network application
- axios: import first and then reference
axios.get("url").then(function(response){
}, funcition(err){})
Vue Foundation
Vue data unidirectional transmission
Vue is actually based on MVVM design pattern
Controlled area: View
Instance object: View Model
data: Model in Vue
Vue data bidirectional transmission
v-model
Code example:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<div id="demo">
<p>{{ message }}</p>
<input type="text" name="" id="" value="" v-model="name"/>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js" type="text/javascript" charset="utf-8"></script>
<script>
var app = new Vue({
// el: mount point
el:"#demo",
// Data: data object
data:{
message: "nihao!",
name: "yxy"
}
})
</script>
</body>
</html>
Vue common instructions
v-once
The interface does not change with the data, and the data is rendered only once
<p v-once>Here the data is rendered only once{{ message }}</p>
<p> The data here will be affected{{ message }}</p>
v-cloak
<p> {{ message }}</p>
As mentioned above, Vue rendering data will display {{message}} first. After loading Vue and js, the message of Vue data can be rendered. If you use the v-cloak instruction, you can not render {{message}} but only render the last Vue data
<div id="demo" v-cloak>
{{name}}
</div>
[v-cloak] {
display: none;
}
v-text,v-html
v-text
1. It is equivalent to innerText in js
2.v-text replacement
3. Unable to parse html code fragment
v-html
1. It is equivalent to innerHTML in js
2. Can parse html code
var app = new Vue({
el: "#demo",
data: {
name:"zs",
age:"21",
html:"<p>I am p</p>"
}
})
<div id="demo">
<p v-text="age"></p>
<p v-html="html"></p>
{{name}}
</div>
v-if
If the condition meets the rendering element (ture), if the condition does not meet the rendering element (false)
<div id="demo"> <p v-if="score >= 80">excellent</p> <p v-else-if="score >= 60 && score < 80">good</p> <p v-else="score < 60">difference</p> </div>
var app = new Vue({
el: "#demo",
data: {
score: "50",
}
})
v-show
The use method is similar to v-if
Differences from v-if:
1.v-show will only create the element once. The transformation of true and false is by adding the display attribute to the element
2. The switching between true and false in V-IF is to compare the consumption performance by frequently creating and deleting elements
v-for
Render elements multiple times based on data
Features: it can traverse numbers, strings, arrays and objects
<body>
<ul id="demo">
<li v-for="(key, value) in obj">{{key}}-----{{value}}
<li v-for="(key, value) in arr">{{key}}
<li v-for="(key, value) in 5">{{key}}
<li v-for="(key, value) in 'acndh'">{{key}}</li>
</li>
</li>
</li>
</ul>
</body>
var app = new Vue({
el: "#demo",
data:{
arr:[1, 3, 5, 7, 9],
obj:{
name:"yxy",
age:"21",
score:"100"
}
}
})
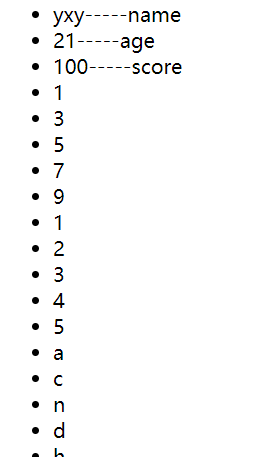
Picture:

v-bind
Function: specifically used to bind data to the attributes of elements
Writing method: add v-bind: or a:
Example:
<div id="demo">
<textarea rows="" cols="" :value="text"></textarea>
</div>
<script src="js/vue.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
var app = new Vue({
el:"#demo",
data:{
text:"Please enter your content"
}
})
</script>
Bind class name note:
You can add attribute values to: class, but the attribute values must be arrays or objects, and ternary expressions can be used. It is recommended to use objects to assign values to class names, so as to facilitate the dynamic change of attributes in elements in Vue in the future
Example:
<div id="demo">
<!-- <textarea rows="" cols="" :value="text"></textarea>-->
<p :class="obj">This is the modified content</p>
</div>
<script src="js/vue.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
var app = new Vue({
el: "#demo",
data: {
// text: "please enter your content"
obj: {
'size': true,
'color': true
}
}
})
</script>
css Style:
* {
padding: 0px;
margin: 0px;
}
.size {
font-size: 50px;
}
.color {
color: antiquewhite;
}
Binding style note:
The value must be yinhao. If the style name has -, you also need to quote the style name
Binding event
event listeners
Use the v-on command or @ followed by the name of the click event
<div id="demo">
<button type="button" @click="cli">test</button>
</div>
<script src="js/vue.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
var app = new Vue({
el: "#demo",
data:{
},
methods:{
cli(){
console.log("yxy");
}
}
})
</script>
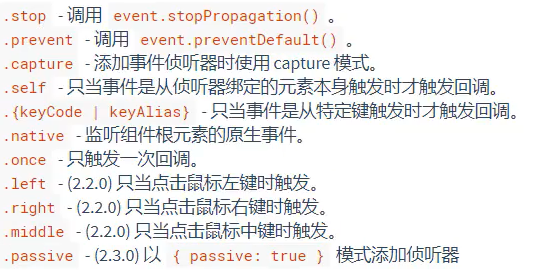
Event modifier

sketch:
. once: execute callback function only once
. prevent: prevent the default behavior of events, such as the jump of a tag
. stop: prevent event bubbling (children pass events to parents)
. self: execute only if the current element occurs
. capture: convert the default event bubble into event capture (the parent passes the event to the child)
Common precautions:
1. If you want to use the data in data in Vue method, you must add this
2. Events after v-on can be added with (), and parameters can be passed in ()
Vue custom instruction
Vue.directive(): two parameters can be received
The first parameter is the name of the instruction (you do not need to add v -)
Second, each parameter specifies an object (in the object, events are added to the element through the assignment of the life cycle)
The following is a custom get focus command:
Vue.directive("focus", {
inserted: function(el) {
el.focus();
}
});
Vue calculation properties
computed
<body>
<div id="demo">
{{msg1}}
</div>
<script src="js/vue.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
var app = new Vue({
el:"#demo",
data:{
msg:"abcdef"
},
methods:{
},
directives:{
},
computed:{
msg1:function(){
var msg2 = this.msg.split("").reverse().join("+");
return msg2;
}
}
})
</script>
</body>
Vue calculates the difference between properties and functions
Function: called every time it is executed
Calculation property: if the returned values are the same, it will be called only once
Because the calculation properties will save the calculation results
If the returned result does not change frequently
Then using calculated properties will have higher performance for the computer than using functions
Vue filter
Global filter
Vue.filter() can pass two parameters. The first parameter is the name of the filter, and the second parameter passes a callback function
<body>
<div id="demo">
{{name | fil1 | fil2}}
</div>
<script src="js/vue.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
Vue.filter("fil1", function(str){
str1 = str.replace(/university,/g, "primary school");
console.log(str1);
return str1;
})
Vue.filter("fil2", function(str){
str1 = str.replace(/primary school/g, " ");
console.log(str1);
return str1;
})
var app = new Vue({
el: "#demo",
data: {
name:"Guizhou University, Chengdu University, Chongqing University, Southwest University"
},
methods: {
},
directives: {
}
})
</script>
</body>
Extension: the difference between var, let and const
Link:
http://www.lht.ren/article/15/ (in depth analysis of - var, let and const based on Javascript (I))
http://www.lht.ren/article/16/ (in depth analysis of - var, let and const based on Javascript (2))
Expansion 2:
Variable naming URL:
https://unbug.github.io/codelf/