preface
The function of button permission control is actually described in the previous article Page permission management It also contains this function, but it is not highlighted, so now write a separate article to record it
1, What is button permission control?
Just finished A background management system, which is useful for button permission control, so record it. Button permission control means that the operable buttons are different for different users. For example, some buttons are invisible to some users and visible to some users. Application scenario: user A can see the "add" button, while user B cannot see the "add" button
2, Use steps
Button permission control, I know there are two solutions: 1 Define a global method to cooperate with v-if implementation (described below); 2. Use user-defined instructions;
Idea: after the user login successfully, get the user's button permission (array format), store it in store, then define a common function hasPermission in the tool class, call the hasPermission() function in the button, compare the incoming key and the store button permissions to see if it exists. If it exists, it will be hidden.
1. Obtain button permission data and store it in the store
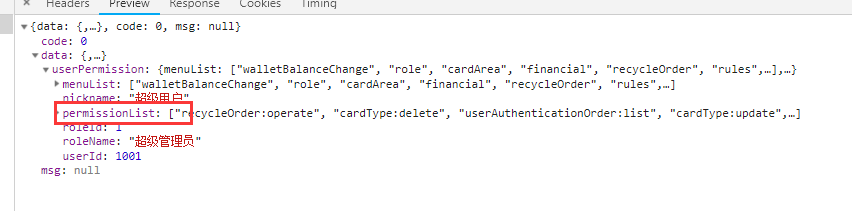
After the user logs in successfully, the getInfo method will be called to obtain the user page permission and button permission

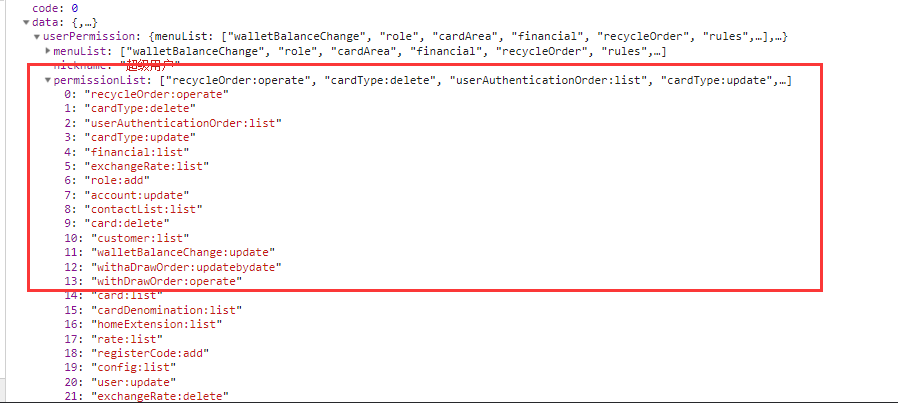
The format of the permission list button is the permission array

User. In the store file JS define getInfo
import {
login,
logout,
getInfo
} from '@/api/user'
import cookieUtils from '../../utils/auth'
// eslint-disable-next-line no-unused-vars
import router from '../../router/index'
// eslint-disable-next-line no-unused-vars
import store from '../../store'
import wutong from '@/assets/img/wutong_img.png'
const getDefaultState = () => {
return {
nickname: '',
userId: '',
// avatar: 'https://www.gravatar.com/avatar/6560ed55e62396e40b34aac1e5041028',
avatar: wutong,
roleName: '',
menus: [],
permissions: []
}
}
const state = getDefaultState()
const mutations = {
SET_USER: (state, userInfo) => {
state.nickname = userInfo.nickname
state.userId = userInfo.userId
state.roleName = userInfo.roleName
state.menus = userInfo.menuList
state.permissions = userInfo.permissionList
},
RESET_USER: (state) => {
state.nickname = ''
state.userId = ''
state.roleName = ''
state.menus = []
state.permissions = []
}
}
const actions = {
// get user info
GetInfo({
commit,
state
}) {
return new Promise((resolve, reject) => {
getInfo().then(data => {
// console.log('get User Info: ', data)
// Account login elsewhere
if (!data) {
commit('RESET_USER')
window.sessionStorage.removeItem('overdueloan')
// must remove token first
cookieUtils.removeJwtToken()
cookieUtils.removeUserType()
router.push({ path: '/login' })
return
}
// Store user information
commit('SET_USER', data.data.userPermission)
// The cookie saves the login status. If it is saved only by vuex, the login status will be lost when the page is refreshed
// Generate route
const userPermission = data.data.userPermission
store.dispatch('GenerateUserRoutes', userPermission).then(() => {
// After generating the new json of the user, after the operation is completed, the dynamic new routing method of vue-router is called to add the new route.
router.addRoutes(store.getters.addRouters)
})
resolve(data)
})
// .catch(error => {
// reject(error)
// })
})
},
}
export default {
namespaced: true,
state,
mutations,
actions
}
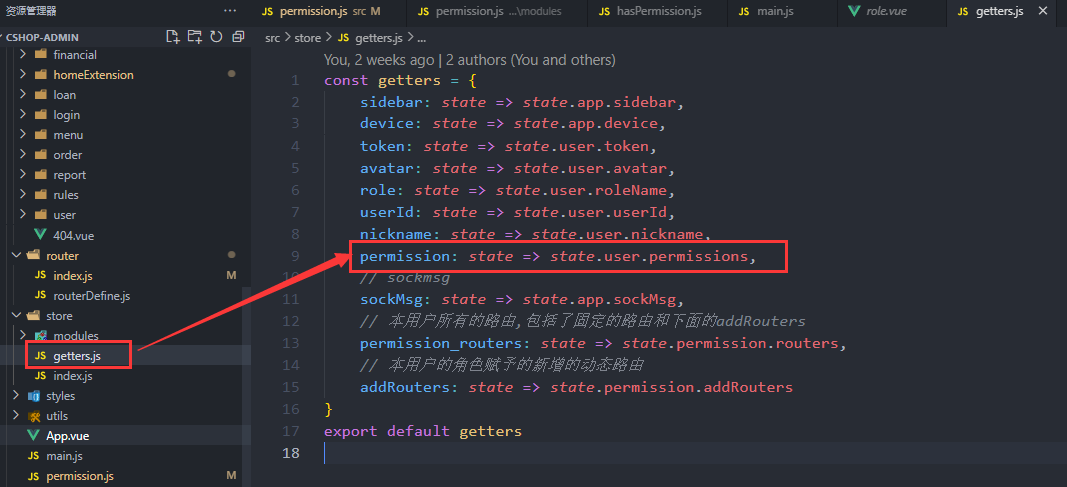
Export getters for easy use

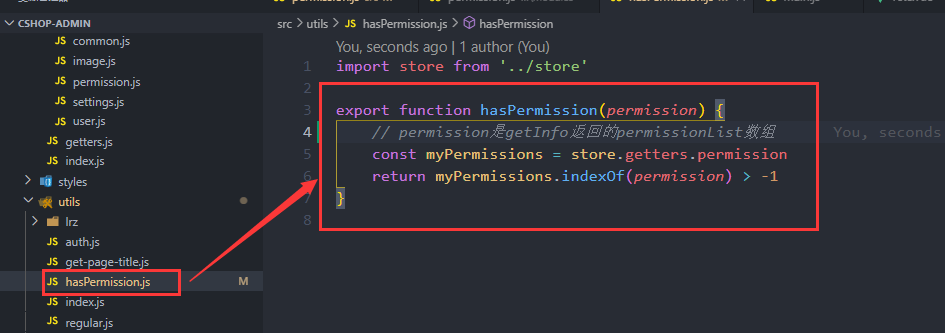
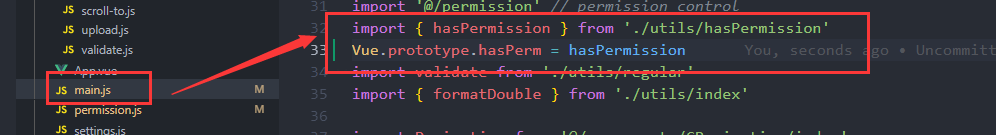
2. Define common functions

Then register globally

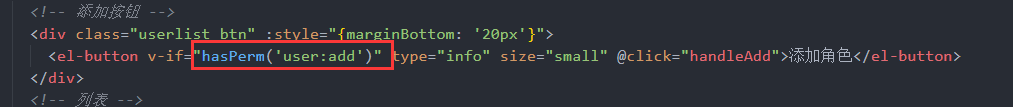
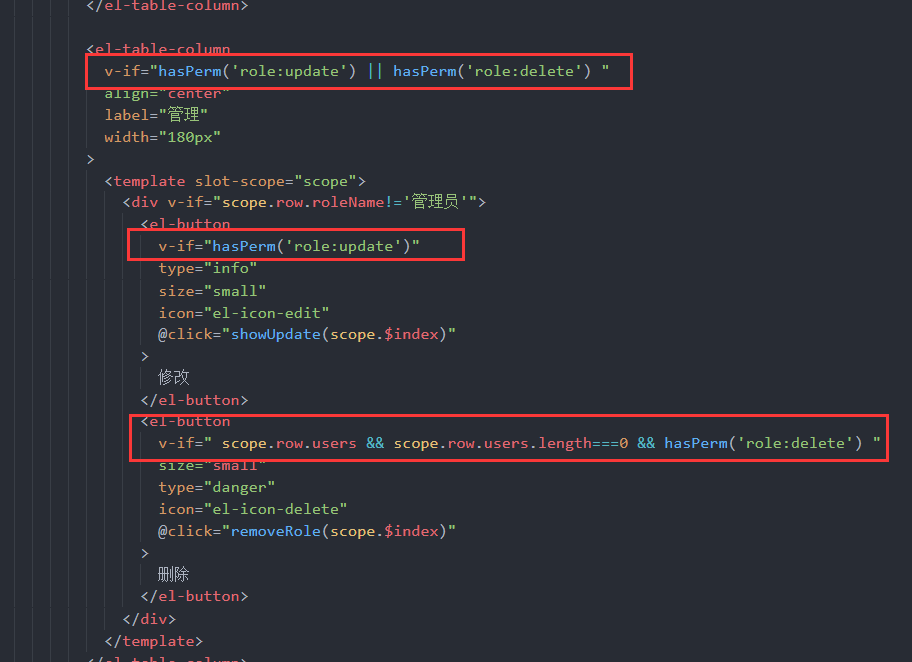
3. Use the hasPerm control button


III The last solution to button control is to use custom instructions
Since I haven't used user-defined instructions to control buttons, I won't introduce them here. The following is the writing method of user-defined instructions I saw on the Internet, which can be used for reference:
Big guy's writing 1: Custom command control button permissions
Big guy's writing 2: Custom command control button permissions