Article catalogue
- Project preparation
- 1. First meet Vue
- 2. Template syntax
- 3. Data binding
- 4. The second way to write el and data
- 5. MVVM model
- 6. Event handling
- 7. Calculate attributes and monitor
- 8. class and style
- 9. Conditional rendering
- 10. List rendering
- 11. Filter
- 12. Other common instructions
Project preparation
There are two ways:
1. Single html file (recommended)
Vue - introductory case
2. Vue scaffold
Vue - use scaffolding
1. First meet Vue
Entry cases to keep in mind
<template>
<div>
{{msg}}
</div>
</template>
<script>
export default {
data() {
return {
msg: "Hello, world"
}
}
}
</script>
effect:

2. Template syntax
Interpolation expression:
The value of the variable is displayed in the tag body, which can be any JS expression.
{{msg}}
Instruction:
In the tag attribute, it starts with v - and has its own functions.
: href: Specifies the href attribute.
<template>
<div>
<a :href="url">Baidu</a>
</div>
</template>
<script>
export default {
data() {
return {
url:"http://www.baidu.com"
}
}
}
</script>
Template: put something to occupy space, and then fill in specific values.
3. Data binding
Unidirectional: DOM value becomes data, or data becomes DOM value.
Bidirectional: DOM and data change synchronously.
v-model: bind variables and form value in both directions.
<template>
<div>
<input type="text" v-model="uname">
</div>
</template>
<script>
export default {
data() {
return {
uname: "1234"
}
}
}
</script>
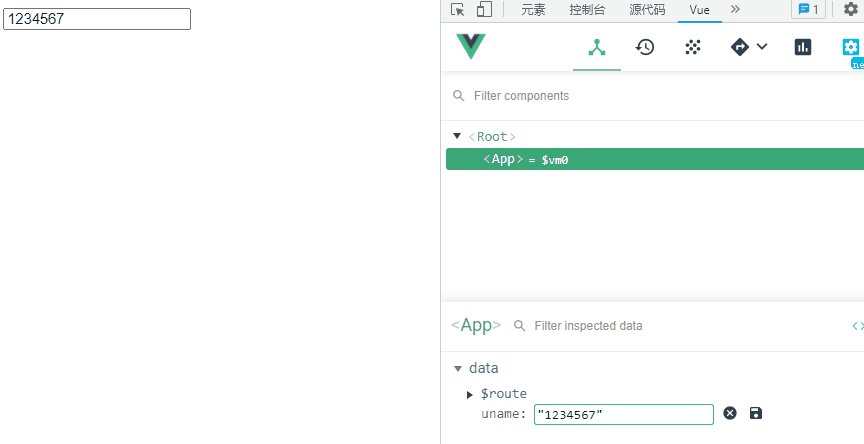
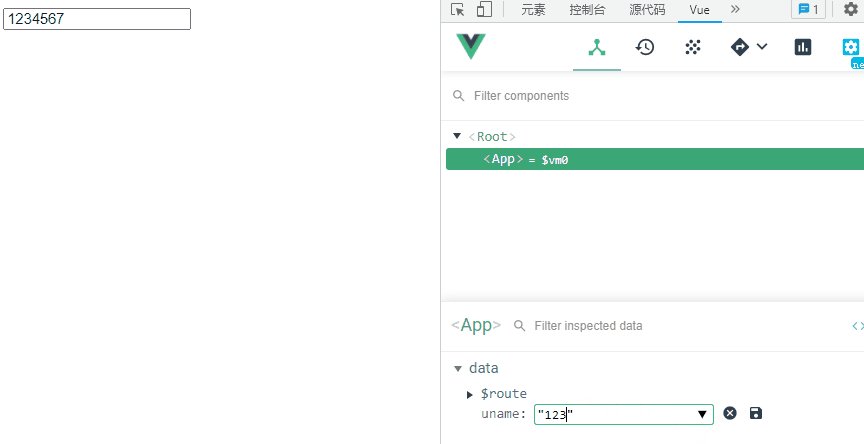
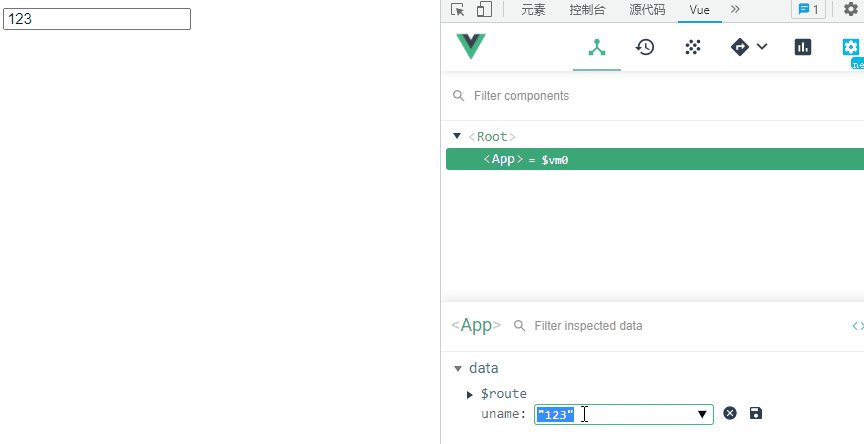
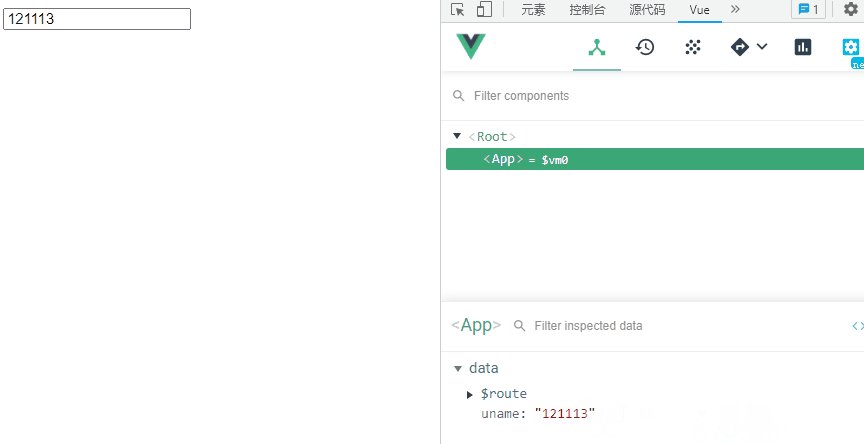
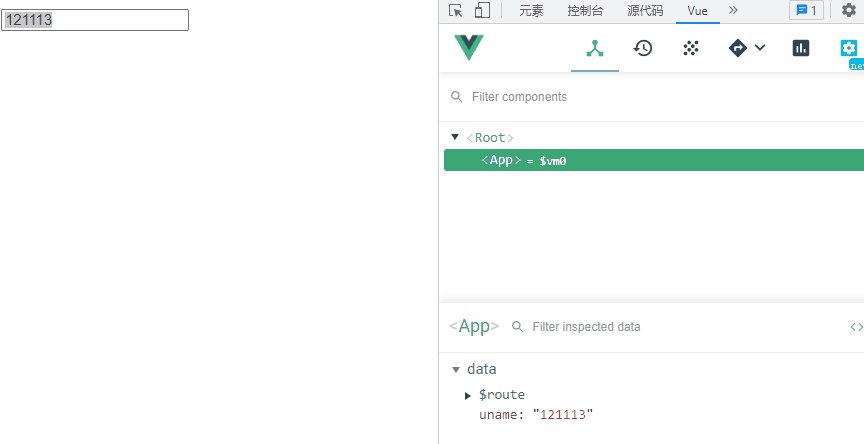
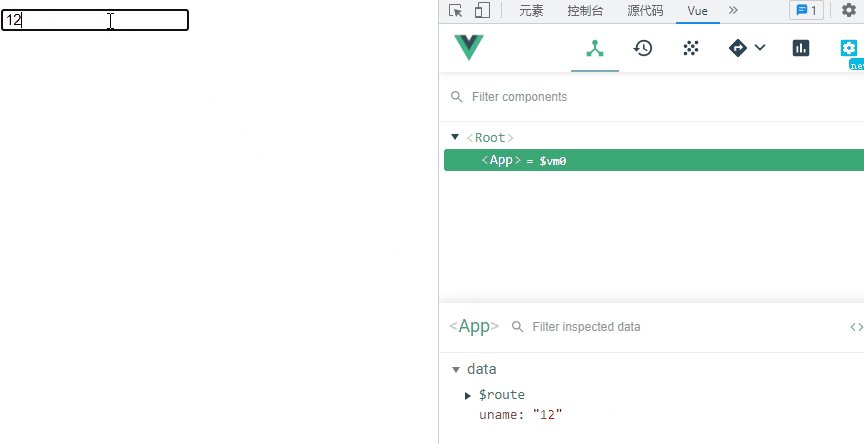
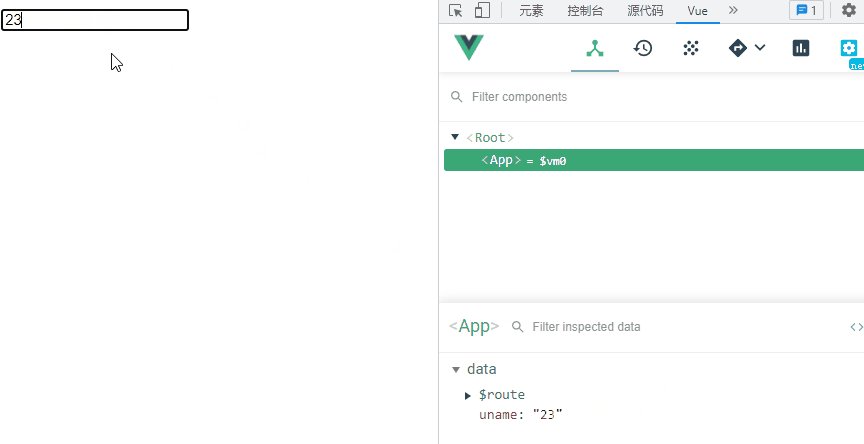
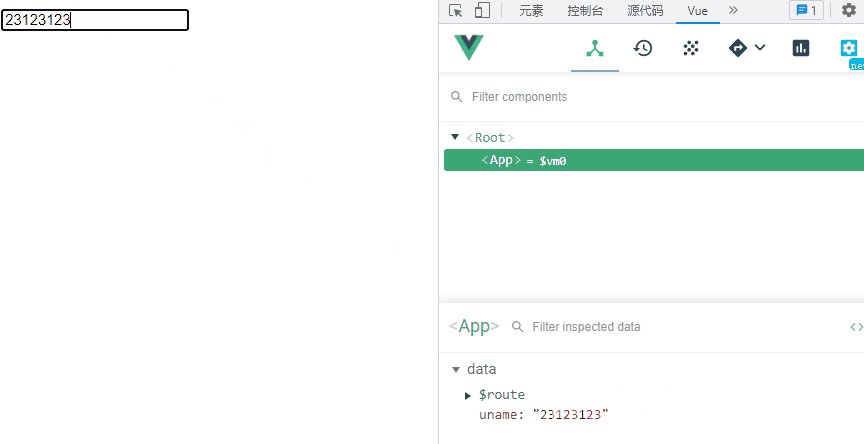
Effect, change data:

Effect, change DOM:

Implementation principle: JS acrobatics - handwriting two-way binding
4. The second way to write el and data
el can bind DOM after creating an instance.
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
Vue.config.productionTip = false
new Vue({
router,
store,
render: function (h) { return h(App) }
}).$mount('#app')
data can be specified as a function and called automatically when it is created.
<template>
<div>
<input type="text" v-model="uname">
</div>
</template>
<script>
export default {
data() {
return {
uname: "1234"
}
}
}
</script>
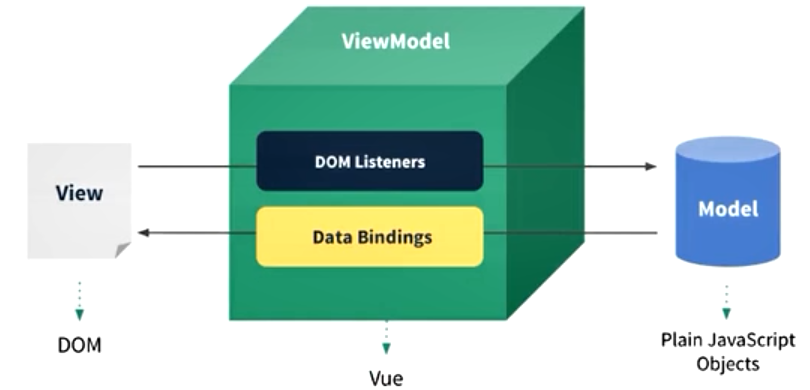
5. MVVM model
M: Data, variable, status.
5: V iew, page, DOM.
VM: Vue instance.
Vue instances manage the relationship between data and DOM.
For example:
Get DOM value from data.
The change of data is triggered by the change of view.

Data agent: do not directly operate the data, but earn the price difference through middlemen, melon seeds, used cars... It's easy to read.
6. Event handling
Basic use
@change: Specifies the onchange event
<template>
<div>
<input type="text" @change="sayInfo" v-model="uname">
</div>
</template>
<script>
export default {
data() {
return {
uname: "1234"
}
},
methods: {
sayInfo() {
console.log(this.uname);
}
}
}
</script>
effect:

Parameter transfer
$event represents an event, and others are optional.
<input type="text" @change="sayInfo($event,1,2,3,4)" />
sayInfo(event, a, b, c, d) {
console.log(event.target.value + "," + a + "," + b + "," + c + "," + d);
}
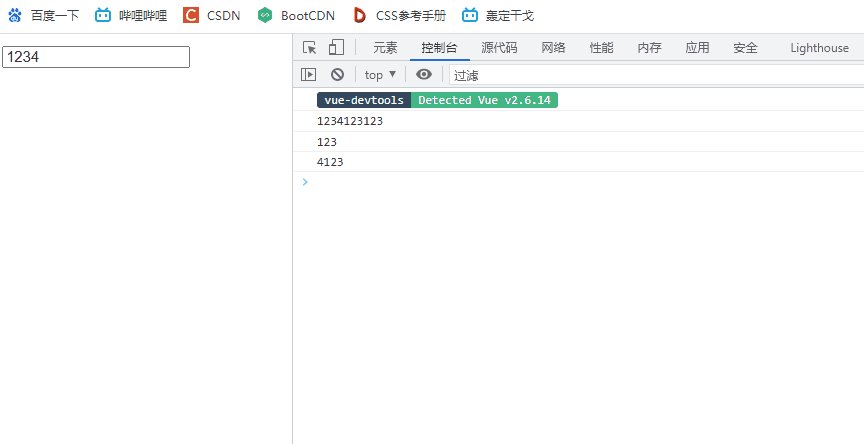
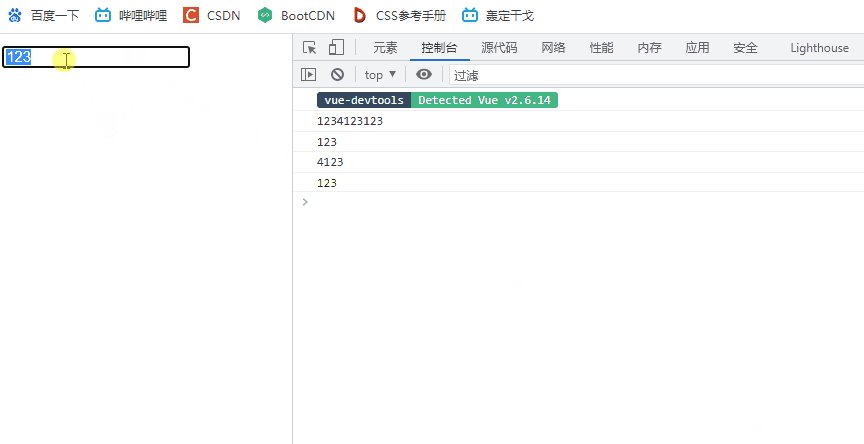
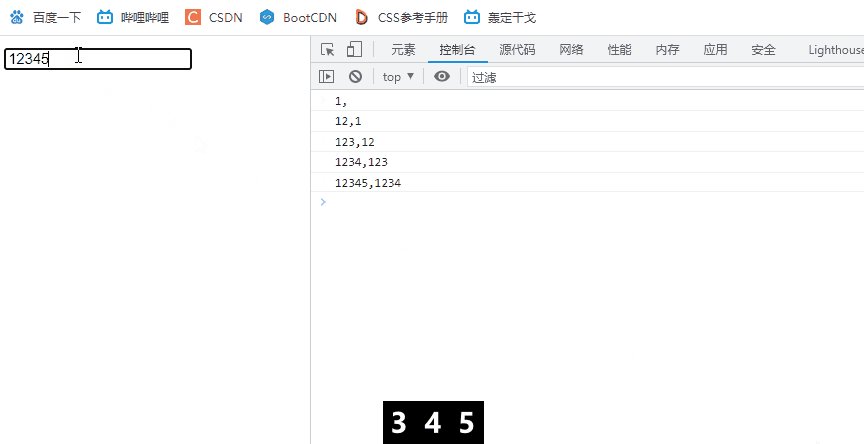
effect:
Enter 123:

Modifier
@xxx can be followed by something, which has a special effect.
.prevent Block default .stop Stop bubbling .once Trigger only once .capture Capture mode .self It can be triggered by itself .passive Execute default behavior now
give an example:
Keep links from jumping (block default behavior)
<a href="https://www.baidu. COM / "@ click. Prevent =" "> Baidu is useless</a>
In addition, there are key modifiers.
The specified key will trigger.
.enter .delete .esc .space .tab
Example: enter to log in
<template>
<div>
<input type="text" @keypress.enter="login" v-model="uname" />
</div>
</template>
<script>
export default {
data() {
return {
uname: ""
}
},
methods: {
login() {
console.log("Login, user name:" + this.uname);
}
}
}
</script>

7. Calculate attributes and monitor
Calculation properties
New data can be generated from the data in data.
When the source data changes, the calculation properties will also change.
Example: the initial capital form of a value.
<template>
<div>
<input type="text" v-model="uname" /><br />
uname:{{uname}}<br />
bigger:{{bigger}}
</div>
</template>
<script>
export default {
data() {
return {
uname: ""
}
},
computed: {
bigger() {
return this.uname.charAt(0).toUpperCase() + this.uname.slice(1)
}
}
}
</script>
effect:

Listening properties
Methods can be executed when data changes.
For example: display the button when it reaches 11 digits.
immediate: whether to execute once at the beginning.
handler: method of monitoring trigger.
<template>
<div>
<input type="text" v-model="tel" />
<button v-if="isActive">Send SMS</button>
</div>
</template>
<script>
export default {
data() {
return {
tel: "",
isActive: false
}
},
watch: {
tel: {
immediate: false,
handler(newV, oldV) {
console.log(newV + "," + oldV);
if (newV.length == 11) {
this.isActive = true;
} else {
this.isActive = false;
}
}
}
}
}
</script>
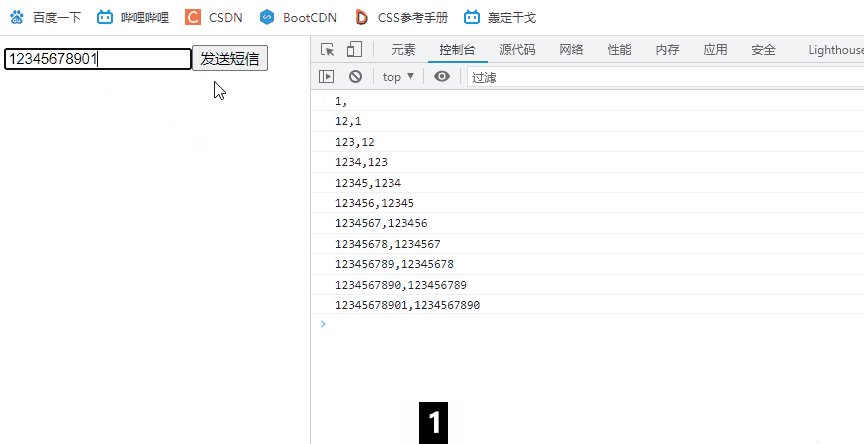
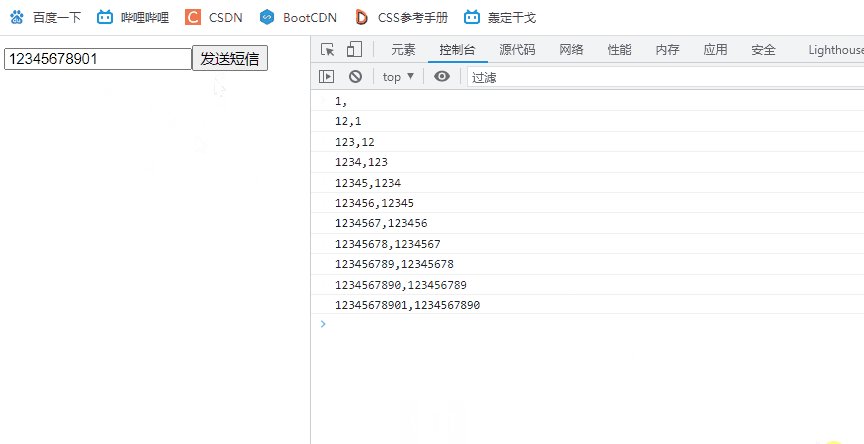
effect:

Deep monitoring: when monitoring a, the attribute change of a will also be triggered.
Enable: deep: true.
8. class and style
class
: class can coexist with class.
Value is array: multiple class names
"['a','b','c']"
The value is the object: the key is the class name, and the values are true and false. False will not appear in the DOM.
"{a:true,b:true,c:false}"
Example: large and small text.
<template>
<div>
<p :class="{big:isBig}" @click="isBig=!isBig">Hello, world</p>
</div>
</template>
<script>
export default {
data() {
return {
isBig: false
}
}
}
</script>
<style scoped>
.big {
font-size: 32px;
}
</style>
effect:

style
I don't use much because I don't use much in-line style.
The value is the object, the key is the style name, the small hump, and the value is the value string.
Object array, similarly.
9. Conditional rendering
v-if: if block
v-else-if: else if block
v-else: else block
v-show: show or hide rather than remove the DOM.
Example: if it is an even number, it will be displayed.
<template>
<div>
<span v-if="count%2==0">{{count}}</span><button @click="count++">plus</button>
</div>
</template>
<script>
export default {
data() {
return {
count: 0
}
}
}
</script>
effect:

10. List rendering
The v-for: for loop displays multiple of this label.
: key: it is helpful for efficiency. It is recommended to add it. It is unique and ID.
Example: simple display list.
<template>
<div>
<ul>
<li v-for="(item,index) in list" :key="index">
{{item.uname}},{{item.age}}
</li>
</ul>
</div>
</template>
<script>
export default {
data() {
return {
list: [{
uname: "A",
age: 23
}, {
uname: "B",
age: 12
}, {
uname: "C",
age: 99
}]
}
}
}
</script>
effect:

List filtering
Implemented by calculated attributes.
<template>
<div>
<input type="text" v-model="search" />
<ul>
<li v-for="(item,index) in list2" :key="index">
{{item.uname}},{{item.age}}
</li>
</ul>
</div>
</template>
<script>
export default {
data() {
return {
list: [{
uname: "A",
age: 23
}, {
uname: "B",
age: 12
}, {
uname: "C",
age: 99
}],
search: ""
}
},
computed: {
list2() {
return this.list.filter(i => i.uname.indexOf(this.search) != -1);
}
}
}
</script>
effect:

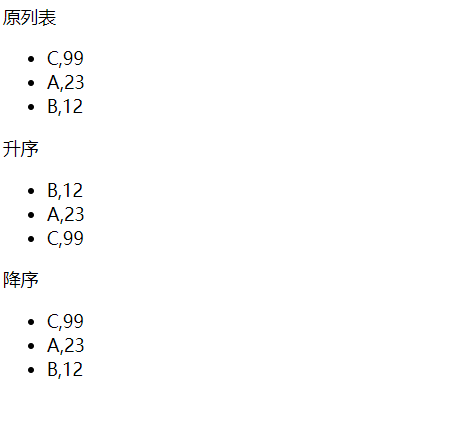
sort list
Similarly.
computed: {
list2() {
return this.list.sort((a, b) => a.age - b.age);
},
list3() {
return this.list.sort((a, b) => b.age - a.age);
}
}

update criteria
1. If the new object is directly assigned to the object, the update will not be found.
Principle: the original object has the function of updating, but the new object does not.
2. The data added after has no function.
Because you wrote it, too.
3. Solutions
this.$ Set (object, attribute name, value)
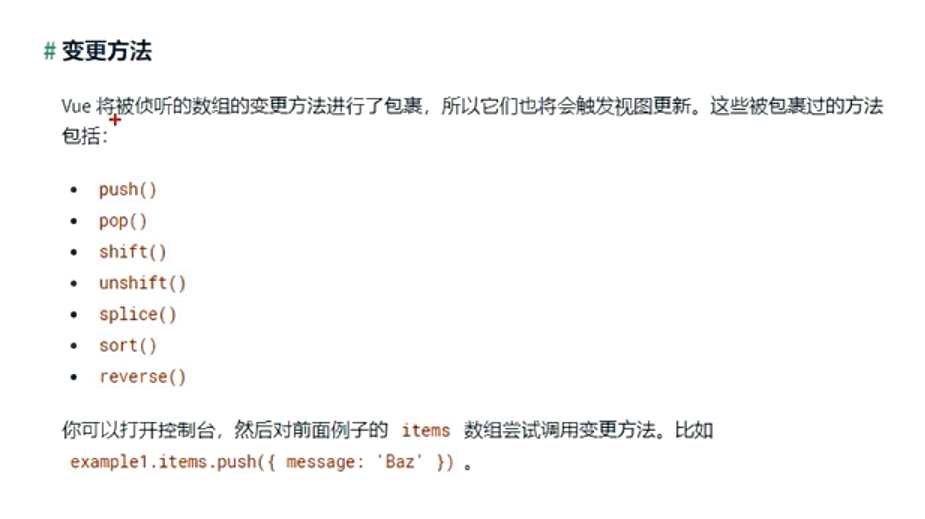
4. The array can only be updated by a specific method
push,pop,shift,unshift,splice,sort,reverse

11. Filter
Provide some processing for data, which is similar to calculating attributes.
Example: initial capitalization.
<template>
<div>
<input type="text" v-model="uname" /><br />
uname:{{uname}}<br />
bigger:{{bigger}}<br />
bigger2:{{uname|bigger2}}
</div>
</template>
<script>
export default {
data() {
return {
uname: ""
}
},
computed: {
bigger() {
return this.uname.charAt(0).toUpperCase() + this.uname.slice(1)
}
},
filters: {
bigger2(v) {
return v.charAt(0).toUpperCase() + v.slice(1)
}
}
}
</script>
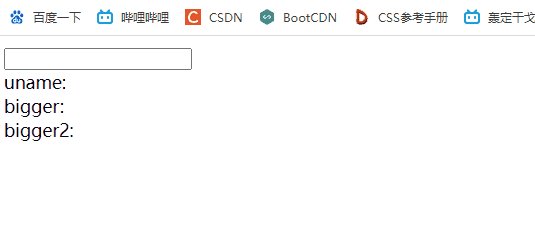
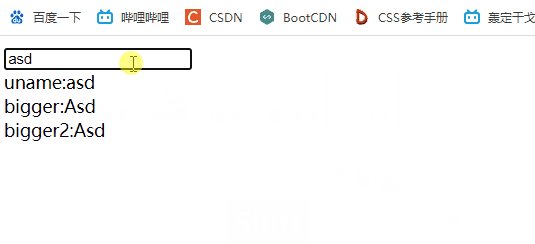
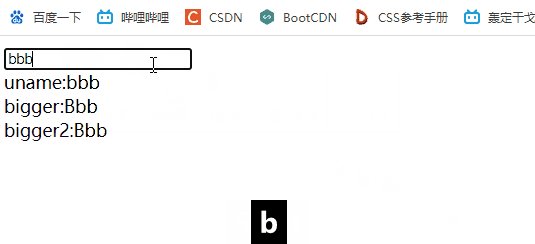
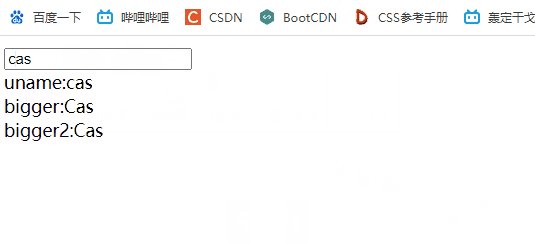
effect:

12. Other common instructions
v-text: innerText
v-html: innerHtml
v-clock: hide the label before rendering it. You won't see {{msg}} this.
v-once: render only once, and then ignore it, constant.
v-pre: just ignore it.