Which priority is higher than if-v? If two appear at the same time, how should we optimize to get better performance?
<!DOCTYPE html> <html>
<head>
<title>Vue event processing </title> </head>
<body>
<div id="demo">
<h1>v-for and v-if Whose priority is higher? How should I use it correctly to avoid performance problems?</h1>
<!-- <p v-for="child in children" v-if="isFolder">{{child.title}}</p> --
>
<template v-if="isFolder">
<p v-for="child in children">{{child.title}}</p>
</template>
</div>
<script src="../../dist/vue.js"></script>
<script>
// Create instance
const app = new Vue({
el: '#demo',
data() {
return {
children: [
{title:'foo'},
{title:'bar'},
]
}
},
computed: {
isFolder() {
return this.children && this.children.length > 0 }
},
});
console.log(app.$options.render);
</script>
</body>
</html>
//When both are at the same level, the rendering function is as follows:
(function anonymous(
) {
with(this){return _c('div',{attrs:{"id":"demo"}},[_c('h1',[_v("v-for and v-if Whose priority is higher? How should I use it correctly to avoid performance problems?")]),_v(" "),
_l((children),function(child){return (isFolder)?_c('p',
[_v(_s(child.title))]):_e()})],2)}
})
//_ l includes the conditions of isFolder. When judging the two different levels, the rendering function is as follows
(function anonymous(
) {
with(this){return _c('div',{attrs:{"id":"demo"}},[_c('h1',[_v("v-for and v-if Whose priority is higher? How should I use it correctly to avoid performance problems?")]),_v(" "),
(isFolder)?_l((children),function(child){return _c('p',
[_v(_s(child.title))])}):_e()],2)}
})
//Judge the condition first, and then see whether to execute it_ l
Conclusion:
- Obviously, v-for is parsed prior to v-if
- If it occurs at the same time, each rendering will execute the loop first and then judge the conditions. In any case, the loop is inevitable and wastes performance
- To avoid this, nest the template in the outer layer, make v-if judgment in this layer, and then make v-for loop inside
- If the condition appears inside the loop, the items that do not need to be displayed can be filtered out in advance by calculating the attribute
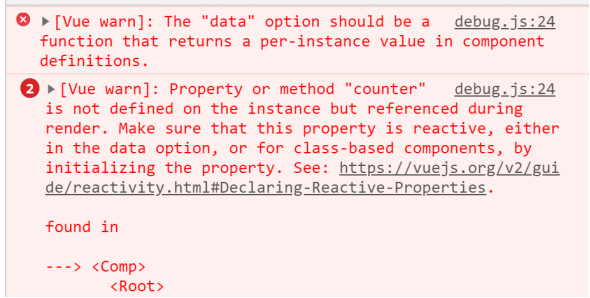
2. Why does Vue component data have to be a function, but the root instance of Vue does not have this restriction?
<!DOCTYPE html> <html>
<head>
<title>Vue event processing </title> </head>
<body>
<div id="demo">
<h1>vue assembly data Why must it be a function? </h1>
<comp></comp>
<comp></comp>
</div>
<script src="../../dist/vue.js"></script>
<script>
Vue.component('comp', {
template:'<div @click="counter++">{{counter}}</div>',
data: {counter: 0}
})
// Create instance
const app = new Vue({
el: '#demo',
});
</script>
</body>
</html>

conclusion
Vue components may have multiple instances. If data is defined in the form of an object, they will share a data object, and the state change will affect all component instances, which is unreasonable; It is defined in the form of function. When initData is used, it will return a new data object as a factory function to effectively avoid the problem of state pollution among multiple instances. This restriction does not exist during the creation of Vue root instances. It is also because there can only be one root instance. There is no need to worry about this situation.
3. Do you know the function and working principle of key in vue? Talk about your understanding of it.
<!DOCTYPE html> <html>
<head>
<title>03-key Function and principle of?</title> </head>
<body>
<div id="demo">
<p v-for="item in items" :key="item">{{item}}</p> </div>
<script src="../../dist/vue.js"></script>
<script>
// Create instance
const app = new Vue({
el: '#demo',
data: { items: ['a', 'b', 'c', 'd', 'e'] },
mounted () {
setTimeout(() => {
this.items.splice(2, 0, 'f')
}, 2000);
},
});
</script>
</body>
</html>
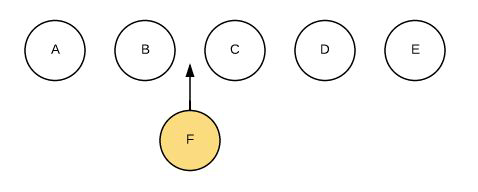
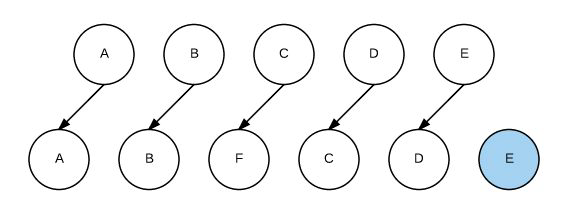
The above case reproduces the following process

Do not use key

If you use key
// First cycle patch A A B C D E A B F C D E // 2nd cycle patch b c d e B F C D E // 3rd cycle patch E C D E F C D E // Cycle 4 patch D C D F C D // Cycle 5 patch C F C // All processing of oldCh is completed, and the remaining F in newCh is created and inserted in front of C
conclusion
- The key is mainly used to update the virtual DOM efficiently. Its principle is that vue can accurately judge the two parameters through the key in the patch process
Whether the nodes are the same, so as to avoid frequently updating different elements, make the whole patch process more efficient and reduce DOM operations
Work volume and improve performance. - In addition, if the key is not set, some hidden bug s may be triggered when the list is updated
- In vue, the key attribute will also be used during transition switching using the same tag name element. Its purpose is to make vue distinguishable
Otherwise, vue will only replace its internal attributes without triggering the transition effect.