java34 class', desc: '. . . . '},
{ id: 'c003', name: 'Java56 class', desc: '. . . . '},
]
}
})
</script>
2.5 attribute binding - class attribute: v-bind:class
Mode 1: character string,Single quotation marks must be used
<label v-bind:class="'Class name'"></label>
Mode 2: object,key Is the class name; value yes Boolean value,Show. (Object data can be data region)
<label v-bind:class="{'Class name':true , 'Class name 2' : false}"></label>
Mode 3: array,amount to'Method 2'Simplified version of,All of them true
<label v-bind:class="['Class name', 'Class name 2']"></label>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="js/vue.js"></script>
<style>
.myClass {
height : 10px; /*height*/
width : 300px; /*width*/
border: 1px solid #000; /* Borders: weight style color*/
background-color: #f00; /* Background color*/
}
.myClass2 {
width : 600px;
}
</style>
</head>
<body>
<div id="app">
<h2>Style display</h2>
<div class="myClass"></div>
<div v-bind:class="mc"></div>
<div v-bind:class="'myClass'"></div>
<div class="myClass myClass2"></div>
<div v-bind:class="['myClass','myClass2']"></div>
<div v-bind:class="{'myClass': true,'myClass2': true}"></div>
</div>
</body>
</html>
<script>
new Vue({
el: '#app',
data: {
mc: 'myClass',
}
})
</script>
Case: interlaced color change
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="js/vue.js"></script>
<style>
.cls1 {
background-color: #999;
}
.cls2 {
background-color: #ddd;
}
</style>
</head>
<body>
<div id="app">
<h2>Interlaced color change display</h2>
<table border="1">
<tr>
<td>number</td>
<td>Student number</td>
<td>full name</td>
<td>Age</td>
</tr>
<tr v-for="(student,index) in list" v-bind:class="student.cls">
<td>{{index + 1}}</td>
<td>{{student.id}}</td>
<td>{{student.username}}</td>
<td>{{student.age}}</td>
</tr>
</table>
</div>
</body>
</html>
<script>
new Vue({
el: '#app',
data: {
list: [ //Object array data
{ id: 's001', username: 'Zhang San', age: '18', cls : 'cls1'},
{ id: 's002', username: 'Li Si', age: '21', cls : 'cls2'},
{ id: 's003', username: 'Wang Wu', age: '25', cls : 'cls1'},
{ id: 's004', username: 'Wang Wu', age: '25', cls : 'cls2'},
]
}
})
</script>
2.6 attribute binding – style attribute: v-bind:style
Mode 1: object, key Style name, value Style value .
//key and value need single quotation marks
//The key can not use single quotation marks. It is necessary to name the hump of the attribute named with - for example, ABC DEF is written as abcDef
<label v-bind:style="{'Style name':'Style value', 'Style name 2' : 'Style value 2'}"></label>
Mode 2: array, Run bind multiple objects
<label v-bind:class="[Object name, Object name 2]"></label>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="js/vue.js"></script>
</head>
<body>
<div id="app">
<!--
1.key and value Single quotation marks are required
2.key Single quotation marks may not be used,Need to include-Named attributes for hump naming, e.g:font-size finish writing sth. fontSize
3.value If you do not use quotation marks, it indicates the variable
-->
<div v-bind:style="{'background-color':'#F00 ', fontsize:' 40px ',' text align ': align} "> test data < / div >
</div>
</body>
</html>
<script>
new Vue({
el: '#app',
data: {
align : 'center'
}
})
</script>
2.7 control statements: v-show & V-IF
<!--Controls whether labels are displayed, adopt display Control display or hide --> <label v-show="true|false"></label> <!--Controls whether the label exists --> <label v-if="true|false"></label>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="js/vue.js"></script>
</head>
<body>
<div id="app">
Variable value:{{isShow}} <br/>
<!-- Through style display Control whether to display -->
<div v-show="isShow">show Content of control</div>
<!-- adopt html Whether the source code exists and whether the control is displayed -->
<div v-if="isShow">if Content of control</div>
<input type="button" @click="isShow=!isShow" value="switch">
</div>
</body>
</html>
<script>
new Vue({
el: '#app',
data: {
isShow : true
}
})
</script>
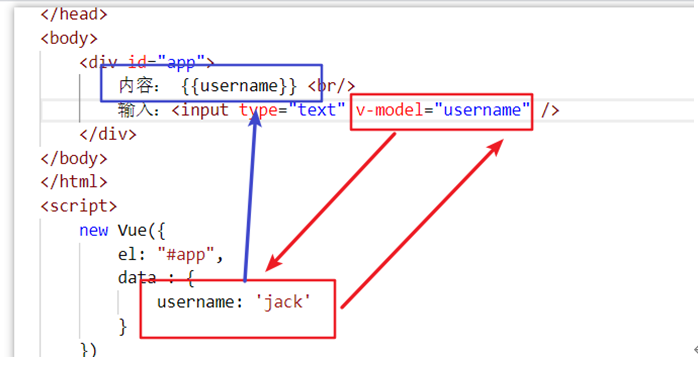
2.8 form data binding: v-model
- Data bidirectional binding can be completed through v-model
- The data area is bound to the view area. If the data in the data area changes, the display of the form label will be automatically updated
- The view area is bound to the data area. If the data of the form label changes, the data stored in the data area will be automatically updated
- < form element label v-model = "data area attribute name" >

- Case: data binding – variables
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="js/vue.js"></script>
</head>
<body>
<div id="app">
user name:{{username}} <br/>
<input type="text" v-model="username">
</div>
</body>
</html>
<script>
new Vue({
el: '#app',
data: {
username : 'jack'
}
})
</script>
- Case: data binding – object
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="js/vue.js"></script>
</head>
<body>
<div id="app">
user name : <input type="text" v-model="user.username"> <br/>
password : <input type="password" v-model="user.password"> <br/>
Gender : <input type="radio" v-model="user.gender" value="1">male
<input type="radio" v-model="user.gender" value="0">female <br/>
Display content: {{user}}
</div>
</body>
</html>
<script>
new Vue({
el: '#app',
data: {
user: {
username : '',
password : '',
gender : ''
}
}
})
</script>
3. Event operation

3.1 event binding: v-on: event name
- vue runs the events specified for tag binding through v-on:xxx
<label v-on:Event name="Function name></label> <!--Simplified writing--> <label @Event name=""Function"></label> <!--Common events--> <label v-on:click=""Function"> </label> //Click event <label v-on:focus=""Function"> </label> //Get focus event <label v-on:blur=""Function"> </label> //Loss of focus event
- When binding events, the "function" is used. You need to define the function in vue through methods
<script>
new Vue({
el: '#app',
methods: {
Function name 1 : function(){...}, //Anonymous function
Function name 2 : () => {...}, //Arrow function
Function name 3(){...} //Abbreviation
},
})
</script>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="js/vue.js"></script>
</head>
<body>
<div id="app">
<input type="button" v-on:click="show" value="1st button"> <br/>
<input type="button" @click="show2" value="2nd button"> <br/>
<input type="button" @click="show3" value="3rd button"> <br/>
</div>
</body>
</html>
<script>
new Vue({
el: '#app',
methods: {
show : function() {
alert('Anonymous function')
},
show2 : () => {
alert('Arrow function')
},
show3() {
alert('Function abbreviation')
}
},
})
</script>
3.2 event binding - this keyword
- In vue, a member needs to use another member, which needs to be referenced through "this."
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="js/vue.js"></script>
</head>
<body>
<div id="app">
result: {{isShow}} <br/>
<input type="button" v-on:click="change" value="switch"> <br/>
<input type="button" v-on:click="show" value="call"> <br/>
</div>
</body>
</html>
<script>
new Vue({
el: '#app',
data:{
isShow: true
},
methods: {
change() {
this.isShow = !this.isShow
},
show() {
// Call the chang() function
this.change()
}
},
})
</script>
3.3 case: query all
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="js/vue.js"></script>
<script src="js/axios.js"></script>
</head>
<body>
<div id="app">
<input type="button" @click="findAll" value="query"> <br/>
<table border="1">
<tr>
<td>number</td>
<td>Student number</td>
<td>full name</td>
<td>Age</td>
<td>Gender</td>
</tr>
<!-- Traversal data -->
<tr v-for="(student,index) in list">
<td>{{index + 1}}</td>
<td>{{student.id}}</td>
<td>{{student.name}}</td>
<td>{{student.age}}</td>
<td>{{student.sex}}</td>
</tr>
</table>
</div>
</body>
</html>
<script>
new Vue({
el: '#app',
data:{
list: []
},
methods: {
async findAll() {
// ajax query
var url = "http://data.javaliang.com/data/jack/student"
let { data } = await axios.get(url)
// Store the results in the data area
this.list = data.data
}
},
})
</script>
3.4 event modifiers
- vue controls the details of js events through event modifiers.
< tag v-on: event. Modifier = "function" >
< / label > - Common modifiers are
| Modifier | describe |
|---|---|
| .prevent | Block browser default behavior |
| .stop | Prevent browser events from bubbling |
| .once | Only triggered once |
- Case: blocking the default behavior of hyperlinks
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="js/vue.js"></script>
</head>
<body>
<div id="app">
<a href="http://Www.czxy. Com "@ click. Prevent =" go "> visit the school's official website</a>
</div>
</body>
</html>
<script>
new Vue({
el: '#app',
methods: {
go() {
alert('After I execute it, I jump to the school's official website by default! add to prevent Will not jump after.')
}
},
})
</script>
3.5 key modifier
- vue allows v-on to use key modifiers to restrict the triggering of events when listening to keyboard events
- Keyboard events: keyup and keydown
< tag v-on: event. Modifier = "function" >
< / label > - Common key modifiers
| Key modifier | describe |
|---|---|
| .enter | //Enter key |
| .tab | //Tab key |
| . delete (capture delete and backspace keys) | //Backspace or Delete |
| .esc | //Esc key |
| .space | //Space bar |
| .up | //Up key |
| .down | //Down key |
| .left | //Left key |
| .right | //Right click |
| .ctrl | //Ctrl key |
| .alt | //Alt key |
| .shift | //Shift key |
- Case: text box carriage return trigger function
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="js/vue.js"></script>
</head>
<body>
<div id="app">
<!-- Text box pass v-model Binding data
In passing keyup Listen for keyboard events and press enter(enter)Time trigger -->
<input type="text" v-model="keyword" @keyup.enter="show">
</div>
</body>
</html>
<script>
new Vue({
el: '#app',
data:{
keyword: ''
},
methods: {
show() {
console.info( this.keyword )
}
}
})
</script>