catalogue
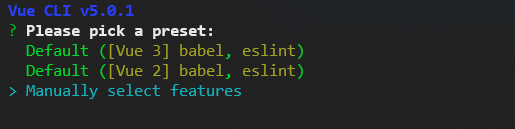
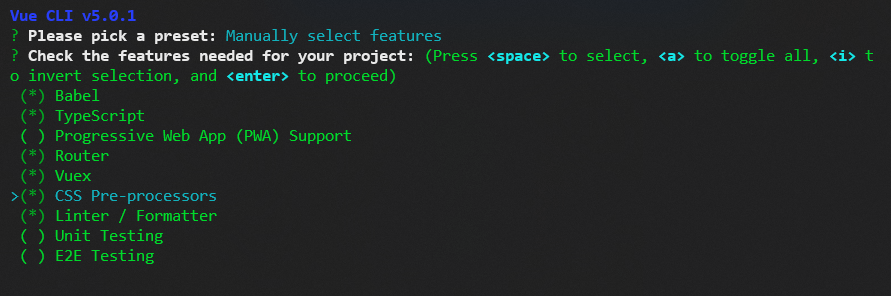
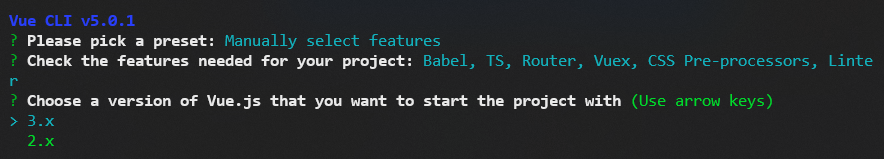
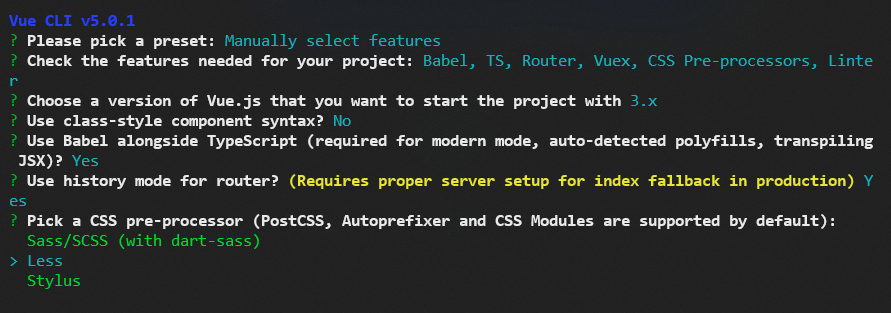
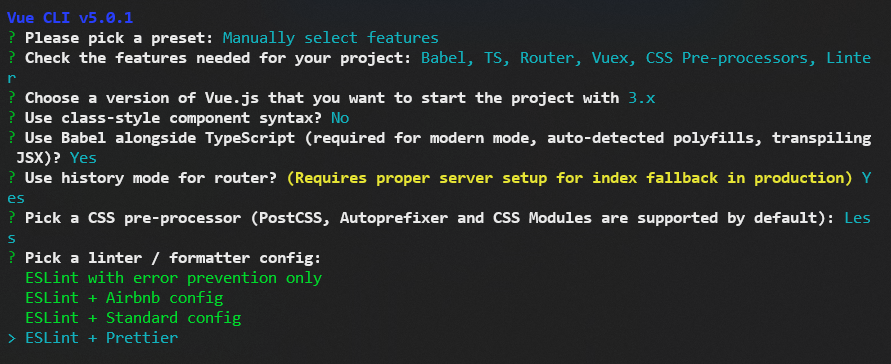
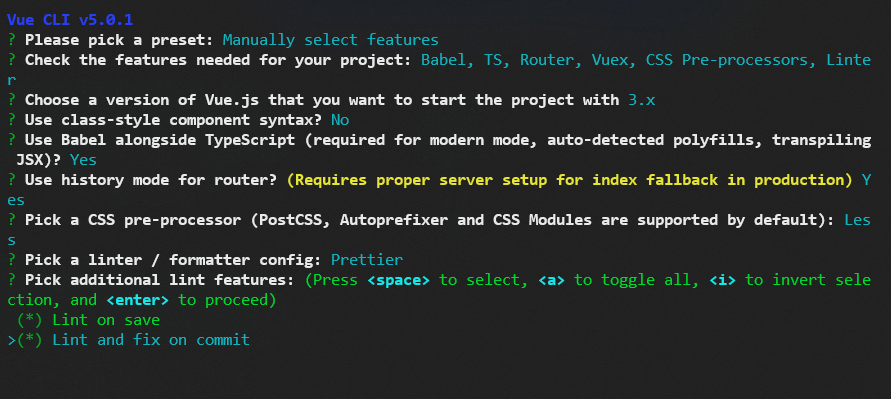
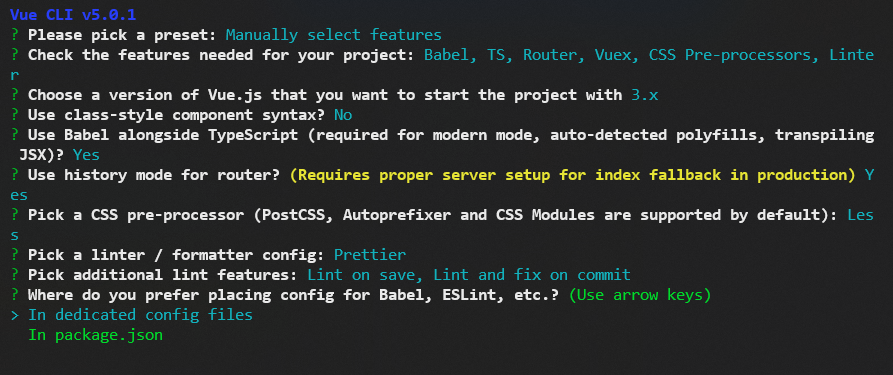
1. Building projects using Vue cli 5.0
2. Associated remote warehouse
3. Add commitlint to verify git submission information
4. Add Eslint verification code specification and submit interception
5. Add to the root directory eslintignore files, ignoring some file Eslint detection
6. Add Prettier and fix the error reported by eslint
7. Add to the root directory prettierignore, ignoring the optimization of some files
8. Add Stylelint, verify CSS style and submit interception
9. Add to the root directory stylelintignore file, ignoring CSS optimization of some files
1. Building projects using Vue cli 5.0








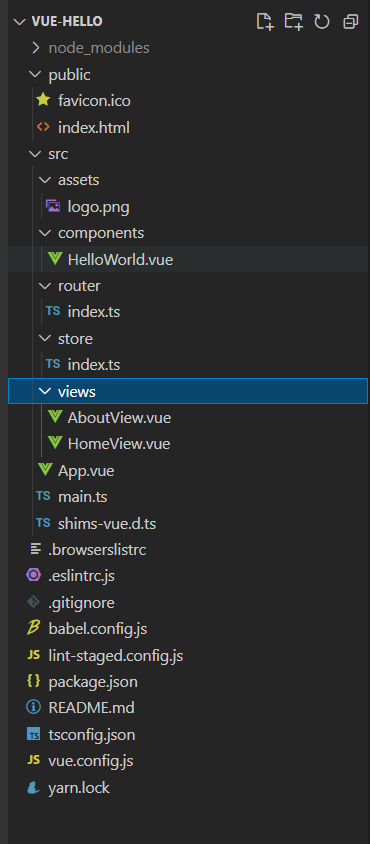
After selecting the above options, the code will be generated automatically, and the following code structure will be generated:

2. Associated remote warehouse
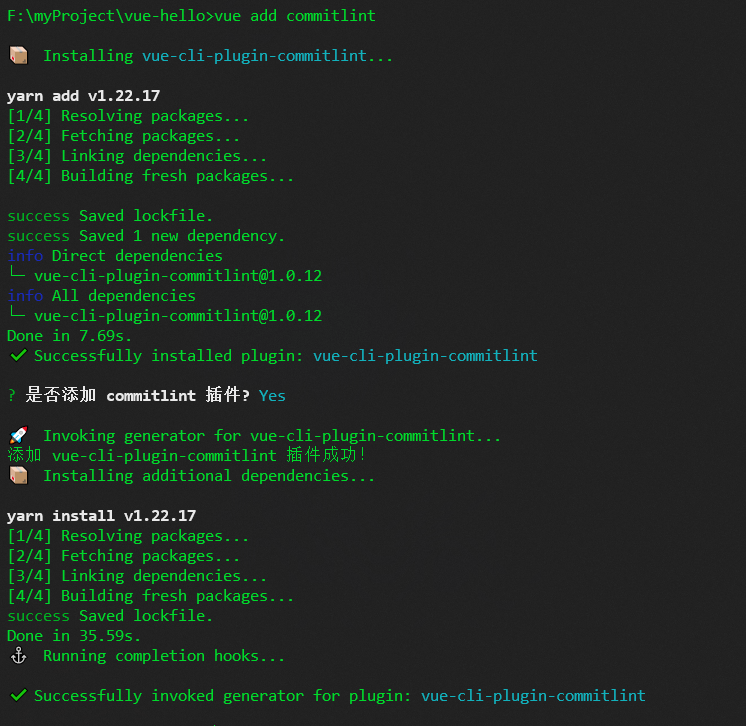
3. Add commitlint to verify git submission information

After executing Vue add commit, the project code changes as follows
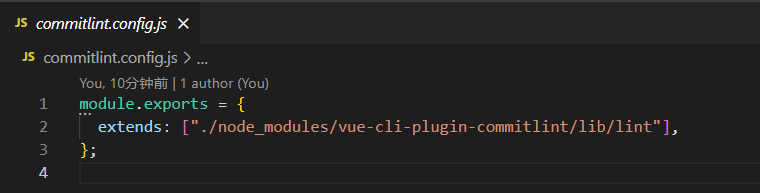
The project root directory is automatically added with commitlint config. JS file

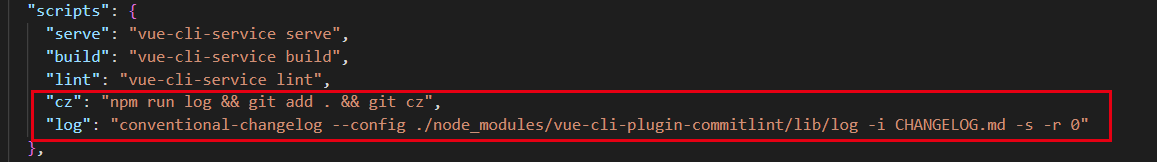
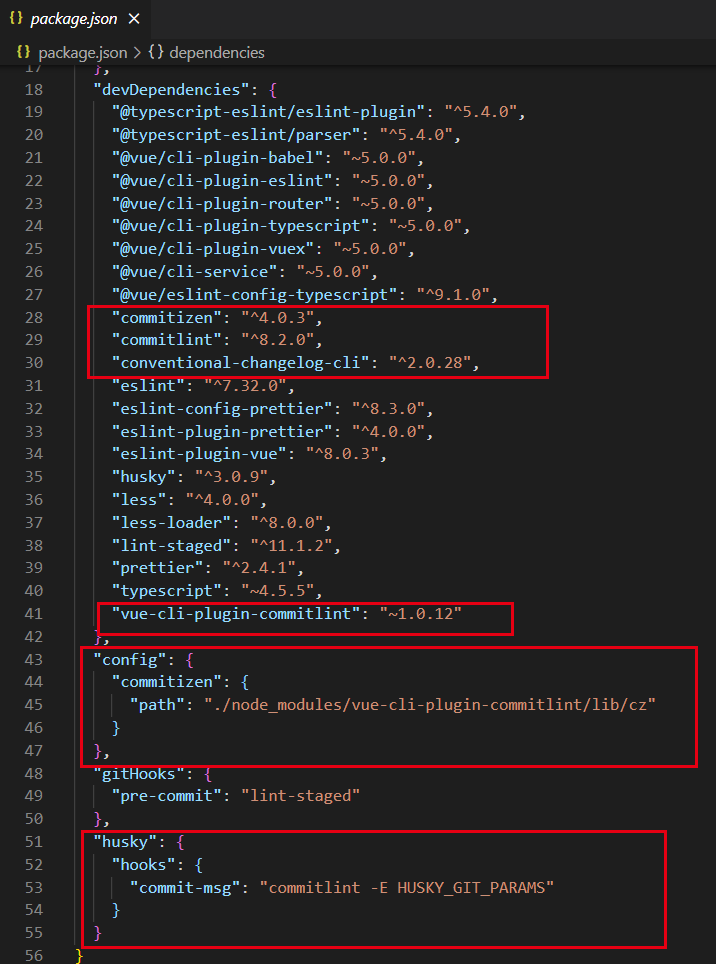
package. The JSON file is automatically added with the following changes:


Manual git submission specifications are as follows:
1. Submission format git commit -m <type>[optional scope]: <description> 2. frequently-used type category type : Used to indicate the type of change we submitted this time. Is it a new function? Or did you modify the test code? Or has the document been updated? Summarize the following 11 types: • build: The main purpose is to modify the project construction system(for example glup,webpack,rollup Configuration, etc)Submission of • ci: The main purpose is to modify the project and continue the integration process(for example Travis,Jenkins,GitLab CI,Circle etc.)Submission of • docs: Document update • feat: New features • fix: bug repair • perf: performance optimization • refactor: Refactoring code(There are neither new features nor fixes bug) • style: Code modification without affecting program logic(Modify blank characters, complete missing semicolons, etc) • test: Add test cases or update existing tests • revert: Roll back an earlier commit • chore: Other types that do not belong to the above types(Daily affairs) optional scope: An optional modification range. It is used to identify which module in the code is mainly involved in this submission. description: Describe the main contents of this submission in one sentence and be concise and comprehensive. For example: git commit -m 'feat: increase xxx function' git commit -m 'bug: repair xxx function'
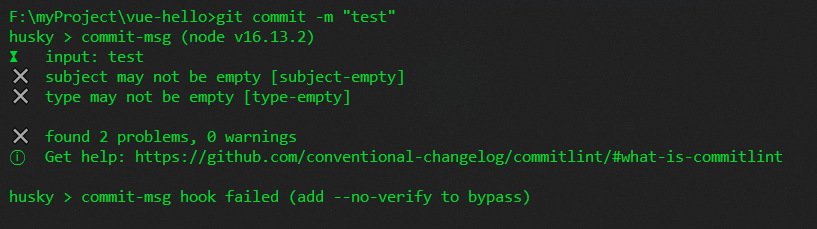
Submit failure cases

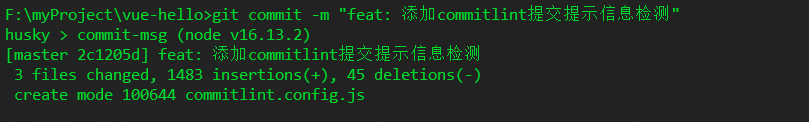
Submit success stories

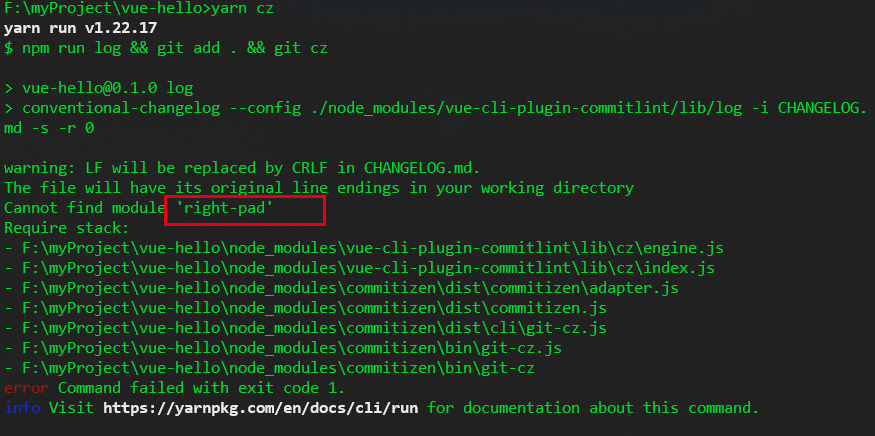
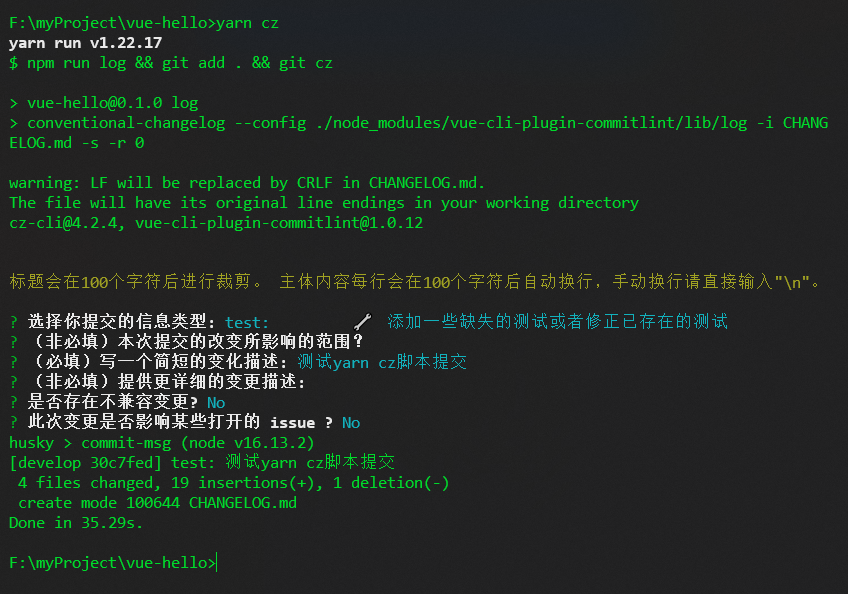
Submit through script script and execute yarn cz, the following errors may appear:

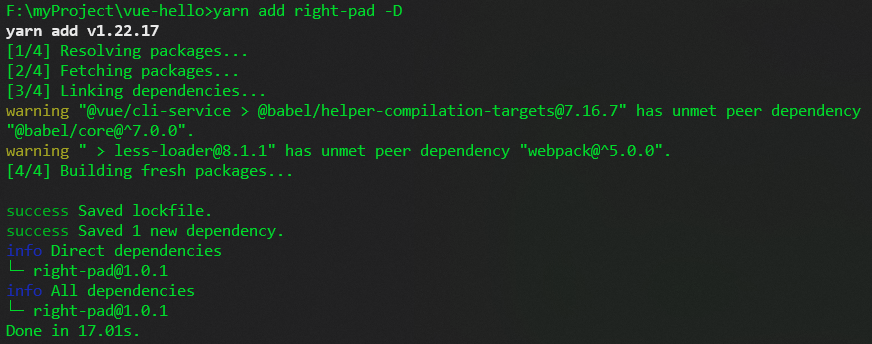
At this time, you only need to execute yarn add right pad - D to load the right pad module, as follows:

Execute yarn cz again

Submit the specification according to the prompt
4. Add Eslint verification code specification and submit interception
Lint staged. In the project root directory config. JS file, the configuration is as follows:
module.exports = {
'*.{js,jsx,ts,tsx,vue}': [
'vue-cli-service lint ./src --fix',
'git add'
],
};package.json file, modify the husky configuration and add pre commit: "lint staged", as follows:
"husky": {
"hooks": {
"pre-commit": "lint-staged",
"commit-msg": "commitlint -E HUSKY_GIT_PARAMS"
}
}Free configuration according to individual project needs eslintrc.js file. The simple configuration here is as follows:
module.exports = {
root: true,
env: {
node: true,
},
extends: [
"plugin:vue/vue3-essential",
"eslint:recommended",
"@vue/typescript/recommended",
"plugin:prettier/recommended",
],
parserOptions: {
ecmaVersion: 2020,
},
rules: {
'no-console': process.env.NODE_ENV === 'production' ? 'warn' : 'off',
'no-debugger': process.env.NODE_ENV === 'production' ? 'warn' : 'off',
'prettier/prettier': 'off',
/**
* Possible errors or logical errors in code
*/
'no-cond-assign': ['error', 'always'], // Prohibit assignment operators in conditional expressions
'no-constant-condition': [
'error',
{
checkLoops: true
}
], // Constant expressions are prohibited in conditions
'no-control-regex': ['error'], // Prohibit the use of control characters in regular expressions
'no-dupe-args': ['error'], // Duplicate name parameters in function definition are prohibited
'no-dupe-keys': ['error'], // Prohibit duplicate key s in object literals
'no-duplicate-case': ['error'], // Duplicate case labels are prohibited
'no-empty': [
'error',
{
allowEmptyCatch: true
}
], // Empty statement blocks are prohibited
'no-empty-character-class': ['error'], // Null character sets are prohibited in regular expressions
'no-ex-assign': ['error'], // Re assignment of parameters of catch clause is prohibited
'no-extra-boolean-cast': ['error'], // Prohibit unnecessary Boolean conversions
'no-extra-semi': ['error'], // Unnecessary semicolons are prohibited
'no-func-assign': ['warn'], // Re assignment of function declarations is prohibited
'no-inner-declarations': ['error'], // Variable declarations or function declarations are prohibited in nested blocks
'no-invalid-regexp': [
'error',
{
allowConstructorFlags: []
}
], // Invalid regular expression string in RegExp constructor is prohibited
'no-irregular-whitespace': ['error'], // Irregular whitespace outside strings and comments is prohibited
'no-obj-calls': ['error'], // Global objects are not allowed to be called as functions
'no-regex-spaces': ['error'], // Prohibit multiple spaces in regular expression literals
'no-sparse-arrays': ['error'], // Disable sparse arrays
'no-unexpected-multiline': ['error'], // Disallow confusing multiline expressions
'no-unsafe-finally': ['error'], // Control flow statements are prohibited in finally statement blocks
'no-unsafe-negation': ['error'], // The negative operator is prohibited for the left operand of a relational operator
'use-isnan': ['error'], // It is required to check NaN with isNaN()
/**
* Best practices
*/
'default-case': ['error'], // The default branch is required in the switch statement
'dot-notation': ['error'], // Force point numbers to be used whenever possible
eqeqeq: ['warn'], // Requires = = = and==
'no-caller': ['error'], // Disable arguments Caller or arguments callee
'no-case-declarations': ['error'], // Lexical declarations are not allowed in case clauses
'no-empty-function': ['error'], // Null functions are prohibited
'no-empty-pattern': ['error'], // Null deconstruction mode is prohibited
'no-eval': ['error'], // Disable eval()
'no-global-assign': ['error'], // Assignment to native or read-only global objects is prohibited
'no-magic-numbers': [
'error',
{
ignoreArrayIndexes: true
}
], // Disable magic numbers
'no-redeclare': [
'error',
{
builtinGlobals: true
}
], // Refraining variables
'no-self-assign': [
'error',
{
props: true
}
], // Prohibit self assignment
'no-unused-labels': ['error'], // Disable unused Tags
'no-useless-escape': ['error'], // Disable unnecessary escape characters
radix: ['error'], // Force cardinality parameter in parseInt()
/**
* Variable declaration
*/
'no-delete-var': ['error'], // Do not delete variables
'no-undef': ['error'], // Disable undeclared variables unless they are mentioned in the / * global * / comment
'no-unused-vars': ['error'], // Unused variables are prohibited
'no-use-before-define': ['error'], // Do not use variables before they are defined
/**
* ECMAScript 6
*/
'arrow-spacing': [
'error',
{
before: true,
after: true
}
], // Force the arrow function to use consistent spaces before and after the arrow
'no-var': ['error'], // let or const is required instead of var
'object-shorthand': ['error', 'always'], // Requires or prohibits the use of shorthand syntax for methods and properties in object literals
'prefer-arrow-callback': [
'error',
{
allowNamedFunctions: false
}
] // The callback function is required to use the arrow function
},
};
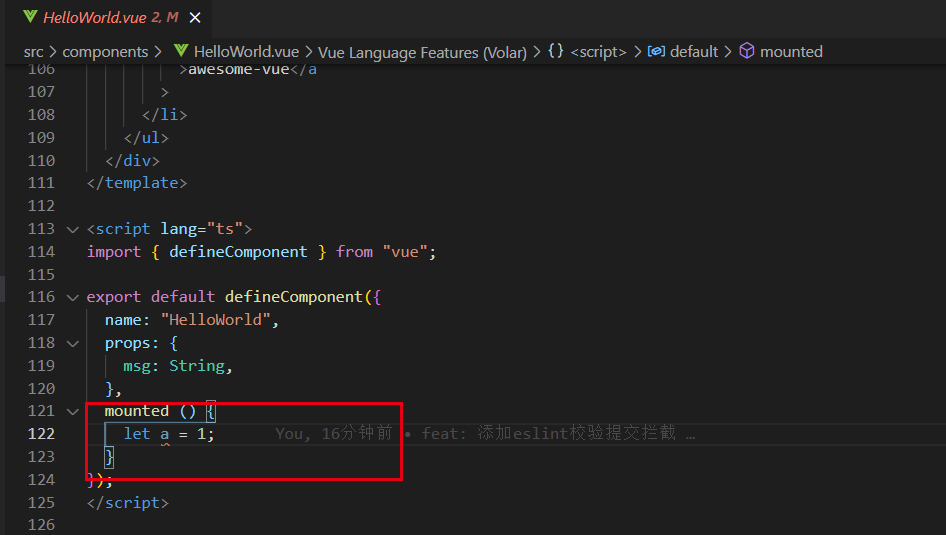
Restart the project in helloyarn / world, Src / components Add the following code to the Vue file to test the eslint submission interception function

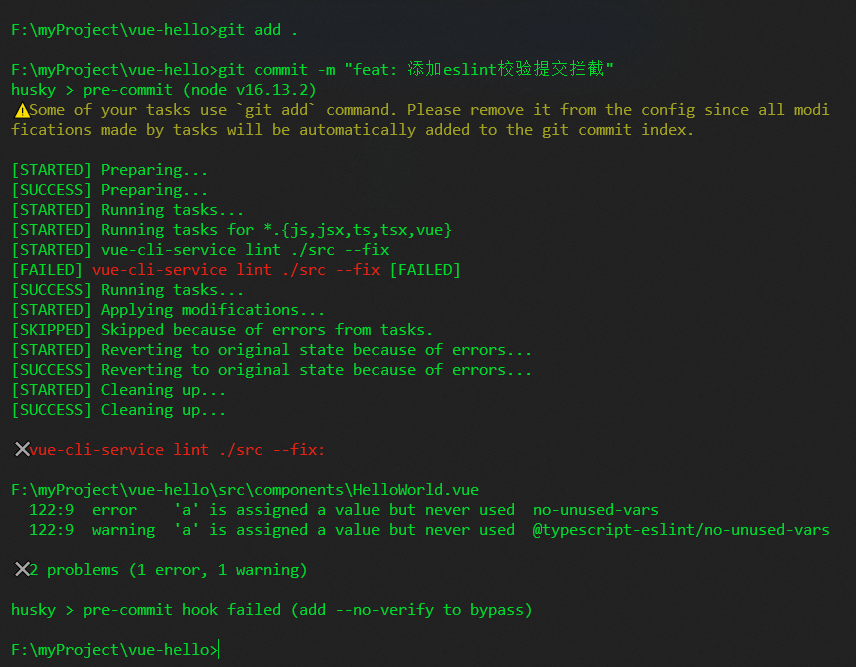
After adding the above code, execute the submit command as follows:

An error is reported in the eslint interception, and the code is not submitted successfully. The eslint submission interception function is added successfully
5. Add to the root directory eslintignore files, ignoring some file Eslint detection
The code is as follows:
# #Start with comments /node_modules /dist /public /src/assets
6. Add Prettier and fix the error reported by eslint
Add in the root directory prettierrc.js file, which can be configured according to the needs of the project. Here, the simple configuration is as follows:
module.exports = {
// Wrap over 80
printWidth: 80,
// tab indent size, default to 2
tabWidth: 2,
// Indent with tab. The default is false
useTabs: false,
// Use semicolon. The default is true
semi: false,
// Use single quotation marks. The default is false. (the configuration in jsx is invalid. The default is double quotation marks.)
singleQuote: true,
// Comma at the end of the line, default to none, optional (none|es5|all), Es5 includes arrays and objects in Es5, and all includes all optional functions such as function objects
trailingComma: 'none',
// The space in the object defaults to true, true: {foo: bar}, false: {foo: bar}
bracketSpacing: true,
// The closing position of JSX tag is false by default
jsxBracketSameLine: false,
// By default, the parentheses of the arrow function parameter are avoid optional (avoid|always). When avoid can omit the parentheses, it will be omitted. For example, x = > x, always has parentheses
arrowParens: 'avoid',
// Do not use prettier formatted files to fill in the contents of the project prettierignore file
ignorePath: '.prettierignore',
// Whether to put '>' on a separate line in jsx
jsxBracketSameLine: false
}In lint staged config. JS file, add 'prettier -- write/ SRC ', as follows:
module.exports = {
'*.{js,jsx,ts,tsx,vue}': [
'vue-cli-service lint ./src --fix',
'prettier --write ./src',
'git add'
],
};At this point, make some code sample changes in the project, submit the code, and the project will be based on prettierrc. Optimize the configuration of JS file
If git add is executed every time The following prompt appears when

Executable git config core Autocrlf false
7. Add to the root directory prettierignore, ignoring the optimization of some files
The code is as follows
/node_modules /dist /public /src/assets
Yes prettierrc.js file, ignoring the file path attribute
// Do not use prettier formatted files to fill in the contents of the project prettierignore file ignorePath: '.prettierignore',
In package JSON script add
"scripts": {
"format": "prettier . --write",
},Execute npm run format to test whether the ignored file is valid
8. Add Stylelint, verify CSS style and submit interception
Add to the root directory stylelintrc.js file
module.exports = {
// extends: ['stylelint-config-standard', 'stylelint-config-prettier', 'stylelint-config-html', "stylelint-config-standard-scss", 'stylelint-config-recommended-vue'],
extends: [
'stylelint-config-standard',
'stylelint-config-prettier',
'stylelint-config-html'
],
plugins: ['stylelint-order', 'stylelint-less'],
customSyntax: 'postcss-html',
ignorePath: '.stylelintignore',
rules: {
indentation: 2,
'selector-pseudo-element-no-unknown': [
true,
{
ignorePseudoElements: ['v-deep']
}
],
'number-leading-zero': 'never',
'no-descending-specificity': null,
'font-family-no-missing-generic-family-keyword': null,
'selector-type-no-unknown': null,
'at-rule-no-unknown': null,
'no-duplicate-selectors': null,
'no-empty-source': null,
'selector-pseudo-class-no-unknown': [
true,
{ ignorePseudoClasses: ['global'] }
],
'max-nesting-depth': null,
'max-line-length': null,
'selector-max-compound-selectors': null,
'selector-no-qualifying-type': null,
'selector-class-pattern': null,
'function-parentheses-newline-inside': null,
'color-function-notation': 'legacy',
'alpha-value-notation': 'number',
'order/properties-order': [
'position',
'top',
'right',
'bottom',
'left',
'z-index',
'display',
'flex-wrap',
'justify-content',
'align-items',
'float',
'clear',
'overflow',
'overflow-x',
'overflow-y',
'padding',
'padding-top',
'padding-right',
'padding-bottom',
'padding-left',
'margin',
'margin-top',
'margin-right',
'margin-bottom',
'margin-left',
'width',
'min-width',
'max-width',
'height',
'min-height',
'max-height',
'font-size',
'font-family',
'font-weight',
'text-justify',
'text-align',
'text-indent',
'text-overflow',
'text-decoration',
'white-space',
'color',
'background',
'background-position',
'background-repeat',
'background-size',
'background-color',
'background-clip',
'border',
'border-style',
'border-width',
'border-color',
'border-top-style',
'border-top-width',
'border-top-color',
'border-right-style',
'border-right-width',
'border-right-color',
'border-bottom-style',
'border-bottom-width',
'border-bottom-color',
'border-left-style',
'border-left-width',
'border-left-color',
'border-radius',
'opacity',
'filter',
'list-style',
'outline',
'visibility',
'box-shadow',
'text-shadow',
'resize',
'transition'
]
}
}
package. Add the following package to the dev of JSON:
"devDependencies": {
"stylelint": "^13.13.1",
"stylelint-config-html": "^1.0.0",
"stylelint-config-prettier": "^9.0.3",
"stylelint-config-standard": "^22.0.0",
"stylelint-less": "^1.0.3",
"stylelint-order": "^4.1.0",
},Root directory file lint staged The config file is modified as follows:
module.exports = {
'*.{js,jsx,ts,tsx,vue}': [
'vue-cli-service lint ./src --fix',
'prettier --write ./src',
'git add'
],
'*.{html,vue,css,sass,scss,less}': ['stylelint --fix', 'git add']
}Restart the service and submit the code, and the code will be optimized automatically
9. Add to the root directory stylelintignore file, ignoring CSS optimization of some files
The code is as follows
/node_modules /dist /src/components/HelloWord.less # .stylelintignore # Old style library without packaging *.min.css # Other types of documents *.js *.jpg *.woff # Testing and packaging catalog /test/ /dist/ /lib/
.stylelint.js file add ignore file path attribute
ignorePath: '.stylelintignore',
At this time, restart the service, submit the code, and automatically ignore the set file code optimization
10. Hot update and utilization of webpack prettierrc.js file and stylelintrc JS file configuration, saving automatically optimized code format
In package JSON, add the following package:
"devDependencies": {
"prettier-webpack-plugin": "^1.2.0",
"stylelint-webpack-plugin": "^3.1.1"
},In Vue config. JS file, add the following configuration:
const { defineConfig } = require('@vue/cli-service')
const StylelintPlugin = require('stylelint-webpack-plugin')
const PrettierPlugin = require('prettier-webpack-plugin')
module.exports = defineConfig({
transpileDependencies: true,
configureWebpack: {
plugins: [
// Real time according to stylelintrc.js file format code
new StylelintPlugin({
files: ['**/*.{html,vue,css,less}'], // On demand configuration
fix: true,
cache: true,
emitError: true,
failOnError: false
}),
// Real time according to prettierrc.js file format code
new PrettierPlugin()
]
}
})Restart the service. When editing and saving the code, the webpack hot updates the build and optimizes the code format