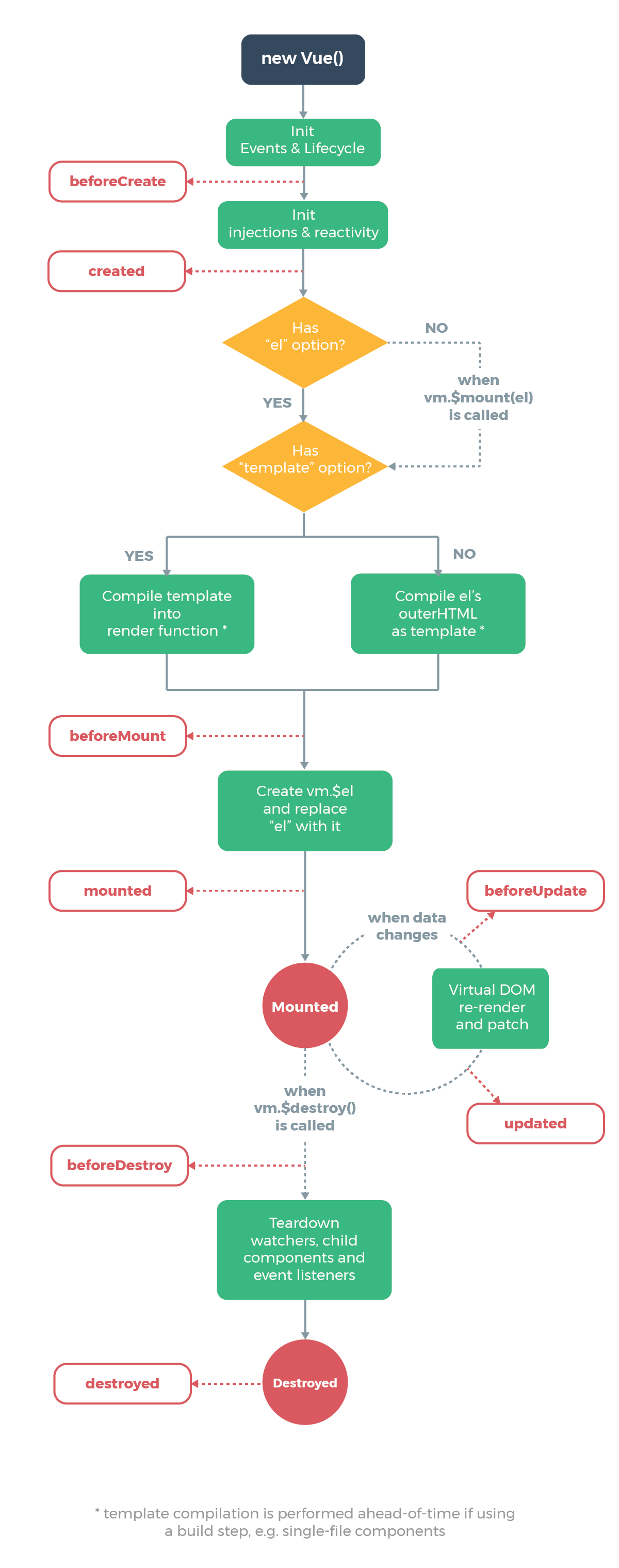
Each Vue instance will go through a series of initialization processes when it is created - for example, it needs to set data listening, compile templates, mount the instance to the DOM, and update the DOM when the data changes. At the same time, some functions called life cycle hooks will be run in this process, which gives users the opportunity to add their own code at different stages.

From the above figure, we can divide the life cycle of Vue into three nodes:
- Create -- create an instance
- Mount -- mount DOM
- destroy - instance destruction
Vue has eight life cycle hook functions, which will be called at a specific time:
| Hook function | Call time |
|---|---|
| beforeCreate | Before creating this Vue instance |
| created | After the Vue instance is created |
| beforeMount | Before attaching an instance to the DOM |
| mounted | After the instance is mounted to the DOM |
| beforeUpdate | The instance has been mounted on the DOM until the instance is destroyed, before updating the template rendering |
| updated | The instance has been mounted on the DOM until the instance is destroyed, after updating the template rendering |
| beforeDestroy | Before the instance is destroyed |
| destroyed | After the instance is destroyed |
To better understand the Vue lifecycle, we create a cycle vue
<template>
<div class="hello">
{{info}}
<div @click="changeInfo">click here </div>
</div>
</template>
<script>
export default {
name: 'cycle',
data(){
return {
info: 'hello, vue'
}
},
methods:{
changeInfo(){
this.info = this.info.toUpperCase()
}
},
beforeCreate() {
debugger;
console.log("Cycle before create");
console.log("info in data: " + this.info)
},
created() {
debugger;
console.log("Cycle created");
console.log("info in data: " + this.info)
},
beforeMount() {
debugger;
console.log("Cycle before mount");
console.log("info in data: " + this.info)
},
mounted() {
debugger;
console.log("Cycle mounted");
console.log("info in data: " + this.info)
},
beforeUpdate() {
debugger;
console.log("Cycle beforeUpdate");
console.log("info in data: " + this.info)
},
updated() {
debugger;
console.log("Cycle updated");
console.log("info in data: " + this.info)
}
}
</script>
<style scoped>
</style>
-
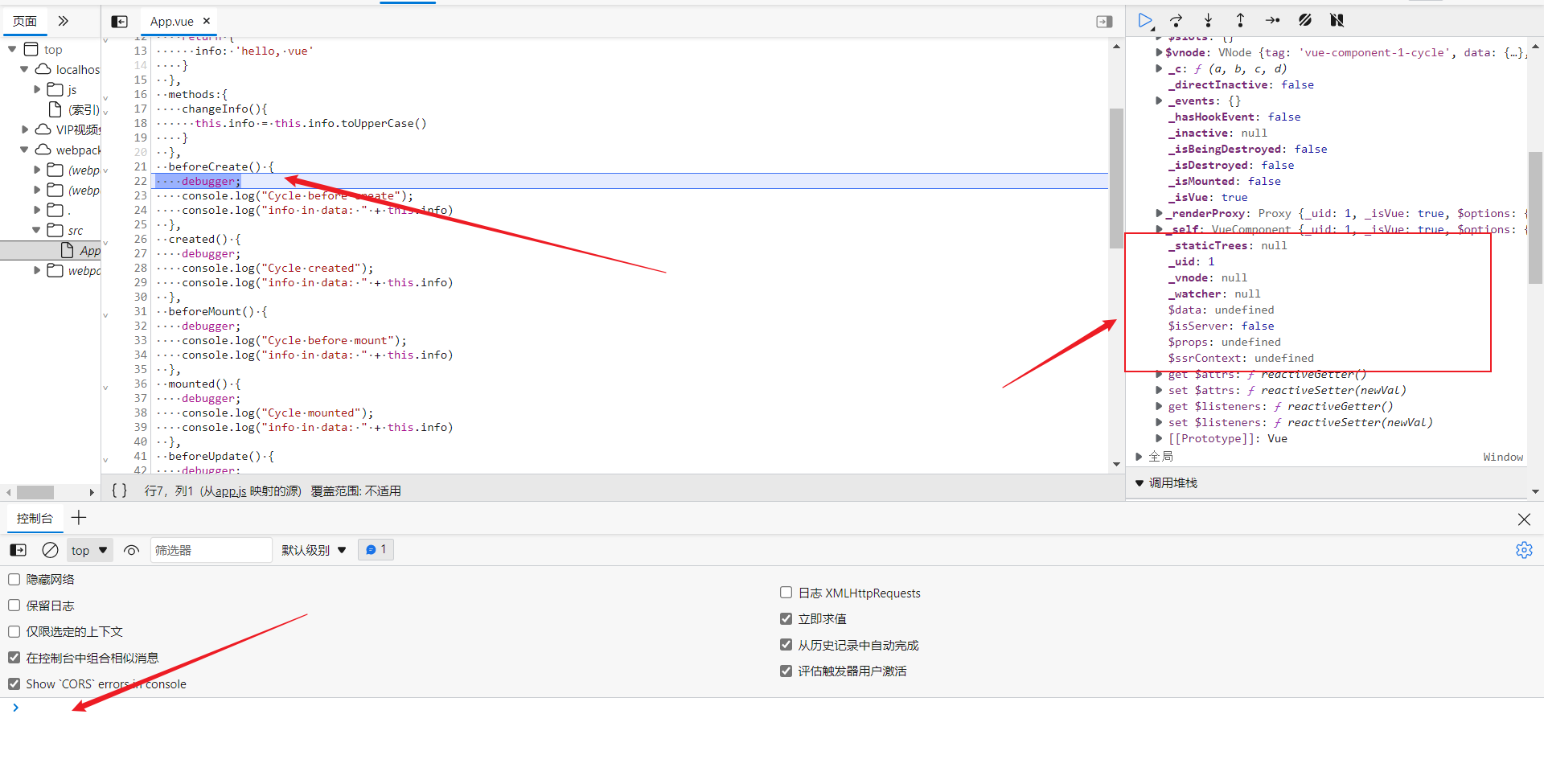
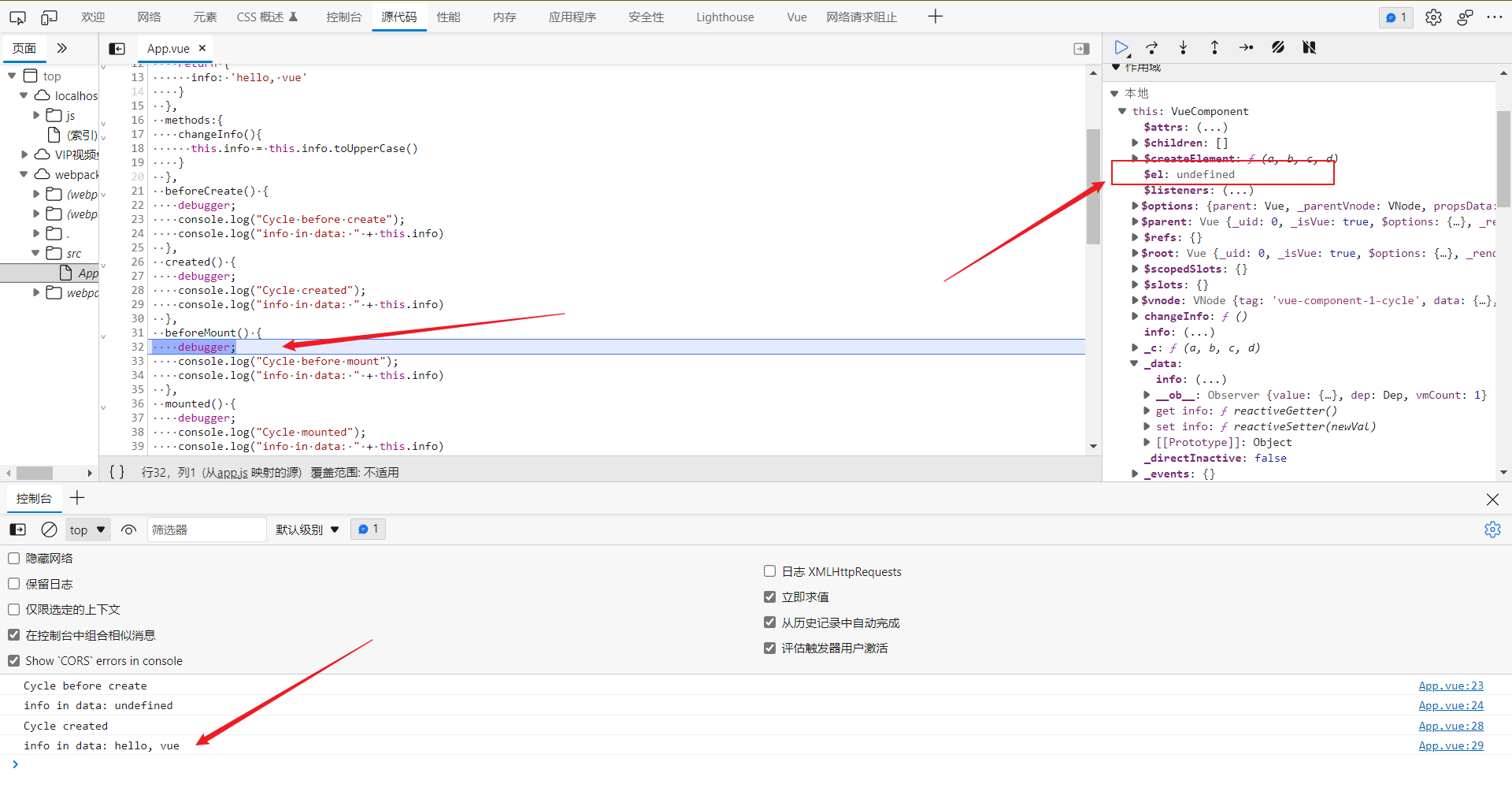
When rendering this component, you first enter beforeCreate,

Looking at the variables on the right, it is not difficult to find that the Vue instance has not been initialized, the instance data such as data and props are still undefined, and the console does not output. -
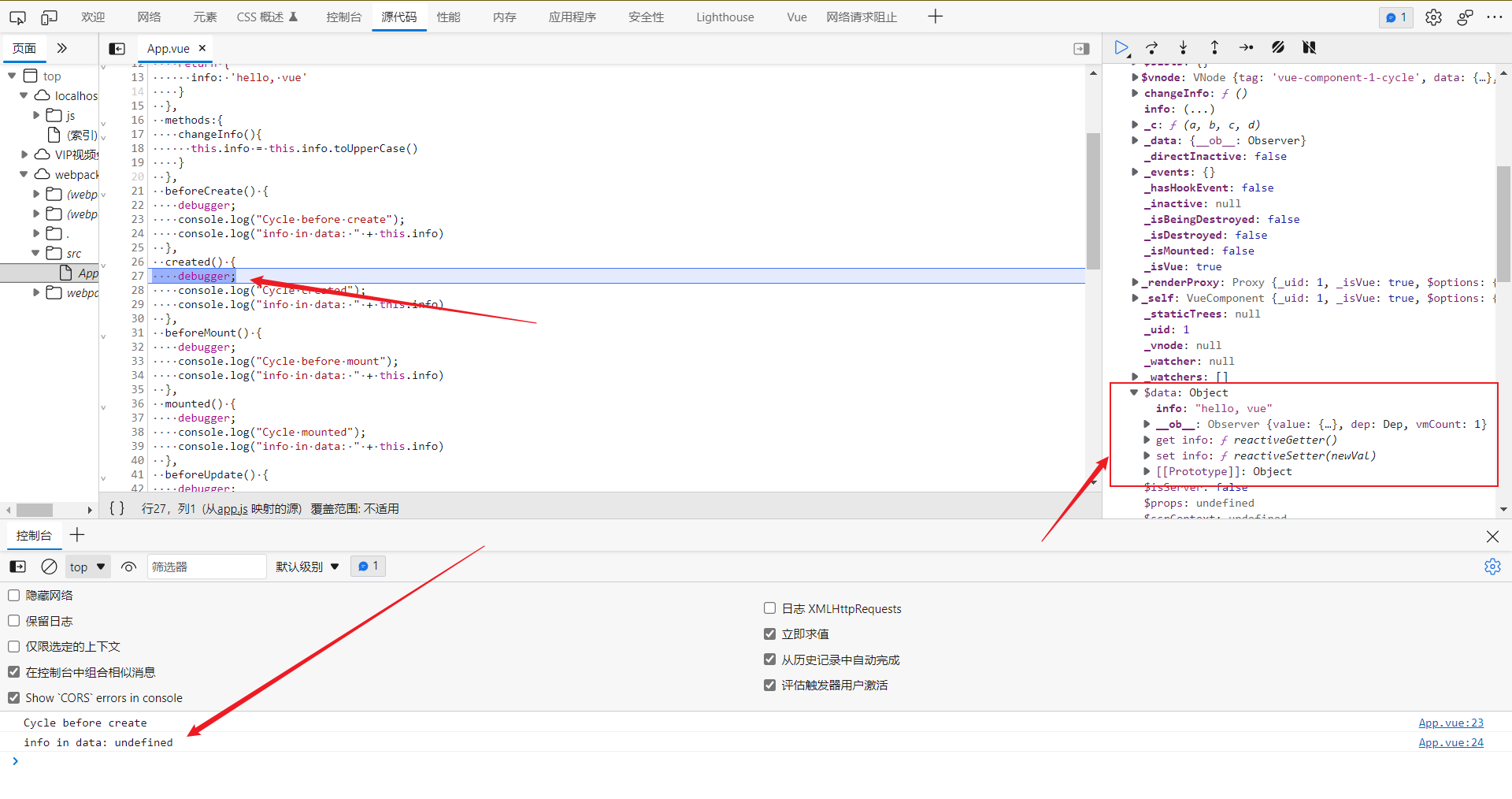
Resume script execution and enter Created
Console:
browser:

At this time, the initialization of data has been completed, and the console prints the corresponding information of beforeCreate, indicating that the initialization of the Vue instance is completed, but there are still no web page elements in the browser interface. -
Resume script execution and enter beforeMount:

We find that at this time, a new variable $el appears in the Vue instance. Similarly, the page is still the same as created, and no web page elements are displayed:

-
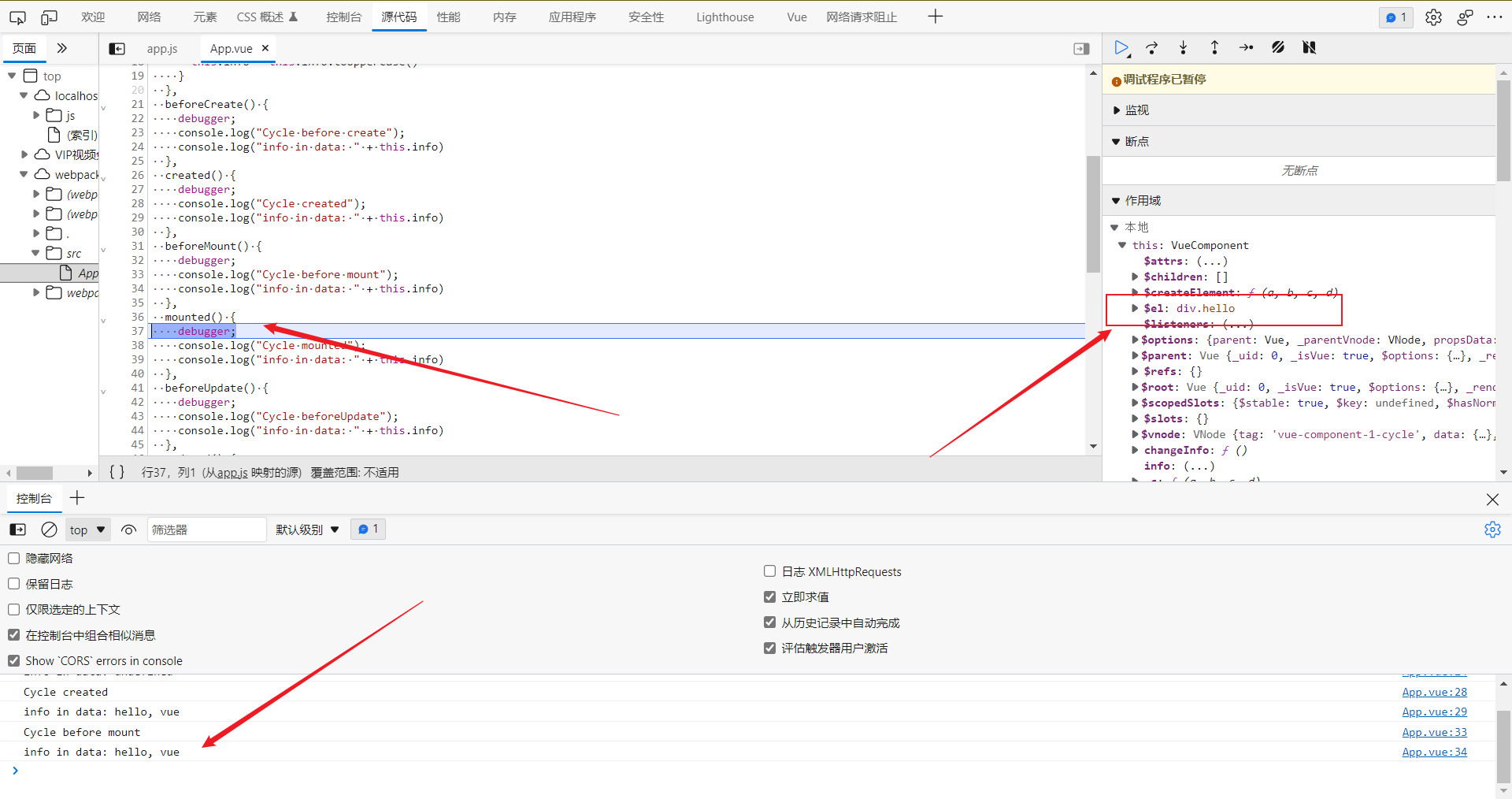
After the recovery script is executed, enter mounted:
Console:

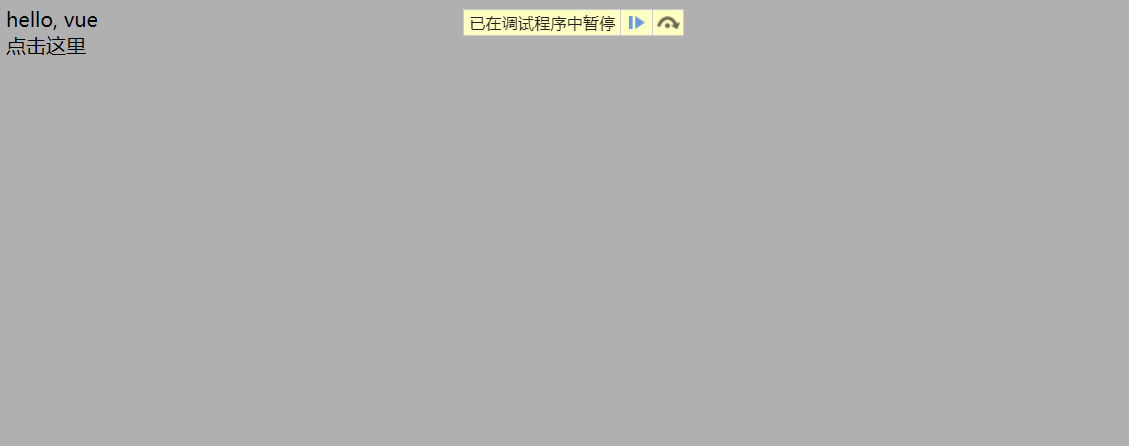
Browser page:

At this time, $el of the Vue instance has been updated, and the cycle component is displayed on the page. The value of $el is the DOM object mounted by the Vue instance. After the Vue instance is mounted on the DOM object, we can see the content. -
If we click here after mounting, the corresponding click event will be executed and this Set info to uppercase, which will enter beforeUpdata. It's worth noting that we've done this in beforeUpdata Info. Is the value output here a new value (Hello, Vue) or an old value (Hello, Vue)?
Some people may think that we are currently in the beforeUpdata hook function and have not updated the rendering. Indeed, we can see that the browser page is like this:

The above is still HELLO and VUE, not HELLO and VUE. Therefore, some people will think that the output statement in beforeUpdata will output HELLO and VUE. However, in fact, after we click and execute the click event, this Info has become HELLO and VUE, but the rendering has not been performed, so the interface has not changed.
Therefore, the output here is HELLO and VUE. -
Execute the script for intensive training and enter updated. At this time, the page has been re rendered, so the displayed content is consistent with the data of the instance.
-
beforeDestroy and destroyed can be tested by yourself, which is similar to beforeCreate and created before and after the create node.