Preface:
The hook is like dividing a person's birth to death into stages. You must name at birth, not at the stage of adulthood or death. Or if you want to make an appointment at birth, you can't. The same is true of components, whose internal structure is different at each stage. So a specific hook can do something specific, such as ajax to get data in the mounted phase.
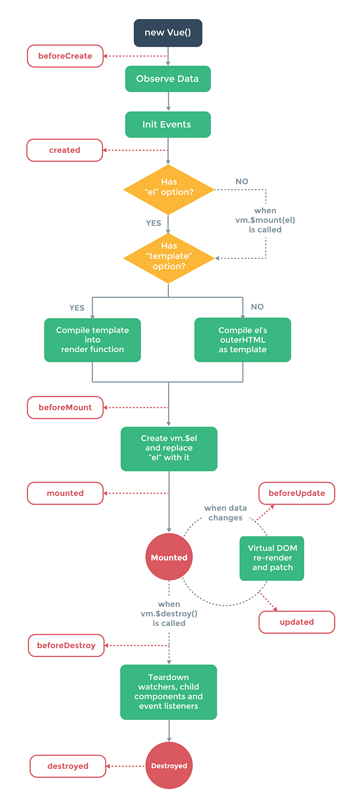
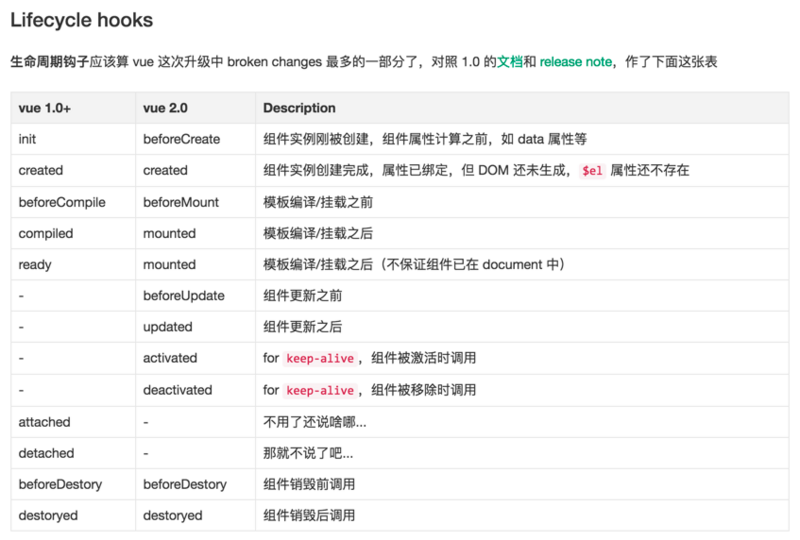
Introduction of vue life cycle


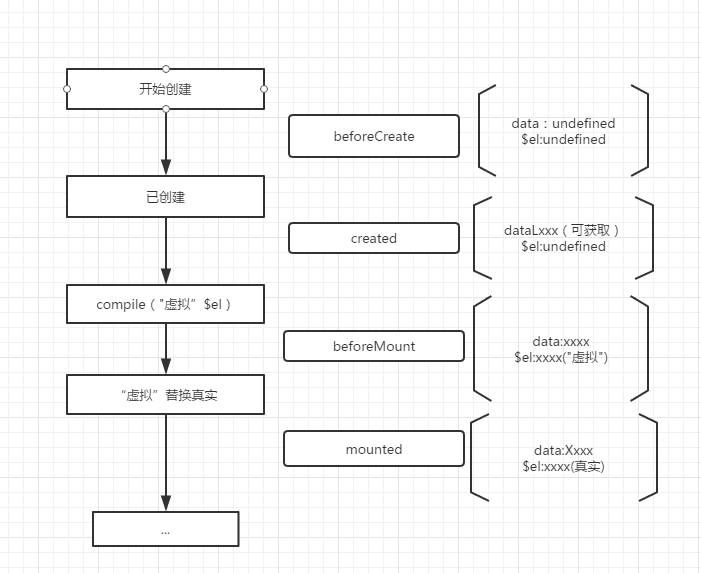
Let's see clearly what lifecycle functions are included in vue2.0 from the above figure. To sum up, simplify the diagram of the official document and get this one.

II. Life Cycle Exploration
For the execution sequence and when to execute, see the figure above to have a basic understanding. Next we'll look at the implementation of hook functions in conjunction with the code.
<!DOCTYPE html>
<html>
<head>
<title>hook</title>
<script type="text/javascript" src="vue_2.2.4.js"></script>
<body>
<div id="app">
<p>{{ message }}</p>
<input type="button" @click="change" value="Update data" />
<input type="button" @click="destroy" value="Destruction" />
</div>
<script type="text/javascript">
var vm = new Vue({
el: '#app',
data: {
message : "Welcome Vue"
},
methods:{
change() {
this.message = 'Datura is me';
},
destroy() {
vm.$destroy();
}
},
beforeCreate: function () {
console.group('beforeCreate Pre-creation state===============>');
console.log("%c%s", "color:red","el : " + this.$el); //undefined
console.log("%c%s", "color:red","data : " + this.$data); //undefined
console.log("%c%s", "color:red","message: " + this.message);//undefined
},
created: function () {
console.group('created Create the completed state===============>');
console.log("%c%s", "color:red","el : " + this.$el); //undefined
console.log("%c%s", "color:green","data : " + this.$data); //[object Object]=> has been initialized
console.log("%c%s", "color:green","message: " + this.message); //Welcome Vue => has been initialized
},
beforeMount: function () {
console.group('beforeMount Pre-mount status===============>');
console.log("%c%s", "color:green","el : " + (this.$el)); //Initialized
console.log(this.$el); // Elements currently hanging
console.log("%c%s", "color:green","data : " + this.$data); //Initialized
console.log("%c%s", "color:green","message: " + this.message); //Initialized
},
mounted: function () {
console.group('mounted Mount End State===============>');
console.log("%c%s", "color:green","el : " + this.$el); //Initialized
console.log(this.$el);
console.log("%c%s", "color:green","data : " + this.$data); //Initialized
console.log("%c%s", "color:green","message: " + this.message); //Initialized
},
beforeUpdate: function () {
alert("Pre-update status");
console.group('beforeUpdate Pre-update status===============>'); //This means before the page renders the new data.
console.log("%c%s", "color:green","el : " + this.$el);
console.log(this.$el);
console.log("%c%s", "color:green","data : " + this.$data);
console.log("%c%s", "color:green","message: " + this.message);
alert("Pre-update status 2");
},
updated: function () {
console.group('updated Update completion status===============>');
console.log("%c%s", "color:green","el : " + this.$el);
console.log(this.$el);
console.log("%c%s", "color:green","data : " + this.$data);
console.log("%c%s", "color:green","message: " + this.message);
},
beforeDestroy: function () {
console.group('beforeDestroy Pre-destruction status===============>');
console.log("%c%s", "color:red","el : " + this.$el);
console.log(this.$el);
console.log("%c%s", "color:red","data : " + this.$data);
console.log("%c%s", "color:red","message: " + this.message);
},
destroyed: function () {
console.group('destroyed Destruction Completion Status===============>');
console.log("%c%s", "color:red","el : " + this.$el);
console.log(this.$el);
console.log("%c%s", "color:red","data : " + this.$data);
console.log("%c%s", "color:red","message: " + this.message)
}
})
</script>
</body>
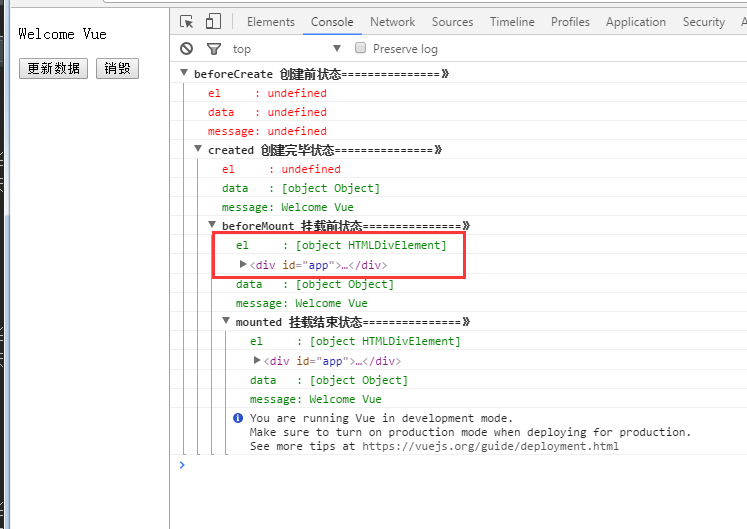
</html>1. create and mounted
beforecreated: el and data are not initialized
Create: The initialization of data data has been completed, and el has not.
beforeMount: Completed el and data initialization
mounted: complete mounting
In addition, at the red mark, we can find that el is still {{message}}, which is the application of Virtual DOM (Virtual DOM) technology, first occupied the pit. Render the value when mounted later.

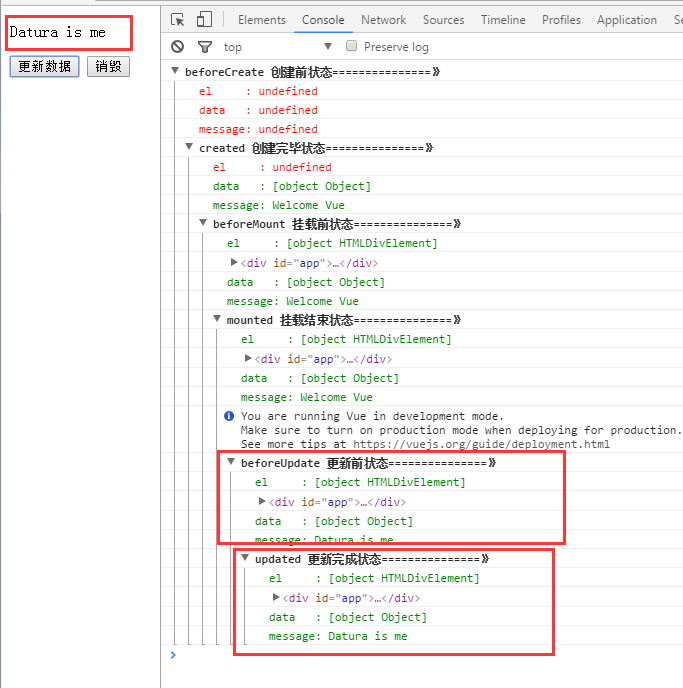
2. update
We click the Update Data button on the page to update the data. As you can see below, when the value in the data is modified, the update operation will be triggered.
ps: Note that beforeUpdate is triggered before the data changes in the view layer, not before the data changes in the data. Because Vue is data driven. Watch out for the bullet window and you'll find it easily.

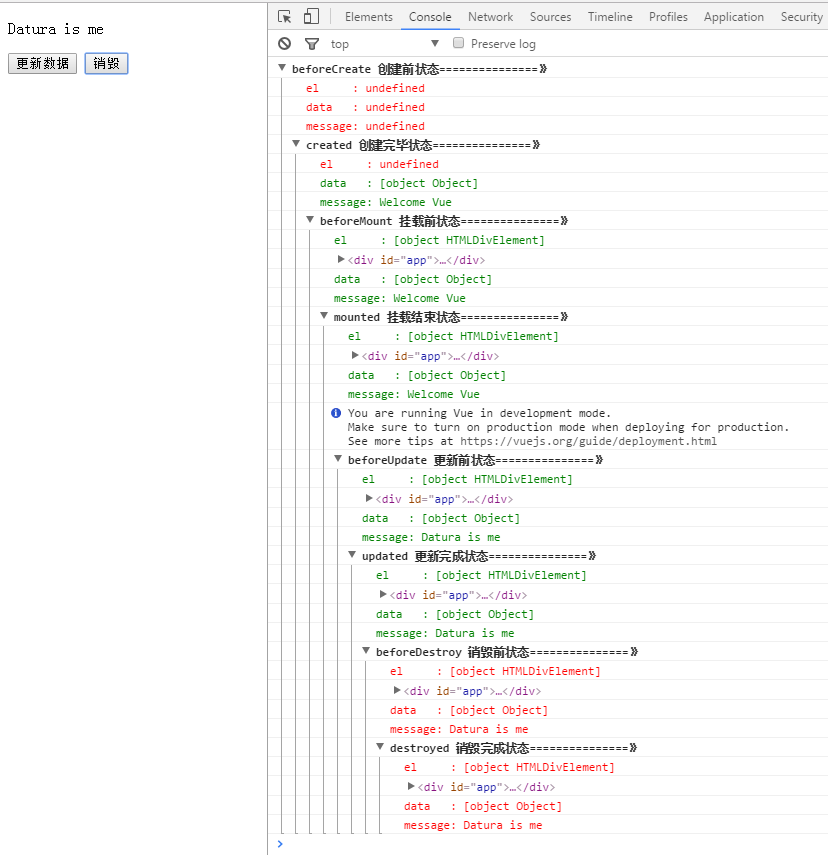
3. destroy
When the destruction is complete, we change the value of the message again, and the Vue no longer responds to this action. But the original generated dom elements still exist, so it can be understood that the implementation of the destroy operation, the follow-up is no longer controlled by vue. Because this Vue instance no longer exists.
We click the "Destroy" button on the page to destroy the specified Vue instance.

Summary of Life Cycle
beforecreate: Take a chestnut: You can add a loading event here
Create: At the end of loading, some initialization is done to implement the function self-execution.
mounted: Make back-end requests here, retrieve data, and do something with the routing hook
beforeDestory: Are you sure you want to delete XX? destoryed: The current component has been deleted, clearing the relevant content