es6 basic grammar and usage
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vue Series of courses</title>
</head>
<body>
<div id="app">
<h1>{{msg}}</h1>
<!--
ES6: EcmaScript 6.x ====> javascript chrome jscript ie =====> ECMAScript To this day js Browser still exists
EcmaScript: 1.x=====> 7.x 8.x ES11.x
EcmaScript: 5.x General version 5.x
EcmaScript: 6.x abbreviation ES6
1.ES6 Variable declaration in
-->
</div>
</body>
</html>
<script src="js/axios.min.js"></script>
<script src="js/vue.js"></script>
<script>
//es6 1. Variable declaration var reason: there is scope confusion when using VaR to declare variables
// Let: used to declare local variables. Benefits: the scope of action is rigorous, starting from the code declaration to the end of the code block. Generally, let is used when declaring basic variables. It is recommended to use let
// const: used to declare constants in js. Benefits: once assigned, it cannot be modified. It is recommended to use these two keywords to declare variables. const is recommended when declaring objects in js
//es6 2. When using an anonymous function as a parameter, function() {} it is recommended to use the arrow function (parameter, parameter) = > {function body} in ES6
/*
axios.get("url").then(function (res) {
}).catch(function (err) {
});
*/
/*
axios.get("url").then((res) => {
}).catch((err) => {
})
*/
//be careful:
//1. When the arrow function has no rain parameters or the parameters are greater than 1, it must be added ()
//2. When the arrow function has only one parameter (), it can be omitted
//3. When there is only one line of code in the function body, the function body {} can be omitted
//4. The biggest difference between the arrow function and the anonymous function: the arrow function does not rain its own this, and the anonymous function has its own this
//es6 3. Template string usage syntax:
let html = "<button οnclick=\"test('+id+')\">Point me</button>" +
"<button οnclick=\"test('+id+')\">Point me</button>" +
"<button οnclick=\"test('+id+')\">Point me</button>" +
"<button οnclick=\"test('+id+')\">Point me</button>" +
"<button οnclick=\"test('+id+')\">Point me</button>" +
"<button οnclick=\"test('+id+')\">Point me</button>";
let html1 = `<div>
<h1>I'm Xiao Hei</h1>
<button οnclick="test()">Point me</button>
</div>`;
console.log(html)
console.log(html1)
//es6 object definition convenience: when defining an object, if the object attribute name is consistent with the variable name, write one.
let id = 21;
let name = "the other woman";
let age = 23;
// es5.x
const emp = {id: id, name: name, age: age};
console.log(emp);
// es6.x
const emp1 = {id, name, age};
console.log("emp1", emp1);
function test() {
for (let i = 0; i < 10; i++) {
console.log("for in", i);
}
//const name = "xiaosan";
//console.log(name);
//name = "xiaoli";
//console.log("for out", i);
//When defining an object, const means that the address of the object remains unchanged and the properties in the object can be changed
const student = {id: 21, name: "xiaohong", age: 23};
console.log(student);
student.name = "xiaoli";
console.log(student);
student.age = 22;
console.log(student);
//When defining an array, const means that the array address cannot be changed, but the elements in the array can be changed
const schools = ["Beijing", "Tianjin"];
console.log(schools);
schools.push("Shanghai");
console.log(schools);
}
test();//Call function
const app = new Vue({
el: "#app",
data: {
msg: "es6 Basic grammar",
},
methods: {}
})
</script>
Vue standard development method
Vue recommended development method
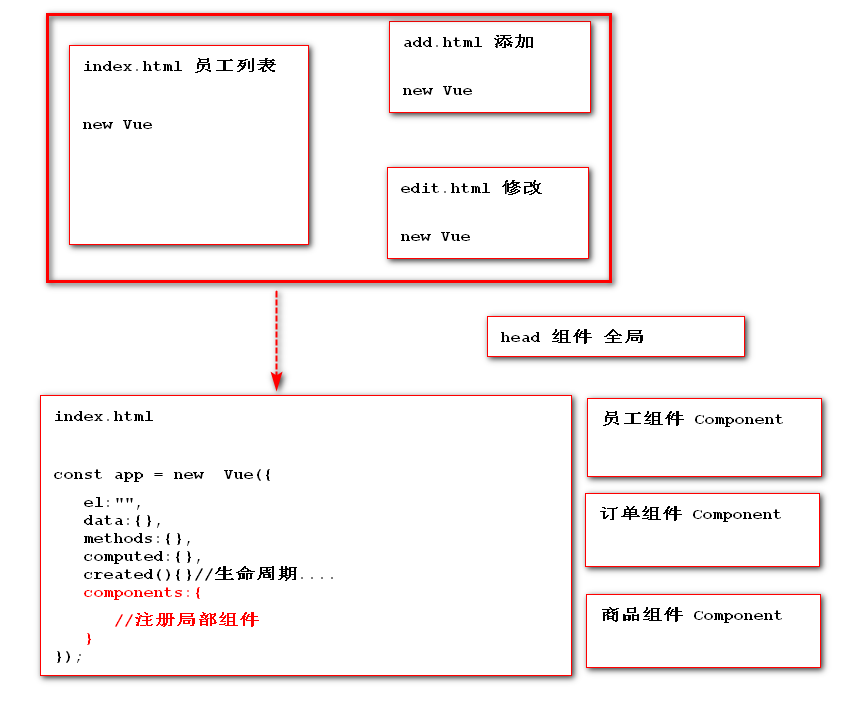
Vue recommends SPA: Single Page (Web) Application
Vue recommends that the development method is based on single page application and single page web application
What is SPA single page application
Single page application: that is, there is only one page in the future project = = = = > index html
Why does Vue recommend SPA
- Introduce Vue JS file
- Create vue instance objects in existing pages
- Only one Vue instance can exist in a page
- Vue recommended development method requirements: only one Vue instance can exist in an application
Use existing means to strictly follow the problems existing in SPA
- The existing development method leads to more and more code in the only page in the project, which is not conducive to subsequent maintenance
- The existing development method leads to the completion of all business functions in the only page in the project, resulting in very slow loading speed of the current page each time
In order to strictly follow the SPA development method, Vue Component – Component is provided in Vue
- Vue component reduces the amount of Vue root instance code
- A component is responsible for completing a function or a group of functions in the project to realize business function isolation
- Components can also be reused in vue instances

Components in Vue
Component function
Component function: it is used to reduce the amount of code in Vue instance objects. In the future development process using Vue, the page can be divided into multiple components according to different business functions, and then multiple components can complete the layout of the whole page, so as to facilitate page management and maintenance when using Vue for development in the future.
Component use
Global component ancestor
Note: the global component is directly registered with the Vue instance, and can be used within the scope of any Vue instance in the future
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vue Series of courses</title>
</head>
<body>
<div id="app">
<h1>{{msg}}</h1>
<!--2.Using global components, in Vue Instance scope-->
<!--Sign in-->
<login></login>
<!--register-->
<register></register>
</div>
</body>
</html>
<script src="js/axios.min.js"></script>
<script src="js/vue.js"></script>
<script>
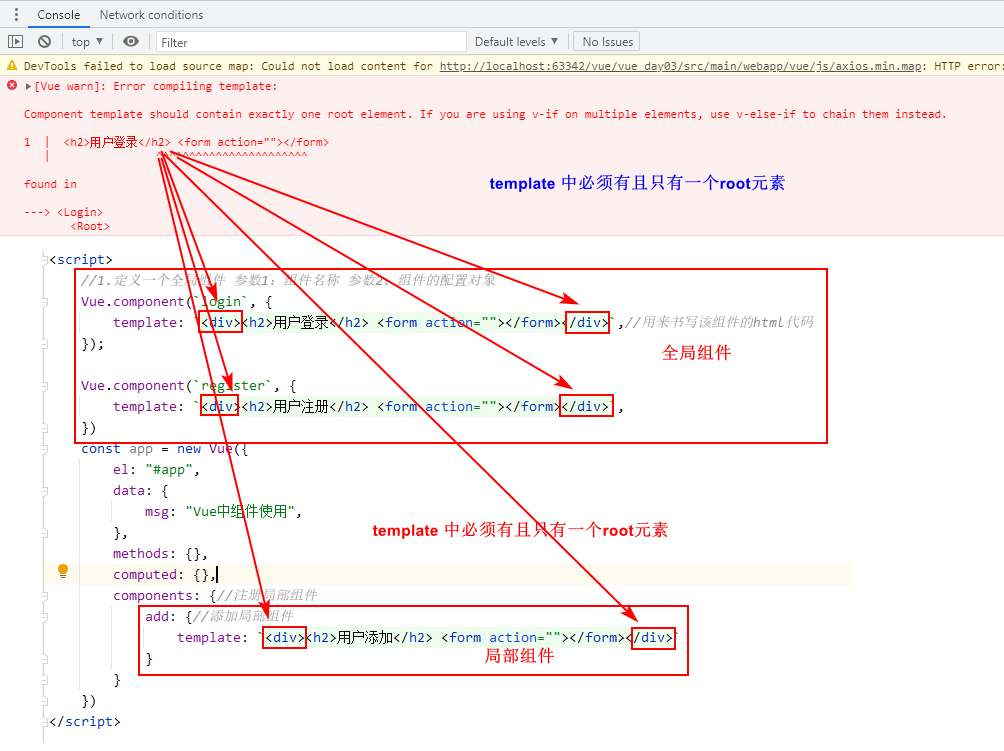
//1. Define a global component parameter 1: component name parameter 2: component configuration object
Vue.component(`login`, {
template: `<div><h2>User login</h2> <form action=""></form></div>`,//The html code used to write the component
});
Vue.component(`register`, {
template: `<div><h2>User registration</h2> <form action=""></form></div>`,
});
</script>
be careful
- Vue.component(): used to develop global components
- Parameter 1: name of component
- Parameter 2: component configuration {} object
- Template: ·· the html code used to write components. There must be only one root element in the template

Note: whether global or local components are used, a unique root element must be added to the component template
- When using, you need to use the global component according to the component name within the scope of the Vue instance
- If the hump is used to name the component in the process of registering the component, all words of the hump must be added in lowercase - line for use when using the component.
Local component registration (most used)
Note: the component registration is completed by registering the component with a component attribute in the corresponding Vue instance. This method will not cause superposition to the Vue instance
The first development method
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vue Series of courses</title>
</head>
<body>
<div id="app">
<h1>{{msg}}</h1>
<!--Local components are used in Vue Instance scope-->
<login></login>
</div>
</body>
</html>
<script src="js/axios.min.js"></script>
<script src="js/vue.js"></script>
<script>
//Local component login template declaration
let login = {//Specific local component name
template: `<div><h2>User login</h2></div>`,
}
const app = new Vue({
el: "#app",
data: {
msg: "vue Use of global and local components in components",
},
methods: {},
computed: {},
components: {//Used to register local components
//login:login,
//Abbreviation:
login,
}
})
</script>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vue Series of courses</title>
</head>
<body>
<div id="app">
<h1>{{msg}}</h1>
<!--User add-->
<add></add>
</div>
</body>
</html>
<script src="js/axios.min.js"></script>
<script src="js/vue.js"></script>
<script>
const app = new Vue({
el: "#app",
data: {
msg: "Vue Use of central and local components",
},
methods: {},
computed: {},
components: {//Register local components
add: {//Add local component
template: `<div><h2>User add</h2> <form action=""></form></div>`
}
}
})
</script>
The second development mode
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vue Series of courses</title>
</head>
<body>
<div id="app">
<h1>{{msg}}</h1>
<!--4.Local components are used in Vue Instance scope-->
<login></login>
</div>
<!--1.Declare local component templates template Label note: in Vue Instance out of scope declaration-->
<template id="loginTemplate">
<h1>User login</h1>
</template>
</body>
</html>
<script src="js/axios.min.js"></script>
<script src="js/vue.js"></script>
<script>
//2. Define variables to save template configuration objects
let login = {//Specific local component name
template: `#loginTemplate ` / / just use the custom template tag selector
}
//3. Register components
const app = new Vue({
el: "#app",
data: {
msg: "vue Use of global and local components in components",
},
methods: {},
computed: {},
components: {//Used to register local components
//login:login,
//Abbreviation
login,//Register local components
}
})
</script>
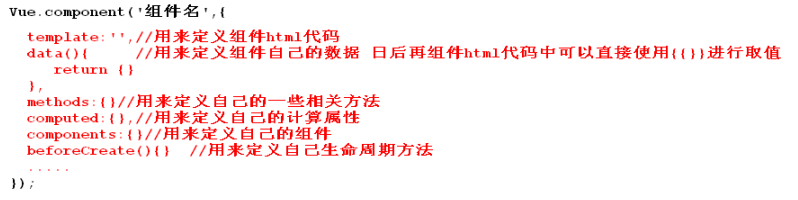
Component data, methods, computed, life cycle functions, and subcomponents are defined in vue
Define relevant data in the component
Global component

Local component

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vue Series of courses</title>
</head>
<body>
<div id="app">
<h1>{{msg}}</h1>
<!--Use components: Directly by component name-->
<login></login>
<register></register>
</div>
</body>
</html>
<script src="js/axios.min.js"></script>
<script src="js/vue.js"></script>
<script>
Vue.component('register', {
template: `<div><h3>I'm registered</h3><span>{{msg}}</span></div>`,
data() {
return {
msg: "I register the data in the global component"
}
}
});
//Login component configuration object
const login = {
template: `<div id="aa">
<h2>User login</h2>
<h2>{{counter}}---{{msg}}---{{counterSqrt}}---{{counterSqrt}}----{{counterSqrt}}</h2>
<button @click="test(10)">Point me counter++</button>
<aa></aa>
<register></register>
</div>`, //html code used to write components
data() { //Used to define the data of the current component. The data defined in the component must be a function
return {
counter: 1,
msg: "I'm a component msg"
}
},
methods: { //Used to define a series of methods for the component itself
test(count) {
this.counter += count;
}
},
computed: { //Used to define some column calculation methods for the component itself
counterSqrt() {
return this.counter * this.counter;
}
},
//Initialization phase
beforeCreate() {
console.log("beforeCreate:", this.msg);
},
created() {//When this function is executed, the Vue instance object already has its own internal events, lifecycle functions, and custom data methods computed
console.log("created:", this.msg);
},
beforeMount() { //At this time, the template or template in the component has not been rendered
console.log(this);
//console.log("beforeMount:",this.$el.innerHTML);
},
mounted() { // At this time, the data of the page in the component is consistent with the data in data
console.log("mounted:", document.getElementById("aa").innerHTML);
},
//Operation phase
beforeUpdate() {// At this time, the data in the data changes. Is the page data or the original data
console.log("beforeUpdate:", this.counter);
console.log("beforeUpdate:", document.getElementById("aa").innerHTML);
},
updated() { //At this time, the data on the data page is consistent
console.log("updated:", this.counter);
console.log("updated:", document.getElementById("aa").innerHTML);
},
//Destruction phase
beforeDestroy() {
},
destroyed() {
},
components: {
aa: { //Define components
template: '<div><span>I am aa Subcomponents</span></div>'
},
}
};
const app = new Vue({
el: "#app",
data: {
msg: "Vue Define components in components Data methods Computed etc."
},
methods: {},
computed: {},
components: { //Used to define local components
login,
}
});
</script>
Use of Prop
Definition: a unique data transfer mechanism provided in Vue
Function: when using vue components, if it is necessary to transfer data to child components through parent components, it can be implemented through props
Function: props is used to transfer corresponding static data or dynamic data to components
Pass static data to the inside of the component by declaring it on the component
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vue Series of courses</title>
</head>
<body>
<div id="app">
<h1>{{msg}}</h1>
<!--Using local components-->
<!--3.Data transfer through components-->
<login username="Xiao Zhu" age="21"></login>
</div>
</body>
</html>
<script src="js/vue.js"></script>
<script>
//1. Declare component template configuration object
const login = {
template: `<div><h2>welcome:{{username}} Age:{{age}}</h2></div>`,
props: ["username", "age"],
}
const app = new Vue({
el: "#app",
data: {
msg: "Data transfer between components"
},
methods: {},
computed: {},
components: {//Register components
login,//2. Register local components
}
})
</script>
Props of data transfer of vue component (static data transfer from parent component to child component)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vue Series of courses</title>
</head>
<body>
<div id="app">
<h1>{{msg}}</h1>
<!--Use components
props Transfer static data: Is to write a data dynamic data :Data can become
The parent component passes data to the child component:
a.Passing static data declares static data on the component usage label key=value Used internally in component definitions props Only after receiving data
-->
<!--User login-->
<login title="I'm the title" count="0"></login>
</div>
</body>
</html>
<script src="js/vue.js"></script>
<script>
//Define component objects
const login = {
template: `<div><h3>User login----{{title}}---{{loginTitle}}---{{count}}</h3></div>`,
data() {
return {
// Title: "I am the internal title of the sub component",
// count:0,
loginTitle: this.title,
}
},
props: ['title', 'count'],//It is used to receive the data passed by the parent component to the current component. Note: the props mechanism receives data, which is equivalent to declaring such data in its own component data
};
const app = new Vue({
el: "#app",
data: {
msg: "Data transfer between components"
},
components: { //Register local components
login, //Register local component login
}
});
</script>
summary
- When using a component, you can define multiple attributes and corresponding data on the component
- Inside the component, you can use props array to declare multiple attribute names defined on the component. In the future, you can obtain the attribute values in the array through {attribute name}} in the component
By declaring dynamic data on the component, it is passed to the inside of the component
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vue Series of courses</title>
</head>
<body>
<div id="app">
<h1>{{msg}}</h1>
<!--3.Using local components-->
<!--use v-bind Bind data to as Vue Instance data Properties in the future data When the attribute changes, the internal data of the component changes-->
<login :name="username" :age="age"><</login>
</div>
</body>
</html>
<script src="js/vue.js"></script>
<script>
//1. Declare component template object
const login = {
template: `<div><h2>welcome:{{name}} Age:{{age}}</h2></div>`,
props: ["name", "age"],//It is used to receive the data passed by the parent component to the current component. Note: the props mechanism receives data, which is equivalent to declaring such data in its own component data
}
const app = new Vue({
el: "#app",
data: {
msg: "Data transfer between components",
username: "Xiao Zhu 11",
age: 21,
},
methods: {},
computed: {},
components: {//Register components
login,//2. Register local components
}
})
</script>
Props of data transfer of vue component (dynamic data transfer from parent component to child component)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vue Series of courses</title>
</head>
<body>
<div id="app">
<h1>{{msg}}</h1>
<!--
Pass dynamic data usage to subcomponents props Mechanism: either static data or dynamic data can be transferred
Passing static data: declared on component label key=value Internal use of components props Array to declare corresponding reception key
Passing dynamic data: declared on component label :key="value" Internal use of components props Array to declare corresponding reception key
-->
<!--Bidirectional binding-->
<input type="text" v-model="name">
<input type="text" v-model="msg">
<!--Using local components-->
<login :name="name" :msg="msg"></login>
</div>
</body>
</html>
<script src="js/vue.js"></script>
<script>
//Define component configuration objects
const login = {
template: `<div><h2>User login--{{name}}--{{msg}}</h2></div>`,
props: ['name', 'msg'],
}
const app = new Vue({
el: "#app",
data: {
msg: "Data transfer between components",
name: "I am vue Instance management data",
},
methods: {},
computed: {},
components: {//Register local components
login,
}
})
</script>
Unidirectional data flow of prop
Unidirectional data flow: all props form a unidirectional downlink binding between their parent and child props: the updates of the parent props will flow down to the child components, but not vice versa.
All props form a one-way downstream binding between their parent and child props: the update of the parent props will flow down to the child components, but not vice versa. This will prevent the child components from accidentally changing the state of the parent components, which will make the data flow of your application difficult to understand
In addition, every time the parent component is updated, all props in the child component will be refreshed to the latest value, which means that you should not change the props within a child component. If you do, Vue will issue a warning in the browser's console.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vue Series of courses</title>
</head>
<body>
<div id="app">
<h1>{{msg}}</h1>
<!--
be-all prop Both make their father and son prop A one-way downlink binding is formed between: parent prop Updates flow down into subcomponents, but not vice versa.
This will prevent the state of the parent component from being accidentally changed from the child component, which will make the data flow of your application difficult to understand.
In addition, every time the parent component changes, all the components in the child component prop Will be refreshed to the latest value. This means that you should not change within a sub component prop.
If you do, Vue A warning is issued in the browser's console
-->
<input type="text" v-model="counter">
<!--Using local components-->
<login :count="counter"></login>
</div>
</body>
</html>
<script src="js/vue.js"></script>
<script>
//Declare component configuration object
const login = {
template: `<div><h3>User login--{{aaaCount}}</h3><button @click="incrmentCount">Point I change reception count</button></div>`,
data() {
return {
aaaCount: this.count
}
},
props: ['count'],
methods: {
incrmentCount() {
console.log(this.count);
this.aaaCount++;
}
}
};
const app = new Vue({
el: "#app",
data: {
msg: "Data transfer between components",
counter: 1,
},
methods: {},
computed: {},
components: {//Register local components
login,
},
})
</script>
Define data and event usage in components
1. Define the data belonging to the component in the component
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vue Series of courses</title>
</head>
<body>
<div id="app">
<h1>{{msg}}</h1>
<!--Using local components-->
<login></login>
</div>
</body>
</html>
<script src="js/vue.js"></script>
<script>
//Configuration object declared by component
const login = {
template: `<div><h2>{{msg}} Baidu once, you know</h2><ul><li v-for="item,index in lists">{{index+1}}. {{item}}</li></ul></div>`,
data() {//The data of components defined by data function is directly obtained through interpolation expression in templatehtml code
return {
msg: "hello",
lists: ["java", "python", "c++", "ios"],//Component internal data
}
}
}
const app = new Vue({
el: "#app",
data: {
msg: "Data transfer between components",
},
methods: {},
computed: {},
components: {//Register components
login,//Register local components
}
})
</script>
2. Event definition in component
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vue Series of courses</title>
</head>
<body>
<div id="app">
<h1>{{msg}}</h1>
<!--Using local components-->
<login></login>
</div>
</body>
</html>
<script src="js/vue.js"></script>
<script>
//Configuration object declared by component
const login = {
template: `<div><input type="button" value="Click I to trigger events in the component" @click="change"></div>`,
data() {
return {
name: "Xiao Zhu",
}
},
methods: {
change() {
alert(this.name);
alert("Event trigger");
}
}
}
const app = new Vue({
el: "#app",
data: {
msg: "Data transfer between components",
},
methods: {},
computed: {},
components: {//Register components
login,//Register local components
}
})
</script>
summary
- The events defined in the component are basically the same as those directly defined in Vue. You can directly add @ event name = function name to the corresponding html code inside the component
- Use the methods attribute inside the component to define the corresponding event function. this in the event function refers to the instance of the current component.
Pass the event to the child component and invoke the event in the sub component.
Calling events that are passed in a subcomponent must use this.$. Emit ('function name ') mode call
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vue Series of courses</title>
</head>
<body>
<div id="app">
<!--3.Using subcomponents-->
<!--Use inside components this.$emit('find')-->
<login @find="findAll" :name="name"></login>
</div>
</body>
</html>
<script src="js/vue.js"></script>
<script>
//1. Claim components
const login = {
template: "<div><h1>use Baidu Search {{ uname }}</h1> <input type='button' value='Point me' @click='change'></div>",
data() {
return {
uname: this.name
}
},
props: ['name'],
methods: {
change() {
//Calling functions in vue instances
this.$emit('find'); //This is required when calling other functions passed by the component$ Emit ('function name call ')
}
}
}
//2. Register components
const app = new Vue({
el: "#app",
data: {
name: "Xiao Zhu"
},
methods: {
findAll() { //An event function passes this function to the child component
alert('Vue Define functions in instances');
}
},
components: {
login,//Registration of components
}
});
</script>
Event delivery of vue component
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vue Series of courses</title>
</head>
<body>
<div id="app">
<h1>{{msg}} {{count}}</h1>
<!--
Use components
When using a component, you can pass events to the component directly by defining the pass events on the corresponding component label @key=value @Event name passed="The name of the event passed in the parent component"
-->
<!--Using local components-->
<!--
1.Static data: name="Xiao Zhu
2.Dynamic data::msg="msg"
3.Event delivery:@testParent="testParent"
-->
<login name="Xiao Zhu" :msg="msg" @testParent="testParent" @bb="testHehe"></login>
</div>
</body>
</html>
<script src="js/vue.js"></script>
<script>
const login = {
template: `<div><h2>User login --{{name}} --{{msg}}</h2><input type="button" @click="testChild" value="Click me to call an event in the parent component"></div>`,
props: ['name', 'msg'],
data() {
return {
count: 19,
}
},
methods:{
testChild(){
alert('I define events in subcomponents');
//Calling the testParent event in the parent component
this.$emit('testparent');//This method is used to call the event parameter 1 passed by the parent component: call the event name. Pay attention to the case of testPart
// this.$emit('bb',this.count,'xiaochen',true);// Passing scattered parameters
this.$emit('bb',{count:this.count,name:"petty thief",sex:true});//Transfer object
}
}
}
const app = new Vue({
el: "#app",
data: {
msg: "Event transfer between components",
count: 0,
},
computed: {},
methods: {
testParent() {
alert("I am the event defined on the parent component")
},
testHehe(obj){
console.log("parent:","hehe");
console.log("parent:",obj);
console.log("parent:",obj.count);
console.log("parent:",obj.name);
console.log("parent:",obj.sex);
this.count = obj.count;
}
},
components: {//Register local components
login,
},
})
</script>