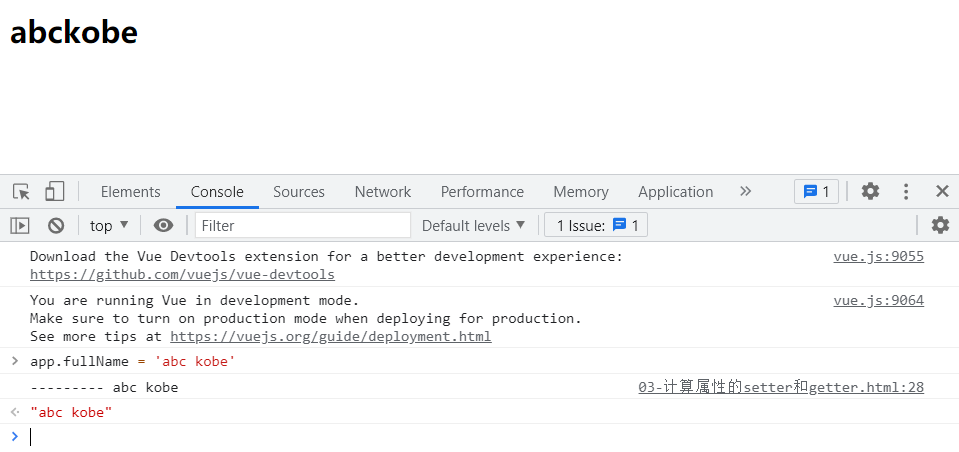
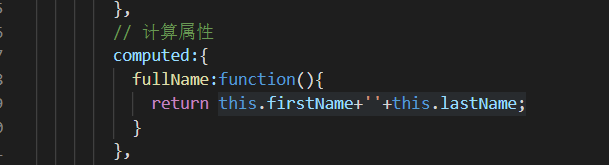
1. Calculate the setter and getter of the attribute (why the fullName here doesn't need parentheses)

Because the method in get is called directly, the final result can be displayed without ()
Note: / / generally, there is no set method for the calculated attribute, and the attribute is read-only
It can be abbreviated as:

2. Comparison between calculated attributes and methods (cache of calculated attributes)


It is also executed five times, but methods needs to be called five times, while computed only needs to be called once.
Reason: the calculated attribute will be cached. If it is used multiple times, the calculated attribute will only be called once.
After changing the value of firstName or lastName, computed will call again, and all displayed words will change. Computed only needs to be called once as long as firstName and lastName remain unchanged.

3.ES6 related supplement - block level scope


Before ES5, because neither if nor for had the concept of block level scope, we had to use the scope of function to solve the problem of referencing external variables
In ES6, let is added, which has the block level scope of if and for.
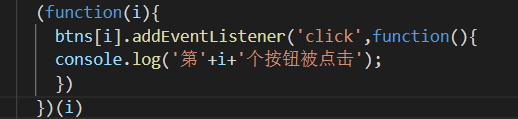
3. Closure structure

Write an anonymous function and nest another function. The last (i) is equivalent to calling the function.
4. Use of const

The address pointed to by const variable cannot be changed, but the internal properties of the object can be changed. I saw a young lady's Tencent interview and asked if const could be changed, so I focused on it.
5. Enhanced writing of object literal
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
//const obj = new Object();
// const obj = {
// name :'why',
// age:18,
// height:1.88,
// run:function(){
// console.log('running ');
// },
// eat:function(){
// console.log('eating ');
// }
// }
//1. Enhanced writing of attributes
const name = 'why';
const age = 18;
const height = 1.88;
//Writing method of ES5: (put the above variables into obj, and finally display the result to get the value)
// const obj = {
// name :'why',
// age:18,
// height:1.88,
// run:function(){
// console.log('running ');
// },
// eat:function(){
// console.log('eating ');
// }
// }
//ES6 writing method: (put the above variables into obj, and finally display the result to get the value. ES6 will automatically put the value into each attribute in obj)
const obj = {
name,
age,
height,
}
//2. Enhanced writing of functions
//ES5 is written as follows:
// const obj = {
// run:function(){
// console.log('running ');
// },
// eat:function(){
// console.log('eating ');
// }
// }
//ES6 is written as follows:
const obj = {
run() {
},
eat() {
}
}
</script>
</body>
</html>
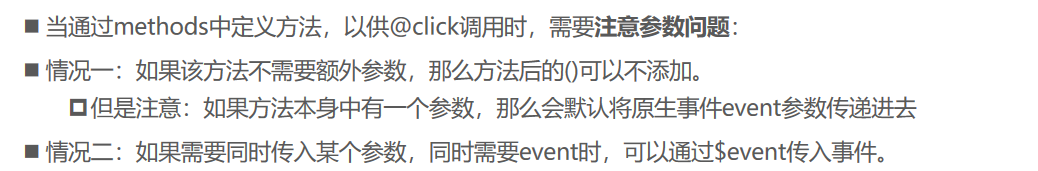
6. Parameter problem of v-on



When there are no parameters, the () after the method can be omitted

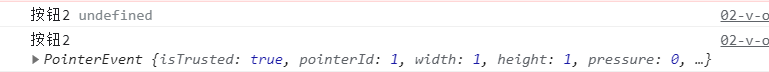
When parameters need to be passed in,
If it is btnclcik2(abc), because it complies with the writing specification of abc variable identifier, the system will default that abc is a variable. When abc cannot be found, the system will think that you have not passed a parameter and display the default value undefined.
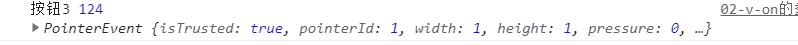
If it is < button @ Click = "btnclcik2(123)" > button 2
Or < button @ Click = "btnclcik2('abc ')" > button 2
123 and abc will be displayed normally
If it is < button @ Click = "btnclcik2" > button 2
At this time, Vue will pass the event object generated by the browser into the method as a parameter by default.

When defining methods, we need event objects and other parameters;
How to manually obtain the event object of the browser parameter when calling the method: $event
7. Use of v-on modifier
<body>
<!-- 1..stop Use of modifiers -->
<div id="app" @click="divclick">
<!-- Prevent event bubbling -->
<button @click.stop="btnclick">Button</button>
<!-- 2..prevent Use of modifiers -->
<form action="baidu">
<input type="submit" value="Submission 1">
<input @click.prevent="submitclick" type="submit" value="Submission 2">
</form>
<!-- 3. .Monitor a key cap -->
<form action="baidu">
<input @keyup.enter="keyupclick" type="text" value="Submission 2">
</form>
<!-- 4. .once Use of modifiers -->
<button @click="btnclcik2">btn</button>
<cpn @click.native="cpnclick"></pn>
</div>
</body>
<script>
let app = new Vue({
el:'#app',
data:{
message:'Hello World'
},
methods: {
btnclick(){
console.log("btnclick");
},
divclick(){
console.log("divclick");
},
submitclick(){
console.log("submitclick");
},
keyupclick(){
console.log("keyupclick");
},
btnclcik2(){
console.log("btnclcik2");
},
},
})
</script>
Vue provides modifiers to help us handle some events conveniently:
. stop - call event stopPropagation(). // Prevent bubbling events
. prevent - call event preventDefault(). // Prevent the occurrence of automatic events, such as submitting a form. When the submit key is pressed, it will be submitted automatically Prevent can now process data in the function and submit it manually
. {keyCode | keyAlias} - the callback is triggered only when the event is triggered from a specific key.
. native - listens for native events of the component root element.
. once - only one callback is triggered.
Use of 8-v-if and v-else and v-else-if
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<script src="../../vue.js"></script>
<body>
<div id="app">
<!-- <h2 v-if="score>=90">excellent</h2>
<h2 v-else-if="score>=80">good</h2>
<h2 v-else-if="score>=60">pass</h2>
<h2 v-else>fail,</h2> -->
<h1>{{result}}</h1>
</div>
</body>
<script>
let app = new Vue({
el:'#app',
data:{
message:'Hello World',
score:99,
},
computed: {
result(){
let showMessage = "888";
if(this.score>=90){
showMessage = 'excellent';
}else if(this.score>=80){
showMessage = 'good';
}else if(this.score>=60){
showMessage = 'pass';
}else{
showMessage = 'fail,';
}
return showMessage;
},
}
})
</script>
</html>
9. Login switching cases and input problems
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<script src="../../vue.js"></script>
<body>
<div id="app">
<span v-if="isUser">
<label for="username">User account</label>
<input type="text" id="username" placeholder="User name login" key="username">
</span>
<span v-else>
<label for="email">User password</label>
<input type="text" id="email" placeholder="Mailbox login" key="email">
<input type="text" id="test" placeholder="test">
</span>
<button @click="changeBtn">Switch type</button>
</div>
</body>
<script>
let app = new Vue({
el:'#app',
data:{
isUser:true,
},
methods: {
changeBtn(){
this.isUser = !this.isUser;
}
},
})
</script>
</html>

(you can learn about virtual DOM)
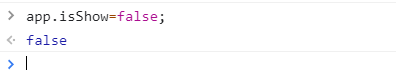
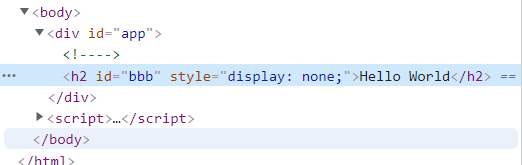
10. Use of v-show

Enter in the console

Check our html code again:

There are no fragments using v-if directly, but fragments using v-show still exist, but the inline style: display:none is added to the element
11.v-for traversing arrays and objects
01 - traversal array:
<body>
<div id="app">
<!-- 1.Index value (subscript value) is not used during traversal-->
<ul>
<li v-for="item in names">{{item}}</li>
</ul>
<!-- 2.Get the next flag during traversal -->
<ul>
<li v-for="(item,index) in names">{{index+1}}.{{item}}</li>
</ul>
</div>
</body>
<script>
let app = new Vue({
el:'#app',
data:{
names:['why','kobe','james','curry'],
}
})
</script>
02 traversal object:
<body>
<div id="app">
<!-- 1.In the process of traversing the object, if you only get a value, what you get is value-->
<ul>
<li v-for="item in info">{{item}}</li>
</ul>
<!-- 1.obtain key and value (value,key)-->
<ul>
<li v-for="(value,key) in info">{{value}}-{{key}}</li>
</ul>
<!-- 3.obtain value,key and index-->
<ul>
<li v-for="(value,key,index) in info">{{value}}-{{key}}-{{index}}</li>
</ul>
</div>
</body>
<script>
let app = new Vue({
el:'#app',
data:{
info:{
name:'why',
age:18,
height:1.88,
}
}
})
</script>
12. Adding key s during V-for use
JavaScript splice() method




Note: when using key in v-for, the elements to be bound have only unique values.
Question: the first parameter is written in the document. When you enter a negative number, you can specify the position from the end of the array. But when inserting, it is always inserted to the penultimate. What method can you quickly insert to the end?
Input: app letters. splice(app.letters.length,0,‘mmm’);
Or app letters. push(‘a’,‘b’,‘c’);
Can be inserted to the end.
13. Which array methods are responsive?
</body>
<script>
let app = new Vue({
el:'#app',
data:{
letters:['a','b','c','d','e']
},
methods: {
btnclick(){
/* //1.push Method (can be changed responsively)
this.letters.push('f'); */
/* //2.Modify the elements in the array through the index value (cannot be changed responsively)
this.letters[0] = 'bbb'; */
/* //3.pop()//Delete the last element of the total array (can be changed responsively)
this.letters.pop(); */
/* //4.shift()//Delete the first element of the array (it can be changed responsively)
this.letters.shift(); */
/* //5.unshift();//Adding an element to the front of the array will replace bit 0 (which can be changed responsively)
this.letters.unshift('aaa','bbb','ccc'); */
//6.splice(start,) (can be changed in response)
//Role: delete / insert / replace elements
//Delete element: the second parameter is passed in to delete several elements. If the second parameter is not passed in, the index starting from the value of the first element will be deleted to the end
//Replace element: the second parameter is how many elements we want to replace. The latter is used to replace the previous element
//Insert element: the second parameter, passed in 0, followed by the element to be inserted
this.letters.splice(0,0,'m','l','y');
//7.sort() / / sort
this.letters.sort();
//8.reverse() / / reverse
this.letters.reverse();
//Set (object to be modified, index value, modified value)
Vue.set(this.letters,0,'bbb');
},
},
})
//Interview may ask
// Variable parameter to put the passed in value into an array
function sum(...num){
console.log(num);
}
sum(20,30,40,50,60,70);
</script>
(variable parameters)
14. Review and completion of operation
Teacher Wang Hongyuan's answer:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<script src="../vue.js"></script>
<style>
.change{
color: red;
}
</style>
<body>
<!-- Job requirements: click which item in the list, and the text of this option will turn red -->
<div id="app">
<ul>
<li v-for="(m,index) in movies">
<a :class="{change:currentIndex === index}" href="#"
v-on:click="press(index)">
{{index}}-{{m}}
</a>
</li>
</ul>
</div>
</body>
<script>
let app = new Vue({
el:'#app',
data:{
movies:['dominant sea power','Haier brothers ','Naruto','Attacking giants'],
change:'change',
currentIndex:0,
},
methods: {
press:function(index){
this.currentIndex = index;
},
}
})
</script>
</html>