Let's take a look at the usage scenario of methods call:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>vue.js study</title>
<link rel="stylesheet" href="style.css">
<script src="https://unpkg.com/vue"></script>
</head>
<body>
<!--app Is the root container -->
<div id="app">
<h1> computed Calculation properties </h1>
<button v-on:click="a++">Add to A</button>
<button v-on:click="b++">Add to B</button>
<p>A - {{a}}</p>
<p>B - {{b}}</p>
<p>Age + A = {{addToA()}}</p>
<p>Age + B = {{addToB()}}</p>
</div>
<script src="app.js"></script>
</body>
</html>
//Instantiate vue object
new Vue({
el:"#app",
data:{
a:0,
b:0,
age:20
},
methods:{
addToA: function(){
console.log("Add to A");
return this.a + this.age;
},
addToB: function(){
console.log("Add to B");
return this.b + this.age;
}
}
/*computed:{
addToA: function(){
console.log("Add to A");
return this.a + this.age;
},
addToB: function(){
console.log("Add to B");
return this.b + this.age;
}
}*/
});
/*
*
**
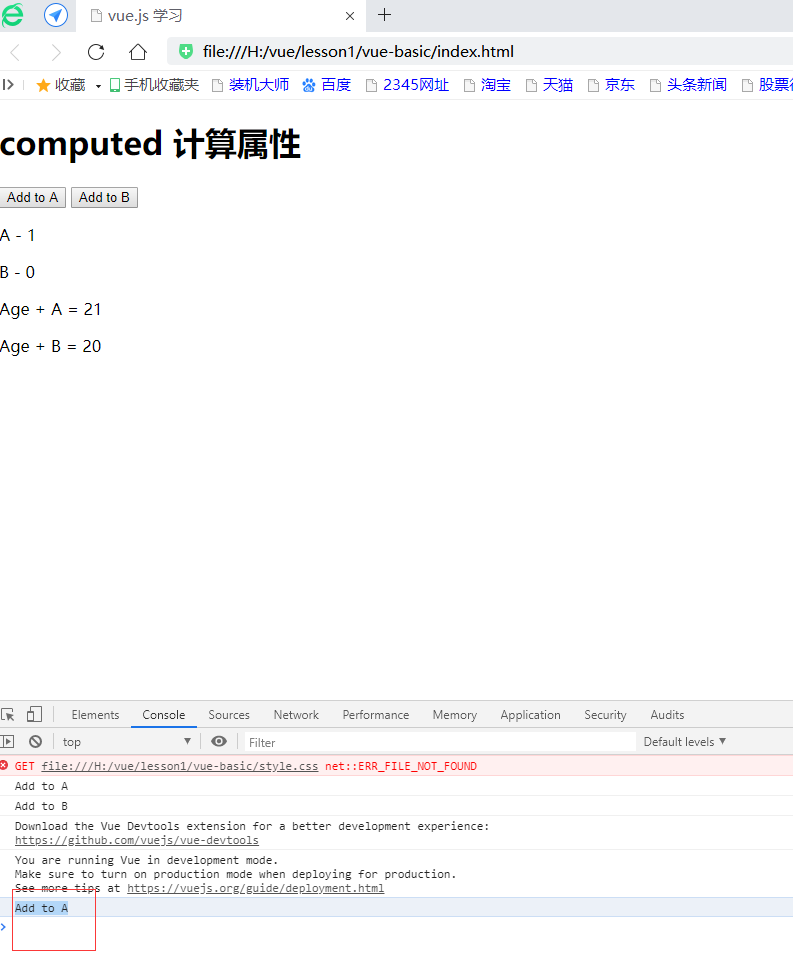
*/The page effect is shown in the figure:

As can be seen from the above page effect, when there are two methods in js, clicking Add to A will trigger two method events in methods, which is tantamount to loading all methods
So how to change this scenario? We need to use the computed attribute to solve this problem. The code is as follows:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>vue.js study</title>
<link rel="stylesheet" href="style.css">
<script src="https://unpkg.com/vue"></script>
</head>
<body>
<!--app Is the root container -->
<div id="app">
<h1> computed Calculation properties </h1>
<button v-on:click="a++">Add to A</button>
<button v-on:click="b++">Add to B</button>
<p>A - {{a}}</p>
<p>B - {{b}}</p>
<p>Age + A = {{addToA}}</p>
<p>Age + B = {{addToB}}</p>
</div>
<script src="app.js"></script>
</body>
</html>
//Instantiate vue object
new Vue({
el:"#app",
data:{
a:0,
b:0,
age:20
},
methods:{
/*addToA: function(){
console.log("Add to A");
return this.a + this.age;
},
addToB: function(){
console.log("Add to B");
return this.b + this.age;
}*/
},
computed:{
addToA: function(){
console.log("Add to A");
return this.a + this.age;
},
addToB: function(){
console.log("Add to B");
return this.b + this.age;
}
}
});
/*
*
**
*/Then we reload the page and open F12. The effect of the page is as follows:

We found that when the page enters for the first time, the page will automatically load the calculated attribute value. Then, when we click the first button Add to A, the page will load as follows:

At this time, the page only loads a method for calculating attributes related to it.
From the above analysis, we can draw the following conclusions:
1.computed is executed immediately after the HTML DOM is loaded, such as assignment;
methods can only be executed with certain trigger conditions, such as click events;
Therefore, their execution order is as follows: by default, when loading, calculate first and then watch, and do not execute methods; After an event is triggered, it is: methods first and then watch.
2.methods: the stored methods are internal methods, event callbacks, and commands.
watch: used to monitor the real-time changes of data. It is used in the callback of data change to perform asynchronous operation or when it is very expensive.
Computed: it also monitors data changes in real time and makes corresponding changes. Unlike watch, it can be used as an attribute value in data. So when we need to listen to a value and need to generate a new attribute, we can use computed.
Then, let's talk about the difference between calculated and methods in detail:
- Different calling methods. computed is called directly in the form of object attributes without parentheses, and methods can get results only after function execution.
- Binding methods are different. Methods and compute pure get methods are one-way binding, and the value in the input box cannot be changed. The get and set methods of compute are truly two-way binding.
- Whether there is a cache. methods is not cached. If you call the same value calculation, it will be recalculated. competed has a cache. When the value remains unchanged, it will not be calculated again, but directly use the value in the cache.