Life cycle: when creating a Vue instance, it will go through a series of initialization processes (Vue instance from creation to destruction). This process is the life cycle of Vue.
Vue provides developers with a series of callback functions to facilitate us to add custom logic. The life cycle of Vue is from creation to destruction, and important nodes mount data updates.
Creation stage beforeCreate, created
Mount render page stage beforeMount, mounted
Update phase beforeUpdate, updated
Unloading stage beforeDestory, destoryed
1. Life cycle sequence under single page
Present a wave of code and see the execution sequence of hook functions in each cycle:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>vue Life cycle learning</title>
<script src="https://cdn.bootcss.com/vue/2.4.2/vue.js"></script>
</head>
<body>
<div id="app">
<h1>{{message}}</h1>
</div>
</body>
<script>
var vm = new Vue({
el: '#app',
data: {
message: 'Vue Life cycle of'
},
beforeCreate: function() {
console.group('------beforeCreate Pre creation status------');
console.log("%c%s", "color:red" , "el : " + this.$el); //undefined
console.log("%c%s", "color:red","data : " + this.$data); //undefined
console.log("%c%s", "color:red","message: " + this.message)
},
created: function() {
console.group('------created Created status------');
console.log("%c%s", "color:red","el : " + this.$el); //undefined
console.log("%c%s", "color:red","data : " + this.$data); //Initialized
console.log("%c%s", "color:red","message: " + this.message); //Initialized
},
beforeMount: function() {
console.group('------beforeMount Pre mount status------');
console.log("%c%s", "color:red","el : " + (this.$el)); //Initialized
console.log(this.$el);
console.log("%c%s", "color:red","data : " + this.$data); //Initialized
console.log("%c%s", "color:red","message: " + this.message); //Initialized
},
mounted: function() {
console.group('------mounted Mount end status------');
console.log("%c%s", "color:red","el : " + this.$el); //Initialized
console.log(this.$el);
console.log("%c%s", "color:red","data : " + this.$data); //Initialized
console.log("%c%s", "color:red","message: " + this.message); //Initialized
},
beforeUpdate: function () {
console.group('beforeUpdate Status before update===============>');
console.log("%c%s", "color:red","el : " + this.$el.innerHTML);
console.log(this.$el);
console.log("%c%s", "color:red","data : " + this.$data);
console.log("%c%s", "color:red","message: " + this.message);
},
updated: function () {
console.group('updated Update completion status===============>');
console.log("%c%s", "color:red","el : " + this.$el.innerHTML);
console.log(this.$el);
console.log("%c%s", "color:red","data : " + this.$data);
console.log("%c%s", "color:red","message: " + this.message);
},
beforeDestroy: function () {
console.group('beforeDestroy Status before destruction===============>');
console.log("%c%s", "color:red","el : " + this.$el);
console.log(this.$el);
console.log("%c%s", "color:red","data : " + this.$data);
console.log("%c%s", "color:red","message: " + this.message);
},
destroyed: function () {
console.group('destroyed Destruction completion status===============>');
console.log("%c%s", "color:red","el : " + this.$el);
console.log(this.$el);
console.log("%c%s", "color:red","data : " + this.$data);
console.log("%c%s", "color:red","message: " + this.message)
}
})
</script>
</html>
(1) Creation phase: initialize events and observe data
- new Vue({}) creates an empty instance object with only lifecycle functions and some default events
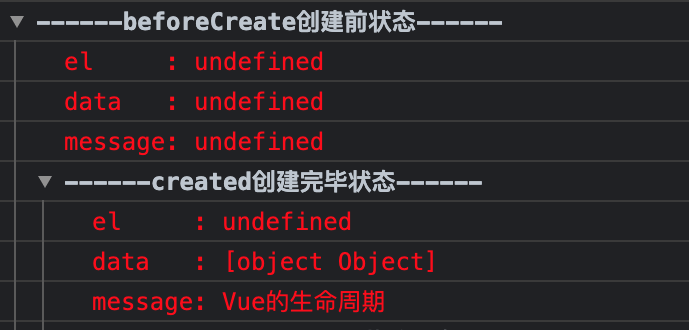
- When beforeCreate, $el and data are not initialized
- The created execution completes the initialization of data. The template template is converted into a render function through compilation, and a virtual node tree (in memory) can be obtained by executing the render function
- First check whether the template exists. If the template exists, it is compiled into the render function and the external html is not rendered as a template. Comprehensive ranking priority: render function Options > template Options > outer HTML

(2) Mount phase - Add a $el member to the vue instance to replace the mounted DOM member
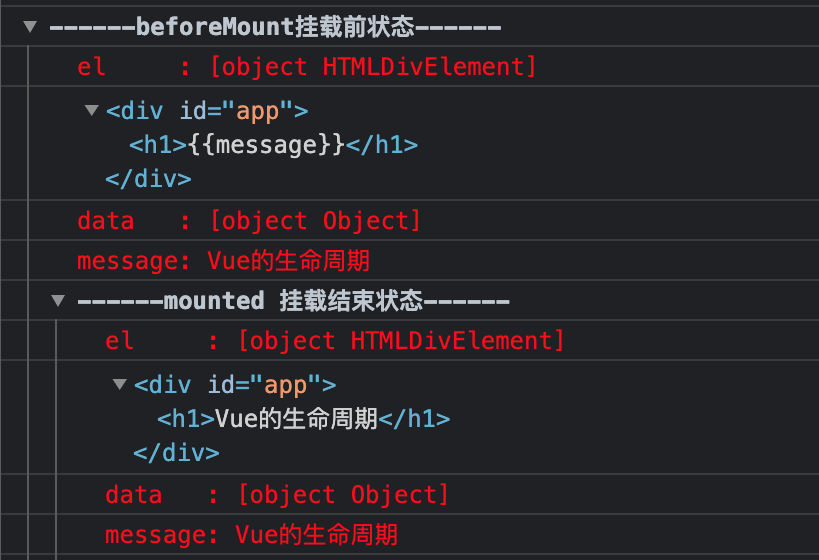
- Where, when beforeMount, initialization e l and d a t a , but el and data, but el and data, but el still uses {{message}} for placeholder
- When mounted is executed, the value of message is rendered

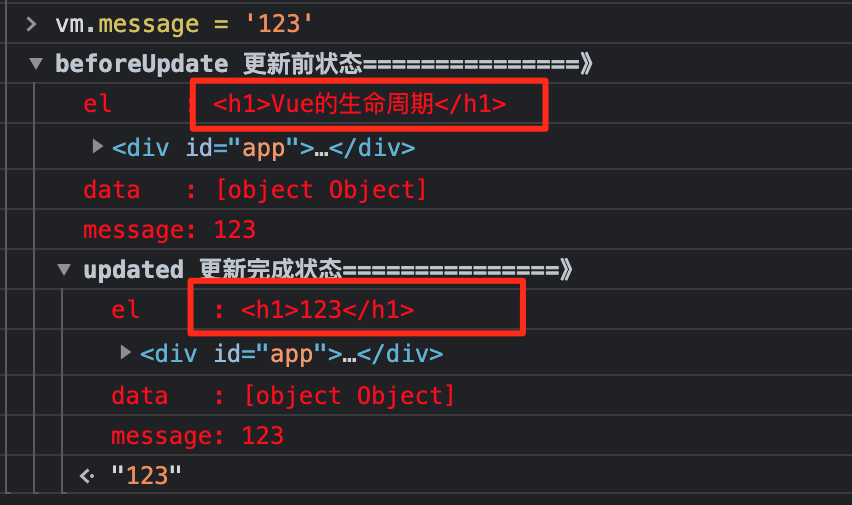
(3) Update phase: trigger the re rendering of corresponding components - When the data is changed, the life cycle function beforeUpdate is triggered to execute. The data is the latest and the page has not been updated (the old page)
- Update the data to the latest DOM page and re mount it to the latest DOM page according to the data
- updated is executed, and the data and page are up-to-date

(4) Destruction phase - The beforeDestroy hook function is called before the instance is destroyed. At this step, the instance is still fully available.
- The destroyed hook function is called after the Vue instance is destroyed. After calling, everything indicated by the Vue instance will be unbound, all event listeners will be removed, and all sub instances will be destroyed.
2. Life cycle sequence of parent-child and brother components
<template> <div class="father"> <component-A class="son_A"></component-A> <component-B class="son_B"></component-B> </div> </template> // The script part is the same as the code, so I won't write more.


-
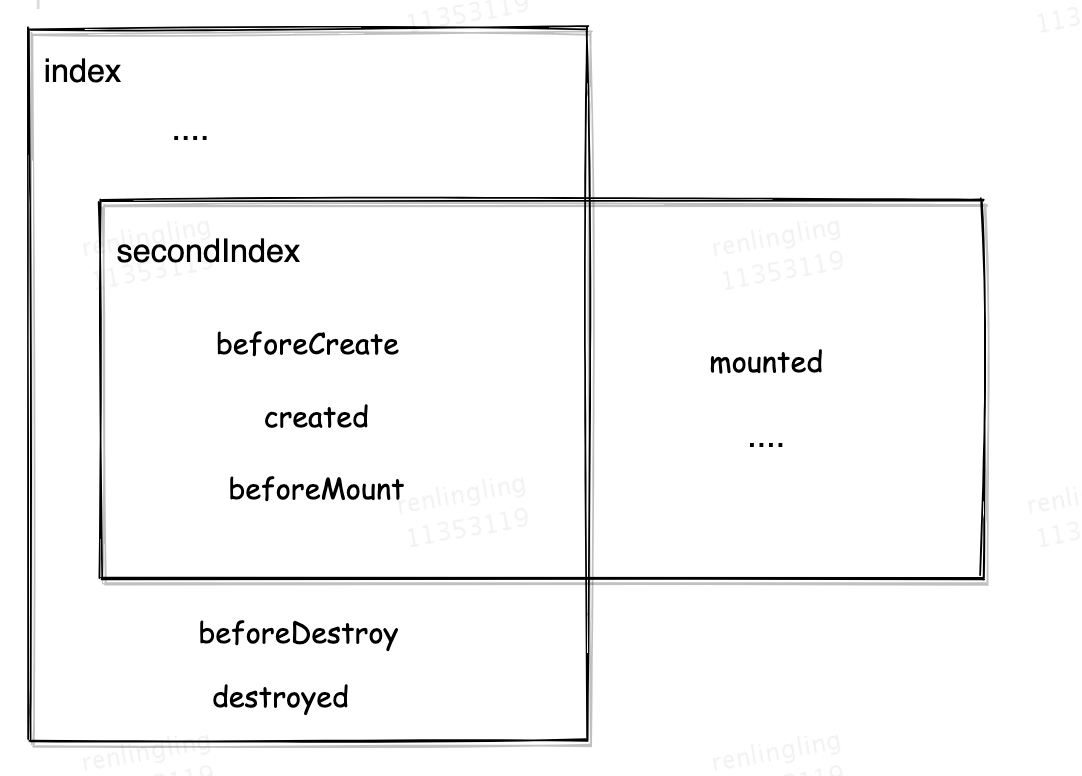
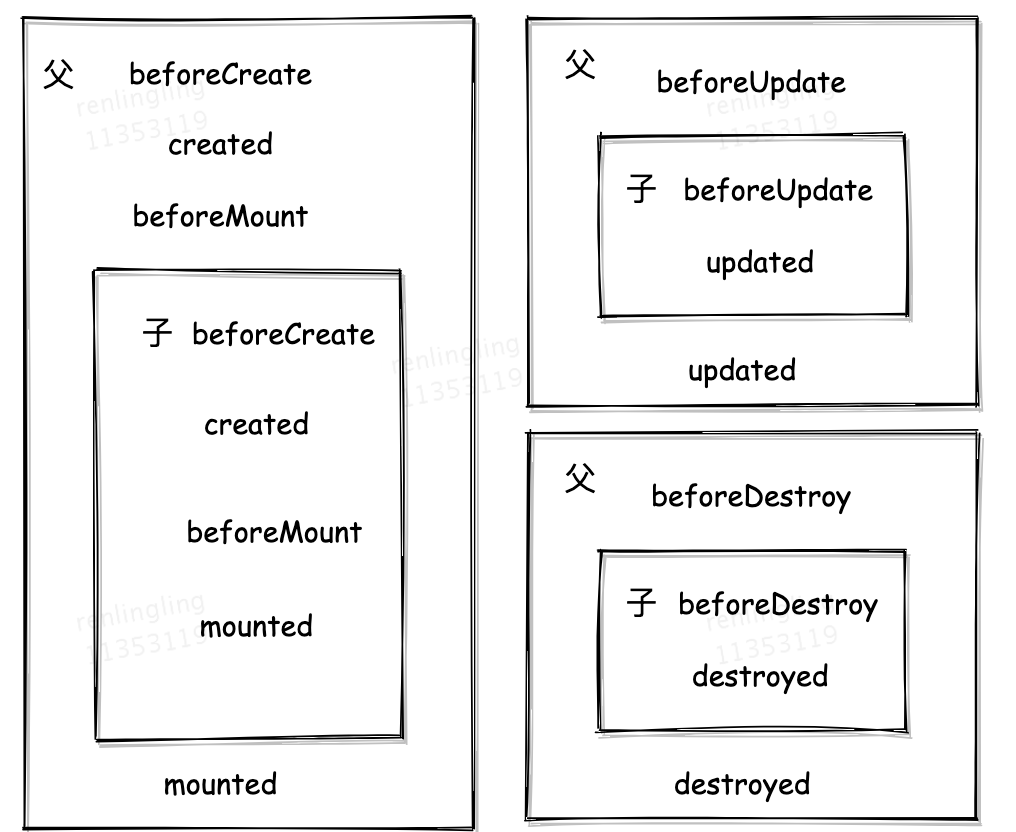
As can be seen from the above figure, the instance of each component has been initialized before the parent brother and child components are mounted.
-
After the child component is mounted, the parent component has not been mounted. Therefore, when the component data is echoed, the api data is obtained from the parent component mounted, and the child component mounted cannot be obtained.
-
Take a closer look at the execution sequence of the parent-child component life cycle hooks, and you will find that the created hook is executed in the order from the outside to the inside. Therefore, the solution of the echo scenario is to initiate a request to obtain data in the created, and the data will be received in the created of the child components in turn.
-
The execution sequence of Vue parent-child component life cycle hooks follows: from outside to inside, and then from inside to outside, regardless of the nesting depth.
3. Execution sequence of each page life cycle when different pages jump
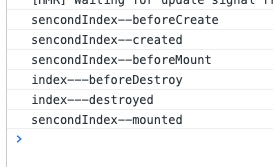
Jumping to different pages is the same principle as part2. When jumping from the first page (index) to the next page (secondIndex), initialize the secondIndex first, then execute the destruction phase of the index page, and finally mount the secondIndex