vue-cli4 routing configuration
Preface vue routing
Vue router is the official routing plug-in of Vue, which is similar to Vue JS deep integration
In the single page application using Vue router, the change of URL will cause the switching of components, so as to achieve the effect of page switching. Therefore, how to change the URL according to our wishes and where the page will go after the URL change are the two major problems in configuring Vue router
[SPA web page] the front-end rendering enables the SPA page of single page rich application to be realized. The whole web page has only one HTML page, and the static resource server has only one set of HTML & CSS, or even one set of JS
The implementation of [rich application] depends on a new request URL sent to the server. After obtaining resources from the server, the front-end routing will be responsible for allocating resources to the corresponding components of the page;
The implementation of [single page] requires the url to be changed at the front end. After the front-end route appears, the front-end route will find the part to be changed from the mapping relationship according to the router's monitoring, extract and allocate new resources, and only re render the part to be changed;
1, Basic routing configuration
First of all, you have to install Vue router. I won't say how to install it
After we install Vue router successfully, a "router" folder will appear in the src of the project file, and there will be an index in this folder JS, the configuration of router is mainly completed here

Open it and configure it in the routes array. The routes of a page are collected into an object in this array, which includes attributes such as path and component, and how to respond to the change of URL;
1. Configure router / index js
//This is in router / index JS, all;
import { createRouter, createWebHistory } from 'vue-router'
import Home from '../views/Home.vue'
const routes = [
//Configure the route here;
]
//In router4, createRouter is used instead of new vueroter;
const router = createRouter({
history: createWebHistory(process.env.BASE_URL),
routes
//The routing configuration array routes of all pages is introduced here;
})
export default router
//Export the router object containing all routing configurations,
//In main JS for global use;
component property: the value is a page. This page control needs to be introduced in advance
path attribute: specify what appears in the URL and jump to the page corresponding to the component attribute
//This is in router / index JS, the last part is omitted;
import { createRouter, createWebHistory } from 'vue-router'
import Home from '../views/Home.vue'
import About from '../views/About.vue'
import News from '../views/News.vue'
//Introduce 3 page controls;
const routes = [
{
path: '/', /* Specify the page corresponding to the initial URL */
name: 'Home',
component: Home /* The default setting is on the Home page */
},
{
path: '/about',/* Jump when the new segment of the specified URL is / about */
name: 'About',
component: About /* Jump to About */
},
{
path: '/news', /* Jump when the new segment of the specified URL is / news */
name: "News",
component: News /* Jump to News */
},
]
2. Configure app vue
We have previously specified how to jump when the URL is changed to different characters. Now we have to think about how to change the URL in our way
Because only app Vue will be rendered by render. At the beginning, only app can be seen and operated Vue, so our regulations on URL change can only be carried out here
Recognize two new tags that have been registered globally
<router-link to="To be in URL Characters added on">XXX</router-link> //< router link > will be rendered as < a >; <router-view /> //The two need to be used in combination;
App. All page jumps in Vue are driven by < router link > by changing the URL
< router View > is a placeholder tag, which specifies where the router link tag needs to be displayed
In short, if you delete it, the router link will not be displayed (it doesn't matter, let's talk about routing first...)
<!-- This is in App.vue in -->
<template>
<div id="nav">
<!-- to Property specifies how to change URL; -->
<!-- Tag Attribute regulation router-link What does the label need to be rendered HTML element; -->
<router-link to="/" Tag="a">Home page</router-link> |
<router-link to="/about" Tag="a">About page</router-link> |
<router-link to="/news" Tag="a">News page</router-link> |
<router-link to="/login" Tag="a">Login</router-link>
</div>
<router-view />
</template>
Then you can npm run serve to run your project and have a look;

We can see that there are four more a tags according to the Tag attribute. Let's click News to have a look,

The URL changes according to the value of the to attribute of router link, and the page jumps correctly
This completes the basic routing configuration
2, Routing lazy loading technology
Separate the components corresponding to different routes. The corresponding components will be loaded only when a route is triggered, which will be more efficient. Except for the third-party & bottom support & Public App, other Vue page components are in the server, which can be used as required to ensure the minimum impact on the page
In fact, it is to change the router / index JS for the introduction of various components
Through the method of arrow function
const routes = [
{
path: '/about',
name: 'About',
component: () => import('../views/About.vue')
//About is directly introduced here and assigned to component;
},
{
path: '/news',
name: "News",
component: () => import("../views/News.vue")
//About is directly introduced here and assigned to component;
},
{
path: '/login',
name: 'Login',
component: () => import('../views/Login.vue')
//About is directly introduced here and assigned to component;
},
]
3, Route nesting
Can't our sub page have no links? Users through app When Vue enters a sub page, there should also be subordinate links to guide them to other pages, which requires routing nesting technology
To put it simply, specify the route of the child page in the route of the parent page, such as news The route of Vue specifies newschild-1 Vue routing
//This is a reduced router / index js;
const routes = [
{
path: '/news',
name: "News",
component: () => import("../views/News.vue"),
children: [
{
path: 'NewsChild-1',
//The sub route does not need to be preceded by "/" and the upper layer path,
//But in fact, the analysis will be added;
//When / News/NewsChild-1 appears in the specified URL,
//Jump to the page corresponding to the component;
component: () => import("../views/NewsChild-1"),
}
]
},
]
This specifies the operations that should be performed after the URL changes on the News page
Naturally, we have to specify how to change the URL under the News page to enter News Vue to operate
<!-- This is News.vue; --> <template> <h1>News</h1> //Specify that / News/NewsChild-1 is added to the URL when triggered; <router-link to="/News/NewsChild-1">NewsChild-1</router-link> <router-view></router-view> </template>
Then take a look at the rendered page:

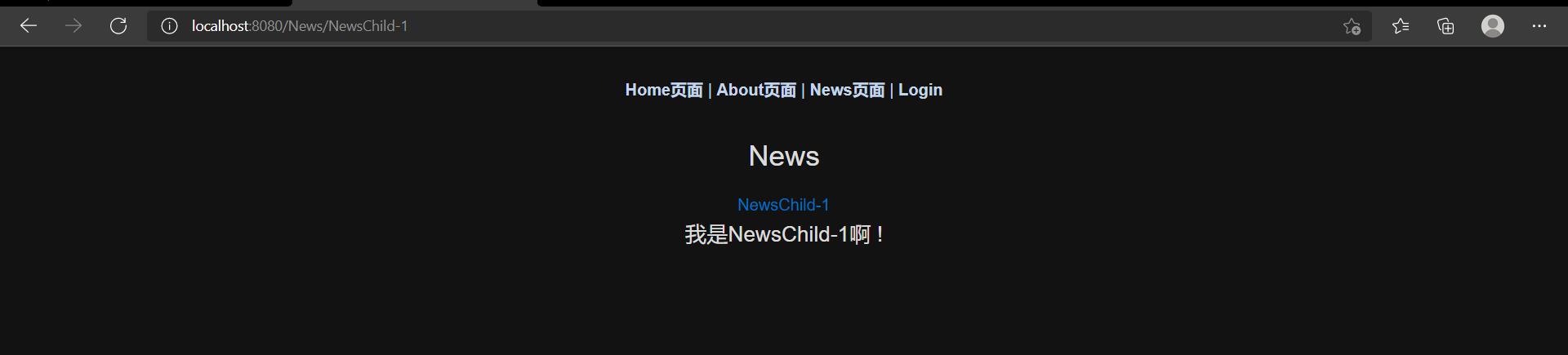
Click on the link NewsChild-1:

The URL changes to / News/NewsChild-1 according to the value of the to attribute of router link
You can nest several more page components in the children array and do the same
4, Dynamic routing
Most of the time, where the page needs to jump cannot be determined by the program we write, which requires the program to decide by itself according to the needs, so that the route can be changed dynamically
1. Dynamic routing configuration
To put it simply, we don't need to write the [url to be added] and [url for path to determine jump] dead. We use v-bind to communicate with the data in export default for the parts of the URL that need to change frequently, so that the URL can follow the data change
//This is in router / index js
import { createRouter, createWebHashHistory } from 'vue-router';
const routes = [
{
path: '/',
name: 'Home',
component: () => import('../views/Home.vue'),
},
{
//We should not write the value of path here;
path: '/user/:userId',
name: 'User',
component: () => import('../views/User.vue'),
}
];
<!-- This is in App.vue in -->
<template>
<div id="app">
<router-link to="/">Home</router-link> |
<router-link to="/about">About</router-link> |
<!-- Use here v-bind take userId data calling; -->
<!-- take/user/Splice as string to userId -->
<router-link v-bind:to="'/user/' + userId">user</router-link>
</div>
<router-view />
</template>
<script>
export default {
name: "app",
data() {
return {
//Set the data of userId here as baixia;
userId: "baixia",
};
},
};
</script>
Let's see the effect:

Next, click user:

The URL successfully spliced the data UserId in data, that is, baixia
2. Dynamic routing parameters
Dynamic routing is also one of the ways for Vue to transfer data. It uses $route to communicate between Vue page components (i.e. Vue files)
Let's start with two variables:
$router: index.js the route object created by createRouter at the end
$route: the currently active routing object, which has a parameters attribute, full name parameters, which can be used to get the value passed by v-bind in our URL
For example, user Vue needs to get app userId data in Vue data:
<!-- stay App.vue in(Hair side) -->
<template>
<div id="app">
<router-link v-bind:to="'/user/' + userId">user</router-link>
</div>
<router-view />
</template>
<script>
export default {
name: "app",
data() {
return {
userId: "baixia",
};
},
};
</script>
//In user In Vue (receiving party)
export default {
name:"user",
computed: {
userId() {
return this.$router.params.userId
//Put this$ router. param. The value of userid,
//App The userId passed in the router link of Vue is returned,
//As the value of the calculated property userID()
}
}
}
User. The attribute of params used in Vue to obtain user information depends on index JS, if path: '/ user/:abc', then user Vue's < script > should read:
export default {
name:"user",
computed: {
userId() {
//Here, the abc attribute should also be obtained;
return this.$router.params.abc
}
}
}
summary
I got the notice yesterday that we won the first prize in the HTML5 Design Competition
It's quite outrageous. I think it's normal I have to catch up with Vue's progress these days
If you think your writing is good, give me a praise or say a few words:) I will reply & praise!